JavaScript で入力フォームのバリデーションの実装
1、バリデーション(入力チェック)とは
フォームバリデーションは、JavaScriptで利用可能な高度なオプションの1つです。 Webページでサーバーに送信するHTMLフォームの入力データを、JavaScriptで検証することができます。 入力内容が必要なものと一致しない場合は、ページ内にその旨を表示します。 これにより、IOの頻度を減らし、サーバーと頻繁にやり取りする必要がないため、効率を上げることができるのです。
バリデーション( validation )は直訳すると、「検証、証明、妥当性確認」という意味で、要は入力された値が規定の条件・書式を満たしているかどうかチェックする。
2、バリデーション(入力チェック)の役割
フォームの検証では、通常、以下の検証関数を使用します。
2.1、フォームに入力して欲しい項目が正しい形式で入力されているかを確認し、入力ミスを防ぐ役割があります
ユーザー名とパスワードを検証する場合、通常は、ユーザー名とパスワードが空であってはならないこと、ユーザー名とパスワードが指定された長さ以内であること、ユーザー名とパスワードが数字と文字からなること(正規表現を使用)等を検証する。
2.2、ラジオボックスの選択を検証する
いずれかのオプションが選択されている場合、バリデーションの結果はtrueとなります。そうでなければ、バリデーションの結果はfalseとなります。最も一般的な検証用ラジオボックスは、性別の選択です。
HTMLコードの表現はラジオボタンで書いています。<input type = "radio" />。
2.3、複数選択可能なボックスの有効化
一つ以上のオプションが選択されている場合、バリデーションの結果はtrueとなります。そうでなければ、バリデーションの結果はfalseとなります。職業、趣味の選択など。
HTMLコードの表現はチェックボックスがで書いています。<input type = "checkbox" />。
3、フォームバリデーションに必要なイベント
通常、フォームバリデーションに使用するイベントは以下のものだけです。
onsubmit(送信フォーム), onclick(クリックイベント), onfocus(フォーカスイベント), onblur(フォーカスオフイベント)
上記のイベントのうち、onsubmit()イベントは、フォームを送信したときにのみ発生するユニークなイベントです。 これにより、フォームバリデーションの方法は、大きく分けて2つあります。
3.1、フォームの内容がすべて入力された後に送信ボタンをクリックすると、一貫して、検証を行うことができます。
3.2、フォーム要素ごとに個別のイベントを追加して検証を分ける。
4、フォームバリデーションの例
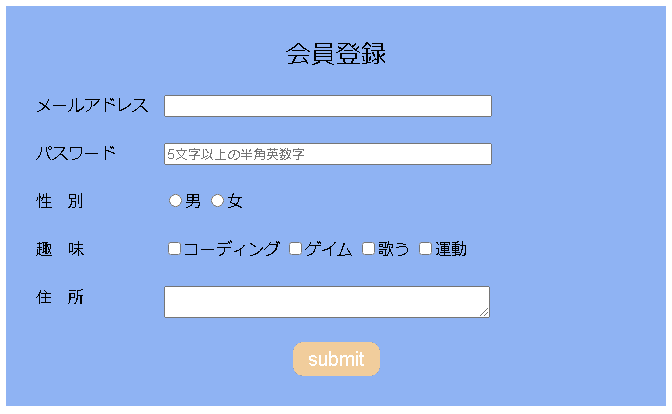
下記の例は会員登録画面のバリデーションです。会員登録登録する時、よくあった5つの項目のバリデーションを実装してみたいです。
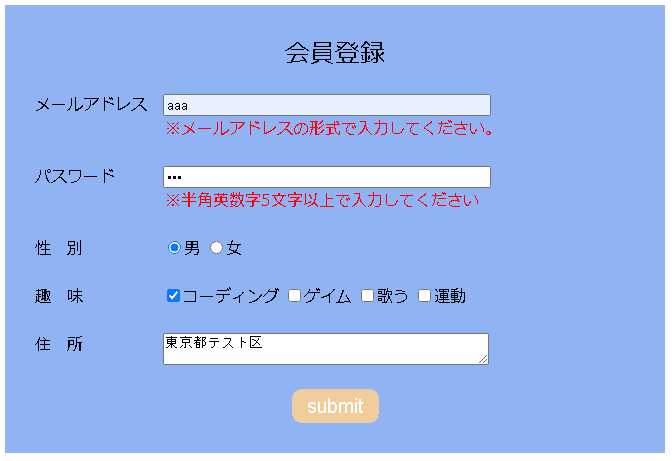
①メールアドレスは正しい形式で入力する、正規表現の使い方もコードに表現すること。
②パスワードは入力文字数の制限を指定すること。
➂性別をいずれに選択すること。
④趣味を一つ以上(複数)でチェックすること。
⑤住所は空欄ではないを確認すること。
htmlコード
主画面コードは下記となります。バリデーションしたい5つの項目をhtmlコードに反映すること。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームのバリデーションを実装する方法</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<form action="success.html" method="get" onsubmit="return subForm()">
<div id="register">会員登録</div>
メールアドレス <input type="text" name="account" id="accId" class="inputBox" />
<div id="spId1" class="message"></div> <br />
パスワード <input type="password" name="password" id="pswId" class="inputBox" placeholder="5文字以上の半角英数字" />
<div id="spId2" class="message"></div> <br />
性 別 <input type="radio" name="gender" value="男"/>男
<input type="radio" name="gender" value="女"/>女
<div id="spId3" class="message"></div> <br />
趣 味 <input type="checkbox" name="favorite" value="コーディング"/>コーディング
<input type="checkbox" name="favorite" value="ゲイム"/>ゲイム
<input type="checkbox" name="favorite" value="歌う"/>歌う
<input type="checkbox" name="favorite" value="運動"/>運動
<div id="spId4" class="message"></div> <br />
<div class="addBlock">住 所 <textarea id="address" class="inputBox"></textarea></div>
<div id="spId5" class="message"></div> <br />
<div id="submit"><input type="submit" value="submit" /></div>
</form>
<script src="js/validation.js"></script>
</body>
</html>
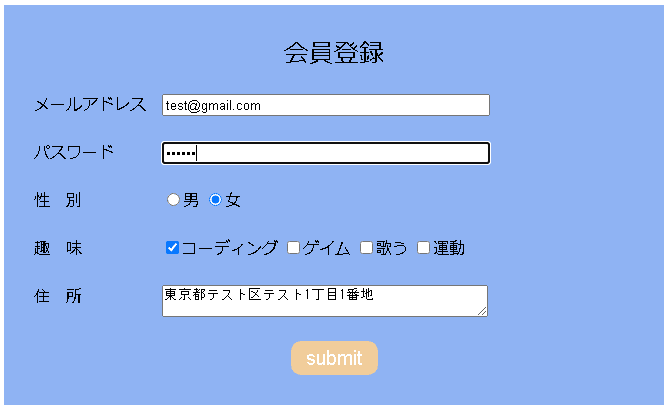
主画面にある5つの項目を正しい形式で入力した後、submitボタンをクリックしてから会員登録完了画面へ正常に遷移できること。
エラーメッセージがある場合はこの画面へ遷移できないこと。
success.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームのバリデーションを実装する方法</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<form>
<h2>会員登録完了</h2>
<p>会員登録を完了しました。ご利用いただきありがとうございます。</p>
</form>
<script src="js/validation.js"></script>
</body>
</html>CSSコード
style.css
form {
width: 600px;
background-color: rgb(142, 178, 243);
padding: 30px;
}
#register {
font-size: 25px;
text-align: center;
margin-bottom: 20px;
}
#submit {
text-align: center;
}
#submit input {
font-size: 20px;
border: none;
border-radius: 10px;
background-color: rgb(241, 204, 155);
color: rgb(255, 255, 255);
padding: 5px 15px;
}
.message {
color: rgb(255, 0, 0);
margin-left: 130px;
}
.inputBox {
width: 320px;
}
.addBlock {
display: flex;
flex-direction: row;
}
h2{
text-align: center;
}JavaScriptコード
JavaScriptコードは変数の定義から書きること。各項目のチェックは順番に行うと、定義した要件仕様のバリデーションを順調に進められる。
仕様とあうとエラーメッセージがなして、次への動作が確認できる、仕様とあってなければ、エラーメッセージが出るのロジックから考えて書きます。
validation.js
function subForm() {
//変数の定義
var pattern = /^[a-zA-Z0-9_+-]+(\.[a-zA-Z0-9_+-]+)*@([a-zA-Z0-9][a-zA-Z0-9-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$/;
var account = document.getElementById("accId").value;
var password = document.getElementById("pswId").value;
var gender = document.getElementsByName("gender");
var favorite = document.getElementsByName("favorite");
var address = document.getElementById("address").value;
var isRight = true;
//メールアドレス項目のチェック
if(pattern.test(account)) {
document.getElementById("spId1").innerHTML = "";
} else {
document.getElementById("spId1").innerHTML = "※メールアドレスの形式で入力してください。";
isRight = false;
}
//パスポート項目のチェック
if(password.length <= 5) {
document.getElementById("spId2").innerHTML = "※半角英数字5文字以上で入力してください";
isRight = false;
} else {
document.getElementById("spId2").innerHTML = "";
}
//性別項目のチェック
var male = gender[0];
var female = gender[1];
if (male.checked || female.checked) {
document.getElementById("spId3").innerHTML = "";
} else {
document.getElementById("spId3").innerHTML = "※性別を選択してください";
isRight = false;
}
//趣味項目のチェック
var checkedSize = 0;
for(var i = 0; i < favorite.length; i++) {
if(favorite[i].checked) {
checkedSize ++ ;
}
}
if (checkedSize > 0) {
document.getElementById("spId4").innerHTML = "";
} else {
document.getElementById("spId4").innerHTML = "※趣味をチェックしてください";
isRight = false;
}
//住所項目のチェック
if(address.length <= 0) {
document.getElementById("spId5").innerHTML = "※住所を入力してください";
isRight = false;
} else {
document.getElementById("spId5").innerHTML = "";
}
return isRight;
}実装効果





JavaScriptで入力フォームのバリデーションの実装は以上となります。類似なバリデーションを書きたい場合はご参考になれば嬉しいです。
ここまでお読みいただきありがとうございました!
エンジニアファーストの会社
株式会社CRE-CO
嬋
