
liltoonでAudioLinkを付ける その2
光らせるテクスチャの編集が分からない!?
ではなるべくお金かけない方法で教えましょう!


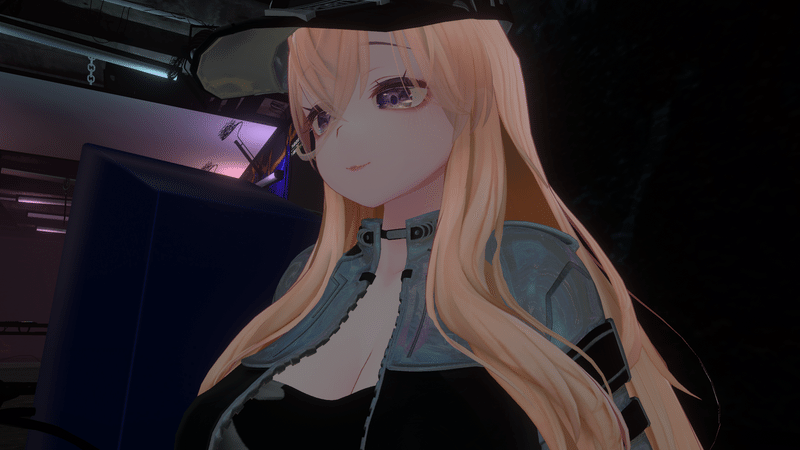
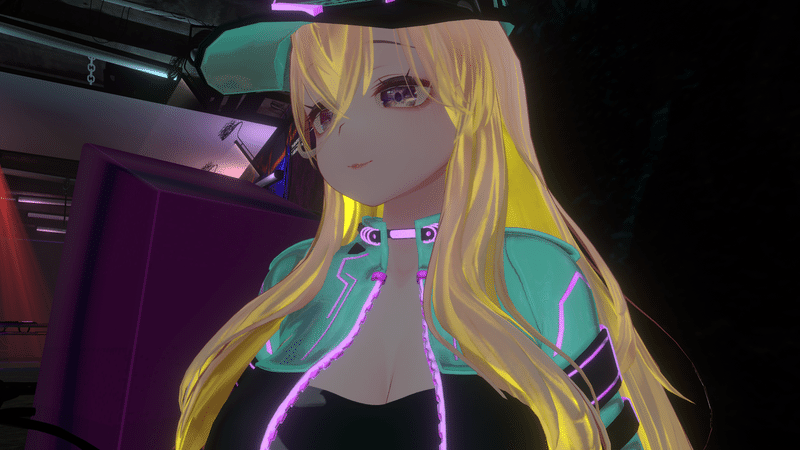
これやります
勘のいい方は目次で答えがわかるかも
自分のアバターを知る
・アバターや衣装のテクスチャの把握
例えば、どのパーツにどんなマテリアルがあるか把握します

どんなアバターでも基本的にはこの4項目
・ヘア・ヘアアルファ(大体前髪)
・フェイスアルファ(表情エフェクト)・ボディ(顔)
・ボディベース(顔以外の体)
・服
コレらのマテリアルに使われているテクスチャをざっと確認しましょう
・AudioLinkテクスチャの当たりを付ける
色々やってきた中でAudioLinkの一番導入しやすい方法を教えます
それは「影(〇〇_Shadow)を光らせる事」です
ではやり方を紹介!
今回は例で髪を編集します(手順はどんな箇所も同じです)

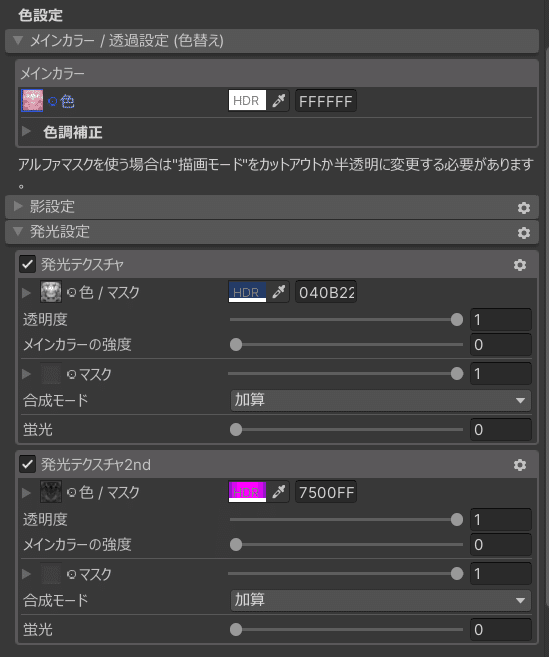
ヘアマテリアルliltoonの編集画面
今回いじる項目は発光テクスチャです
発光テクスチャにはアウトラインマスクというデフォルトで設定されたものがあるので
発光テクスチャ2ndのほうをAudioLinkに使用しましょう
では、シャドウテクスチャの編集に移りたいと思います
テクスチャの編集
・GIMPを紹介

言わずと知れた「無料」画像編集ツールGIMP
使うと言っても書き足したりは一切しません
Unityで使いやすく加工する目的で使用します
このソフトで何ができるの?
・アバターのpdsファイル(画像編集データ)が開ける
・マスクテクスチャ(メッシュにエフェクト付けるテクスチャ)ができる
・色編集が簡単にできる など
基本的なテクスチャでやりたい編集が整っています
・GIMP よく使う主な機能を紹介
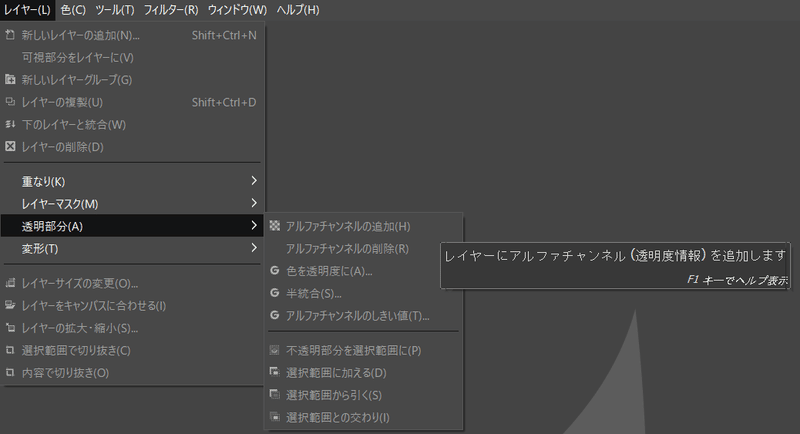
・レイヤー>透明部分>アルファチャンネル(透明色)の追加

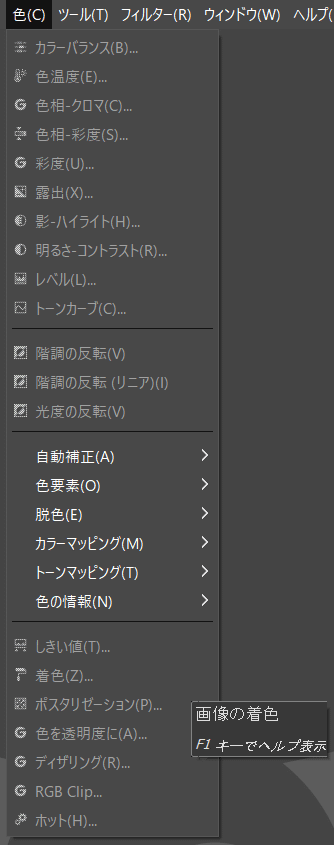
色>彩度 or 明るさコントラスト or 階調の反転 or 着色

・彩度とは色の濃さです、薄くしたり濃くしたり
着色されたテクスチャの色抜きに一番使います
・明るさは名の通りですがこちらはシェーダーでいぢれますので
余りにも気になるときに使用します
コントラストを調整して領域をしっかり露出させたりします
・階調の反転とは白黒入れ替えるやつです
今回使用します
・着色は恐らく一番利用するかもしれません
髪色のベースをテクスチャで決めておけばシェーダーで綺麗にできます
むしろ白黒テクスチャにシェーダーで色付けしたりするとカラーパレットがごちゃついて後々大変な思いをするかもしれません
(前の記事でテクスチャ作るのサボったのは公開秘密)
・シャドウテクスチャを階調反転
見出しでオチ Nice boat.
こいつがAudioLinkのテクスチャになります
え? 他に何かやるのって?
ファイルのタブから名前を付けてエクスポートでjpg出力かな!
白黒テクスチャは2色構成の画像ファイルなのでサイズの軽いjpgやgifなど使って出力すれば周りの人に小さい思いやりを残せます
また、ボディーベースのメインカラー2ndを利用してネイルやタトゥーつけたりする時は
アルファチャンネルを追加したpngファイルで出力しましょう
肌色が真っ黒になったりして事故ります
・最後にAudioLinkの設定して終わります
詳細は前回の記事で紹介した通りです
目次は
「オーディオリンク用に発光テクスチャ2ndを作る」
からご覧ください!
色に悩んだ時はトーンカラー表を参考にすると良いかもしれません

おつかれさまでした!
・liltoonのAudioLinkをもっと見たいと思って作ったワールド
最後に作ったワールドの紹介です
よろしければお越しください!!
【VizVid】underground․ 【Audio Link】 by ro_tta

