
思い描いた世界は作れる!~ここから始まるclusterバーチャルワールド作成~
clusterユーザーと加速する非公式 Advent Calendar 2020 5日目に投稿させていただきます!((φ(>ω<*)
※間違えて事前1度公開してしまったので日付が11月ですがこれはアドカレです(・・;)
前回のnote投稿からまる一年・・・
clusterではいろんなことがありました。
スマホ対応、Reality提携によるアバター連携、大型タイトルとのコラボイベント開催・・・etc
中でもスマホ対応本当にはびっくりしました((+_+))

そんな加速するバーチャルSNS clusterの世界をもっと楽しめる注目機能!
それが、ユーザーワールドのアップロード機能!
clusterでは公式や法人の方々が作成したワールドが昔からありました。
しかし、数や種類はなかなか増えていなかったのが現状。(というよりイベントのみでしかお目にかかれない・・・)
ユーザー(clusterバーチャルワールドクリエイター)のみなさんが作成したワールドは、更新速度、豊富なジャンル、いち早いトレンドの取り込みなど、魅力がいっぱい!
clusterでワールドが常設化して24時間365日遊べるようになったのもワールド投稿の魅力を加速させましたね!

ワールドで遊んでいると、
「こんなワールドを作ってみたい」
「ワールド作ってみたいけど難しそう」
こんな声がよく聞かれるようになりました。
ワールド作りは難しい
確かにすごいクオリティの開いた口がふさがらないワールドはそうかもしれません。
ただ、簡単なワールドを作ってアップロードすることは実はとっても簡単だったりします(*‘ω‘ *)
ワールドを作る楽しさとは?
先日、ワールドを作るモチベーションについて考えることがありました。
そこで私が思ったのは、ワールド作成は写真を投稿する感覚だったこと。
今日の朝カフェ気分のままclusterでも朝カフェワールドを作ってみました🥰☕️
— ∞∞hk∞∞ひきこもり衆 (@livevr3) November 8, 2020
ゆっくり朝のひとときを過ごしていただけると嬉しいです☺️☕️
レイクモーニングカフェ https://t.co/leF2xWbWos #cluster pic.twitter.com/UGU2FFx7AT
ある風景を切り取った写真。写真は切り抜いたシーンからいろんなことを想像させてくれます。写真の中はこんな風になっているのではないだろうか、こうなってたらいいな!そんな風に!(*´▽`*)
clusterではワールドは作って終わりではありません。
自分が作った世界に行ける体験はもちろん、思い描いた世界で皆さんと遊ぶ体験を叶えてくれます。
#ハロークラスター#clusterワールド行ってみた
— ∞∞hk∞∞ひきこもり衆 (@livevr3) November 24, 2020
今日のハロクラでレイクモーニングカフェご紹介いただきました🥰☕️
みなさんでご来店いただいてとっても賑やかでした🥳
こんなに楽しく安心してワールドやイベントを楽しめるclusterが今後も続くことを願っています🙏 pic.twitter.com/GiJg3P77VZ
この体験は日常では体験できない文字通り夢のような体験です。
ぜひ、これからワールドを作ろうと思っている方にお伝えしたい。
そんな気持ちで、今回の私の記事では、そんなワールド作りが初めての方に向けて簡単なワールドの作り方をご紹介してみようと思います!
注)まとめられず、長文となっています。
ワールドを作成しながらゆっくり見ていただけると幸いです(/ω\)
ワールド作りに必要なもの
clusterにワールドを作ってアップロードするためにはWindowsまたはMac PCが必要です。
残念ながらスマホでのワールド作成は現状できません(>_<)
PCにはUnityというアプリと、Cluster Creator Kitが必要になります。
とっても簡単にですが、それぞれのアプリの役割をご紹介!
Unity(公開時点cluster対応バージョン Unity 2019.4.11f1)
ゲーム(ワールド)をつくるための基盤になるアプリ。
clusterはこのアプリの上で動いています。
このアプリの中で3Dの物や建物、キャラクター、果ては地面や天気も置いて、世界を作っていくことができるのです!
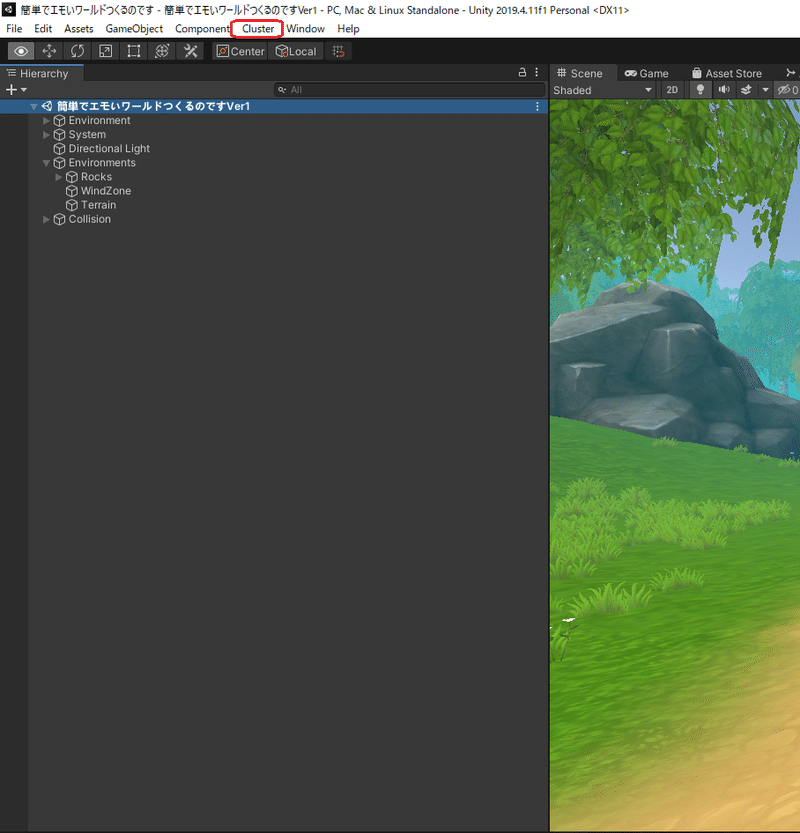
↓こんな画面見たことある方もいらっしゃるのでは!

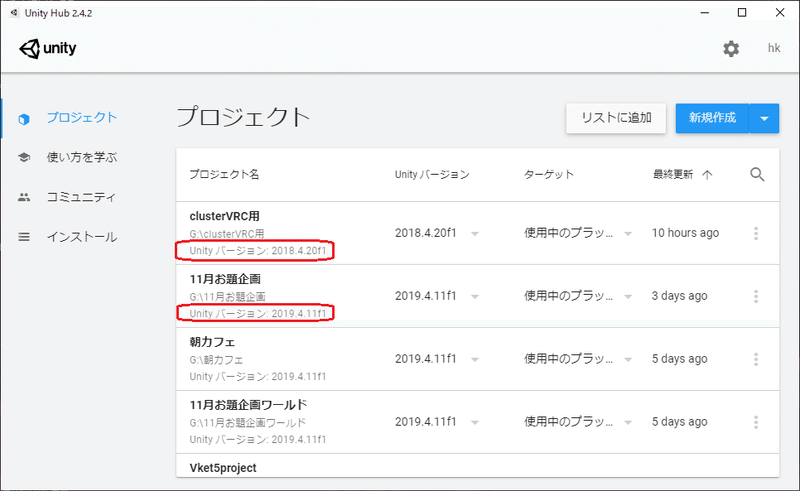
UnityHub
Unityの管理アプリです。
後程出てくるUnityのインストールや管理、実際のプロジェクトへのショートカットなどもこちらにまとまっているのでとっても便利なアプリ!(*´▽`*)
バージョンが違うプロジェクト(作りたいものの単位で作成)でもこのショートカットを押すだけで別ウインドウで簡単に起動できます。
余談ですが、こちらの画面には私が使用しているプロジェクトが(/ω\)
1.clusterとVRChatのアバター編集用プロジェクト(VRChat用バージョン)
2.11月お題企画の編集用プロジェクト
3.レイクモーニングカフェのプロジェクト(朝カフェ(/ω\))
4.11月お題企画展示用ワールドのプロジェクト
5.Vket5のブース作成プロジェクト
このように様々なバージョン違いのプロジェクトもまとめて管理ができます。

Cluster Creator Kit
clusterもUnityのアプリの上で動くのですが、Unityの標準機能だけではclusterのいろんな機能は実装されていません。
cluster独自の機能をいっぱい楽しめるようにいろんなカスタマイズがされています。
そんなclusterで使える機能がセットになったプログラムがCluster Creator Kitなのです!
ちなみにワールドをアップロードするプログラムもCluster Creator Kitに含まれています。
Unityアセット
こちらは必須ではないのですが、簡単にクオリティの高いワールドを作るためにはぜひ活用したいもの。
アセットではUnityでそのまま使えるいろんな3Dモデルやすでに出来上がった世界(!)が手に入ります。
極端なことを言えば、こちらで手に入れた世界をほぼそのままアップロードするだけで、一つワールドとして作ることも!
今回の紹介でもこちらから無料のアセットを使用してワールドを作成する手順をご紹介します。
必要なものを揃えていこう!
・Unityのダウンロード&インストール
Unityの導入に関しては、公式のCreators Guideの解説がわかりやすいので、こちらでご紹介させていただきます!
大きな流れとしては、
1.UnityHubのインストール
2.UnityHubからUnityアーカイブページでの対応バージョン(公開時点対応バージョン Unity 2019.4.11f1)のインストール
3.インストール時の追加モジュール選択
以上でインストールは完了です!
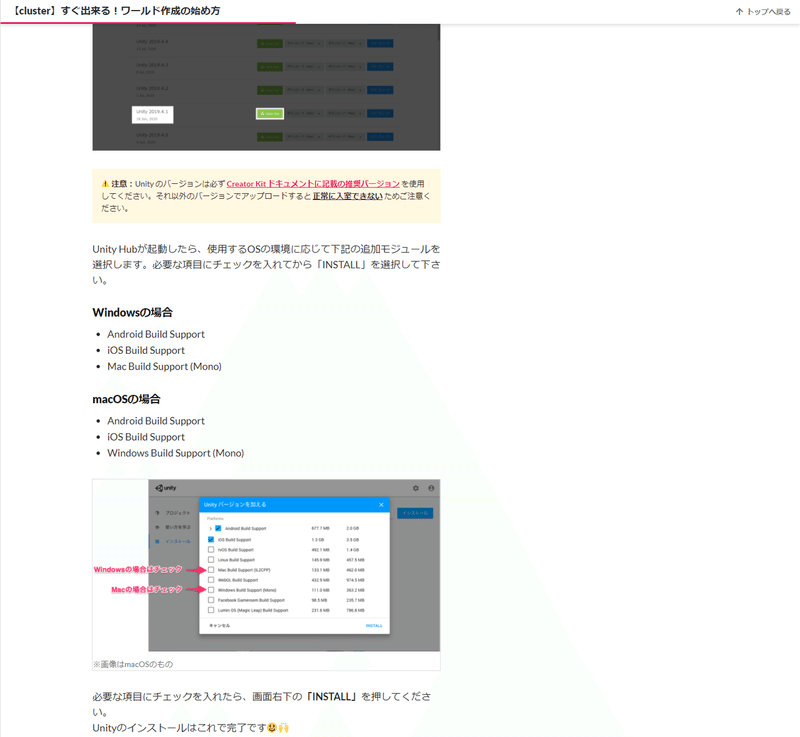
・注意点
UnityHubをインストール後、いよいよUnityをインストールするのですが、clusterの大きな特徴でもあるマルチデバイスで動作させるためにWindowsだけでなく、Mac、iOS(iPhone用)、Android(アンドロイドスマホ用)の各プラットフォーム用の追加モジュールをインストールしておく必要があります。
Windowsの方はMac、iOS、Androidの各Build Supportのインストール。
Macの方はWindows、iOS、Androidの各Build Supportのインストール。
こちらを忘れずにチェックしてください!

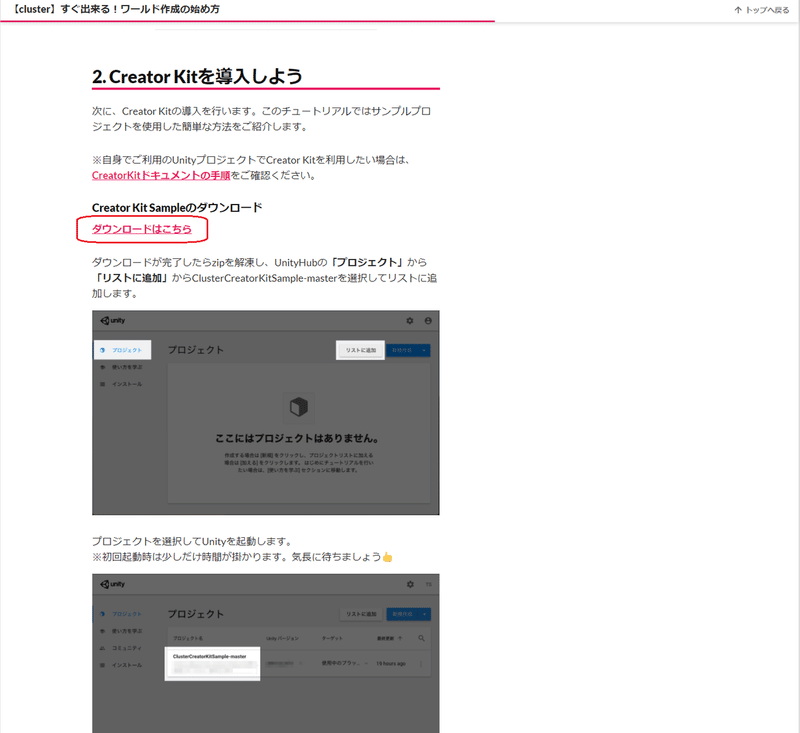
・Cluster Creator Kitのインストール
Cluster Creator Kitをインストールは先ほどの公式ページの続きにダウンロードボタンがあります。

ダウンロードはこちらから「ClusterCreatorKitSample-master.zip」ファイルを取得、解凍してください。
UnityHubを起動し、「プロジェクト」ー「リストに追加」を選択すると、フォルダの選択画面になるので、先ほどダウンロード、解凍した、ClusterCreatorKitSample-masterフォルダを選択してください。
あとは、表示されたプロジェクト名をクリックすると、自動的にUnityが起動します。
※プロジェクト名はフォルダの名前を見ています。そのため、フォルダ名をあらかじめ変更しておくと、追加時に変更後の名前でリストに追加されるので便利!

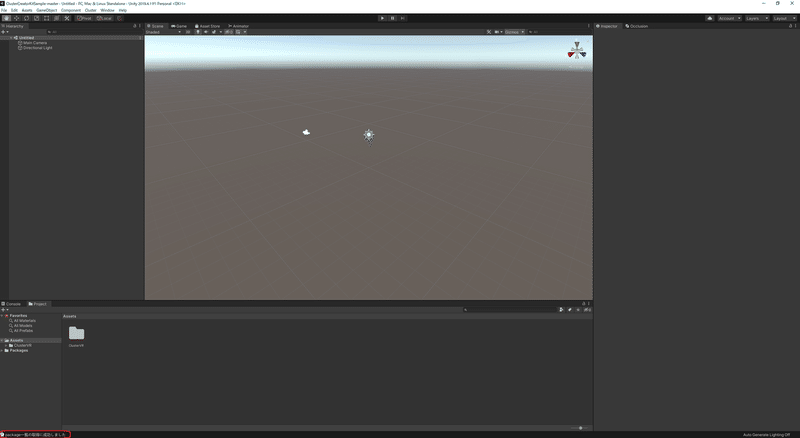
左下の赤枠の部分に赤文字のエラーなく立ち上がっていれば無事に導入OKです!
おめでとうございます!
これでワールド作成への第一歩を踏み出せました(*´▽`*)
ちなみにcluster謹製サンプルワールドをそのままアップロードするだけなら実はここまででほぼ8割の作業終了しているのです!(; ・`д・´)
いよいよワールド作成へ!
いよいよワールドを作っていきます!
ワールドを作るためには様々なUnityとCluster Creator Kit(ここから先はCCKとしますm(__)m)の機能を駆使して作っていくことになりますが、この記事では、できるだけ簡単に、でも高品質なワールドを作る手順を書いていきます!
ワールド作成の流れ
1.作るワールドの方針を決めよう!
2.ワールドの土台になるアセットを探そう!
3.デモシーンを読み込んでみよう!
4.clusterへアップロードできる環境を整えよう!
5.アップロード、テストプレイで体験してみよう!
6.ワールドを公開してみんなで遊ぼう!
1.作るワールドの方針を決めよう
まずは、作りたいワールドの大まかな方針を決めましょう!
といっても、最初はどんなことができるのか、それすらもわからない(´;ω;`)という状態だと思います。
そんな時は、次の「2.ワールドの土台になるアセットを探そう!」で先にアセットを見てそこでお気に入りの雰囲気を見つけたら、そこからワールドの方針を決めてもいいと思います!
2.ワールドの土台になるアセットを探そう!
前半でお話したすでにある程度仕立てられたUnityのアセットというものを売買する場所Unity Asset Storeでお気に入りの雰囲気を作れそうなアセットを探してみましょう!

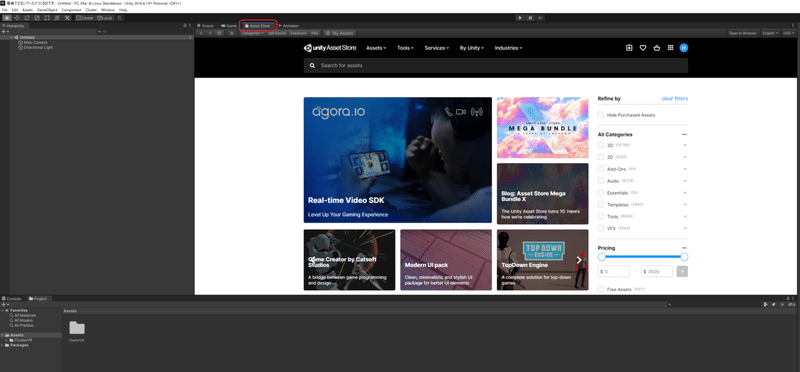
まずは、Unityの画面の上のほうにScene、Game、AssetStoreと並んでいるタブのAssetStoreを開き、AssetStoreの画面を開きます。
AssetStoreでは、Unityのアカウントがないと購入等ができないと思いますので、アカウントを作成します。
アカウント作成はこちらのサイトのご説明を参考にしていただければと思います!
https://codeofgenius.net/magazine/column/unity/1442
アカウントができたら、AssetStoreの絞り込みに「3D」、「Free Assets」にチェックを入れて検索!
これで無料のアセットを探すことができます。
AssetStoreではよくセールも行われており、びっくり値引きがあるときもあるので、要チェックです!(´▽`*)
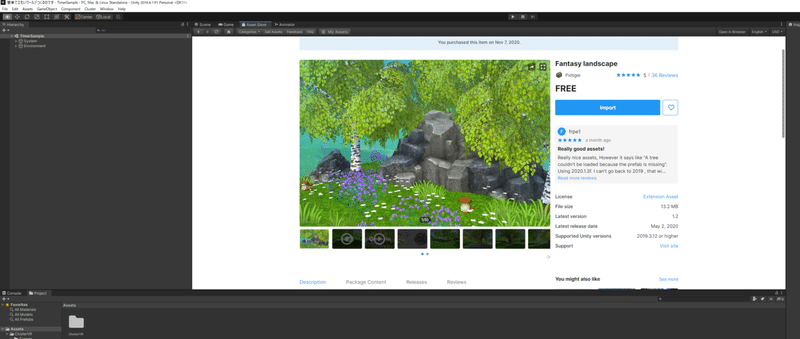
今回はこちらの「Fantasy landscape」を使用させていただきます!

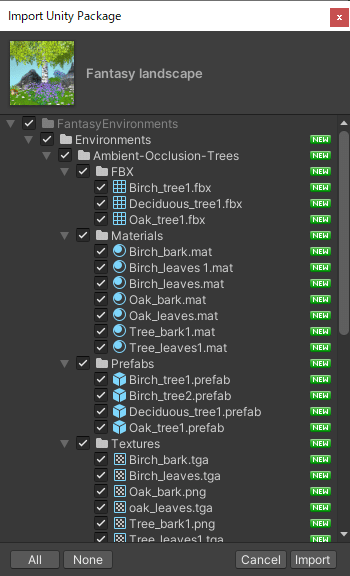
青いボタンのImportを押してプロジェクトにファイルを取り込みます。

取り込むものを選べます。
もし外したいものがあるのであれば、ここでチェックを外すことで取り込まないようにすることもできます。
しばらくすると画面下の「Assets」というところのフォルダが増えていると思います。
上の画面の一番上の階層にフォルダ名が書いてあります。こちらをいつも見逃して取り込み後のファイル行方不明になりがちです(・・;)

これでアセットのインポートは完了です!
3.デモシーンを読み込んでみよう!
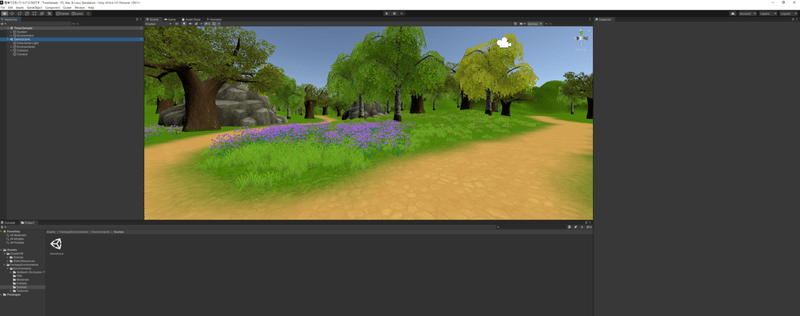
早速インポートしたアセットの中身を見ていきましょう。

環境を売りにしているアセットは大体、作者様作成のデモシーンが入っていることが多いです。
このデモシーンが素敵で作者様がこのアセットで見せたい表現が詰め込まれているので、とても参考になります。
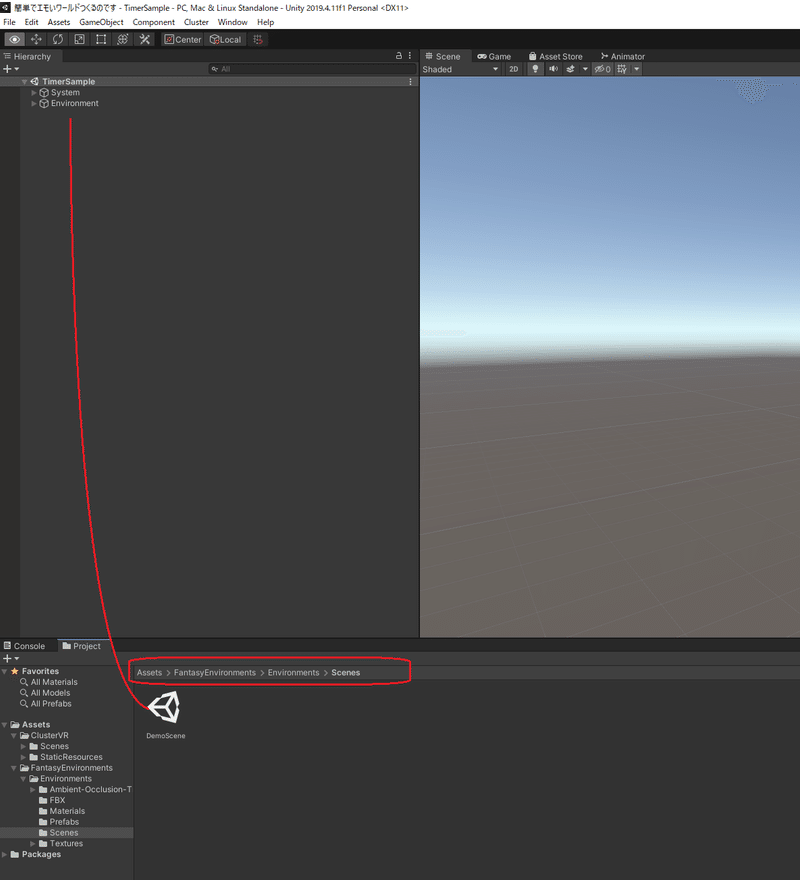
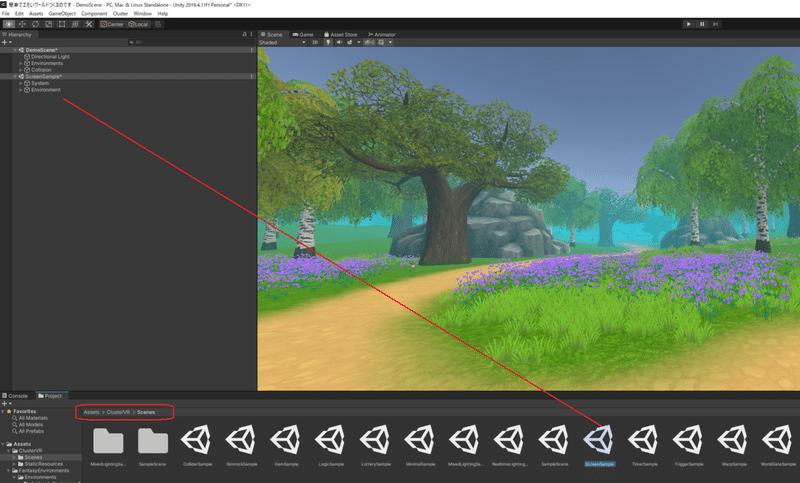
今回のアセットも赤枠の階層をたどると「DemoScene」というファイルがあります。
こちらを画面左側の枠の中(Hierarchy)に左クリックでつかんだまま持っていき、離すと・・・

なんとすでに世界が出来上がっています!
やったぁ(*´▽`*)
4.clusterへアップロードできる環境を整えよう!
いよいよアップロードできる直前まで来ました!
実は今のままではclusterにアップロードできる条件を満たしていないので、まだアップロードはできないのです(>_<)
1から揃えることもできますが、大変なので、今回はCCKの中に収録されているclusterのサンプルワールドをこのワールドに合体させることで簡単に条件を満たします。
まずは、合体前にデモシーンでアップロード時にエラーになるものを取り除きましょう。

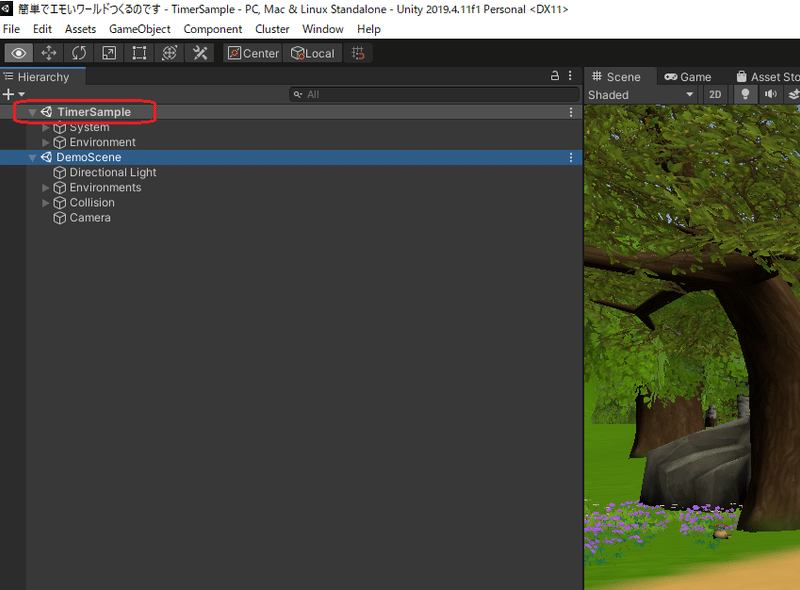
今の段階では、左の枠(Hierarchy)の中にUnityのマークが2つあると思います。
それぞれのファイルが別のワールド扱いになっているため、一つにする必要があります。
今読み込んだのは下の段のDemoSceneなので、上の段の赤枠のSceneを削除しましょう。
上のSceneを選んで右クリックすると、「RemoveScene」というボタンがあるので、クリックして削除してください。

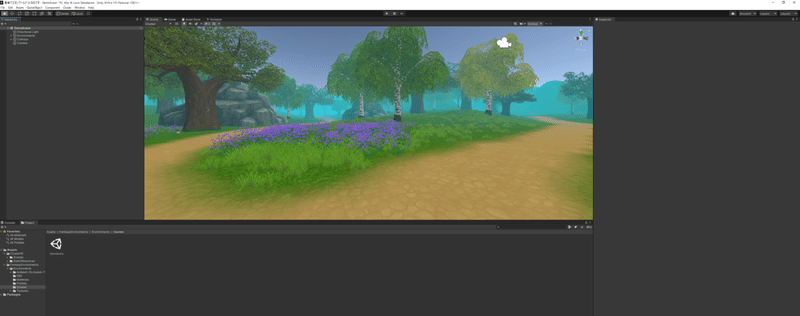
ちょっと雰囲気かわりました(*‘ω‘ *)
先ほどのSceneの設定が消えて、DemoSceneのライトやフォグといったパラメータが有効になった証拠です。
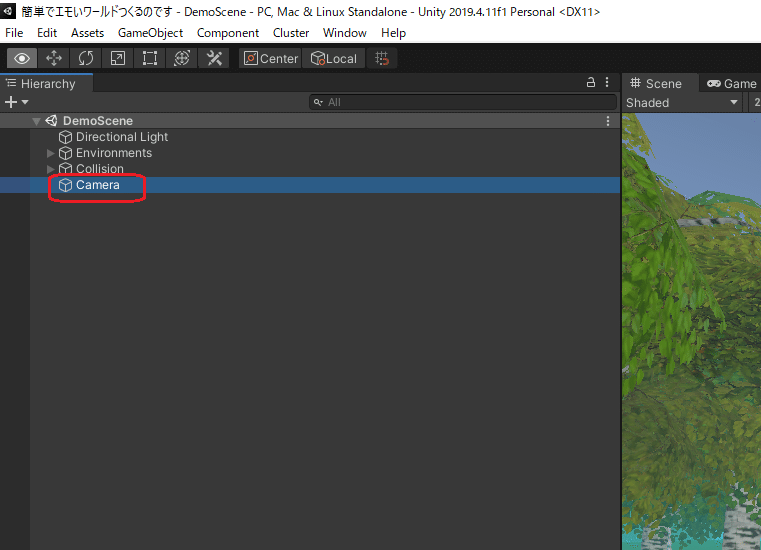
もう一つ、clusterアップロード時に怒られちゃうものが入っているので消します(´・・`)

左枠(Hierarchy)の中のCameraです。
こちらがあると、アップロード時に怒られるので右クリック、Deleteで削除しておいてください。
では、ここにcluster謹製のデモシーンを読み込んでみましょう!

赤枠の階層に「ScreenSample」というファイルがありますので、こちらを左枠に入れてあげてください。
ScreenSampleというSceneが読み込まれました。

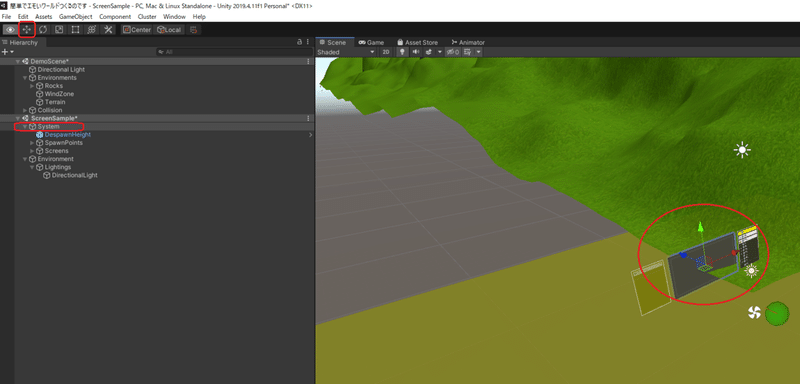
次に、左枠にあるScreenSampleの下にSystemというものがあるので、そちらをダブルクリックしてください。
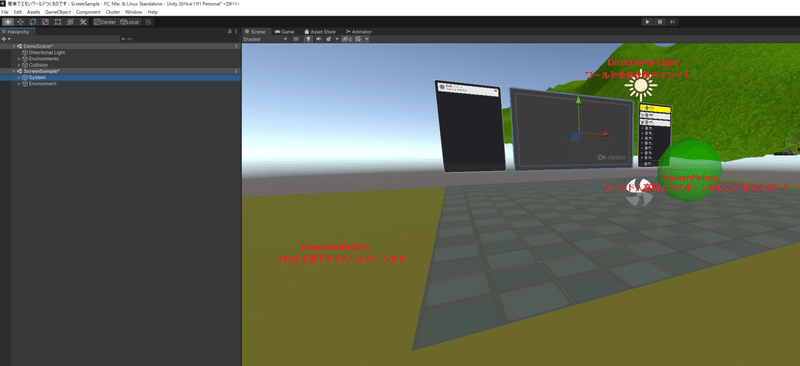
すると、中央の画面がScreenSampleにズームインします!
ズームすると、緑の〇と茶色の板が見えると思います。
こちらがclusterのアップロードに必要なのです。

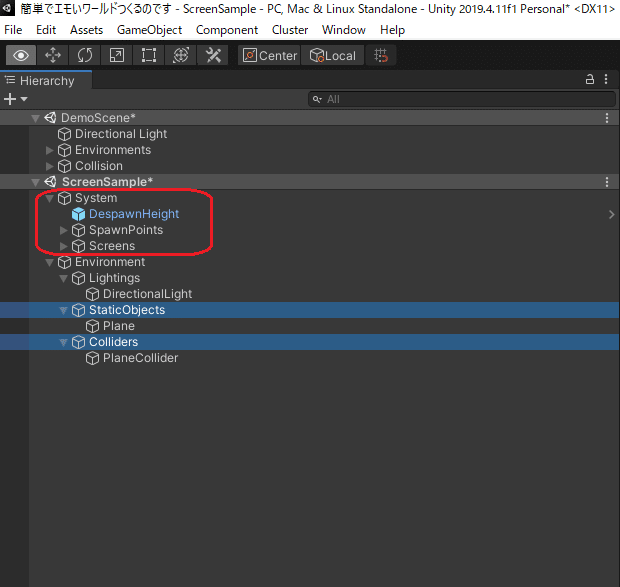
Systemの中には3つの機能が入っています。
・DespawnHight
茶色の板ですが、こちらより下に落ちると、リスポーン(最初の入場地点に戻る)します。
注意点としては、ワールドの中でこの地点より下になる部分があった場合、リスポーンしてしまうので、設定位置を上に上げすぎないようにする必要があります。
・SpawnPouints
緑色の球です。ワールドに入室すると、こちらの場所に出現します。
リスポーン時もこちらから出てきます。
こちらの位置の調整を行い、ワールド入室地点を設定してください。
・Screens
Screensは無くてもアップロード可能です。
Screensの中にはコメントボード、写真動画を映すメインスクリーン、Vアイテムのランキングを表示するランキングボードがあります。
ランキングボードはワールドをイベント用に使用しない場合は必要ありません。

ScreenSampleで必要のない機能を削除します。
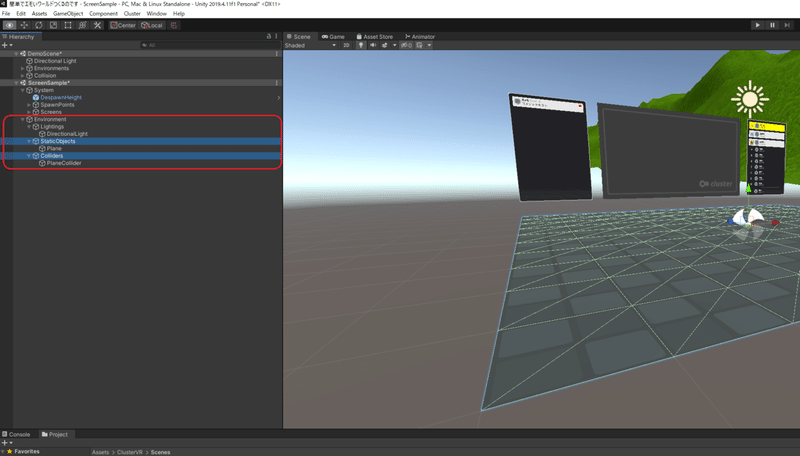
ScreenSampleの中のEnvironmentの中が基本的に必要ありませんので、こちらを右クリックDeleteで削除してください。

では、必要な機能を設置していきましょう!
ScreenSampleのSystemをクリックすると、そこに含まれている機能が選択されます。
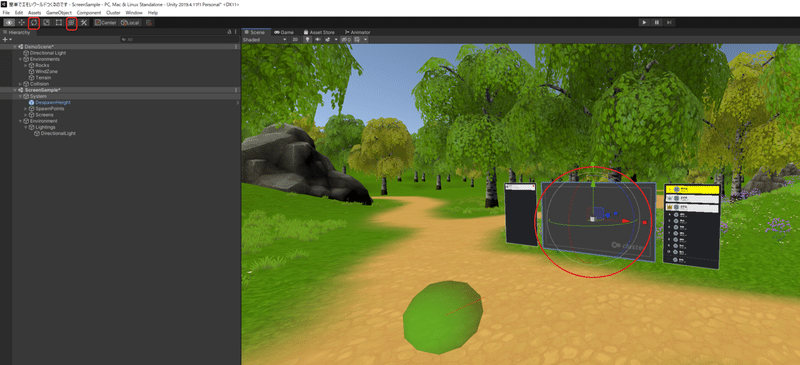
Unityでは、物の移動は3本の矢印で行います。赤丸の部分ですね。
見えない場合は、左上の赤枠の中に矢印マークがあると思いますが、こちらをクリックすると矢印が出現すると思います。
この3本の矢印をつかんでマウスで動かすと、簡単に移動させることができるのです(´▽`*)

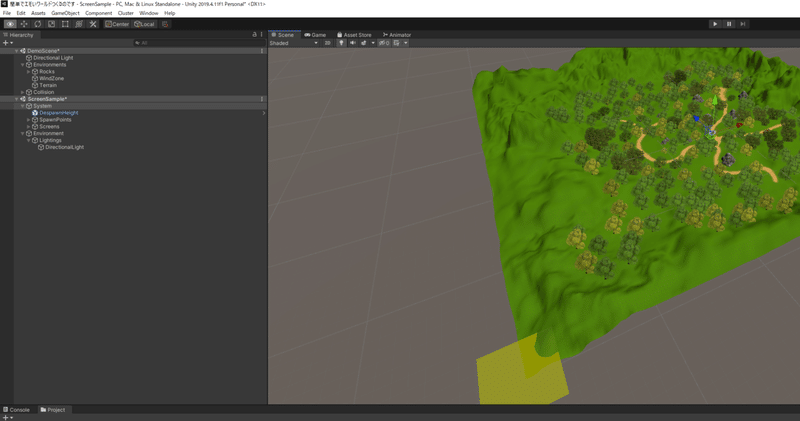
移動するときに今のズーム倍率では見にくいと思います。
そんな時は、マウスのスクロールする部分をぐりぐりすると、ズーム倍率が変えられます。
こんな風に全体を俯瞰してみると見やすいと思います。
今回のワールドでは、道が交差する場所にスポーンポイントを持ってこようと思います。
ちなみにDespawnHightは上下の動き以外は追従してきませんので左右に動かしても動きませんので気にしないことにします(;'∀')
ちなみにこの時点で、DespawnHightをワールドの最低地点より低い位置に決めておけば、後程調整しなくても済みます。

ちょうどいい位置に持ってこれましたら、こんな感じにセットします。
ちなみに先ほどは直線方向の移動の仕方でしたが、回転方向は左上の赤枠の中のどちらかを選べば、先ほどの矢印の場所に円の線が出てくると思います。
こちらをぐりぐり回転すると、いろんな方向に回転することができます。
最後に実際にきちんと動作するか確認してみよう!
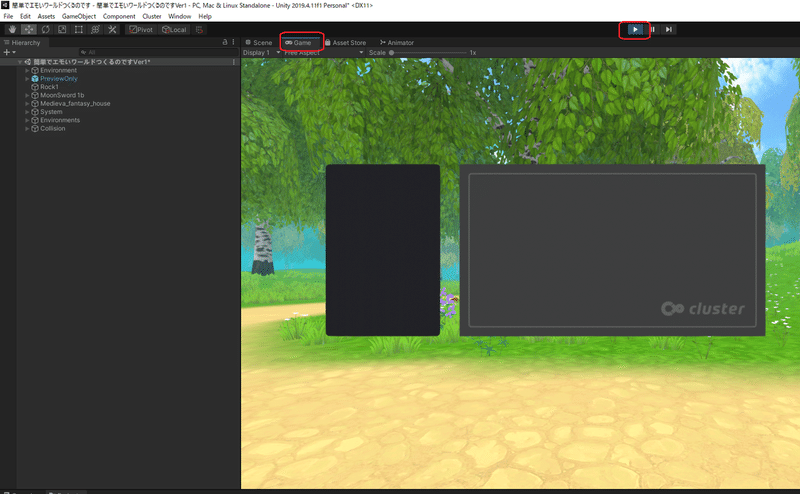
画面中央上の方にYouTube再生ボタンのようなプレビューボタンがあります。
こちらを押すと、clusterのアプリで遊んでいるような実際のゲーム画面の雰囲気でワールド内を散策することができます。
この機能を使って変なところに出てこないかとか、いきなりリスポーンしたりしないかなどのチェックに使うことができます。
また、再生ボタンを押すと、左上のGameと書かれたタブに移動するため、再生しながら何かおかしなところを見つけた場合は、Gameタブの隣のSceneタブに切り替えると編集画面に戻れるので、確認が便利です。
※プレビュー中の変更はプレビューを解除すると基本的にもとに戻るので注意です!
再生を終了するときは、もう一度プレビューボタンを押してください。

ついにここまできました!(*´▽`*)
アセットのデモシーンをアップロードするという目標まであと一歩です!
実際にclusterにアップロードしてみましょう!
5.アップロード、テストプレイで体験してみよう!

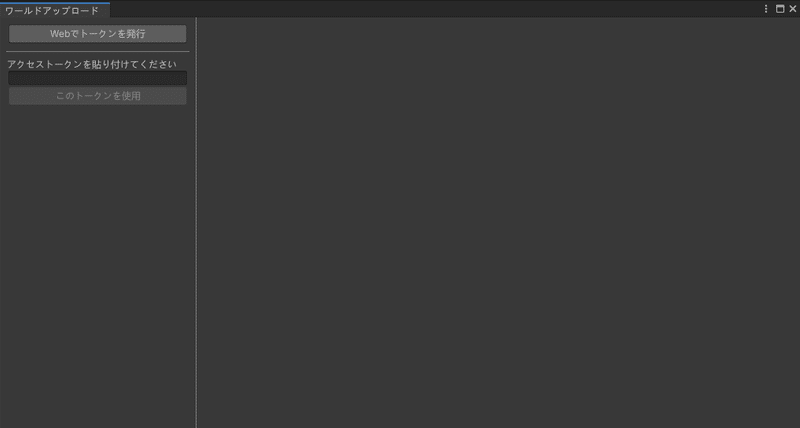
上部にあるclusterの中のワールドアップロードをクリック!

すると、上のようなホップアップが出てきます。
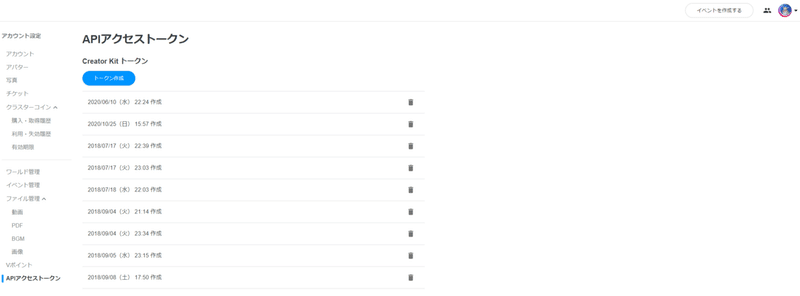
こちらのWebでトークンを発行ボタンを押すと、トークン発行画面に飛びます。

こちらでAPIトークンを発行し、先ほどのアクセストークンに張り付けると、cluster側にUnity内からログイン情報が共有され、アップロードができるようになるのです!(*'▽')なるほどわからん!とりあえずすごい!

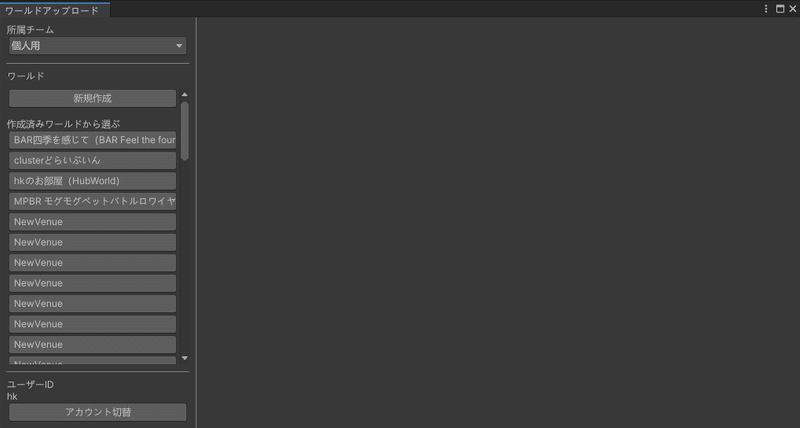
ログインした画面はこんな感じに!
ユーザーIDもきちんと認証されていますね(*‘ω‘ *)
間違えて作っちゃったNewVenueだらけ・・・(;'∀')どうやって消すの・・・
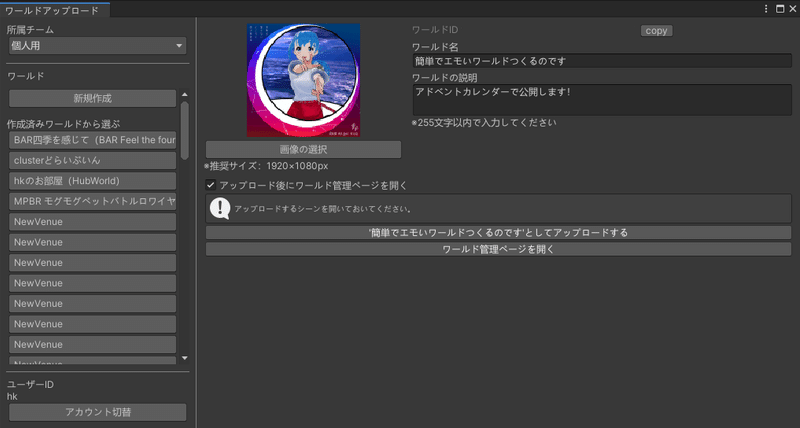
次に、新規作成ボタンを押すと、ワールドのタイトル、説明や画像を編集する画面に。

注意点としては、画像はアップロードに必須のため、適当な画像を入れてアップロードしたりしています(/ω\)(公開設定にしないとほかの方からは見えないから大丈夫なはず!)
設定が終わったらアップロードボタンをクリック!
PCのスペック、読み込んでいるアセットの数、アップロード回線速度によって大幅にアップロード時間は違いますので気長に待ちましょう(*´▽`*)♪
特に初回は使用しないすべてのアセットも読み込むため、とっても時間がかかります。
規模によっては数時間も(;'∀')
あと、回線遅い勢の私からの注意点としては、最後に画面が切り替わって0/6アップロード中のような画面になってからはインターネットを使わないほうが良いです(´;ω;`)
回線遅く、アップロード時間が長すぎるとタイムアウトしてやり直しになります・・・

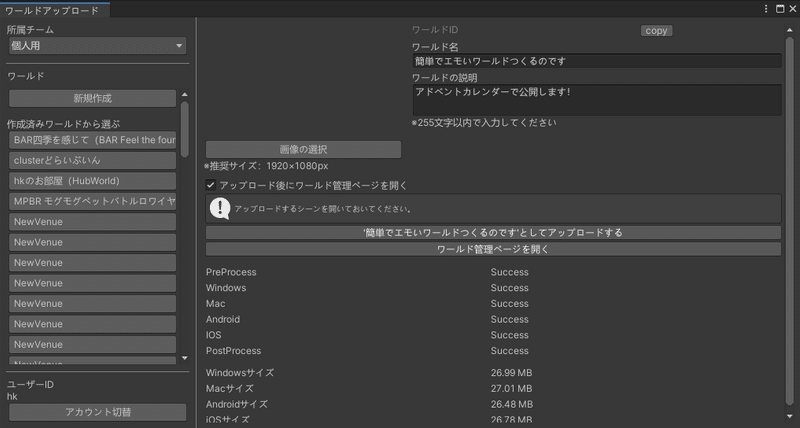
アップロード完了画面がこちら!
すべての個所でSuccessになっていれば大丈夫です!
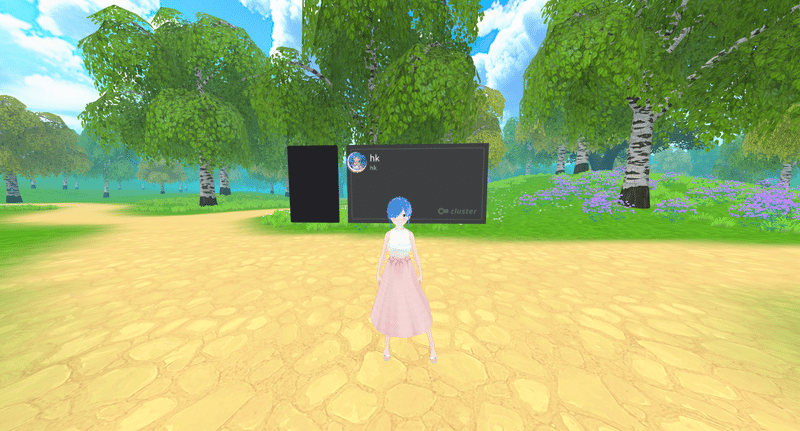
では、いよいよワールドの中に入ってみましょう!

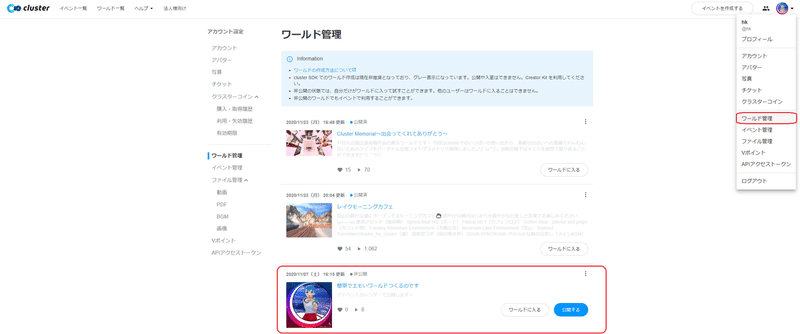
clusterのホームページから、自分のアイコンの中にあるワールド管理から管理画面へ!
こちらに赤枠のようにアップロード完了するとワールドが表示されています。
この状態ではまだ非公開状態ですが、公開する場合は、公開するボタンで公開できます。
ほかにも、♡の数や総再生回数を見ることができます。
モチベーションアップにもなりますね(*´▽`*)(いつも遊んでいただいて本当にありがとうございます!)

6.ワールドを公開してみんなで遊ぼう!
テストプレイが問題なければ、いよいよ公開です!
公開すると、clusterのWebページ新着ワールドに掲載されます。
SNSにアップして皆さんにお知らせしましょう(*´▽`*)
おつくらさまです!
これで一通りのワールド作成が完了しました!
今回は既存のUnityアセットからデモシーンをお借りして、そのままアップロードする手順を書いてみました。
文字にすると大変長くなってしまい、読みにくくて申し訳ありませんでした(>_<)
ワールドをアップロードすることはそこまで難しくなく、cluster公式の解説もかなりわかりやすく、解説されているので、もうひとひねりすると、もっと手の込んだ素敵なワールドを作ることも可能です!
また、ワールドを作り始めると、いろんなわからないことや行き詰まることがあると思います。
そんな時は、clusterバーチャルワールドクリエイターの皆さんの力をお借り際ましょう!
Discordというチャットサービス上でclusterの皆さんの疑問の解決や議論が活発に行われています!のぞくだけでもOK!ぜひ参加してみましょう!
最後に
最後まで読んでいただいてありがとうございます!
今回の作成したワールドはこちらで公開しました!
どこかにあるスイッチを押すと、少し手を加えた雰囲気を楽しめるようにしました!
アセットを使えば、初めてでも簡単に素敵なワールドが作れます。
ぜひ、初めてのワールド作成にチャレンジしてみてくださいね!(*´▽`*)
明日の6日目はあらーとさんの「がんばりまう」かわいい(*´▽`*)
どんな記事なのかわくわくですね!
この記事が気に入ったらサポートをしてみませんか?
