
IRIAMヘッダーを作ろう&簡単構図編
*
要望があったため、ヘッダーの作り方も紹介していこうかと思います。
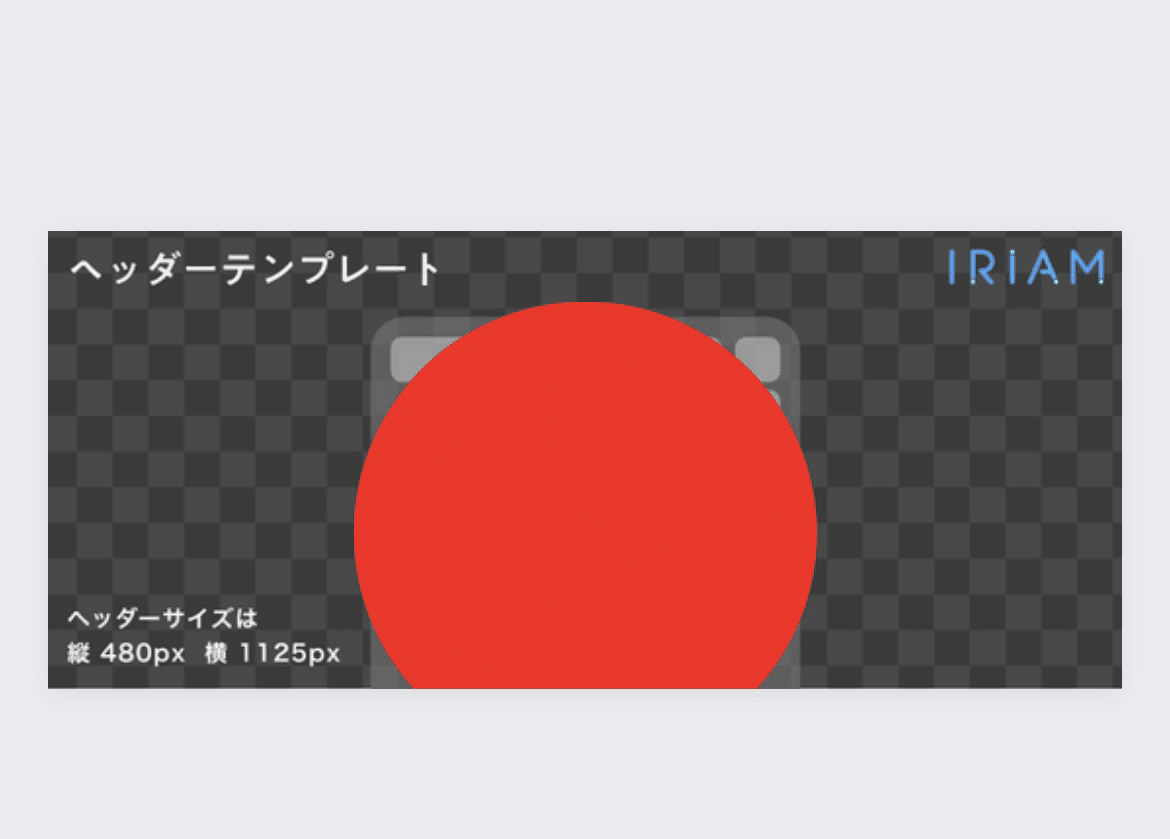
まずIRIAM公式ヘッダーのテンプレを保存します。
【テンプレートご用意しました!②】
— IRIAM(イリアム) - キャラライブアプリ (@iriam_official) September 17, 2020
「プロフィール画面のヘッダーも、アイコンと合わせて作りたい!」という方は、こちらのテンプレートもどうぞ!
ヘッダーやアイコン画像を制作する際に、これらのテンプレートを下にしいてご使用いただくと便利かと思います✍️#IRIAM pic.twitter.com/6LPFslboq3
サムネイルのテンプレもあるので活用しましょう。
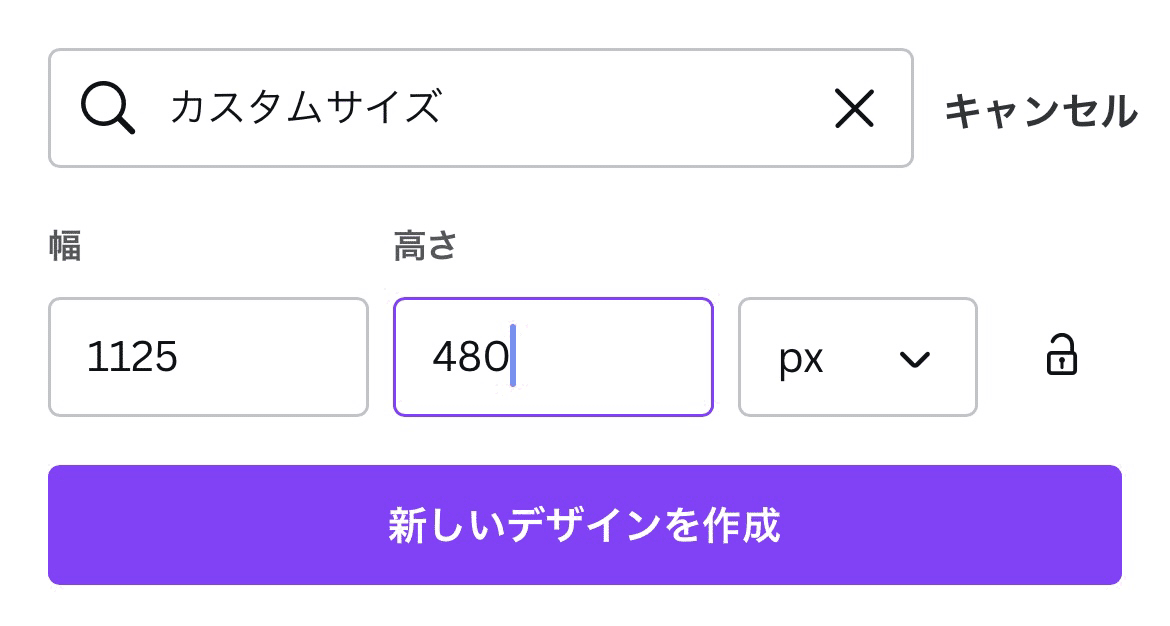
アイコンリングと同じ要領で、canva⇒カスタムサイズ⇒1125×480で新規ページを作ります。


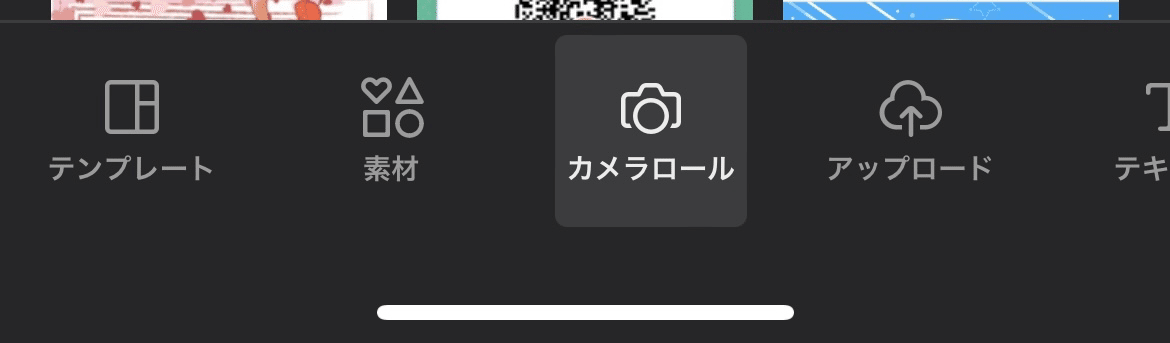
カメラロールやアップロードで先程のテンプレを貼り付けて、サイズを合わせます。
そしてアイコンリングを作るのと同じ要領で円ツールで作った円を、テンプレにある円部分と重ねるように配置します。

この時、ならべく濃い色で使ってしまった方が後の作業が楽になるかと思います。
後はテンプレを削除し、素材を配置していきます。
これだけ覚えよう!簡単構図
構図なのですが、
3分割法、黄金比、対角など様々あるのですが…
そんなもの難しくてわかんないよ!!対角は分かるけどさ!
という人のためのnoteなのでこれだけまず覚えましょう。

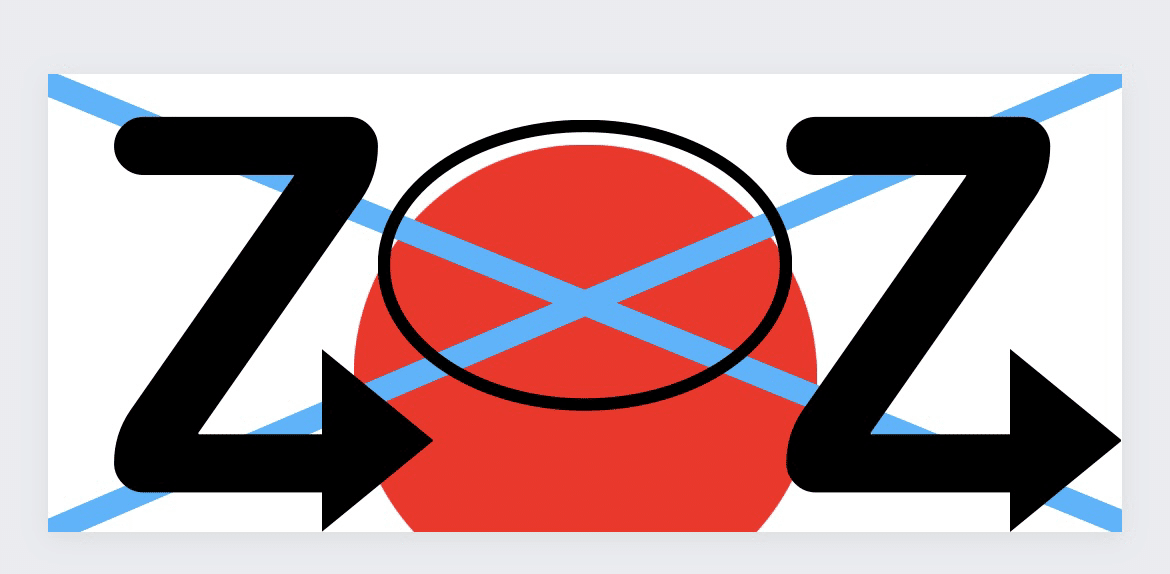
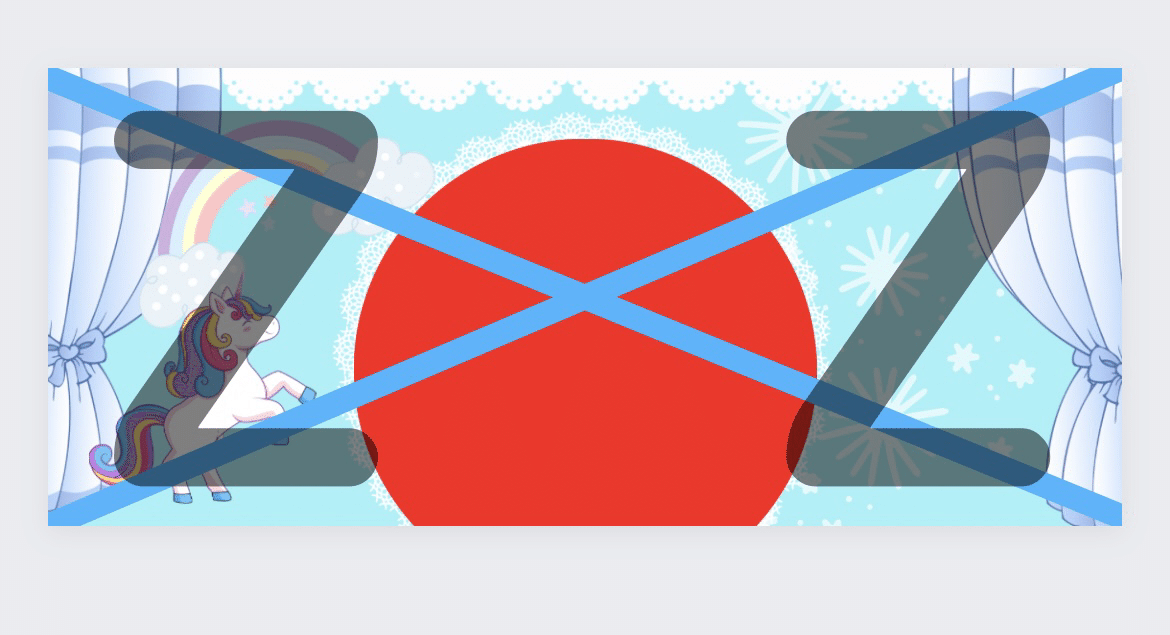
人間というものは中央より若干上をよく見る(黒丸部分)というのと、右上から左下、そして左端とZの字のように物を見る癖があります。
広告とかにもよく使われてる基礎的なテクニックですので、頭の隅に置いておきましょう。アイコンリングの素材配置場に困った時も使えます。
(⬆️の画像はわかりやすいように左右でそれぞれZを書いていますが、全体的な画面としてZ型配置を意識しても問題ありません!)

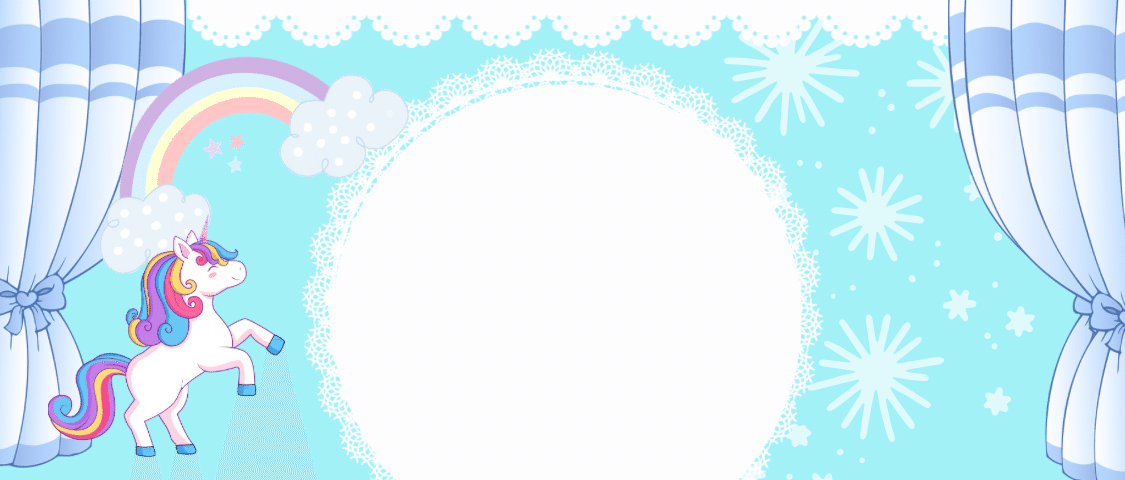
これは私が無料で配布しているヘッダーですが、見て欲しいポイントとして
*虹
*ユニコーン
*右側の立ち絵
を考えて作りました。
他にも対角線も若干意識しています。
虹を見る⇒ユニコーンを見る⇒アイコンを見る(Z)⇒左側に自キャラが居てそれを見る構図になっているのが分かるでしょうか。

もっとアイコンリングやヘッダーが上手くなりたい!と思ったら構図や色彩の勉強は欠かせなくなってきますが、自分…センスないな…と思ったら参考にしてみて下さい!
センスはあるなしではなく、科学的、視野的、心理学的な観点で作れるものです。
色彩検定や広告デザインの本を読む。それだけでも基礎的なセンスは作れます。
後は数という経験値をこなすだけです!是非色々と試してみて下さいね!
⇒アイコンリングマガジン
この記事が気に入ったらサポートをしてみませんか?
