
【Ai】イラレ、テキスト(文字)を自由変形させたい---(2) 続編
今回は前回の記事(↓ご参照)の続きです。
★:全てショートカットキーのことです。
基本Macを想定しています。Windowsの方は【cmd】→【ctrl】に置き換えてください。
今回のミッションは、
白地➢の【ダイレクト選択ツール】を使ってオブジェクトの一部を
✅ びよ〜んと伸ばしたり
✅ 太く/細くしたり
✅ 角丸にしたり
します!
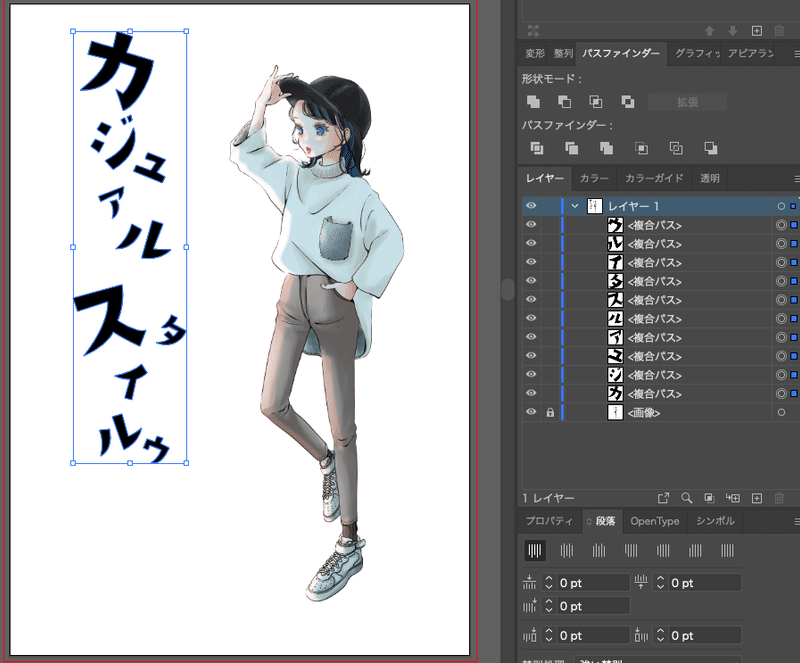
1. オブジェクトを用意する
前回のつづきからで、
テキストをアウトライン化(オブジェクト化)
↓
拡大/縮小・回転・移動したりしてある状態から始めます。

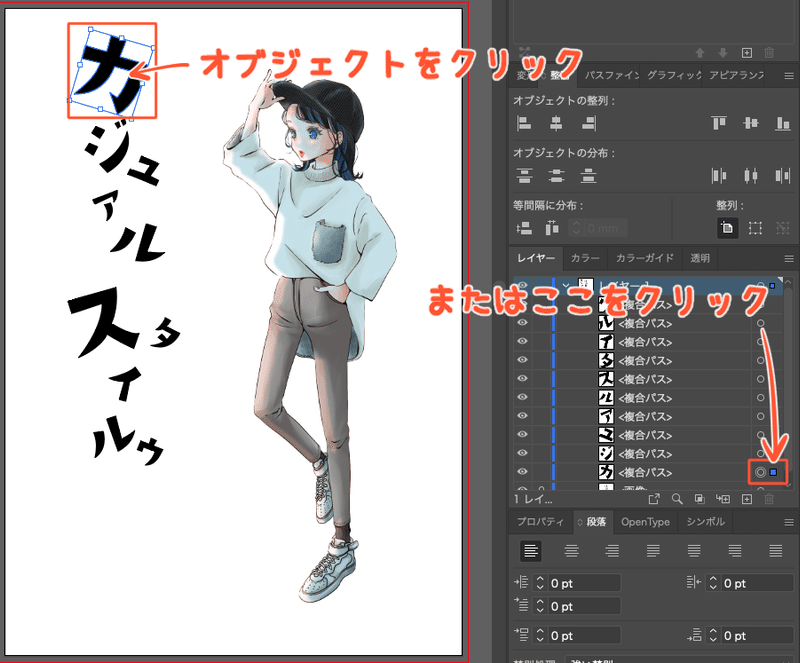
2. 変形させたいオブジェクトを選択状態にする

オブジェクト化されたテキスト自体をクリック。
または、レイヤーパネルの○の隣をクリック。
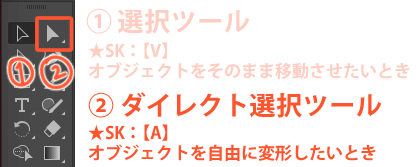
3. 白地➢ : ダイレクト選択ツールにする

② 白地の➢:ダイレクト選択ツール ★【A】
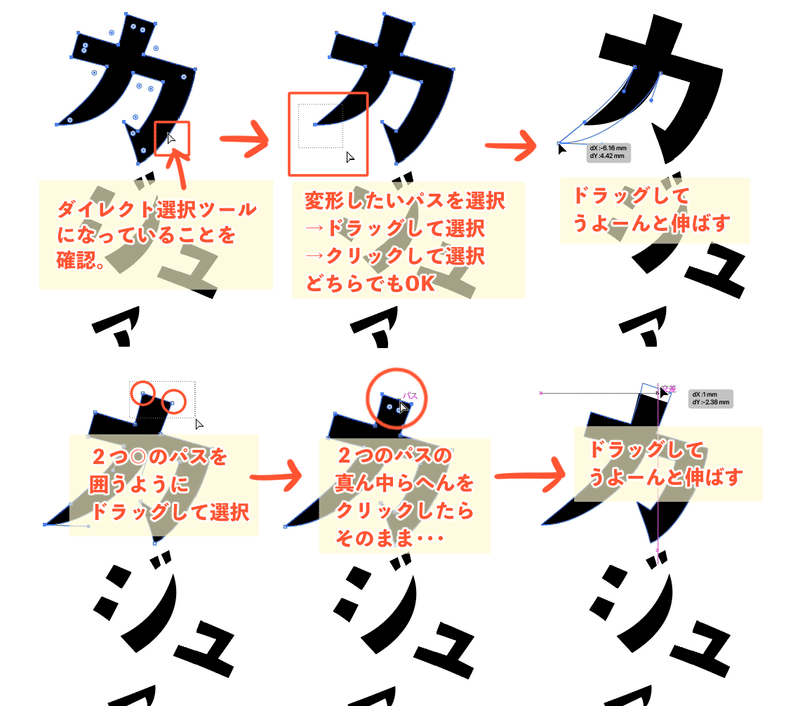
4. オブジェクトの一部を伸ばしたい

変形したいパスの点:□ → ■選択状態にします。
▼▼ 選択方法 ▼▼
① ドラッグで選択
② クリックで選択
→ 複数パスを選択する場合:【shift】キーを押しながらクリック
⚠ 選択状態:□ → ■ になることを確認します。
選択状態にしたら、
あとはそこをドラッグして■ポイントを伸ばしたり縮めたり。
うにうに動かすだけです。
5. オブジェクトの角っちょを丸くしたい(角丸にしたい)

① オブジェクト全体を角丸にしたいとき
▶ 変形したいオブジェクトのどこかをクリック
↓
▶ ◉にマウスを近づけるとRのマークになる
↓
▶ そのままドラッグする。いい感じの角丸のところでストップ。
② オブジェクトの一部を角丸にしたいとき
▶ 変形したいパスをドラッグかクリックで選択状態にする
( ※パスを □ → ■ 状態にする)
↓
▶ ◉をドラッグしていい感じの角丸になったらストップ。
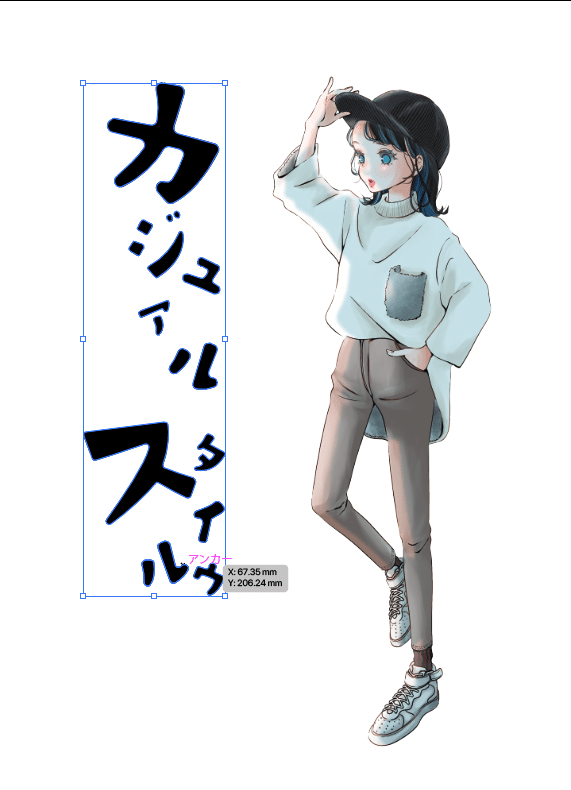
▼▼ ①の方法を繰り返して全文字を角丸にしてみました ▼▼

6. 最後に白抜きフォントを背後に置きたい
(1)【V】キーで黒地➤:選択ツールにします
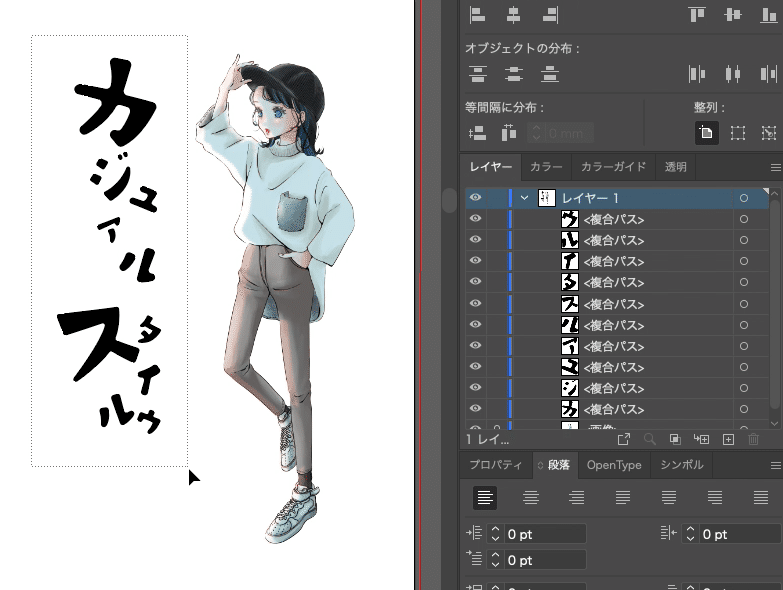
(2)文字全体をドラッグして選択

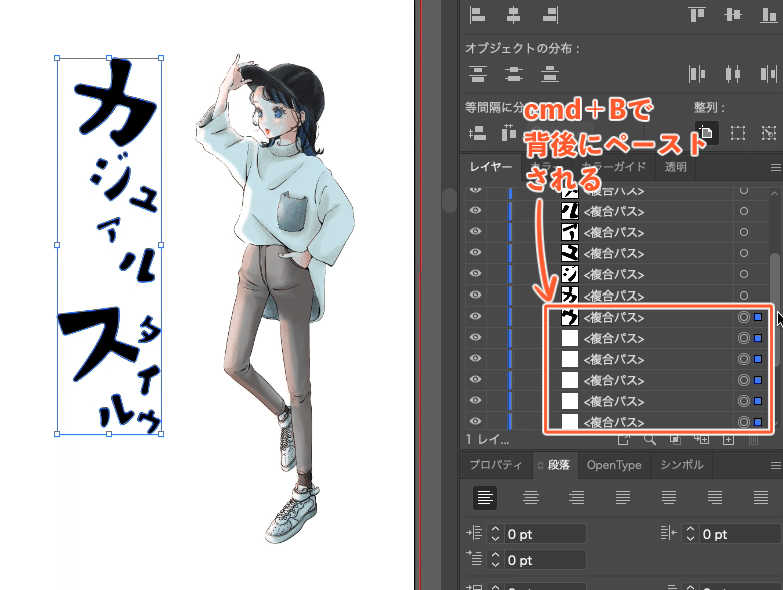
(3)【cmd+C】でコピー → 【cmd+B】で背後にペースト

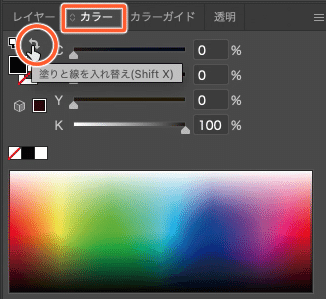
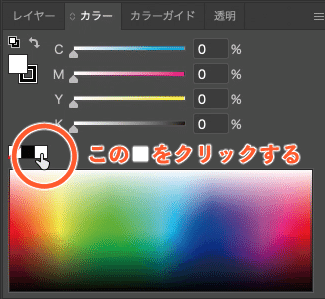
(4)カラーパネルで↔をクリックして「塗りと線を入れ替え」
★ 塗りと線を入れ替え:shift+X
カラーパネルがないよ!って方は
一番上のメニューバー【ウィンドウ】→【カラー】
★ カラーパネル表示:F6

(5)塗りを白塗りにする

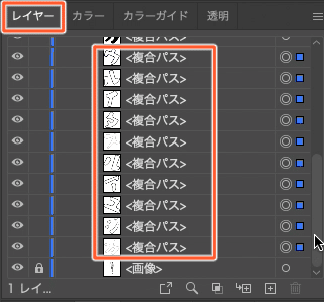
レイヤーパネルに戻ってみて、
サムネイル画像がちゃんと「白抜き文字」になっているか確認します。

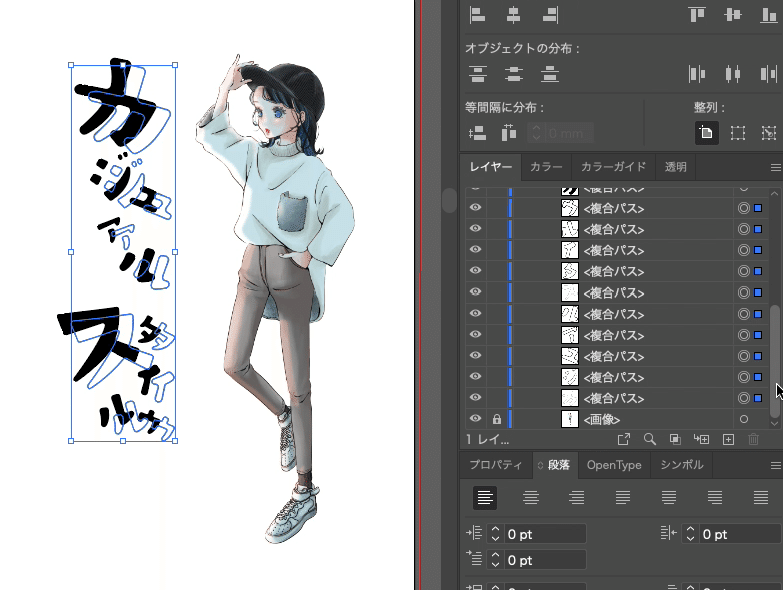
(6)そのまま矢印キーで動かすと、白抜き文字が出てきます。いい感じのところでストップ。

7.立体的な文字を演出してみたくて、白抜き文字の出方を調整 → 最終的にこうなりました。

少しでも誰かのためになれば嬉しいです--------➤♥
この記事が気に入ったらサポートをしてみませんか?
