
ゲーム・映像でのAIイラストの活用方法
この記事はAIアート投稿サイトchichi-puiさん主催の『AICollectionアドベントカレンダー(企画:鉄火さん)』4月4日の記事(をFANBOXから移植した)になります。
まず簡単に自己紹介。
AIイラスト制作者の花笠万夜と申します。
AIイラストを作りながら、同時に新しい表現を模索・実験していてます。
最近、AIイラストを活用した動画表現にも挑戦しており、
架空ゲームのトレイラーを作ってたりします。
◯架空ゲームトレイラーの例:ガチャ料理バトルゲーム『クッキングキングダム』
※映像内に出てくるキャラクターは全てAIイラストによって作られています
という訳で、私は今回の記事では動画制作のノウハウ、並びにその素材づくりについて解説していきます。
作るものがゲームトレイラー動画なので、ゲーム制作者にとってはゲーム素材の作り方の参考になるかもしれません。
ひとまず完成品の映像を下記に用意しました。
ぜひ一度觀てみてください。
◯架空ゲーム『SALATOVA TALES』─サラトバ戦記─
この映像は、架空のシミュレーションRPG紹介映像という体裁で制作しています。
この映像内に出てくる「サラトバ」という世界は、chichi-puiさん主催の「AIイラストファンタジー 〜サラトバ4ヶ国対抗戦〜」(企画立案:あいばのうさぎさん)に登場する架空のファンタジー世界です。AIイラスト制作者たちがこぞって作品を投稿する素晴らしいシェアードワールドとなっています。※世界観の詳細はユーニャルーラさんの記事を読んでみてください。
この世界を舞台に、4カ国の戦乱の裏で活躍する英雄群像劇を映像を作ってみたくなり、取り掛かることにしました。
作り方1:世界観を深堀りし、キャラクターを設定する
ファンタジーの舞台の解像度を上げるため、15世紀のヨーロッパの歴史とトールキンの指輪物語を参考に作り上げることにしました。
ですが私にはそんな知識はありません。ですので全部ChatGPTに質問をしまくります。当時の文化や宗教観、産業レベルや戦争について。また魔法や亜人の存在が文化にどのような影響を与えるのかを詳細に検討していきました。このあたりは自己満足フローなので飛ばしてください。
※でもこの作業が一番楽しいんですけどね

サラトバに登場する4つの国の治世や文化、人口、軍事力を設定し、どのようなドラマが作れるかを考えます。
そして5人の主要登場人物の人物設定を考えました。下記が主要な登場人物の設定です。
・主人公であるウェスティリア王国の貴族「ヴィクトル」
・右腕となるウェスティリアの武装商会幹部「アルベルト」
・敵国ながら仲間になるレスランド王国の女騎士「マリエット」
・グランゼン王国の天才発明家ドワーフ「バルドリック」
・物語の鍵を握るエルフェアル公国のエルフ宮廷魔術師「ルドヴィカ」

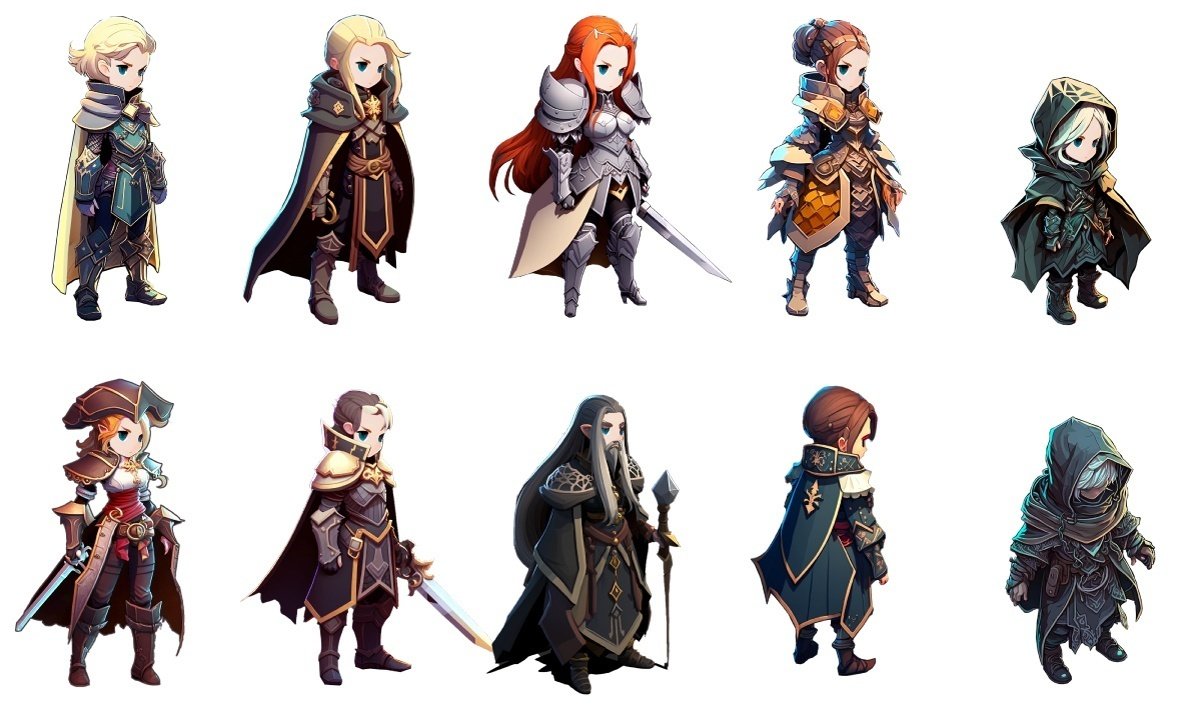
作り方2-A:キャラクターデザイン(デフォルメ版)を行う
ではここからそれぞれのキャラを画像生成AIを使ってデザインしていきましょう。
まずはフェフォルメキャラを作ります。上の絵でいうと下行のキャラですね。
使う画像生成AIはゲーム表現にも強い「Midjourney」です。
シミュレーションRPGの金字塔FinalFantasyTacticsをイメージしながら作ることにしましょう。ただしプロンプトに固有名詞を入れるのは私の制作ポリシーに反するので
あくまで脳内イメージにとどめます。
先に伝えると素材づくりで一番大きな課題は「各キャラの統一感を出すこと」です。
・頭身を揃える
・角度を揃える
・雰囲気を揃える
AIイラスト制作してる人には分かってもらえると思うのですが、この3つ、けっこう大変です。しかもMidjourneyはStableDiffusionと違って構図を調整させやすいControlNet機能がありません。ですので「プロンプト」「URL画像読み込み」「Blend」を駆使します。あと最終的には「人力補正」も重要です。
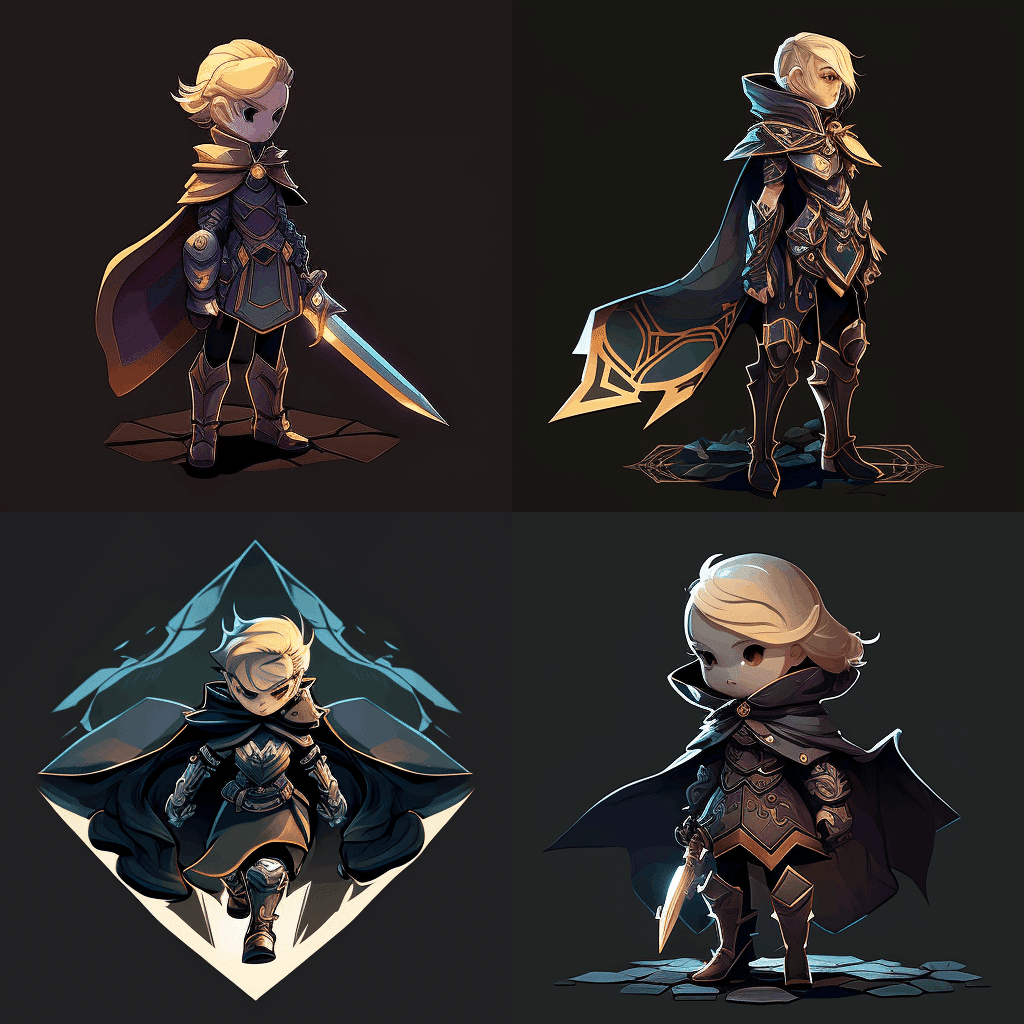
具体的に説明していきましょう。まずは主人公を生成します。

Strategy RPG, quarter view, deformed RPG one character, looking down at an angle, brave, leather armor, short blonde hair cut, cape, standing straight, full body, mini character, hexagonal mass floor, black background
上記のプロンプトで左上が出ました。まずはこのあたりをベースにすることにしましょう。
「Strategy RPG, quarter view, deformed RPG one character, looking down at an angle 」あたりで狙ってる構図に近くなります。また「hexagonal mass floor」で六角形のマス(シミュレーションRPGによくあるマス)が足元の描写的なアングルの率を高めてくれます。

AのURL BのURL Strategy RPG, quarter view, one deformed RPG character, looking diagonally down from above, aristocrat, leather coat, long rough blond hair, cape, standing straight, full body, mini deformed character, black background, hexagonal mass floor
次の人物は苦戦しました。なんとかBができましたが書き込みが足りません。そこで、すでに出来たA(のURL)と、やや惜しいB(のURL)を組み合わせて再度プロンプトを投稿すればA要素とB要素を加味したAIイラストが作成できます。この過程で好みの書き込みに仕上がりました。

頭身が揃わないキャラがいます。何度やってもうまくいきません。
そこでもう少しデフォルメしたいイラストと、デフォルメしすぎたキャラをBlend機能でブレンドさせます。そうすることで理想とするデフォルメ具合に辿り着けます。

後ろ向きにしたいキャラのURL Strategy RPG, quarter view, one deformed RPG character, looking diagonally down from above, retreating figure, Angle from behind, back of body, back of the head, Dwarf girl, slender, medieval cyberpunk style costume, gear, standing straight, full body, mini deformed character, black background, hexagonal mass floor --no face
キャラの後ろ向きが欲しい場合は、すでにできたキャラ(のURL)を組み込んで「retreating figure, Angle from behind, back of body, back of the head, --no face」などのプロンプトを追記して生成すると後ろ向きキャラが出来上がります。
最後にできあがったキャラたちを並べて、理想の顔を一つ選び、全ての顔をPhotoshopで合成してやります。そうすると完全に統一感のあるデフォルメキャラクターが出来上がります。

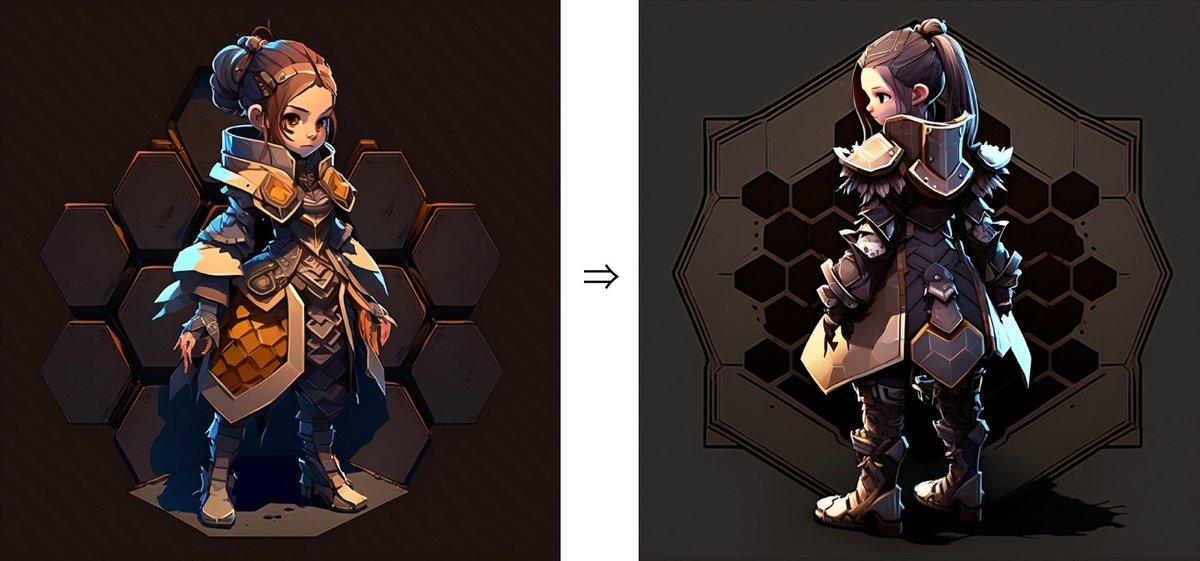
作り方2-B:キャラクターデザイン(リアル等身版)を行う
次は簡単です。まずできあがったデフォルメキャラをPhotoshop等で縦に伸ばします。(顔はあまり伸ばさないほうが良いでしょう)

次に、出来上がったイラストをローカル環境のStableDiffusionでimage2image(元画像から新規画像を生成する機能)を実行します。使用するモデルは好みに合わせてください。二次元表現に強いモデルがおすすめです。

複数パターン生成し、気に入ったパーツのみPhotoshopで組み合わせて最終的な仕上がりを目指します。
その過程で気に入らないパーツがあればその箇所のみPhotoshopで雑にレタッチして再度image2imageを実行すれば美しく仕上がります。
ちなみに私のPCは低スペックなので、生成速度が遅いのです。
なので全身高画質が大変です。そこで生み出された方法が顔だけを高画質化する方法です。
顔だけ切り抜いてimage2imageを実行し、再度合成するという(頭の悪い)方法です。


このような形で完成とします。
ちなみに切り抜き作業を丁寧にしておくと、後々の動画作業が美しく仕上がるのでしっかりやりましょう。
作業時間は、デフォルメイラスト制作(15キャラ)とリアル等身イラスト制作(5キャラ)で10時間程度かかってます。キャラ数にもよりますが意外と大変です。というかこのパートが一番大変です。
作り方3:背景を生成する

Strategy RPG, quarter view, 3D map, game background, medieval world, castle, meeting room, lined chairs, carpet, wooden doors, windows, black background --ar 3:2
このあたりはMidJourneyの本領発揮です。
上記の仕上がりが1工程で生成されます。ベースとなるプロンプトは上記です。太字部分が共通で、出したい絵によって細字の部分を修正します。
終わり。簡単。10分作業です。
作り方4:ロゴを生成する
ここまで来たらロゴデザインもMidJourneyに任せましょう。

PRG logo design, text logo, sanserf, simple, white background --ar 3:2
上記のプロンプトをベースに探っていきます。このあたりはガチャですが、好みのロゴが出るまでプロンプトを調整しながらガチャガチャしましょう。
ちなみに私、本職が元デザイナーなんですけど、MidJourneyが当時使えたらどれだけ便利だったか…。

生成されたロゴの文字部分を打ち替えて微調整し、完成とします。
この作業も一瞬ですね。MidJourneyさまさま…。
作り方5:映像を作成する
ここからはAdobe After Effectsというデジタル合成等が得意な動画編集ツールを使用します。難しそうと思ったあなた、その直感は正しいです。プロ用のツールのため本当に難しいです。
私も最近始めたばかりで全然分かってません。
ですがインターネットには作例が溢れています。
そのとおりに作ればなんとか出来ます。
まずAfter Effectsで知っておくべき概念は下記のとおりです。
・素材をタイムラインに並べることで扱える
・配置した素材は「変化させたい項目」毎にタイムライン上でポイントを打つことで変化させることが可能。
例:位置を変更しAからBに移動させる/透明度を変更し徐々に透明にする/スケールを変更し徐々に拡大する などなど
・コンポジットと呼ばれるタイムラインを持つグループを入れ子構造に並べることで複雑なアニメーションを制作できる
・マスクはマスクさせたい形状をレイヤーで用意する
・素材にはエフェクトを追加することができる
例:発光させる/ぼかす/パーティクルを発生させる などなど
詳細に説明すると長くなりすぎるのでいくつかダイジェストで紹介します。
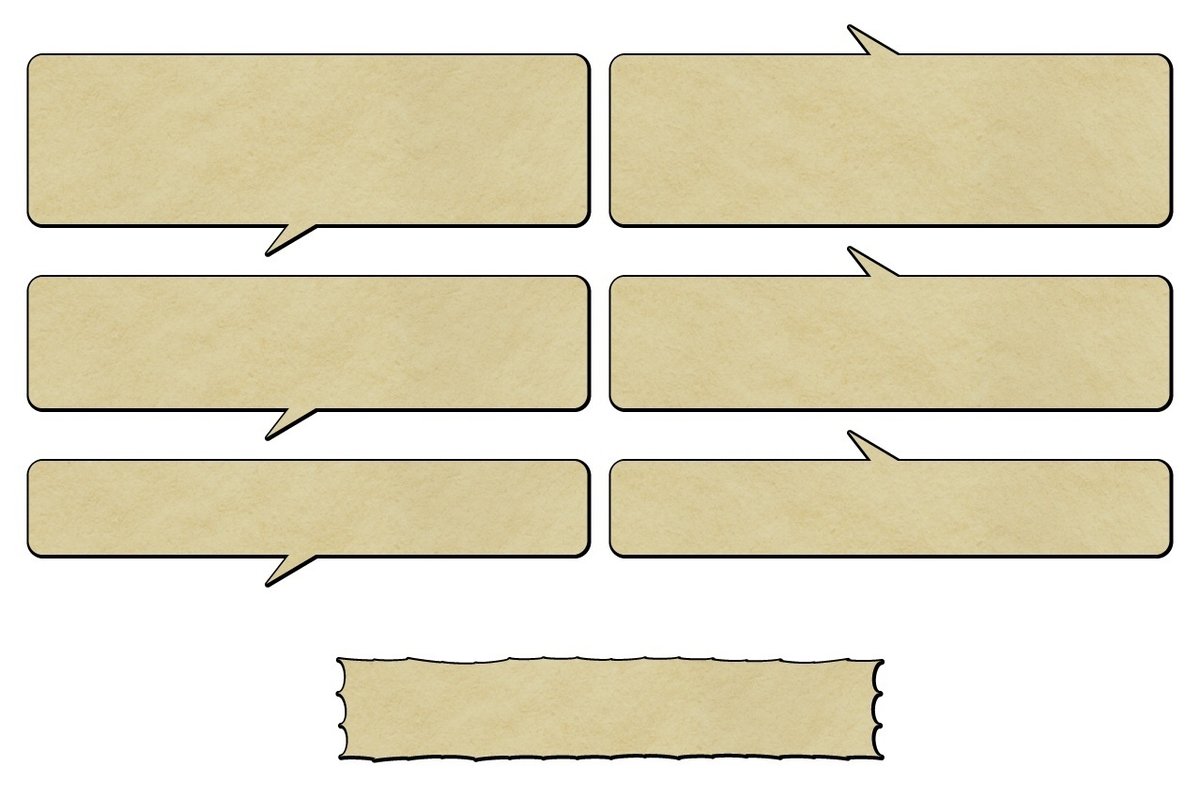
ふきだしセリフを作る
ふきだしデザインを文字量別にいくつかillustratorで制作します。

これをAfter Effectsに読み込み、テキストを配置します。
文字を位置文字ずつ表示するのはこの記事が参考になりました。
ふきだし画像にスケールの変化量を設定し、表示したい文字を上記記事通りにアニメータ設定しています。
このアニメーションをテンプレートとしてコンポジット(1つのグループ)として用意します。必要セリフ分コピーし、適宜文字を打ち替えています。
※たぶんこのやり方は賢くない気がします…

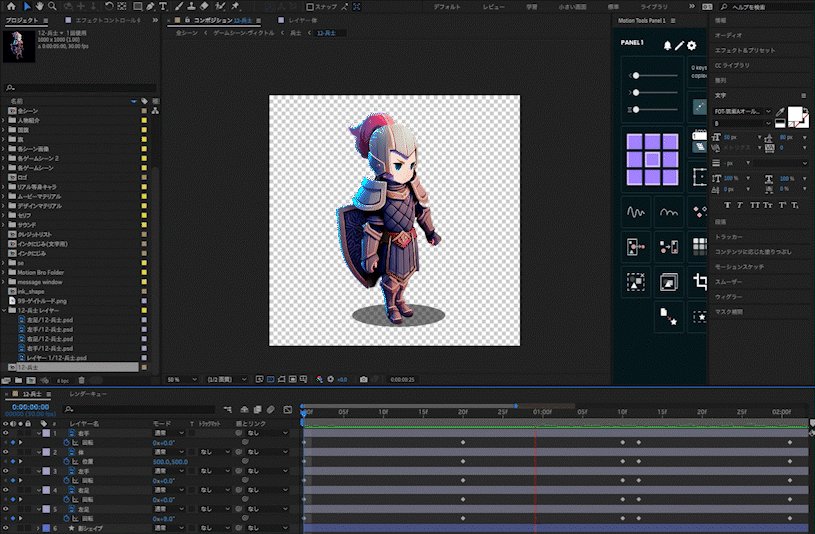
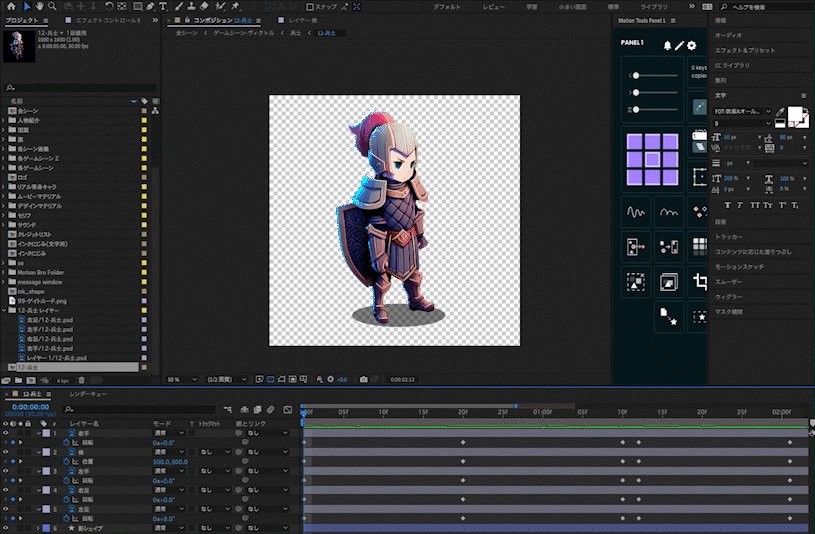
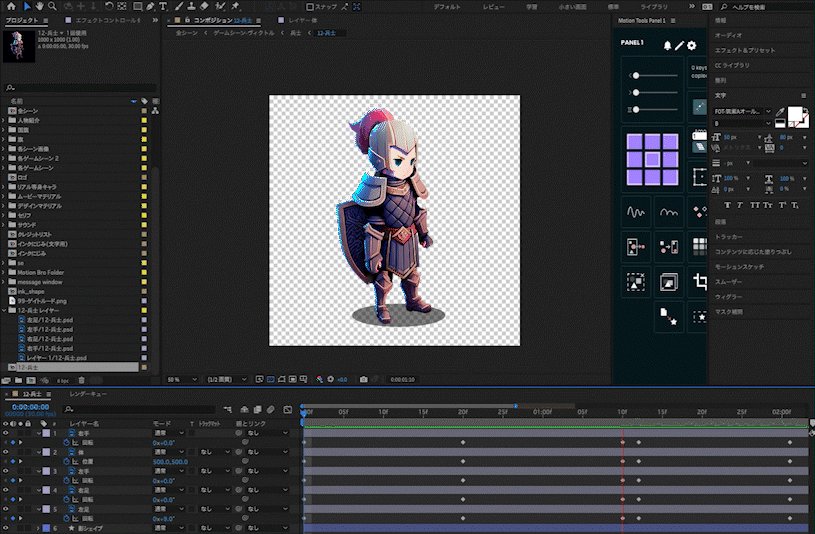
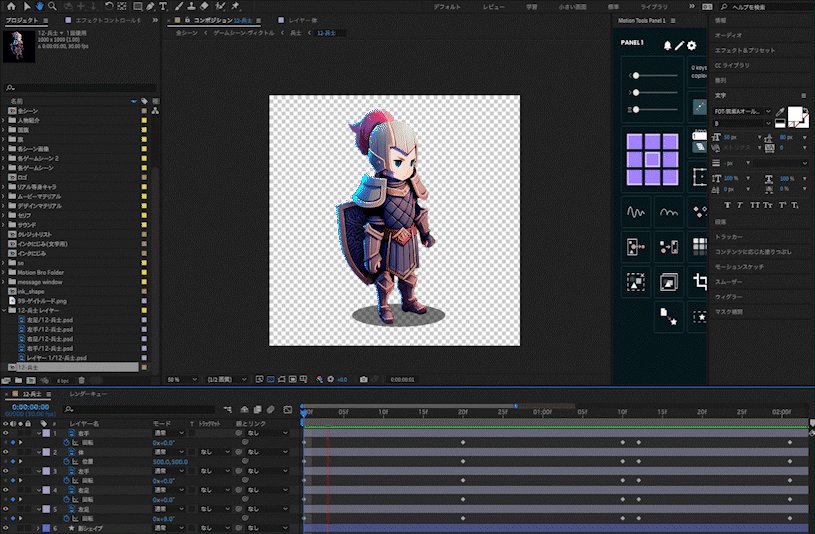
兵士をアニメーションさせる
動かしたい兵士のボディーパーツをバラバラにして、各パーツを回転させます。
このコンポジットを配置した一枚絵上で、さらに兵士の位置をアニメーションさせることで複雑な動きが作れます。

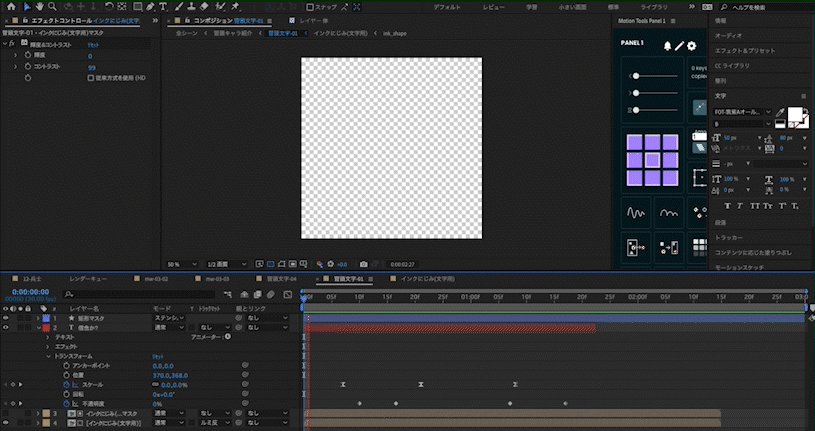
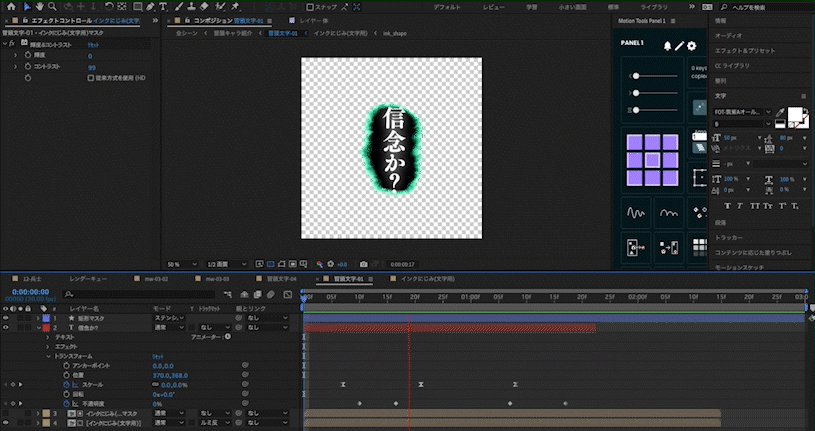
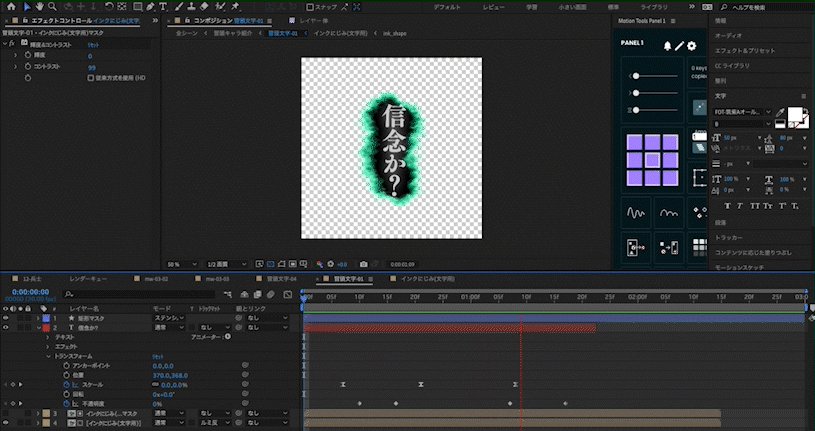
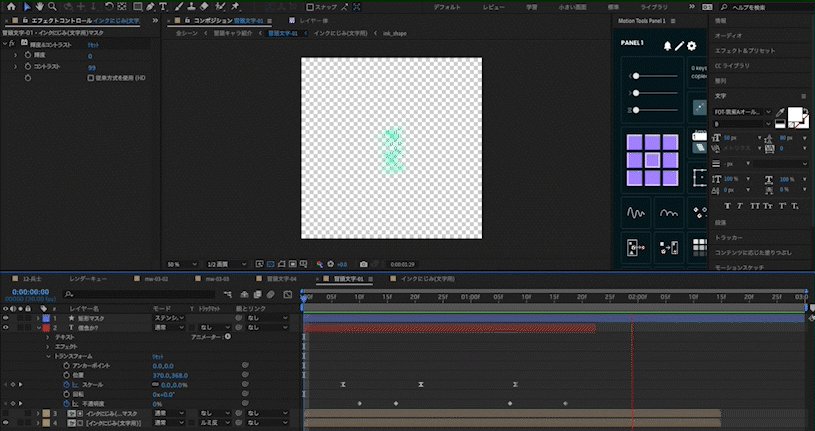
モヤモヤっとした表現でマスク
この動画通りやれば出来ました。この表現はテキストや人物表示で使われています。

光線や炎、ビーム等
Saberって人気のプラグインを使用しています。無料!
輝く線状のエフェクトを作りまくれます。短く使えば炎や煙のような表現も…
使い方は、線の端と端をポイントして、エフェクトの種類を選ぶだけ!簡単!

火の粉の表現
この記事の通りやりました。使いたいと思うたびに検索し直してます。

旗のアニメーション
こちらはAfter Effectsではうまく表現できなかったので無料3DソフトのBlenderで制作しています。
ですが私はBlenderもよくわかりません。このとき初めて動画書き出しのやり方を覚えたぐらいです。(今までわからなくて画面動画キャプチャしてました)
とりあえずチュートリアル動画の通りやります。
※途中書き出すとピクセルノイズがひどかったのですが、中邑七宝さん(あと多分、すくらっぷのやまださん:即消されたけどスムージングに言及頂いてた)が助けてくれました。改めてありがとうございます。

動画素材や効果音・音声素材を集める
pixabay:https://pixabay.com/ja/
無料で動画素材が手に入ります。煙や炎はここから使わせていただいてます。
また一部の効果音もここの素材を使用しています。
FreePD.com:https://freepd.com/
無料で高品質の音楽が手に入ります。これが 商用利用無料、著作権使用料無料、帰属表示なしってすごいです。
これらの作業で出来上がった素材を並べてトレイラー動画を完成させます。
駆け足でしたが動画パートの解説は以上です。
動画の作成時間はセリフを設定していく作業に半日、旗に半日、その他の装飾アニメーションを作るのに1日程度かかりました。
制作作業の大半はやり方を調べる作業です…。
まとめ
伝えたいメッセージ的には、何かを制作したい際は手順が分からなくても「調べまくればなんとかなる!」という事をお伝えしたいです。
私もAIイラストを触るようになって初めてAfter Effectsさわるようになった人間です。
やりたいことドリブンでも、このレベルであれば実現できるわけです!
※あとChatGPTがアプリの扱い方を(多少嘘を交えながら)教えてくれます。
このような形で、ゲームパーツ制作やデザイン制作、動画制作でもAIイラストは活用できそうです。
究極の自己満足方法として、自分好みのゲームトレイラー映像をつくる方法もあるのだなと思ってもらえれば大変嬉しく思います。
あと…MidJourneyはいいぞ…
クレジット
【世界観設定】
ユーニャルーラさん
https://twitter.com/yunyalula
【サラトバの地図】
らけしでさん
https://twitter.com/lakeside529
【各国の国旗イラスト】
あいばのうさぎさん
https://twitter.com/aibanousagi
【トレイラー映像制作】
花笠万夜
https://twitter.com/hanagasa_manya
またこのような企画を実現していただいたchichi-puiさんに限りない感謝を!
宣伝
AIイラスト専門の展示即売会が4/8に川崎市で開催されます!
「AI COLLECTION」はAIによって生成された画像(加筆可)だけをとりあつかった展示即売会だそうです!イベントではグッズの販売や作品展示会を行うらしいので、気になる人は是非参加を!
※私は、気がついたら出品期間が終わってたので出展者ではありません
AI COLLECTION アドベントカレンダーの他の記事もぜひお読みください!
AIイラストの素晴らしいノウハウが溢れています!
この記事が気に入ったらサポートをしてみませんか?
