
【Adobe illustrator】点線と矢印のハナシ
こんにちは。昼型わむしです。
今回はほとんど自分のおぼえがきですが、Adobe illustratorで矢印と点線を描く方法について書いておこうと思います。
この二つは、ポスター等でもよく使うのではないでしょうか。
忘れないように記事にしておきます。
点線の書き方。
まず、直線や長方形などで形を作り、選択ツールで図形を選択します。
プロパティを見ると、線や塗りの色を調整するページがあります。

ここ。線という文字の下に点線が引かれていますよね。
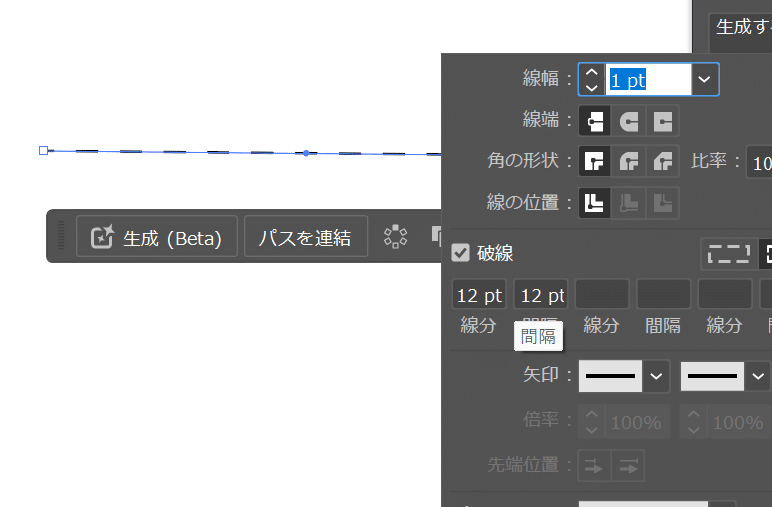
ここをクリックすると下のような画面が出てくるので
破線
をチェック。線分や間隔を調整すると、色々な破線を書くことができます。

ここの「間隔」を0ptにすると直線になります。
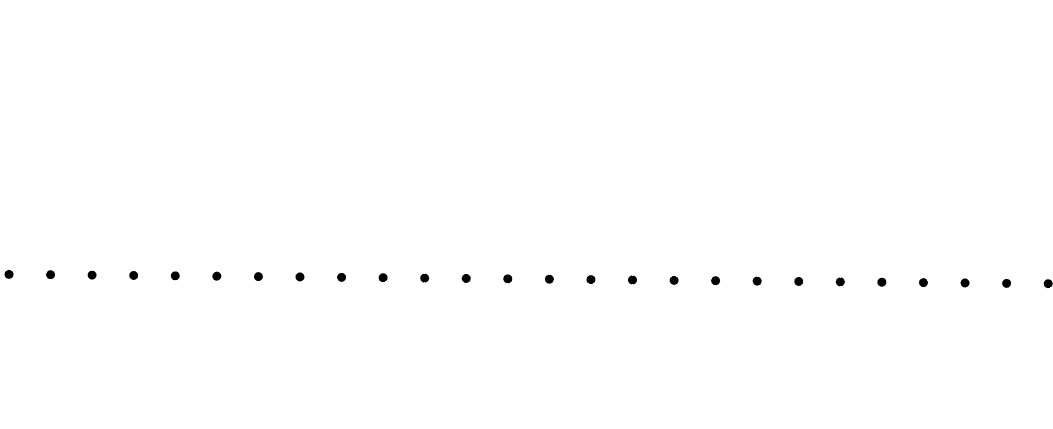
また、丸形の先端にして線分を0pt、間隔を5ptにすると…

丸がたくさん並びます。
また、
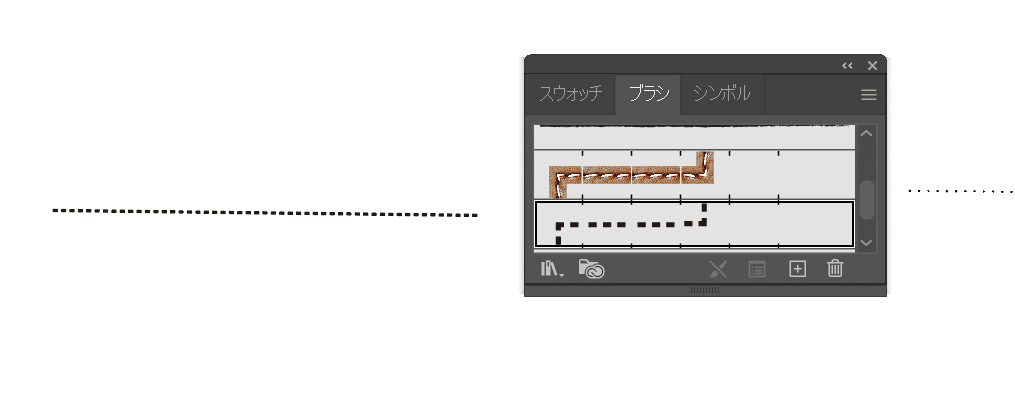
ブラシライブラリ→ボーダー_破線
から破線を選択することもできます。
しかし、簡単に幅を調整できたり。手軽さの面ではプロパティから調節するほうがやりやすそうではある。

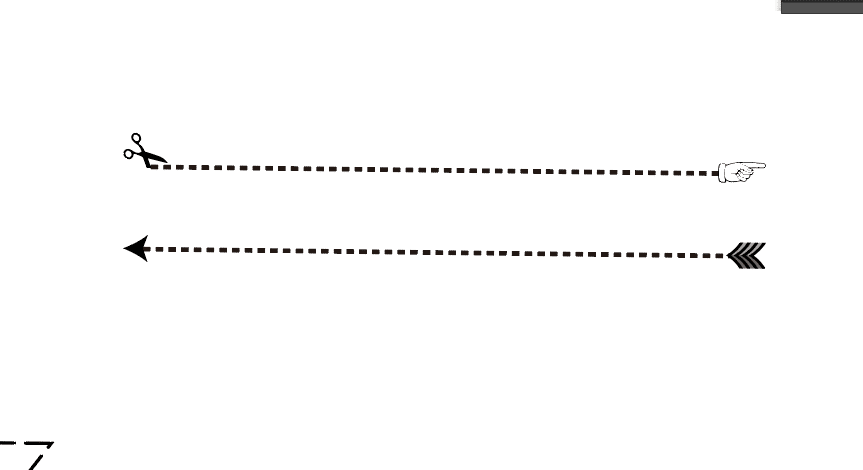
矢印の作り方
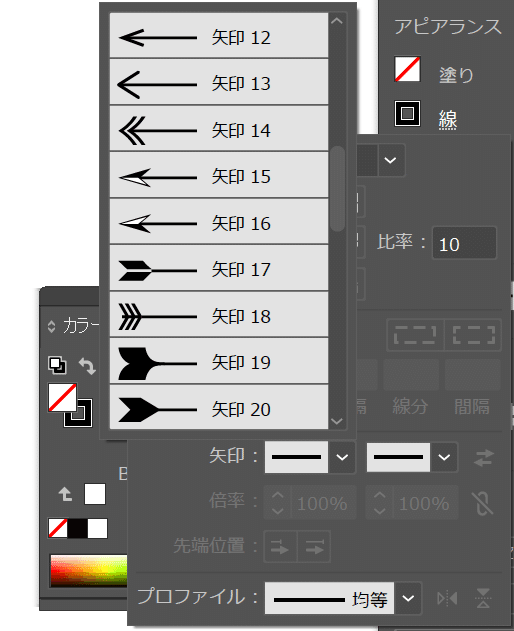
これも、線のプロパティのところにある矢印をいじります。

切り取り線とかも作れちゃう。

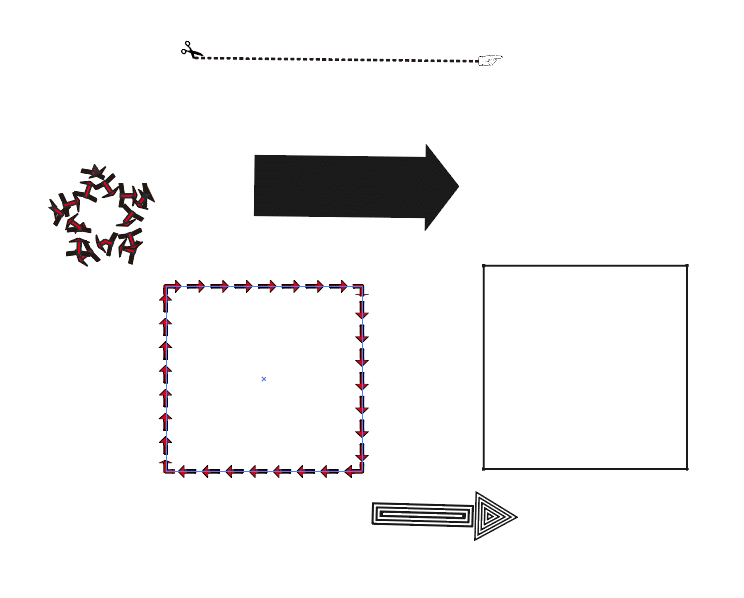
さっきと同様に
ブラシライブラリ→矢印
でも矢印を作ることができます。
また違った矢印があるので、こっちは使いそう。

以上、矢印と点線の作り方の覚書でした。
最後まで見ていただきありがとうございました。
次回もぜひご覧ください!
