HTML/CSSで画像にテキストを回り込ませる方法
ホームページを作成するとき、「テキストを画像に回り込むように配置する」というシーンがよくあった。HTML/CSSでこのレイアウトを実現できる方法はいくつがありますので、本記事で二つの方法を紹介します。
1、画像属性で実現する
実際に画像属性プロパティを使ってみます。
コードは下記の通り。

ブラウザで確認すると、以下のようになります。

使用した属性の説明
align属性
テキストを画像に回り込むように配置するために、今回のサンプルコードでは画像属性の”align”属性、”width”属性、”hspace”属性、”vspace”属性を使いました。
align属性では、要素内のデータの横方向の表示位置を指定します。
alignの値には、
align="left":画像を左端に寄せ、周りをテキストで回り込みます。
align="center":中寄せで表示します。
align="right":画像を右端に寄せ、周りをテキストで回り込みます。
align="justify":均等割付で表示します。
の4つがあります。
こちらに注意すべき点ですが、alignを使用できる要素は「ブロックレベル要素」と「テーブルセール」だけとなっています。
ここまで、align属性を説明しましたが、実はこの属性、HTML5では廃止されました。HTML5以前の環境で普通に使えますが、自身の環境を確認して使い分け必要があります。
HTML5以降は何か使用すればいいのか、代替としては、CSSプロパティの「text-align」です。「text-align」プロパティは、文字や画像に対して、水平方向の揃え方を指定するプロパティです。
「text-align」プロパティは、インライン要素(aタグ、imgタグ、spanタグなど)に対して使用できません。alignと同じブロック要素に対してのみ使うことはできます。
「text-align」を使って、画像にテキストを回り込ませるのは、imgタグをで<div>囲ってブロック要素に変換してから適用させます。
width属性
width 属性は要素の横幅を指定します。値には正の整数を指定する必要があります。
”hspace”属性、”vspace”属性
hspace属性は、画像やJavaアプレット、オブジェクトなどの左右の余白を設定するための属性です。
vspace属性は
hspace属性は、画像やJavaアプレット、オブジェクトなどの上下の余白を設定するための属性です。
この二つの属性はHTML5では廃止されました。代替としては、同じ効果を実現するために、margin 属性を使用すればできます。
2、CSS属性で実現する
実際にfloatプロパティを使ってみます。
コードは下記の通り。

画像属性と比べて、floatプロパティを使うと、画像に対してテキストが自然に回り込むような配置にすることができます。
ブラウザで確認すると、以下のようになります。

使用した属性の説明
float属性
floatプロパティは、要素をふわっと浮かせて、他の要素の左/右に回り込ませることができるCSSです。
floatの値には、
float="left"(要素を左寄せにする)
float="right"(要素を右寄せにする)
float="none"(初期値。配置を指定しない)
の3つがあります。
clear属性
画像にテキストを回り込む形を実現するためにfloatプロパティを使いましたが、次にclear属性の使用は何の用意でしょうか?実はCSS floatプロパティは非常に便利なプロパティですが、1つ注意点があります。「float: left;」属性の次はclearの記述は使用しないと画面内容が崩れやすいです。
例を見ながら説明します。
(1)「float: left;」を使用しない場合、各要素は縦並びしています。
コードは下記の通り。

ブラウザで確認すると、以下のようになります。

(2)「float: left;」を使用する場合、各要素は横並びしています。
コードは下記の通り。

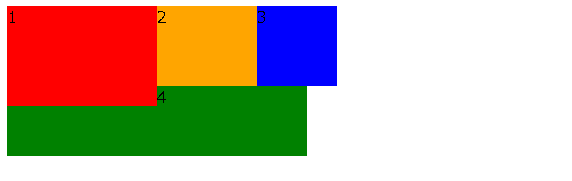
ブラウザで確認すると、以下のようになります。

(3)画面にある4番の緑色の「float: left;」を削除して、改行の形に表示したいですが、実際に画面が崩れてしまいました。
コードは下記の通り。

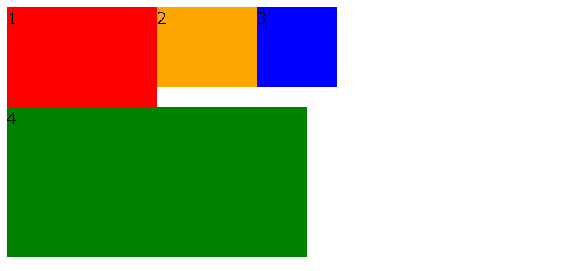
ブラウザで確認すると、以下のようになります。

floatプロパティに対し、ブロック要素の回り込みを解除してなかったのです。floatによる回り込みを解除するには、4番の緑色の回り込む要素に対してclearプロパティを使います。
コードは下記の通り。

ブラウザで確認すると、以下のようになります。

clearプロパティはCSS floatプログラムと共にとく使われるので、是非覚えておきましょう。
margin属性
marginとは上下左右のマージンを一括で指定するプロパティです。画像に対してテキストを回り込ませるの例に戻します。上記(code-2-1)に「margin: 0 20px;」を使って、画像の上下は余白なし、左右は20pxの余白を設定することができました。
マージン(margin)の指定は下記の
margin: 値;
⇒上下左右の4つ方向に、すべて同い値のマージンを指定する。
【例】margin: 10px;
margin: 上の値 右の値 下の値 左の値;
⇒上下左右マージンをそれぞれ指定する。
【例】margin: 0 20px 5px 10px;
margin-top: 値;
⇒上マージンを指定する。
【例】margin-top: 10px;
margin-left: 値;
⇒左マージンを指定する。
【例】margin-left: 10px;
margin-right: 値;
⇒右マージンを指定する。
【例】margin-right: 10px;
margin-bottom: 値;
⇒下マージンを指定する。
【例】margin-bottom: 10px;
以上は画像属性とCSS float属性で画像にテキストを回り込みの実現方法を紹介しました、ご参考になれば幸いです。
エンジニアファーストの会社
株式会社CRE-CO
嬋
この記事が気に入ったらサポートをしてみませんか?
