
みんなではじめる!Adobe Fireflyで生成AI入門【ひろクリギルド #26】
こんにちは、ひろクリギルドのやんこです。
2024/04/10(金)に開催した『みんなではじめる!Adobe Fireflyで生成AI入門』のレポートをお届けしまっす!
今回は、Photoshop, Illustratorマニアのコネクリさんをお招きし、今クリエイターのなかで話題ど真ん中のAdobe Firefly活用テクニックを学びました!
コネクリさんと言えば、書籍『デザインの仕事がもっとはかどる Adobe Firefly活用テクニック50』を発売されたばかり。
最先端のテクニックを一緒に楽しく学びました。

講師紹介

アートディレクター・デザイナー
コネクリさん
ウェブデザイナーとしてキャリアをスタートし、スマートフォンの台頭によりUI/UX・ゲームデザインを担当、現在はインハウス寄りのアートディレクター兼デザイナー。
社内外のディレクション・ワイヤー設計・デザイン・コーディングを行う。
自社、受託ともにウェブ・アプリ・グラフィック・ゲームの実績多数。
個人としての仕事は、動画制作『【アーティストに学ぶ】#33 Adobe Illustrator iPad版 xコネクリ – アドビ公式』/ オンラインセミナー『朝までイラレ』『朝までフォトショ』/ 著書『デザインの仕事がもっとはかどるAdobe Firefly活用テクニック50』(インプレス) など多岐にわたります。
セミナーの内容

スタッフ一同感激の嵐でした。萌〜
まずは、Webアプリ(Adobe Firefly)の2つの参照機能である「スタイル参照」と「構成参照」についてレクチャーを受けました。その後、Illustratorのスタイルピッカーを使って、生成結果をイメージに近づける方法をご紹介いただきました。
Fireflyの機能だけでなく、Fireflyで生成された画像を活かしてIllustratorやPhotoshopで調整をするやり方もまるっと教わり非常に見応えがありました。
最初に習った基本の「き」
Fireflyで画像を生成する際、プロンプトという、言うなれば「リクエスト欄」にどんな画像を生成してほしいかを文章で記載します。その上で、「どんなテイストで」「どんな色味で」「どんな構成で」という細かい指定ができるんです。その主な指定がスタイル参照と構成参照です。

Fireflyの基本操作を習ったところで、次は6つの作例をテンポよく教わっていきました。その中でも印象的だったのは「ペン画イラストを生成してベクターに変換する方法」です。
作例紹介 【ペン画イラストを生成してベクターに変換】

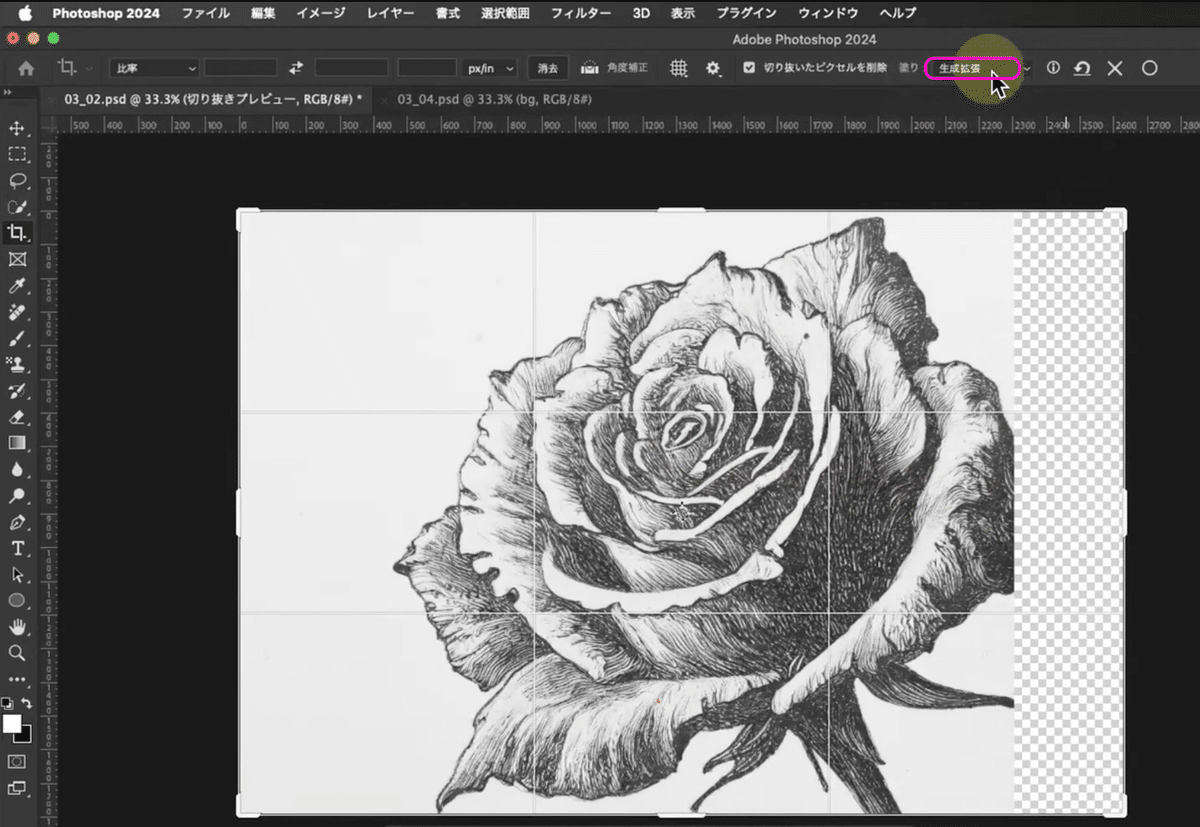
1.Fireflyで、線画風のバラの花を生成→ ダウンロードでなく、共有 < 画像をコピー を選択(←これ、時短にとってかなり重要ポイントだと思いました)

2.Photoshopを開き、生成した画像をペースト。ここで、見切れた絵の部分を生成拡張機能を使って補完します。Photoshopの生成塗りつぶしや生成拡張はとても優秀なので、画像レタッチはIllustratorで直接作業するPhotoshopを間に挟んだほうが時短になることが多いそうです。

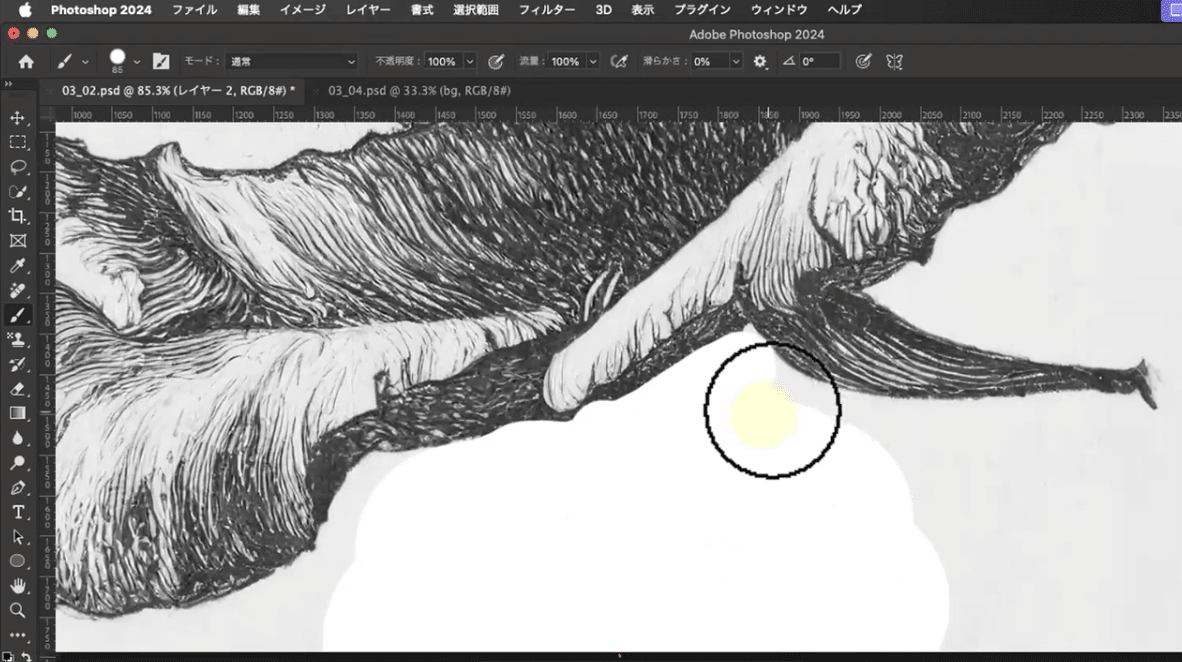
3.次は、茎などの不要な部分をブラシツールで塗りつぶしていきます。背景色とちょっとくらい違っても気にしないで大丈夫です。塗り塗り・・
不要箇所を塗れたらPhotoshopの出番はこれで終了です。
出来上がった絵をCCライブラリに入れ、次はIllustratorを立ち上げます。

4.Illustratorの画面上でCCライブラリで、バラの画像を右クリックし「コピーを配置」を選択、配置します。
5.画像を選択した状態で、画像トレースをクリック。

こうすることで画像だったバラの花がベクター化しますが、ポイントはここから。
ポイント1. 画像トレースボタンをクリックし、画像トレースパネルの 詳細 < 単純化 にチェック!こうすることでアンカーポイントの数を減らしデータ容量を軽くすることができます。
ポイント2. 同じく画像トレースパネルの下の辺にあるオプション < カラーを透過にチェックを入れます。すると、これまで煩わしさNo.1だった、トレース後の白背景を消す作業が要らなくなるんですね〜!!!これにはめちゃくちゃ感動しました!!

6.コントロールパネルの「拡張」を選択。画像をパス化することができました。あとは色を変えたり拡大縮小したり、自由に編集することができます。
この1〜6の工程で、Firefly Webアプリのプリセットに入っている画像を参照して線画イラストをベクターすることができました!

このように、今回のセミナーでは「理想のイメージに近い画像を生成する方法」だけではなく、それをロゴにしたり、編集自在のデータに変える、などのやり方まで網羅し教えていただいたので、Fireflyの可能性を大〜きく広げることができました。
Firefly Webアプリに関しては、さまざまな参照や設定の上、理想に近い画像を生成する技を知ることができました。自分の指定したさまざまな参照や設定がコラボした結果を、あらかじめ自分の頭の中で瞬時にイメージできるようになると、✨かなりツヨツヨのFirefly使い✨になれると感じました。
セミナー後の質問タイム
セミナー本編が、想像を遥かに超える充実した内容だっただけに、参加者のみなさんからの質問もとても充実していました。多くの質問に対し、丁寧且つわかりやすく答えていただいたコネクリさんには感謝の気持ちでいっぱいでした。
※本セミナー本編から充実の質問タイムまでを含んだ、セミナーアーカイブ動画は2024/4/30までの公開となっておりますが、ひろクリギルド有料会員の方は全てのアーカイブが永久見放題です。とても価値のあるセミナーだったので、もしご興味ある方はぜひ有料プランもご検討くださいませ。
みなさまの声
イベントアンケートでいただいたお声を、ほんの一部となりますがご紹介します。
コネクリさんの真面目で優しいお人柄が声から伝わってきてとても素敵です。Fireflyはコネクリさんのおかげで知ることができましたし、今後うまく活用していきたいなと思います。
参照機能がとても便利そうですね!狙った表現を出力できず画像生成AIはあまり触っていなかったのですが、今日から楽しめそうです!参加してよかったです!ありがとうございました!
今までAIには興味があったのですが、少しハードルが高いと思っていました。今回の講習を通して、自分でもできるかもしれないと、思いました!!💪早速使ってみます!🙌 きっかけをくださりありがとうございました!! 質問にも答えていただき、ありがとうございました😊
デモンストレーションすべてとても参考になりました!生成AIをまったく触ったことがなかったので、どんなものか、どんな可能性があるのか知れるきっかけになりました。 特にAI生成したものを過信しすぎず、必ず実物と見比べながら矛盾や破綻がないか確認することが必須とのことは当たり前のことのようで、知らないとやらなかったのでとても参考になりました!
作業の流れを見せていただけて、とても勉強になりました。アーカイブでじっくり復習させていただきます。Xの投稿いつも楽しみにしております!
構成参考とスタイル参考の2つ同時で指定できるのはすごいですね!より理想に近い画像が生成できそうです。使ってみようと思いました!また、実際にPhotoshopやIllustratorで調整されているところも勉強になりました。
メインのテーマも素晴らしかったのですが、Illustratorの細かいTIPS(Shift押しながらアンカー削除ツール使うなど)も大変良かったです
第一印象は「動くナマケモノのアバターが可愛い」でした笑
落ち着いた声のトーンで、とても聞きやすく分かりやすかったです。 何パターンも実例を用意していただき、実際に生成AIを使用して作業している画面を見せていただくことでとても参考になりました。 LIVEでの生成AIの実戦だと、思ってる生成が出来なかったりするのでは...と思っていましたが「生成結果をイメージに近づける」との内容の通りさすがのセミナー内容でとても楽しく勉強になりました。 個人的に水彩の野菜達が可愛くて好きでした。
コネクリさんのセミナー内容に加えてこんな嬉しいお声もございました。
※文中の「おねえさん」とは今回ファシリテーターをしました、ひろクリギルド代表のマスべのことです😄
おねえさんもコネクリさんも和やかにきゃらきゃら笑ってらして、ものすごく雰囲気が良かったです。進行がそれにより滞ることが普通……雰囲気が良い事と進行が滑らかなこと、内容が濃いことはトレードオフだと思っていたのですが、このイベントは雰囲気が良いまま内容も濃く進行もスムーズで本当に驚きました。こんなことは初めてでした。この集まりに参加してみたいと思いました。ありがとうございました!
今回、配信トラブルもあり、みなさまにはご迷惑をおかけしたもののたくさんのメッセージや応援の声をいただいたこと、心から感謝しております。
ひとつひとつのお声を今後に活かし、より良い運営に努めて参ります。アンケートにご回答くださった皆さま、本当にありがとうございました!
今後のイベントのお知らせ
次回イベント①
印刷現場に潜入!デザイン × 印刷技術のウラ側【ひろクリギルド #27】
広島の印刷会社中本印刷が運営するクリエイター支援サービスインサツビトとの共催。グラフィックデザイナーとして広島のトップランナーのKirin inc.代表永戸さんをお招きし、デザイン×印刷技術の裏側を深掘りします。
日時:2024/04/20 (土) 14:00 - 16:00
場所:インサツビト
参加費用:2,500円
お申し込みは以下のリンクよりお願いします↓
次回イベント②
『バナーデザインのきほん』著者 カトウヒカルさんに学ぶ🔰バナーデザイン添削&ブラッシュアップセミナー【ひろクリギルド #28】
大人気『思わずクリックしたくなるバナーデザインのきほん』著者の
カトウヒカルさんをお招きし、バナーデザインの8つの基本を教えていただきます。さらに、実際に参加者の方が作られたバナーデザインの添削&ブラッシュアップを解説!(5名限定)
基礎と実践を、ギュッと学べる120分です!(詳細はお申し込みサイトをご覧ください。)
日時:2024/05/22 (水) 20:00 - 22:00
オンライン開催
参加費用:1,000円
お申し込みは以下のリンクよりお願いします↓
さいごに
ひろしまクリエイターズギルドでは、今後も【交流】と【学び】に繋がるイベントを開催していきます。
今後の予定は、公式サイトやX(旧Twitter)アカウントにてお知らせしております。
ぜひチェックしてみてください。
やっと寒い冬を越え、これからはオレらの季節だ!
今年も熱く駆け回るじぇ!
ってことで、運営スタッフやんこでした〜
みなさま、またお会いしましょ。
この記事が気に入ったらサポートをしてみませんか?
