
[Shopify]セクションに可変長カスタム入力欄を設置する
メタフェイズではShopifyを利用したストア構築を行っています。
今回はセクションに可変長カスタム入力欄を設置する方法を紹介いたします。
1.対象セクションのschemaを設定する。
{% schema %}
{
"name": "商品詳細",
"tag": "div",
"class": "product",
"settings": [],
//---------ここから---------
"blocks": [
{
"type": "userlinks",
"name": "リンク",
"settings": [
{
"type": "text",
"id": "linktext",
"label": "リンクテキスト"
}, {
"type": "url",
"id": "linkurl",
"label": "リンクURL"
}
]
}
]
//--------ここまでを追記-----------
}
{% endschema %}2. 対象セクションの表示したい場所へ下記コードを追記する。
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'userlinks' -%}
<h3>{{ block.name }}</h3>
{%- if block.settings.linktext != blank -%}
{%- if block.settings.linkurl != blank -%}
<a href="{{ block.settings.linkurl }}">{{ block.settings.linktext | escape }}</a><br>
{%- endif -%}
{%- endif -%}
{%- endcase -%}
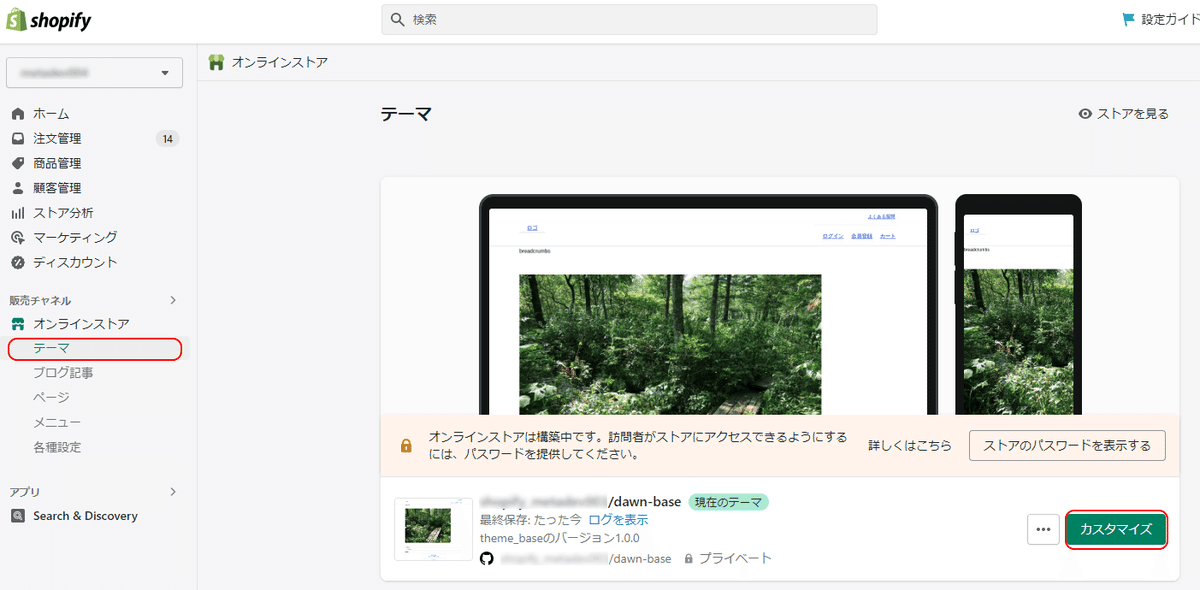
{%- endfor -%}3. 管理画面 > オンラインストア > テーマ > カスタマイズをクリックします。

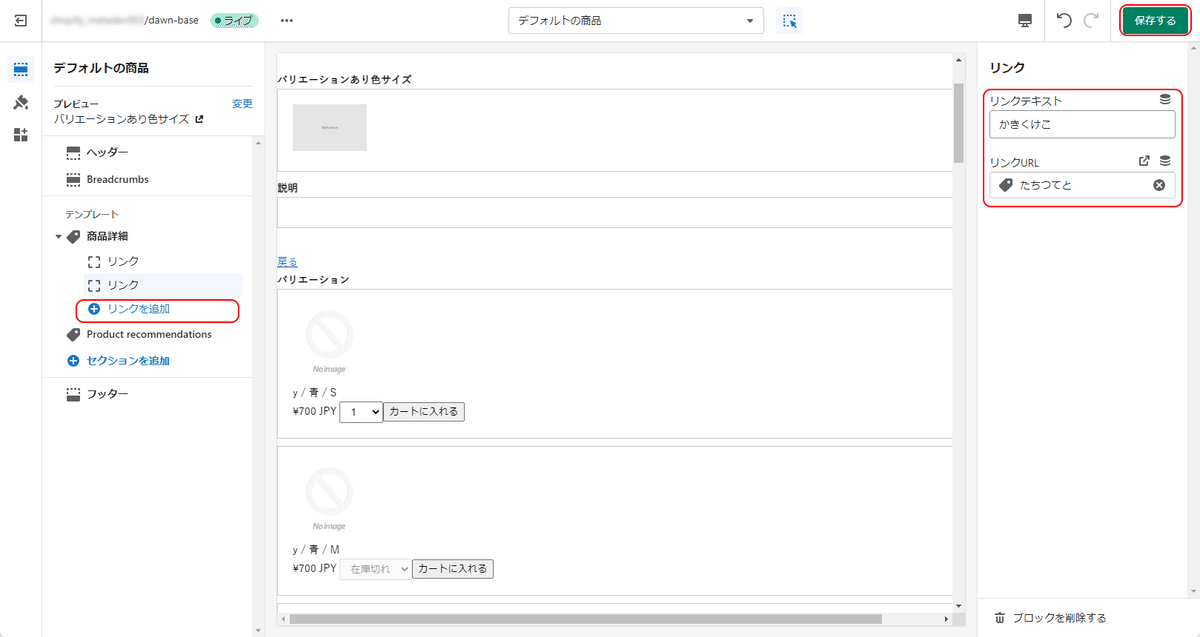
4. 設定項目に入力する
ヘッダーから対象セクションを含むテンプレートを選択します。
左メニューの「リンクを追加」をクリックします。
画面右に表示される入力欄に入力します。
「保存する」をクリックします。

Shopifyを利用したストアの構築・運用のご相談は株式会社メタフェイズまで!
この記事が気に入ったらサポートをしてみませんか?
