
LPのアイコン(リンクボタン)に緑色と赤色を使った方がいい理由
Webサイトのアイコン(リンクボタン)に緑と赤を使った方が良い理由を解説します。
※ここでは「申込みのアクションを促すボタン」のことを「アイコン」と呼びます。
商品やサービスを購入した確率を、「コンバージョン率」と呼びます。
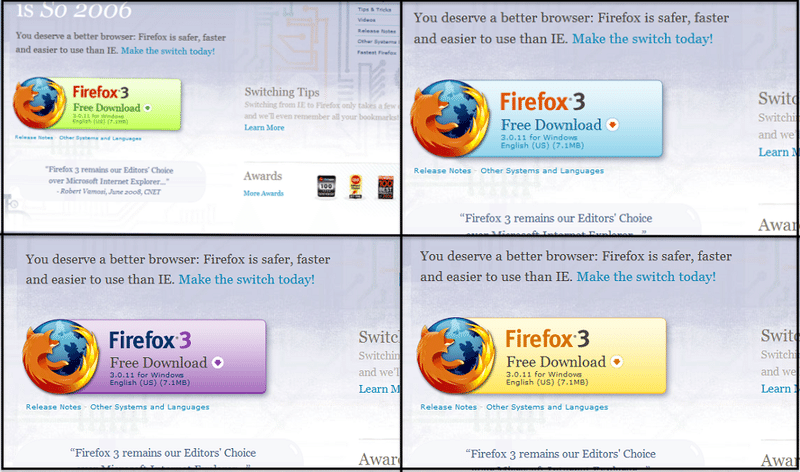
Firefoxのアイコン検証事例
過去に世界最大級のウェブブラウザFirefoxが、アイコンの色彩テストを行っていますので、その事例を解説します。

上記に表示されている4つのアイコンにてテストを行った結果は下記の通りです。

ここのコンバージョン率だけを抜き取ってみると、
緑:77.3%
紫:76.9%
青:76.7%
オレンジ:76.5%
となっており、緑のコンバージョン率が一番高いことがわかります。
さらに「訪問者」という視点で抜き取ってみると、
緑:930,752人
青:256,344人
紫:255,894人
オレンジ:255,811人
という結果で、こちらも緑が圧倒的で、他の色に比べて3倍以上だということがわかります。
ECのミカタのアイコン検証事例
また、ECのミカタというWebサイトにて、赤色と緑色のアイコンの使用頻度とコンバージョン率について参考になるデータが上がっています。
下記は、ランディングページ事例集の中から、事例を200個ピックアップして何色のアイコンが多いのかグラフ化したもの。※商材や企業は様々。

ここで「よく使われているアイコン」という視点で見ると、赤色のアイコンが一番たくさん使われていることがわかります。
また、下記のボタンでコンバージョン率の比較をしてみた結果を記載していきます。

健康食品の商材でアイコンの色のテストをした結果

健康食品の場合は、緑が1位、赤が2位です。
化粧品での商材でアイコンの色のテストをした結果

健康食品と同じく、化粧品も緑が1位、赤が2位となっています。
このような理由から、コンバージョンを上げるためには緑のアイコンを起用した方が良いと考えられますし、緑のアイコンに並んで、赤のアイコンも積極的に使っていくと良いです。
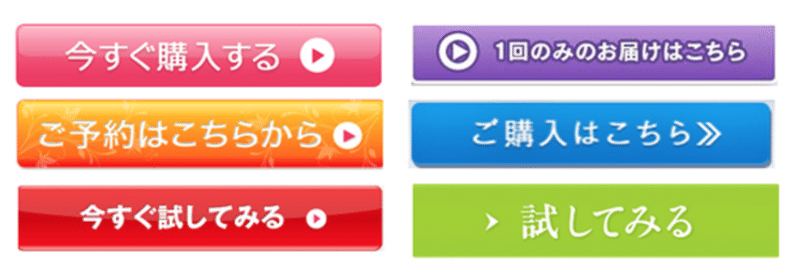
赤と緑のアイコンの色調と使用例
緑と赤の色調ですが、Webサイトでは特に、下記のような色調の緑と赤がよく使われています。

例えば、、、
YouTubeのチャンネル登録ボタン

iPhoneで電話がかかってきた時のボタン

Twitterのリツイートボタン(緑)、いいねボタン(赤)

楽天の購入ボタン

LINEの購入ボタン

色彩心理学的にも
これらはあくまで一例なので他にも様々なアイコンがありますが、赤と緑は色彩心理学的にも購買欲をそそる色と言われています。
KISS metricsの「How do colors affect purchases?」という記事を参考にすると、
赤色:エネルギッシュ。心拍数を高める色。緊急性があり、セール中の商品に使われる。
(赤色は「購買色」とも呼ばれています。)
緑色:「裕福・リラックス」を連想させる色。目に優しく、一連のプロセスを容易に見せる。
とされています。
ですので、注目してほしい時は赤を積極的に使い、ボタンを容易に押して欲しいという意味で、緑を取り入れるといいのではないかと考えられます。
多くの企業の購入ボタンにも起用されており、コンバージョン率が上がった実例も出ていますので、ぜひ今後取り入れていただければと思います。
サポートいただいた方には、わたしから「大好きだよ」と愛のメッセージをお送りいたします。
