
ウラギリスズメのメイキング(前半)
はじめに
実在しない鳩と申します。ジャンルによって様々なハンドルネームがあります。
動画を見てくださった方、ありがとうございました!
【MAD】ウラギリスズメ(ルール紹介)【ジャンケットバンク】についてのメイキングです。
量が多いので早速内容に移ります。文章量が多くて長ったらしいので、以下簡潔な文末にしてます。
今回は動画前半、ルール紹介パートについて。
1.おおまかな制作流れ
①コンセプト模索
②構成決定
③ルールの分解
④ナレーション台本作成
⑤読み上げソフトで音声データ作成
⑥台本を元に絵コンテを、音声データと絵コンテを合わせて動画コンテを作成
⑦イラスト素材の作成・収集
⑧アニメーション作成 適宜台本の修正
⑨BGM選び
その他素材づくり
①~⑥で約1週間ぐらい
⑦と⑧でかなり時間を費やした。多分3~4か月ほど(コロナ等色々あり…)
2.実際の制作過程
①コンセプト模索
・作中ゲームのルールをアニメーションで分かりやすく説明したい
→ インフォグラフィックスの考え方を取り入れる
(インフォグラフィックスとは)
・視聴者を作中の闇VIPという設定にする(VIP向けエンタメコンテンツのイメージ)
→オープニング内容や言葉遣いを決定、デザインをゴージャス系に寄せる
②構成決定
オープニング → ルール説明(デフォルメ表現)
→ ペナルティ・対戦カード紹介(原作絵) → 原作への導線
③ルールの分解・台本作成
ゲームルールを以下の要素で分解・洗い出し
ゲームの目的
プレイヤーの役割・役割名
オブジェクトについて
オブジェクトの使い方
プレイヤーの役の回し方
ラウンドのカウント・制限の有無
ゲームの複雑要素(難易度を上げ、駆け引きが生まれる要因)
勝利条件・反則事項
賭け金の得方
ペナルティ要素
これらをウラギリスズメにあてはめると
↓
【ゲームの目的】
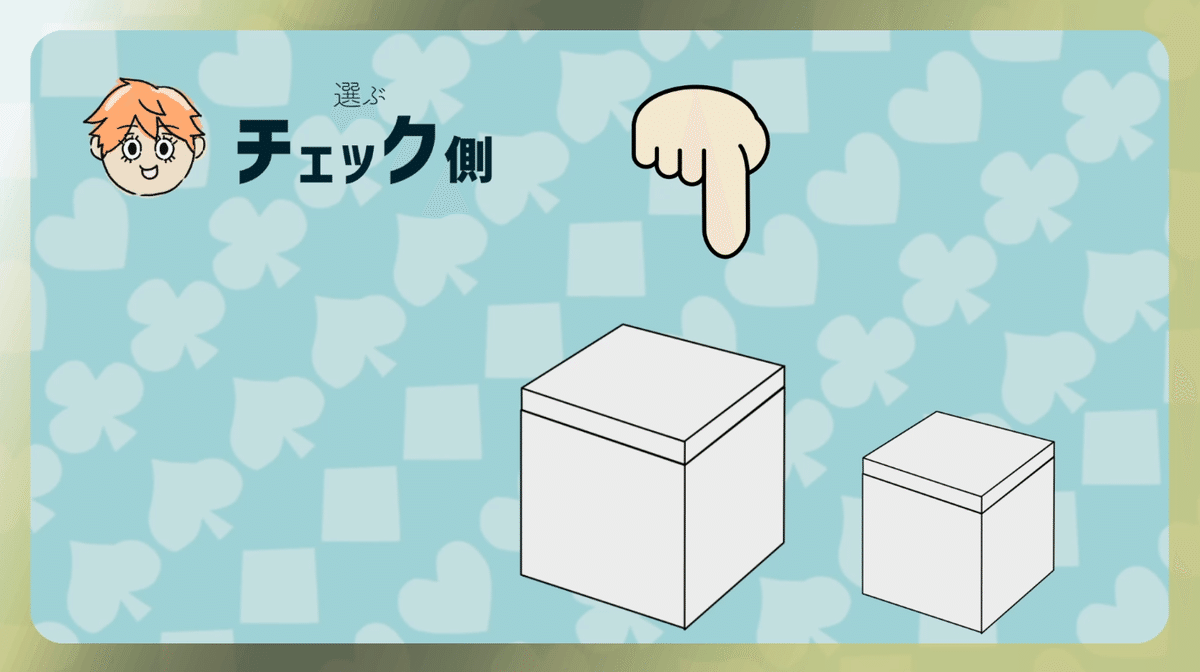
2つの箱の内、どちらに宝石が入っているか当てる
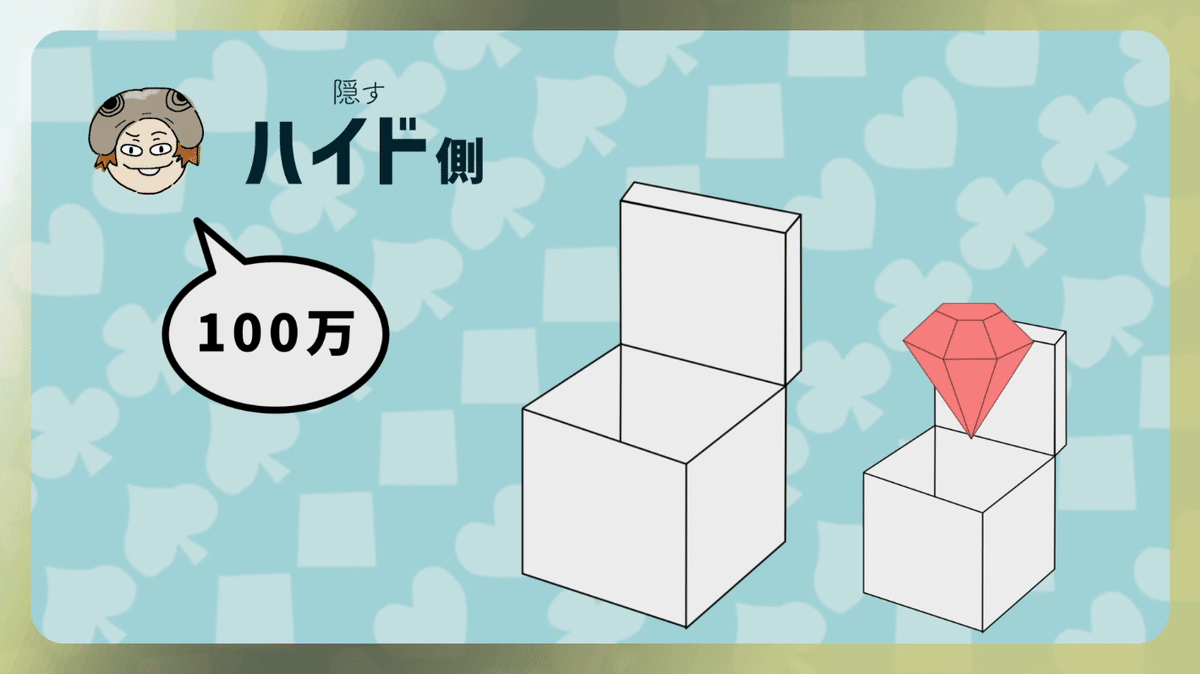
【プレイヤーの役割・役割名】
賭け金を決めて宝石を隠すハイド側、箱を選ぶチェック側
【オブジェクト】
大きさの異なる2つの空箱(つづらについては複雑要素にて)
【オブジェクトの使い方】
宝石を隠す・二つを並べる・選ぶ
【プレイヤーの役の回し方】
一回ずつ役を交代
【ラウンドのカウント・制限】
役の交代ごとに1ラウンド・上限6ラウンド
【ゲームの複雑要素】
強欲・堅実のつづら 50%と100%の違い リスクとリターンのバランス
【勝利条件・反則事項】
軍資金ゼロ・6ラウンド終了・暴力・遅延
【賭け金の得方】
1ラウンド毎に毎回発生(動画内では取り上げなし)
【ペナルティ要素】
軍資金不足の際の融資について
「ウラギリスズメ」は比較的簡単なルールなので分解は難しくなかったけど、ハーフライフ以降のゲームからは役名・オブジェクト・複雑要素などの難易度が一気に上がるので、分解するの大変そうだなと思う。
④ナレーション台本制作
洗い出したルール要素を文章に起こす。
目で見て分かりやすい文章と、耳で聞いて分かりやすい文章は異なるため、実際に音読しながら決めた。
できれば仮原稿の時点で使う言葉を確定にしたいが、アニメを作りながら何度も言葉を変更したし、最終的にめちゃくちゃ削った。
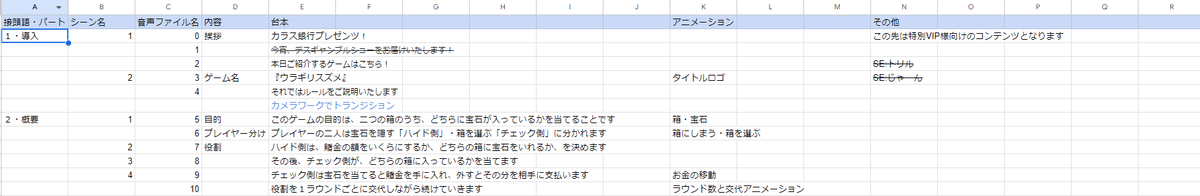
【台本・仕様書】

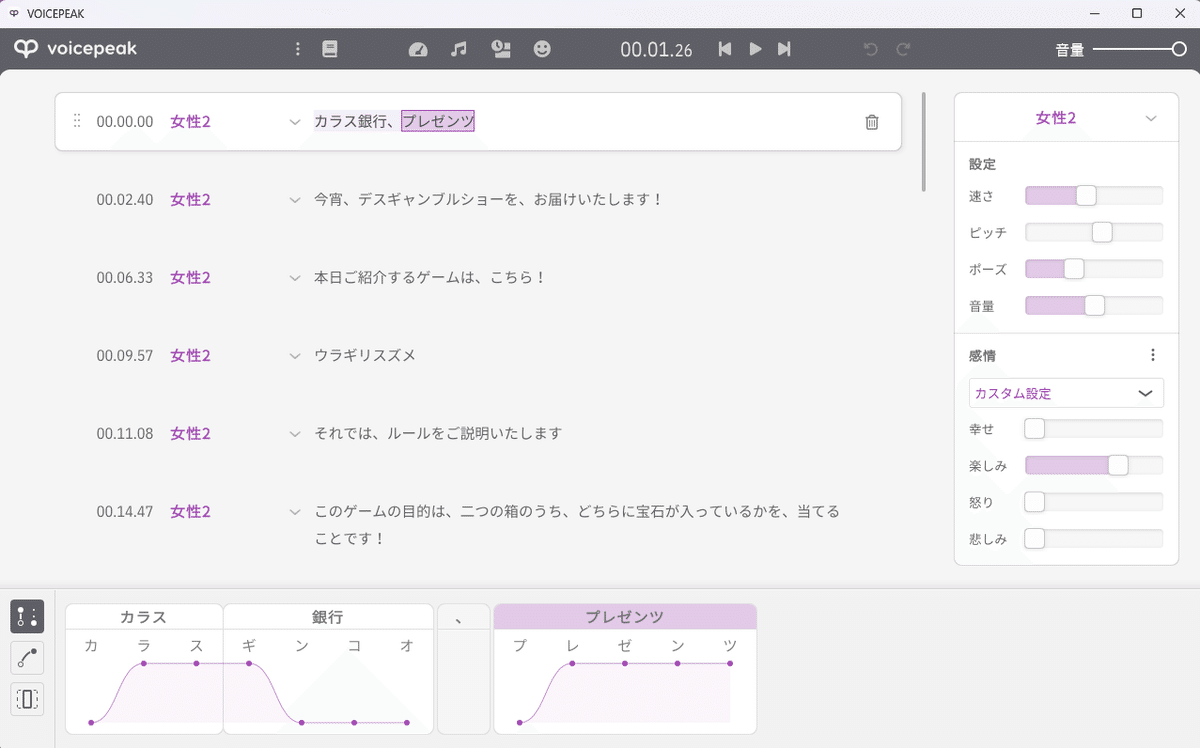
⑤読み上げソフトで音声データ作成
音声読み上げソフト「VOICEPEAK」に文章を流し込む。
少々値の張る有料ソフトだが、操作が簡単でイントネーションや話すテンションの調整がしやすい。
(ゆっくり魔理沙やずんだもんの場合、無料だが声がカジュアルすぎてVIP向けコンテンツというコンセプトに合わず、不採用)
台詞単位での書き出しOK(勿論一本化もOK)

⑥台本を元に絵コンテ・音声データを元に動画コンテ作成
読み上げ文章に応じたアニメーションの設計を立てる
(といってもそんな大層な絵ではないし、アニメを作りながらガンガン変えていく)
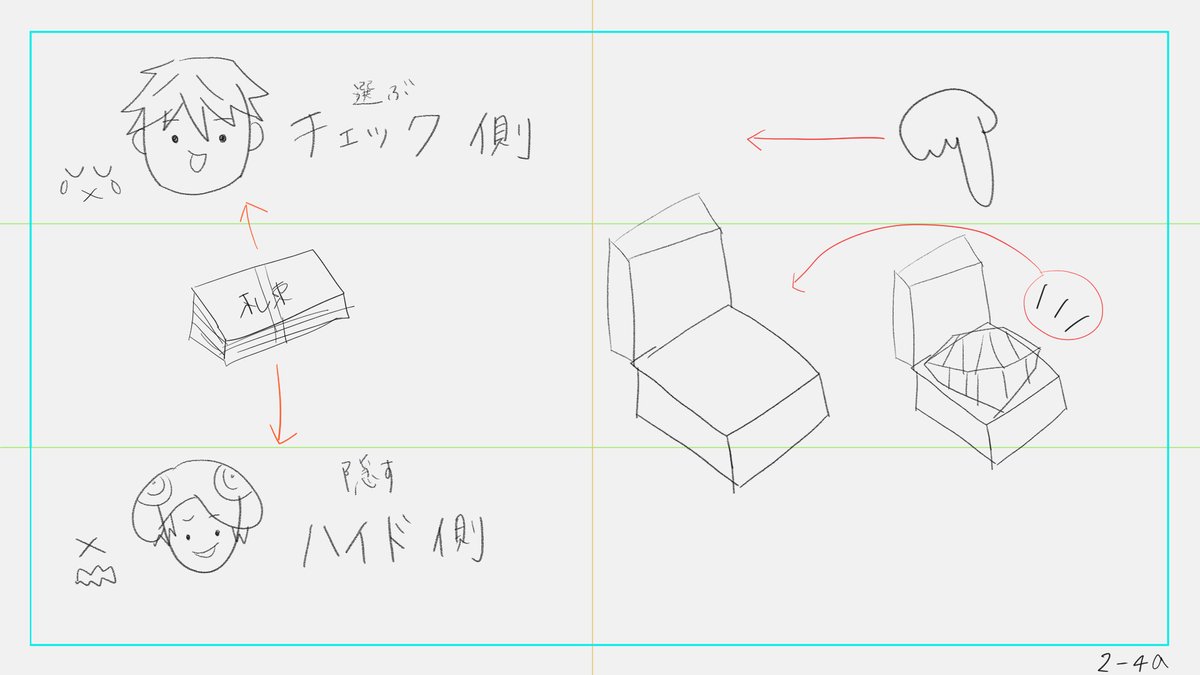
アイコンやテキストの決まり位置を決め、動きを矢印でメモ。

シーン毎にアイコンやテキストの配置がコロコロ変わらないよう、ある程度定位置を決めた。




大まかな構図として、左角や左半分にアイコンと役名・右側に箱を置く。
画面に余白が生まれるよう、1シーン毎に詰め込む要素は少なくした。
(結果、シーン数がかなり増えた)
今回「初見1回で理解できるライン」を基準に丁寧に説明したので、ルールを理解している人には退屈だったと思う。
音声データと絵コンテをAdobe AfterEffects(動画合成ソフト・以下AE)に取り込み、動画コンテを作成。
全体のボリュームやテンポ感・視認性を確認し、シーンとシーンの余白をざっくり作る。
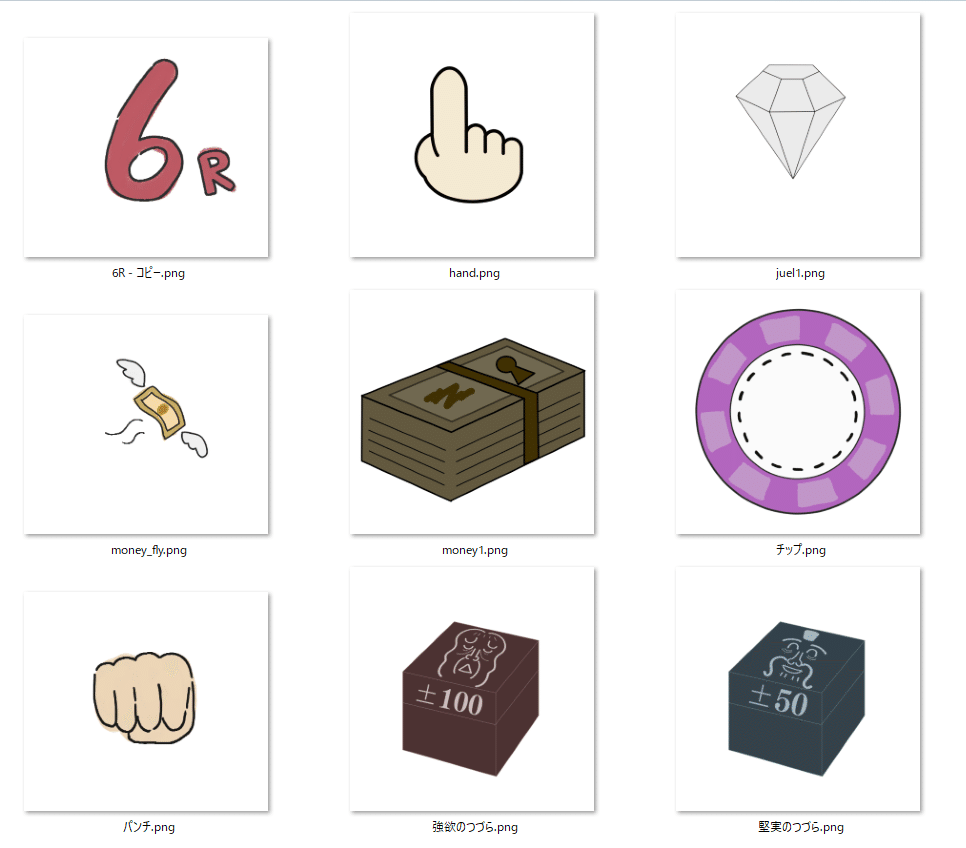
必要なイラスト素材・アイコンを洗い出す
⑦イラスト素材の作成・収集
個人的鬼門パート 絵を描くのが苦手な為(なぜこの動画を作ろうとした)
【簡単なイラスト】いらすとや等を参考にClip Studioで作成(つらかった)

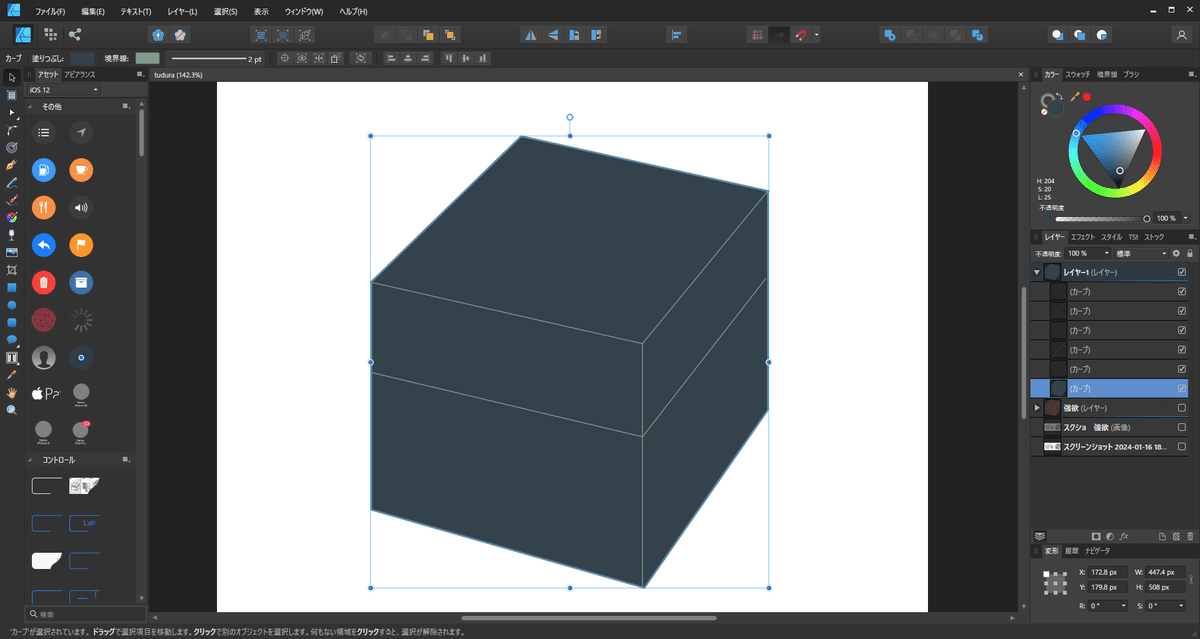
【箱】手書きだとパースの限界があったので、AfinityDesignerを用いてベクターにて作成
(初めてベクターを扱うソフトを触ったので、本当につらかった)

ちなみにベクターデータをAEに上手く取り込めなかったのでAfinityDesignerで作った意味はあまりない。
3D素材をClip StudioのLT変換すればよかったと気付いた。たった今。
Clip Studio LT変換tips https://tips.clip-studio.com/ja-jp/articles/603
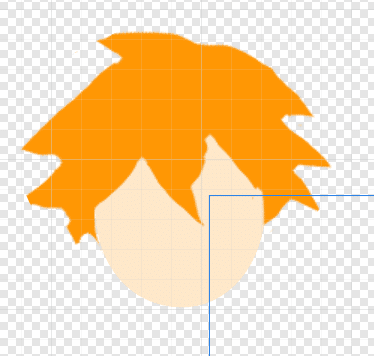
【絵下手人間によるデフォルメアイコンができるまで】

ペンツールで作ろうとしたが話にならないので、絵が描ける家族に泣きついてデフォルメイラストの描き方を教わる。ベジェ曲線と和解できない。
~デフォルメアイコンの描き方コツ(小手先テクニック)~
①一筆書きしない
②ものすごくゆっっっっっ…….くり線を引く
③わざと線の隙間をあける
④わざと塗りをはみ出す
⑤少しだけハイライトやシェーディングをつける
大前提として、絵下手人間はパーツ・塗りごとにレイヤーを分ける
試行錯誤を経た完成絵がこちら

クリスタのマーカーサインペン(輪郭)・油彩(塗り)を使用
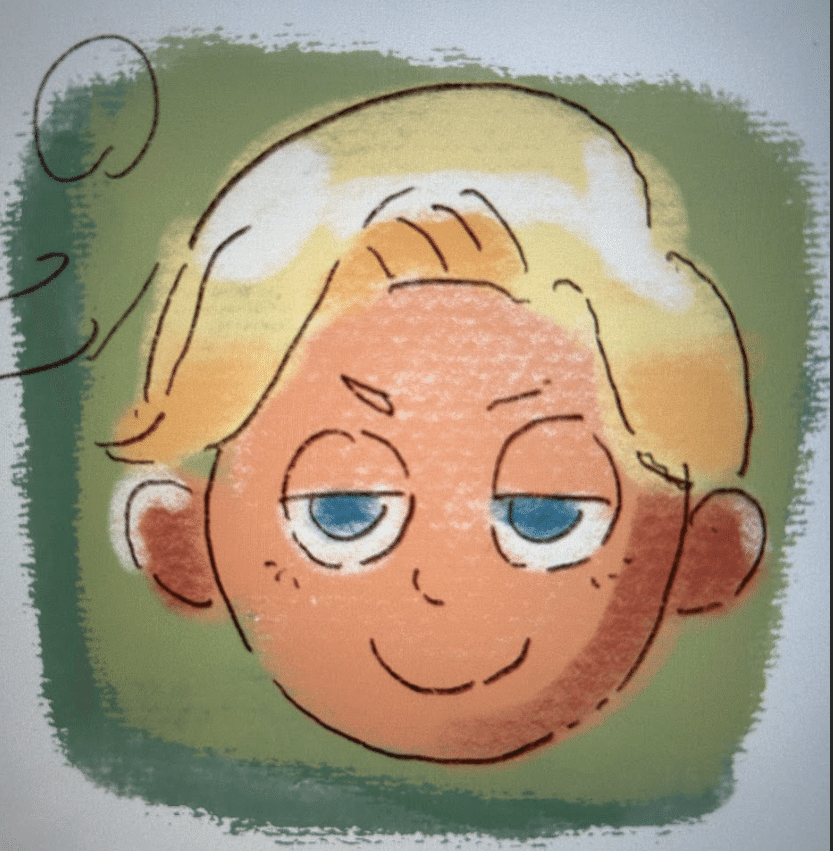
これは家族がお手本で描いてくれた獅子神さん

ipadのプロクリエイトを使用
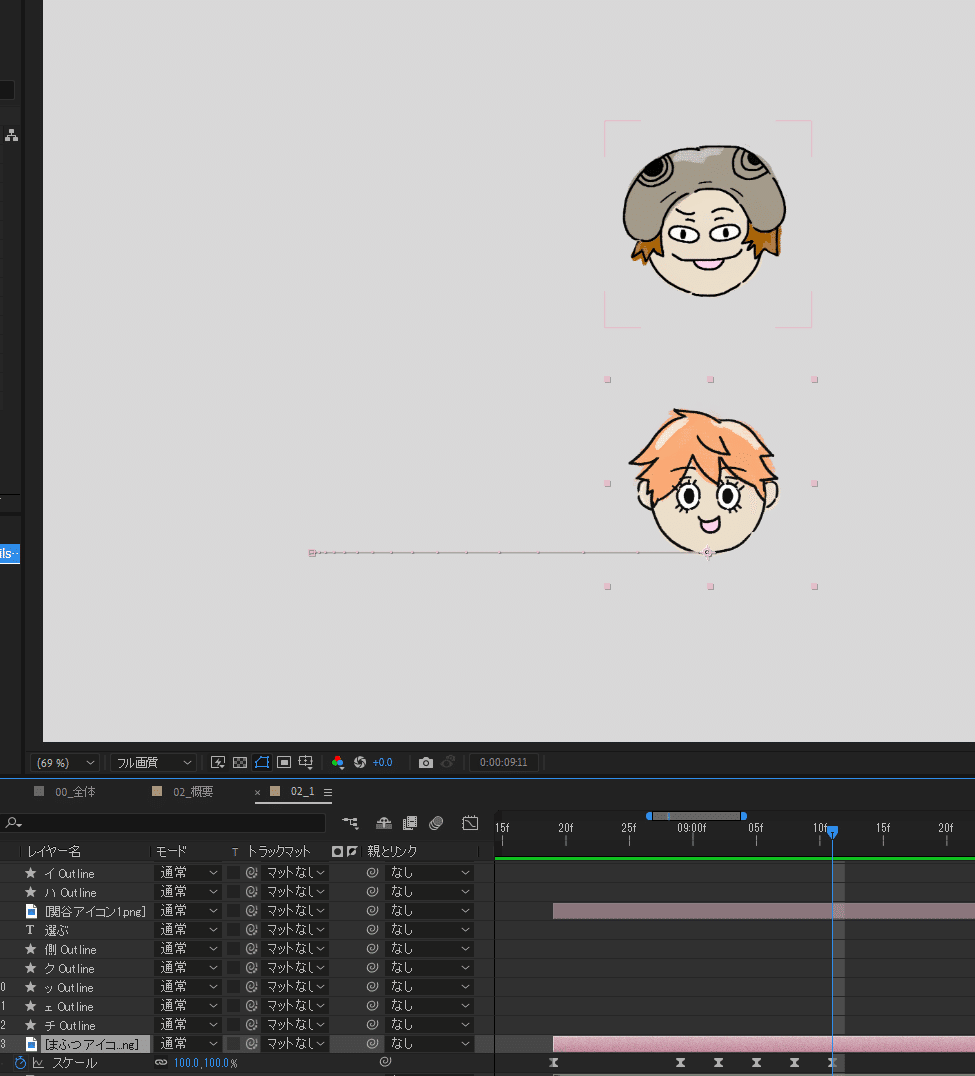
⑧アニメ付け 適宜台本の修正
アイコンやテキストにアニメをつけていく(プリセットは使わず全て手付け)
音声内容を補完して分かりやすくしつつ、動きすぎで情報量過多にならないようなバランスを自分なりに意識。
【台本の修正】
音声とアニメーションのボリュームがかけ離れていて理解しづらい(音声が長ったらしい)ので、台本を適宜修正・削除。
音声の余白+アニメの余白+ゴージャス感を出そうと入れた大仰な台詞回しにより、合計3分越えの長尺になる。最終的にはかなりカットした。
【アニメーションについて】
アニメーションについてはmooographさんの書籍『魅せる AfterEffectsテキストアニメーション』を参考。
緩急の付け方や可愛いアニメーションが大変参考になる愛用書。

◎顔アイコンがぴょこぴょこんと登場するアニメ
・スケールの変化は0%→120%→80%→110%→90%→100%
大小繰り返しながら100%に向かう
・フレームの間隔は0~120の間が10フレーム、後は3フレームずつ

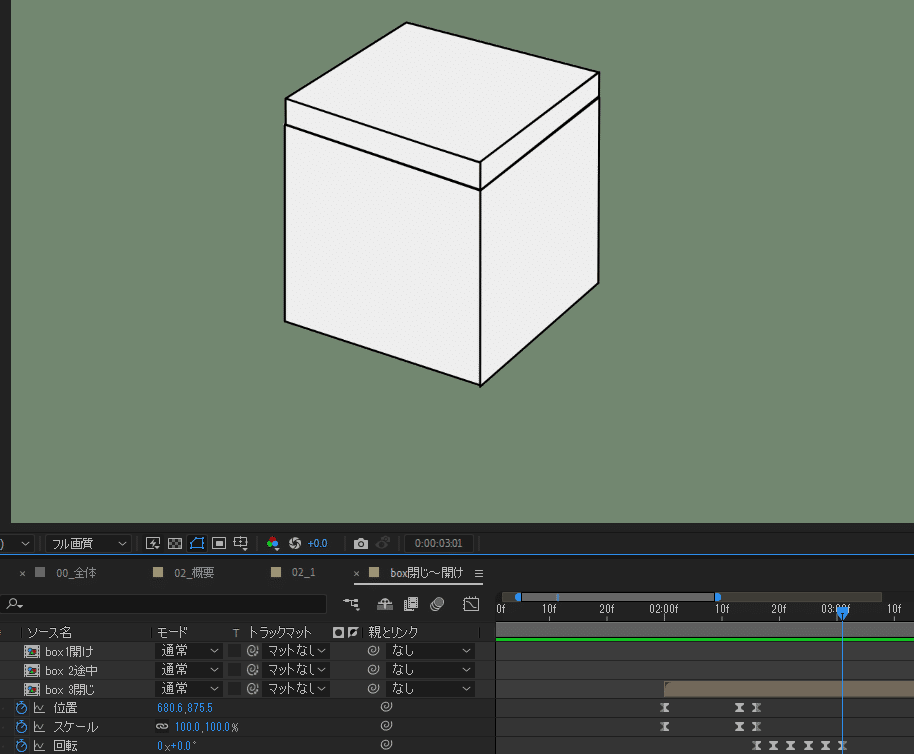
◎箱がカタカタと登場するアニメ
・アンカーポイントを箱の角(一番手前)に変更
・スケール 0% → 115% →100% に合わせ
位置 決まり位置 →50ピクセル(少し)上に移動→決まり位置
(飛び出してきた箱が着地するイメージ)
・フレームの間隔は13フレーム・3フレーム
・箱の着地後、
回転 -5%→5%→-3%→3%→0% (着地の振動で左右に揺れるイメージ)
・フレームの間隔は3フレームずつ

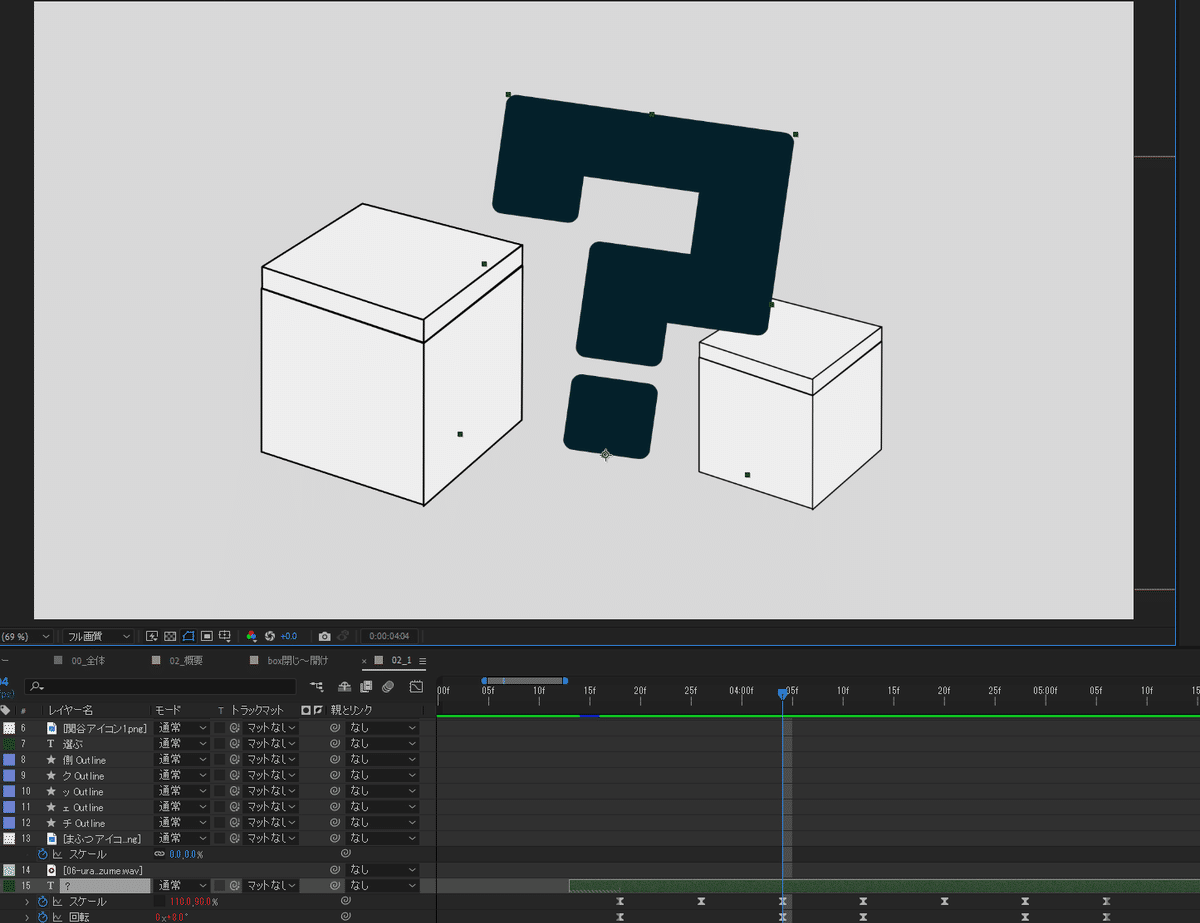
◎?マークの横揺れアニメーション
・アンカーポイントを下真ん中に変更
・スケールのx値・y値のリンクを外す
・ほっそり縦長とぺしゃんこ横長の動きを繰り返してポップな動きに
こちらの本家解説動画が大変分かりやすい(いつも助かってます)
テキストアニメ チュートリアル動画
円形トランジションも同じくmooographさん参考
⑨BGM選び
BGMerさんのチャンネル
↑公式イベント会場でなんか聞いたことあるBGM
⑩その他の素材づくり
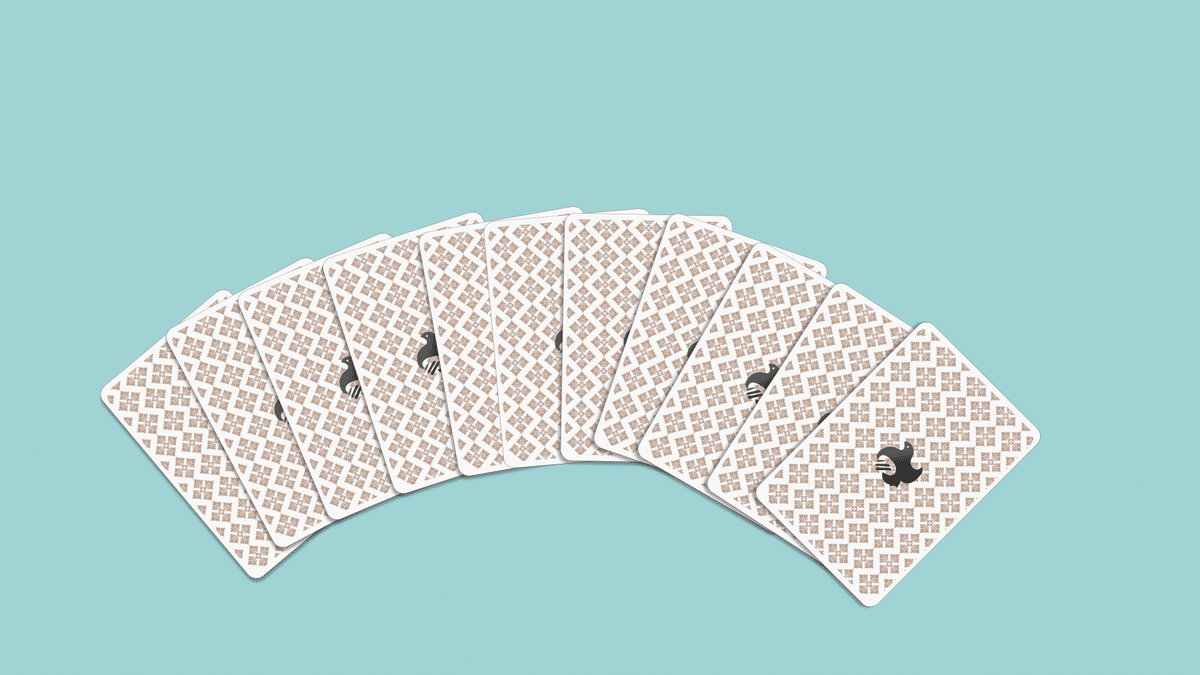
ゲームタイトルのトランプ風カード


このカードは11巻書店ノベルティを参考にデザインを寄せた(本当は再現したかったが技量が足りず)
ヨーロピアン紋様(文様)で調べると似た素材を見つけられる


改めてじっくり見ると、ゴシック感を出すために紋様素材やフォント・あしらいにこだわりが伺える最高なカード。
このカード、本当にノベルティ配布でよかったのか?飛ぶように売れそう…
3.アイデアが生まれたきっかけ
このような動画を思いついた経緯
①作中ゲームを再現して遊ぶ配信を視聴した
【ジャンケットバンク】布教配信&『ライフ・イズ・オークショニア』で遊ぶ【渚兎さぎな&野井原いばらvs宙不二キリン&魔ヶ月にーな】
作中ゲーム「ライフ・イズ・オークショニア」を再現して、実際に遊んでみようという企画配信。
私はこの配信をリアルタイムで見ていた時に、「ジャンケットバンクの作中ゲームって本当によくできているなあ…」と気付けた。
作者・田中先生によって作りこまれたルールにより発生する読み合い・駆け引きを、ライブ感で追うことがとても面白かった。
(後日オンラインPPP再現ゲーム会に混ぜて頂き、そちらも大変楽しかった)
この企画配信を見るまでは、作中ゲームのルールや展開は正直ふわっとした理解のみで読み進めていた。
実際、ジャンケットバンクは多彩なキャラ達の信念や矜持・バックボーンだけでも既に十分読み応えがあるので、それだけで十分楽しめるようになっていると思う。
「どうだ ルールが全然ピンと来ねえだろ!」
↑ルールを理解していない私のことかと思った。
でもこの企画配信を見てから、ルールを理解していないのは非常に勿体ないのではと感じた。
ゲーム展開を理解したら更にこの作品を楽しめるんじゃないかと思うようになったし、ゲームの流れを把握すれば、より一層キャラ達の心情を理解できるんじゃないかとわくわくした。
この感じを他作品で例えるなら、
・科学を勉強した上で読む『Dr.STONE』
・集団での戦略性を踏まえて読む『ワールドトリガー』
・ルールや試合展開を理解しながら読む『ハイキュー!!』
のような、分からないままでも十分面白く読めるんだけど、分かることによって得られる気付きがあって、作りこまれたキャラやストーリーの解像度がより高まる感覚に近いと思った。
そういった面白さや楽しさが、ジャンケットバンクにも絶対あるんだろうな…と期待に満ちた。
というか、週刊連載でオリジナルゲームのルール作って、作中のゲーム進行管理しながらキャラ動かして原稿描いて…
そんな事が人間に可能なのか?(可能黎明)
②アニメ・呪術廻戦 第二期 38話「揺蕩」を見た
冥冥・憂憂 vs. 特定疾病呪霊「疱瘡神」での、疱瘡神の術式説明のシーンにて。
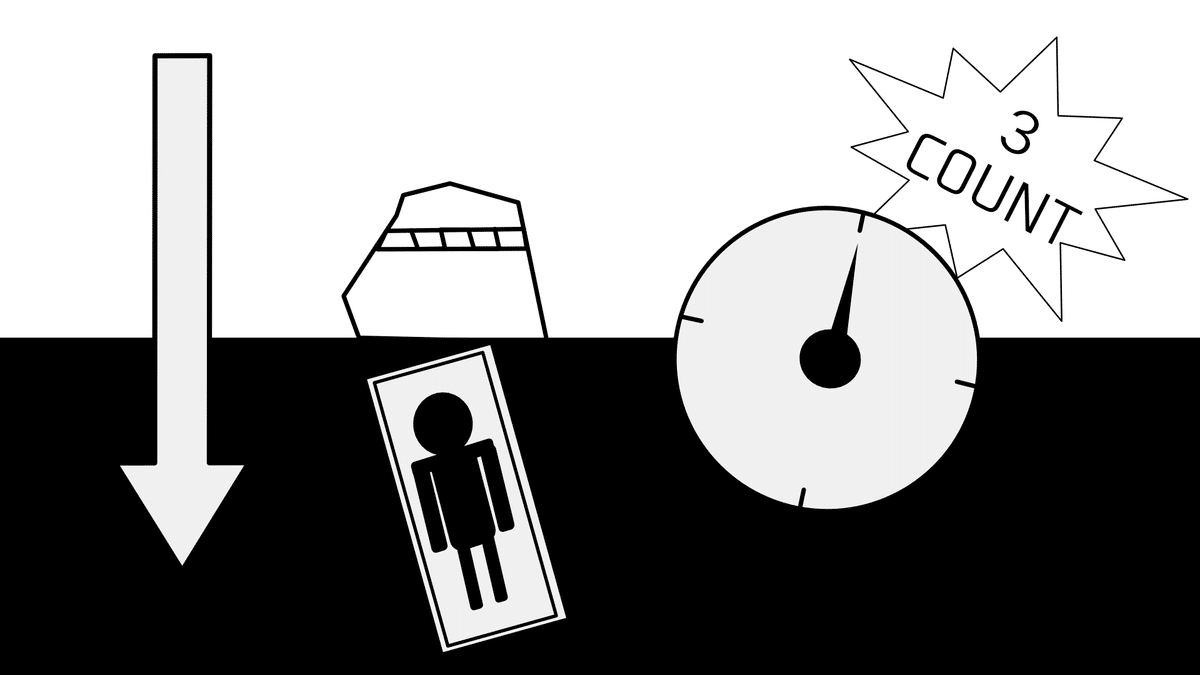
アニメ版はインフォグラフィックスを用いており、以下の内容がすっと頭に入ってきた。
術式内容
第一段階:相手を棺桶の中に閉じ込める。
第二段階:墓石を出現、落下させ、棺桶を土中に埋葬。
第三段階:3カウント開始、3秒以内に脱出できなければ天然痘に即罹患して病死。

図形アニメーションを用いることで、絵と文章より理解しやすかった。
尚かつ、このシンプルな画面の後にある「冥冥死亡イメージシーン・烏死亡シーン」の不気味さも際立っているな~と感じた。
この2つの温度差が好きだなと思った(なので静止画MADパートを作った)
以上の①と②が数日後に頭の中で結びついたようで、
ある日急に「そうだ、ルールを分かりやすく紹介する動画を作ろう」というアイデアが浮かんだ。

本当はゲーム展開の解説まで織り込めたらいいなとは思うが、
まずは基本的なルールを理解する事がスタートラインだと思うので(私も実際、そのラインに立てるかどうかの位置)今回はルール説明のみに絞った。
インフォグラフィックス(もどき)を作るのが初めてだったので、とりあえず手始めに一番簡単なウラギリスズメを選んだけど、今後は別ゲームver.や別表現ver.も作れたらいいなと思う。
こういうルール教え歌風とか
こういう将棋の対局風解説動画とか
こういうファミコン風ドット絵のザ・ショートホープとか
実現させるのは正直難しいけど、アイデア言うだけなら簡単なので…
4.インフォグラフィックスについて
私自身も、今回の方向性を決めるにあたって初めてこのジャンルを知った。以下、参考に色々見た動画のプレイリスト(UI関係の動画も含む)
https://youtube.com/playlist?list=PLtQvejvGDiJghKJCj7Xw2XKH6zQFtySEO&si=_mXQUHbYbmhPioLz
参考にはしてないけど、以前からすごく好きなインフォグラフィックスっぽい動画。
すごく好きで何回も見てるPV
多分こういったシュールさをジャンケットバンクの動画で表現したいんだと思う。
おわりに
今回はここまで。長い文章をお読み頂きありがとうございました!
動画を見た上にメイキングまで目を通して頂き、嬉しいです。
後半は静止画MADパート(大体映像ソフトの話)についてです。
