
【Upscaler】WebUIのアップスケーラーを追加する【復刻記事】
こちらも備忘録です。
StableDiffusionWebUIでは、様々な Upscaler が最初から封入されています。
アップスケーラーとは、画像を拡大する際のプログラムだと思っていただければ良いです。
その方式によって乱れ方や精密度、速度など、いろいろな特徴があります。

正直、拘りが無ければあまり気にしないのも良いと思います。
私は以前、Twitterの友人が紹介してくれた lollypop という名前のアップスケーラーをずっと愛用してきました。
今回はそちらと、他にお勧めのアップスケーラをいくつかご紹介します。
お勧めのアップスケーラー
lollypop
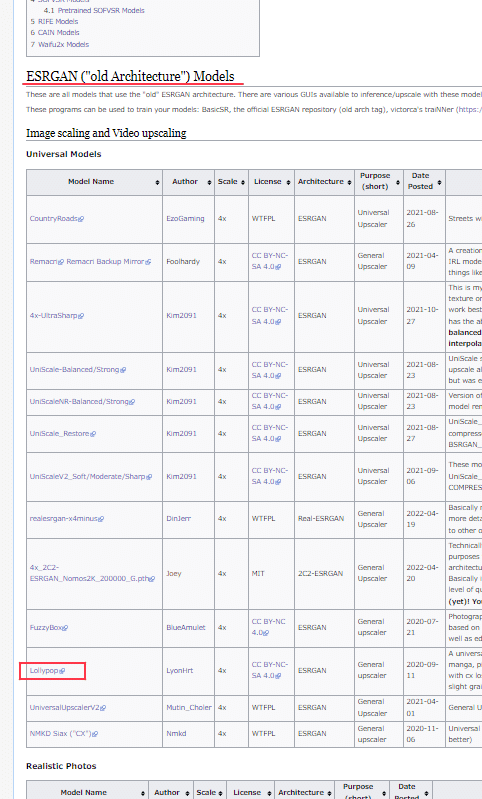
こちらのページ 一番最初の ESRGAN ("old Architecture") Models という項目にありますので、マウスロールなりでスクロールしていってください。

赤く囲ったあたりにあります。
マウスカーソルを合わせてクリックすると、「 lollypop.pth 」というファイルがダウンロードできます。
4x-UltraSharp
先ほどと同じ、こちらのページ 一番最初の ESRGAN ("old Architecture") Models という項目にありますので、マウスロールなりでスクロールしていってください。

上から3番目あたりにあるかと思います。

名前をクリックするとこのような画面に行きますので、
4x-UltraSharp.pth を右クリックし、ダウンロードできます。
そのままでも、zipでも、お好きな方でどうぞ。
4x-AnimeSharp
先ほどと同じ、こちらのページ 一番最初の ESRGAN ("old Architecture") Models という項目にあるのですが、そこそこスクロールしないとなので見失いがいです。

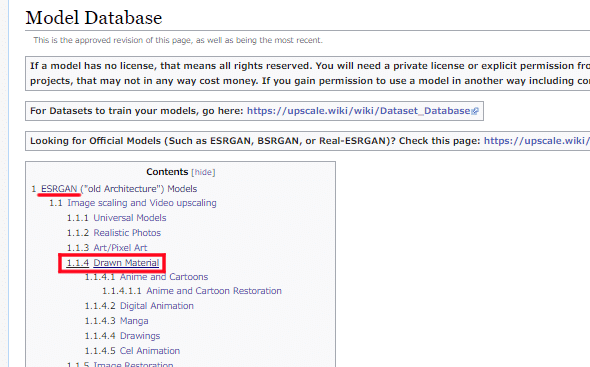
ページ最初の ESRGAN ("old Architecture") Models の中にある
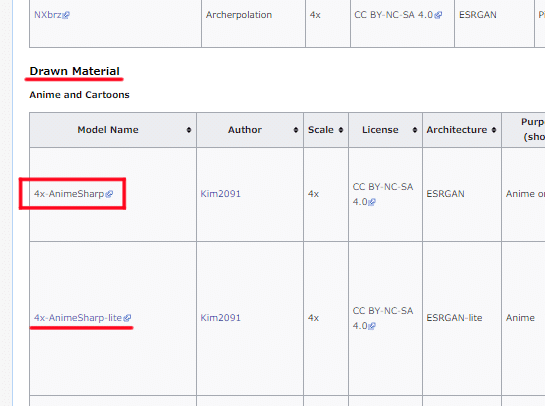
1.1.4Drawn Materia の項目をクリックして該当箇所まで飛べます。

四角で囲ったものをクリックすると 4x-AnimeSharp.pth のダウンロードページに飛べます。
lite版もあるみたいですね。お好きな方で構わないと思いますが、別段重いものでもないので通常版で良いと思います。

4x_fatal_Anime_500000_G.pth
ページに飛ぶとズラっと長い表が出ますが、下から数えたほうが早い場所にあります。

下から6番目あたりに 4x_fatal_Anime_500000_G.pth がありますので、その右側のプレゼントボックス🎁アイコンあたりをクリックしてダウンロードできます。
※名前を右クリックして名前を付けて保存でも良さそうに感じますが、お勧めしません。Hugging Face で何かをダウンロードする際は、プレゼントボックスアイコンをクリックでダウンロードが安定します。
ライセンスに関して
画像の赤枠で示した部分に CC BY-NC-SA 4.0 という表記がありまして、リンク先を確認した方が良いとのお話を目にしましたので追記させて頂きます。

こちらがそのリンク先。
この内容に関しての説明が見られるWikipediaのページです。
各自、ご確認よろしくお願いします。
導入方法
では、StableDiffusionWebUI のフォルダを開いていきましょう。
設置するフォルダは stable-diffusion-webui\models\ESRGAN です。

さっきのWebsiteにも ESRGAN て文言がありましたね。
さぁ、これでWebUIを再起動すれば読み込まれているはずです。
見てみましょう。
使用方法
・Hires.fix でのアップスケール

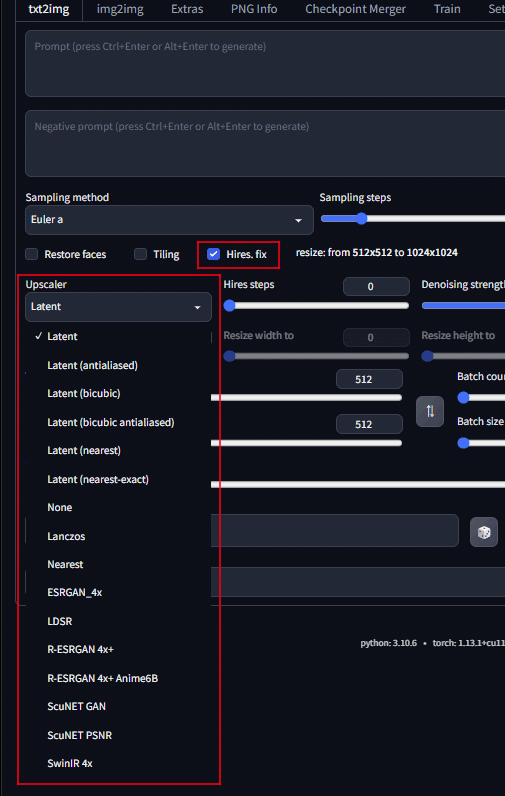
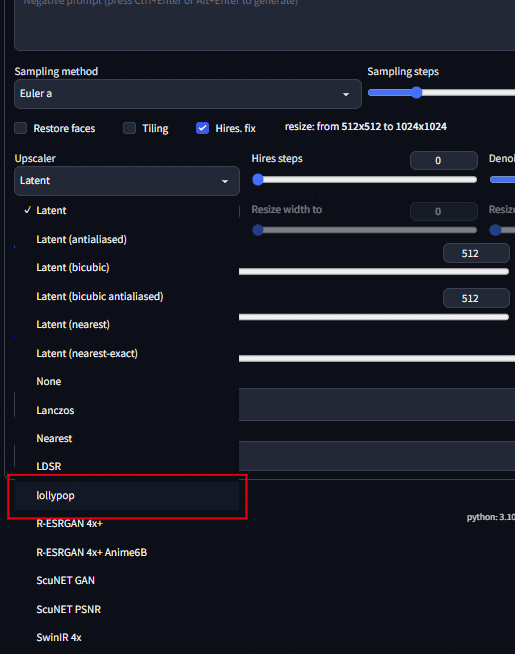
いいですね、ちゃんと txt2img の Hires.fix の際にも選べるようになっています。
・Extras でのアップスケール
最近あまり使われて無さそうな印象ありますが、Extras のタブからの単純なアップスケールをする際にも、ちゃんと選べるようになっています。

こちらを使って拡大すると、ちゃんと元の良さを残したままStableDiffusionとしてのAI描画機能を使って高解像度にアップスケールすることができますので、印刷に使う際なんかで解像度が足りない場合は是非使ってみてください。
・img2img でのアップスケール
クオリティアップを目指す際、txt2imgで出した画像をさらに img2img で高解像度にしたり、Ver違いを出したりということが多いと思うのですが。
ちゃんとこちらで使う際にもアップスケーラーが適用されます。
設定項目を見ていきましょう。
Settingタブ → Upscaling → Upscaler for img2img

こちらのプルダウンの中に、先ほど追加した lollypop が追加されていますので、選択してください。
他のアップスケーラの場合も同様です。
その後、画面上の『 Apply setting 』というオレンジのボタンを押して、その横の 『 Relord UI 』を押してWebUIを再起動します。
以降、img2img でもちゃんと lollypop が使われるようになります。
今回は私の思い入れのために lollypopの 導入で進めましたが、他にもアップスケーラーは沢山あるようです。
気になるものがあれば試されてみてはいかがでしょうか。
それでは、これにて。
はかな鳥でした。
この記事が気に入ったらサポートをしてみませんか?
