
バーチャル展示会におけるLODの活用法
Vket2021お疲れさまでした。
ギミック班のhatsucaです。
今回は展示会イベントをやる際には避けて通れない負荷対策について書いていこうと思います。
今回のVket2021では新しい負荷対策としてLODを導入しました。
どこに使ったのかというと、一部ワールドの出展者ブースにです。
どのように利用したのか、順を追って説明していきましょう。
LODとは何か?
LOD(Level of Detail)とは、遠くのオブジェクトを段階的に簡易表示することによって負荷を軽減する技術であり、
UnityにおいてはLODGroupというコンポーネントで簡単にLODを利用することができます。
LODの段階ごとに表示するRendererを登録でき、完全に非表示(Culled)にすることもできます。

距離に対してのLODの段階を決める方法としては、
LODGroupにRendererを登録した際にRenderer全体の中心位置とサイズが設定され、それを基準に視点からの距離に対してのLODのパーセントが決定されます。
重要なのは、この中心位置とサイズはRendererを登録した後ならエディタ上で好きに変更することができるという点です。
つまり、Rendererを登録した後に中心位置を(0, 0, 0)、サイズを1とすることで、常にブースの原点を基準として好きな距離でLoDを有効に、ひいてはカリングを有効にすることが出来るのです。
VRChatではサイズが1の時、約10mで18%になります。
距離はサイズに比例しており、サイズを5にすれば50mで18%になるわけです。

Debugモードにすれば中心位置やサイズの値を見ることが出来る
VketでのLOD利用
今回のVket2021ではOcclusionでブースを隠すのが難しい一部コンセプトワールドで使用されており、描画負荷の軽減に大きく貢献しています。
他にもUdonを使って消す手段が考えられますが、ブースを非ActiveにすればActiveにする際に負荷スパイクが発生しますし、RendererをDisableにすると出展者のギミックに影響を与えてしまう可能性があります。
ブースへの影響を最小限にしながらブースのカリングを行う手段としては、LODが有用な場面は割とあるんじゃないかと思います(uGUIは消せませんが)。
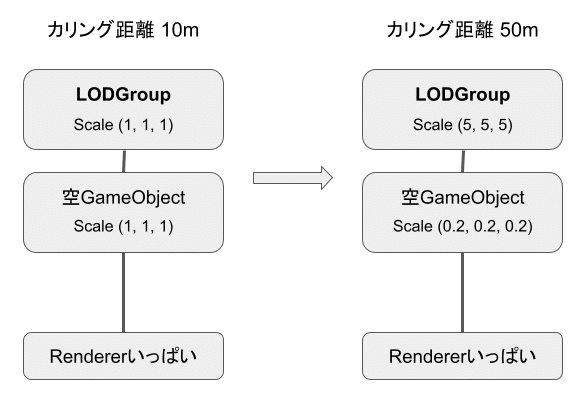
また小技として、
LODGroupコンポーネントが付いたオブジェクト自身のScaleがLOD距離の計算に影響する特性を利用して、LODGroupの子に親の逆のScaleを入れてやることでRendererに影響を与えることなく動的にLODの距離を操作することが出来ます。
Scaleが2倍になれば単純に距離は2倍になるため計算も簡単です。

先月開催されたComcVket2では拡張メニューからブースのLOD距離を変更することが出来ましたが、この仕組みを使っていました。
ホコ天に一直線にブースが並んだComicVket会場もLODが最大限に活きる環境でしたね。
おわりに
出展者の方たちの想いが込められたブースをより快適な環境で見てもらうため、使えるものは何でも使っていく所存です。
これからもよろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
