
【Angular】関数の引数に型を複数指定する
HITOSUKEのシステム開発Unitでシステム開発を担当しているTです。
今回は、Angularのイベント時に実行される関数の引数に複数型を指定する実装の解説をします。
具体的には、一つの引数に対してstring型かnumber型のどちらかが渡される場合があるときの実装を行います。
具体例を見て、any型を指定すれば良いと考えた人は要注意です。
それでは実際の実装から見てみましょう。
実装
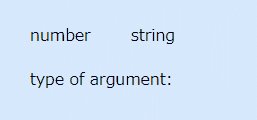
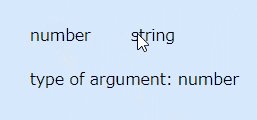
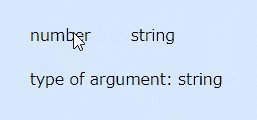
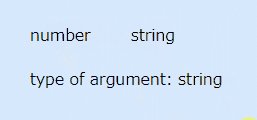
下記の実装では「number」ボタンをクリックしたら引数に1(数値)を渡し、「string」ボタンをクリックしたら引数に'1'(文字)を渡します。
渡された関数「confirmArgumentType」で引数の型を確認し、一致した型を表示します。

app.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
val: string = '';
ngOnInit(): void {
}
confirmArgumentType(arg: string | number) {
if(typeof(arg) == 'string') {
this.val = 'string';
} else {
this.val = 'number';
}
}
}app.component.html
<button (click)="confirmArgumentType(1)">number</button>
<button (click)="confirmArgumentType('1')">string</button>
<div>Clicked: {{val}}</div>解説
app.component.tsでconfirmArgumentType(arg: string | number)というコードがあります。
複数の型を指定する場合は、上記のようなコードで実装することができます。
もちろんTypescriptですので、指定した型以外が引数に渡される場合は、コンパイル時にエラーを返してくれます。
その他に、any型というのがTypescriptには用意されているのをご存じでしょうか?
このany型はどの方でも代入することができる型になっています。
confirmArgumentType(arg: any)つまり上記のようなコードを記述しても、string型もnumber型もどちらが引数に渡されようとも実行され、動作も同じだから問題ないと考える人も多いと思います。
しかし、このany型を使用してしまうと他の様々な型が引数に渡されてもコンパイルできてしまうデメリットがあります。
例えば、今回の実装で示した例ではありえませんが、システムの改修が行われコード量が増えていったときに、予期せぬタイミングでnullが引数に渡されてもコンパイラはエラーを検出することができません。
複数の型を指定する場合は、コードの永続性などを考慮したらany型を使うのではなく明示的に型を指定しましょう。
さいごに
もし、HITOSUKEのシステム開発Unitの知りたいことや興味・関心がありましたらぜひコメントください!
※HITOSUKEでは一緒に事業を盛り立ててくれる仲間を募集しています!
少しでも気になってくれた方は、こちらをご覧ください。
この記事が気に入ったらサポートをしてみませんか?
