wordpress変更備忘録、自分用メモ(画像大きくしたい、画像の情報を消したい
今まで、他のブログとかでもそうだったから気づいてなかったけど……
自分のブログ、でかい画像ゴワゴワやん!!!!(ブログ作ってから5年以上経ってから気づく)
と気づいたので、それを改善した備忘録。
過去の分も変えられると思うけど、面倒くさいので、まぁ、おいおいね(やらない)
まず、以前「Steamセールで損する前に」というようなタイトルで、ゲームのサブスクに遊びたいゲームが入ってるか確認しようね、というような記事を書きました。
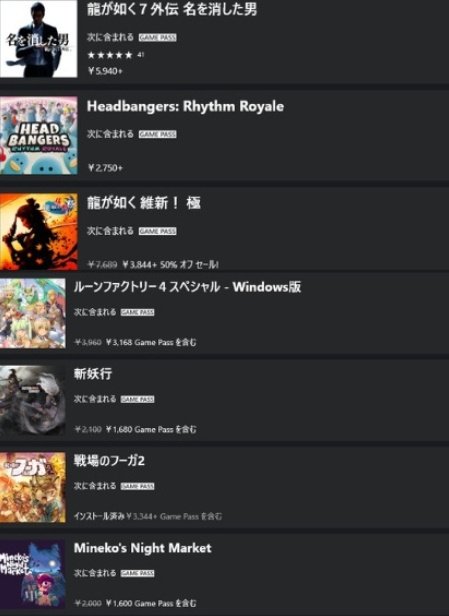
で、そこでゲームパス(ゲームのサブスク)の紹介をしたんですが、収録タイトル一覧を画像でまとめて貼り付けたところ、画像がゴッワゴワに。
「デカすぎだから縮小されてゴワゴワになったのかな?」と思い、画像拡大するために「右クリック→画像を別のタブで開く」で見ると、ゴワゴワの上にパソコンで保存していた時のファイル名がオープンになってました。
い、いや、まぁ、別に見られてまずいタイトルもつけてないけど、良い気分ではないし、一番の問題のゴワゴワは全くなんの解決にもなってない。

と、思ったので、それを改善する備忘録です。
結果的にはこんな感じに。

やったことはざっくり2つ。
元画像の変更
Wordpressの設定変更
です。
多分詳しい方々にはかなり力技&非効率な雰囲気がありますし、やる場合は自己責任ってことだけご了承の上で読み進めていただければ。
(追記:最後の方に書きますが、この方法で実行した結果、不具合が発生したのでその改善方法も残しておきます)
元画像の変更
まず元画像の変更。これが画質のためには重要でした。
で、具体的に言うと、ペイントでのリサイズ。
……の前に、そもそもなぜゴワゴワになるかって「EWWW Image Optimizer」というプラグインを入れていたから(かと思われる)。
このプラグイン、普段は画像を圧縮したりしてサイトへの負担(あるいは読者さんへの負担)を軽減する効果がある非常に優秀な画像圧縮プラグインです。
ただ、「自動で画像圧縮する」が両刃の剣で、クソデカ画像を貼り付けると、当然のようにゴリゴリに圧縮してゴワゴワになるんですよね。
なので、EWWW略を削除して……とやってもいいけど、サイト全体の負担が増えるため、その案は却下。
そしてEWWW略の設定を変更したらなんとかできそうな雰囲気もありましたが、よくわからん上に、他の画像への影響も考えてこちらも却下。
で、いつもどおり「面倒くさがりが面倒くさがって面倒を回避しようとして、結局うまくいかず面倒くさがった分だけ無駄に時間を消費して、原始的な手段に帰着して『あー、さいしょっからこうすりゃよかった』とぼやく」になったやつです。
で、上に貼った画像で言うと、元サイズが「420 x 6989(2.07MB)」でして、サイズはまぁしかたないので置いといて、縦の6989がデカすぎる説が濃厚。
結果的に「ざっくり4分割」で見られる画像になりました。(上に貼った「見られる程度」の画像)
で、やりかたとしては、原始的なペイントの使用。
保存したクソデカ元画像をペイントで開く
画面の下の方から、□をドラッグしてキャンパスサイズを手動縮小。
そしてざっくり4分の1くらいまで削って、その画像を別名jpeg保存。
そこまでやったら画像を初期状態に戻して、画像を全選択。キーボードの上を長押しで1枚目に保存した画像分を削るくらいまで上移動。
その後また画面の下の方から□をドラッグして……jpeg保存。
の繰り返しで作りました。(原始人)
これ、先に「画像を作ってしまっていた」からこう……面倒になったのであって、画像を作る時点で予め(余裕を持って)1500ピクセル以内で4枚作る、みたいにしといたらよかったかもです。今思うと。
欠点としては、同じような作業をまたやろうかなとなった時に、縦長になる要素が多ければ多いほど作業数がそれに比例して増えていくので面倒になるということ。
現状
1.ゲーム販売画像をスクショ連打
2.それをcanvaを使って縦にきれいに並べる
と、これまたシンプルな力押しで作ったので、面倒の極みみたいになってるんですよね。
なんか
複数枚画像を重ならないように連続で縦に並べる
指定したピクセルを超えないように画像が貼り付けられたら保存。
続けて残ってる画像を連続で縦に並べる……
みたいな感じのことできたら良いんですけどね。いや、多分できると思うんだけどちょっとした設定とドラッグ&ドロップくらいの手間でというか。
ま、まぁ、また同じような作業が現れたら考えます(やるとは言っていない)
元ファイル名を残さないようにWordpressの設定変更
参考にする人もいないでしょうが、こちら、PHPファイルというブログの表示をつかさどるファイルをいじるので、バックアップを取って、ミスがないようにやろうね。(という注意書きをしつつ、僕はバックアップなんぞしていないわけですが)
んで、これに関してはすでに答えが出ていました。
以下のコードを、「外観」 → 「テーマエディター」から function.phpを選んで一番下に貼り付ければOK
(中略)
function rename_file_to_date($fileName) {
$last_pos = strrpos($fileName, '.');
if ($last_pos) {
$Exts = '.'.substr($fileName, $last_pos + 1);
} else {
$Exts = '';
}
$now = new \DateTime('now');
$now->setTimeZone(new \DateTimeZone('Asia/Tokyo'));
$fileName = $now->format('Y-m-d').$Exts;
return strtolower($fileName);
}
add_filter('sanitize_file_name', 'rename_file_to_date', 10);
引用元のURLで解説がありましたが、このままの手順で今までURLを開くと元のファイル名が見える状態になっていたのが、画像アップの日付と複数枚あった場合には連番になるように代わりました。
ありがてぇ……! (コピペで)カンタンにできてやがるっ……!!
一応個人的な懸念点というか欠点がありまして、トレードオフの部分だと思うんですが……もともとの画像ファイルが僕の場合ほぼ画像保存した時刻になってるんですが、それがわからなくなるという問題はあります。
「元のファイル名を表示させたくない」が希望なので、その希望通りになったわけですが、「とはいえ元のファイルを知りたい場合はどうすれば……?」という気持ちになってます。
まぁ結果的にもったいない根性というか、別に今まで「元の画像を保存した時刻を知りたい」みたいになったことないので杞憂だと思うんですけど。
「元のファイルを保存したタイミングを隠したい。さりとて元のファイル名をいちいち時刻以外に変更するのは手間」みたいな、ここもまた面倒くさがりが面倒くさいこと考えて進まなくなるパターンだと思うので、困ってから考えます(やらない)
あとは、アップ日の情報自体は便利ではあるものの、かといって「アップ日を隠したい」とか「元もファイル名を敢えて表示させたい」とかの場合はどうすれば……? というパターンも。
これもまた杞憂感強めですが。
これも頻発するようであればPHPを元に戻せばいいわけで、考えるだけ無駄ということにしておきます。
まぁ、好みというか「こうなればいいなぁ」の希望で言うと、「アップ前に『画像圧縮しない』のチェックボックスを設ける」とか「カンタンに元画像ファイル名の表示と自分で設定したものをファイル名として扱うを変更できるようになる」とかが希望ではありますが……
これもまた多分出来なくはないと思うんですけど、調べ始めると無限に時間が解けてなぜかYoutubeでしょうもない笑えるコピペまとめみたいな動画を見始めてまた時間をむだにするので、これで決着とします。

教訓(まとめ)
縦に長過ぎたりようするに変にデカすぎるする画像は作らない、使わない。使う場合は分割できるものに関しては分割する。
画像は保存時点でファイル名を隠さなくても良いものにする。あるいはPHPに変更を加えてアップ日に自動変更させるようにする。
おわり。
追記 ログインできなくなった!
今回の変更をすることでログイン画面にエラーが出るように。
原因としては入れていた「siteGuard」プラグインの、画像認証用の画像のURLも書き換えられてしまったということ。そのせいで画像認証にエラーが出てログインができなくなりました。
対策としては
xserverのファイルマネージャから(もちろん別サーバーを使っているかたはそのサーバーのやつで)サイト名→public html→wp-content→plugins……にある「siteguard」を消すことでひとまず解決。
削除するまえにバックアップがてら「ダウンロード」しておくことがオススメかも。
とりあえず代替としてXO Securityというプラグインを入れてみる。
はぁ、どうしてこんな大したことないような設定で右往左往してるんだか。
この記事が気に入ったらサポートをしてみませんか?
