
Xで使える4分割AI錯視トリック〈作り方解説〉
こんにちは
AIイラストで実験をするのが大好き花笠万夜です。
本日はAIイラストを活用した「4分割AI錯視トリック」の作り方を紹介します。
え? 4分割AI錯視トリックって何かご存知ない?
大丈夫です。さっき適当に考えたので、誰も知りません。
具体的には下記のトリックです。
4分割錯視トリック
— 花笠万夜 (@hanagasa_manya) September 27, 2023
初音ミクバージョン!
何とぞ画像をタップしてくださいまし!
※作り方をちょい改良しました#AIイラスト pic.twitter.com/AFpprFQO7v
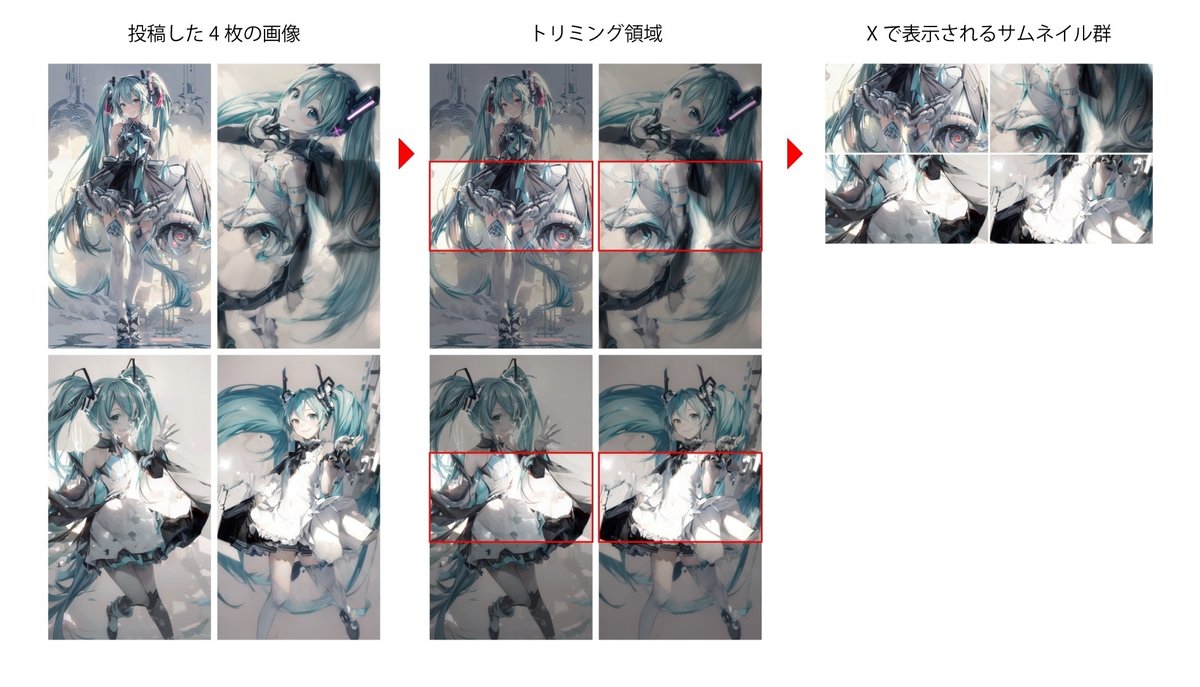
4枚のサムネイルがなんだか初音ミクの顔に見えませんか?
できたら、𝕏上でタップしてください。全く別の絵が出てきます。
といっても離脱されても困るのでここで中身を紹介します。
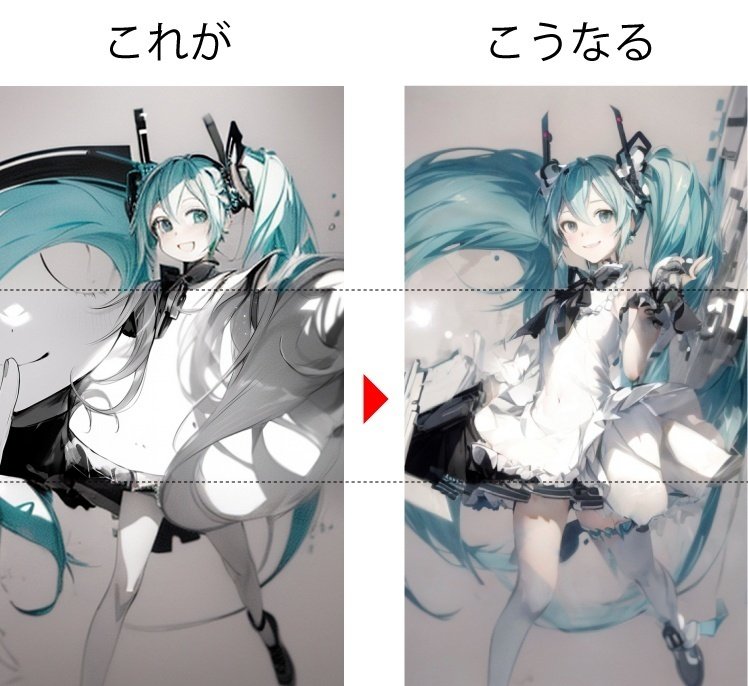
まずこのようなAIイラストが4枚あります。

これを𝕏に投稿すると、自動的にトリミングされて、一枚の絵のようなサムネイルが表示されるというわけです。

作り方ですが、ロジックは難しくないです。
トリックだけ味わう、みたいな雑な作業なら30分で出来ると思います。
下記ポストのAIイラストは初めて作った4分割錯視トリックですが、凝ってないので1時間でつくれました。
よし、やりたいことは出来ました!
— 花笠万夜 (@hanagasa_manya) September 26, 2023
ちょっとした新たな表現になってるかなと
(すでにあったらスミマセン…)
タップしてねー#AIイラスト pic.twitter.com/ARp8eiXYf7
ざっくり作り方!
1️⃣ 表現したい横長AIイラストを作る
↓
2️⃣ 4分割する
↓
3️⃣ 上下をアウトペイント的な方法で伸ばす!
↓
4️⃣ できたAIイラストをi2iでなじませる
↓
5️⃣ 完成!
詳細な作り方!
前提として、これはAIイラスト技法の応用となります。
なので下記が制作に必要な技能条件になります!
・Stable Diffusion web UI(AUTOMATIC1111版)が使える
・新しめのControlNetが使える
この時点でよくわかんない人は、申し訳ないですがググって調べてきてください。世の中にはいっぱいこの手の解説があるから。
1️⃣ 表現したい横長AIイラストを作る
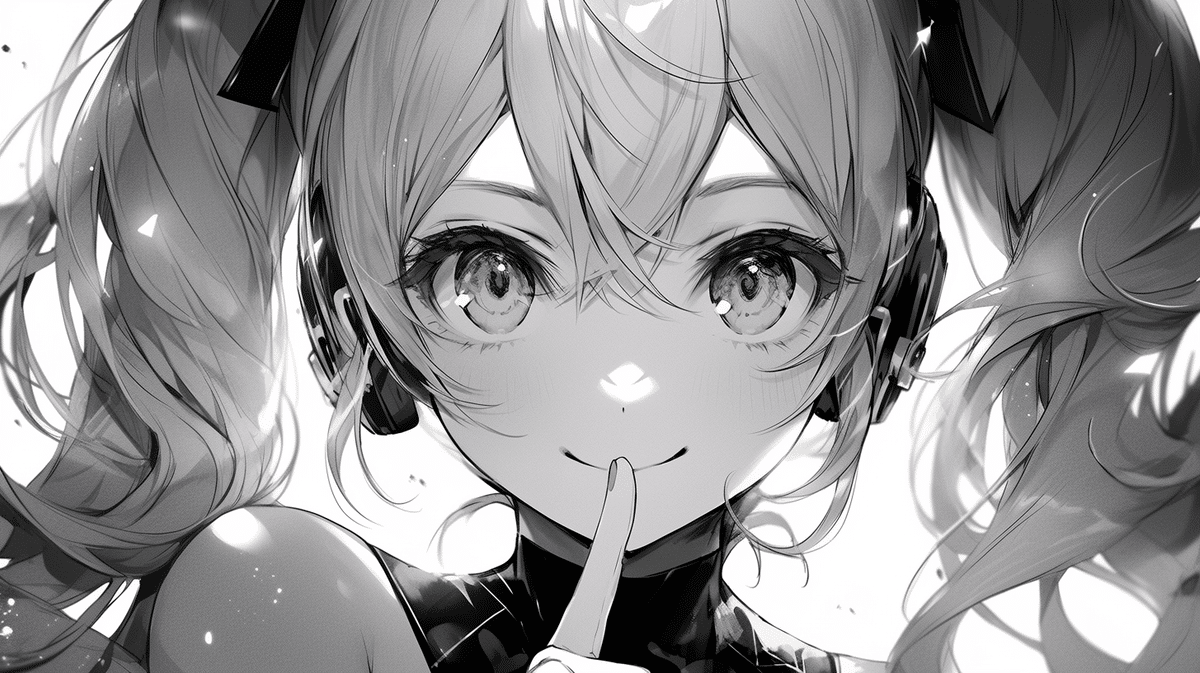
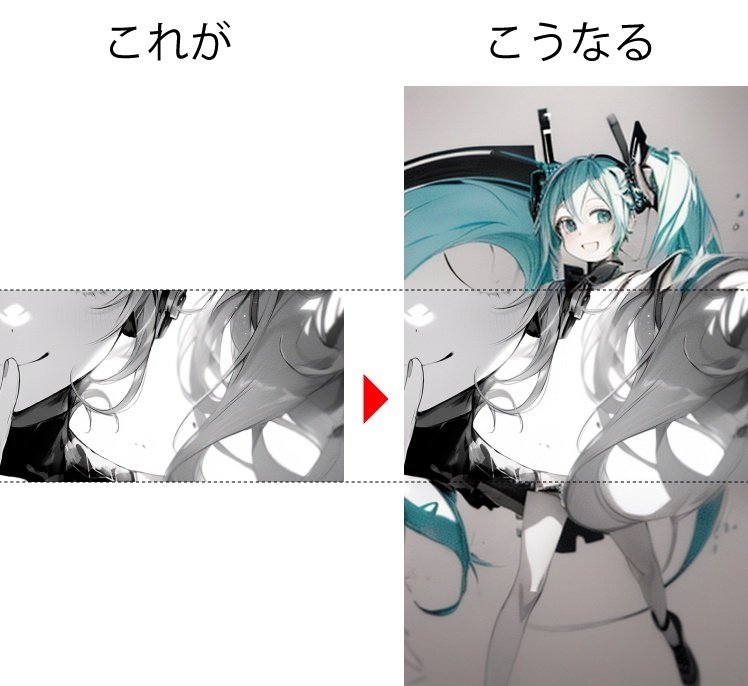
まずゴールとなる𝕏上のサムネイルとして完成させたい画像を作りましょう!
ちなみに初音ミクの元々の画像はこんな感じで作っていました。

ディティールは結構潰れるので、わかりやすい絵がいいと思います。
あとフルカラーは後工程が面倒なので、私は白黒ベースにしています。
ちなみに画像サイズ比率が重要です。
𝕏の仕様でトリミングサイズが決まってるので。
この画像は横1456px・縦816pxとなっています。
Nijijourneyで作る場合は「--ar 410:231」となります。たぶん。
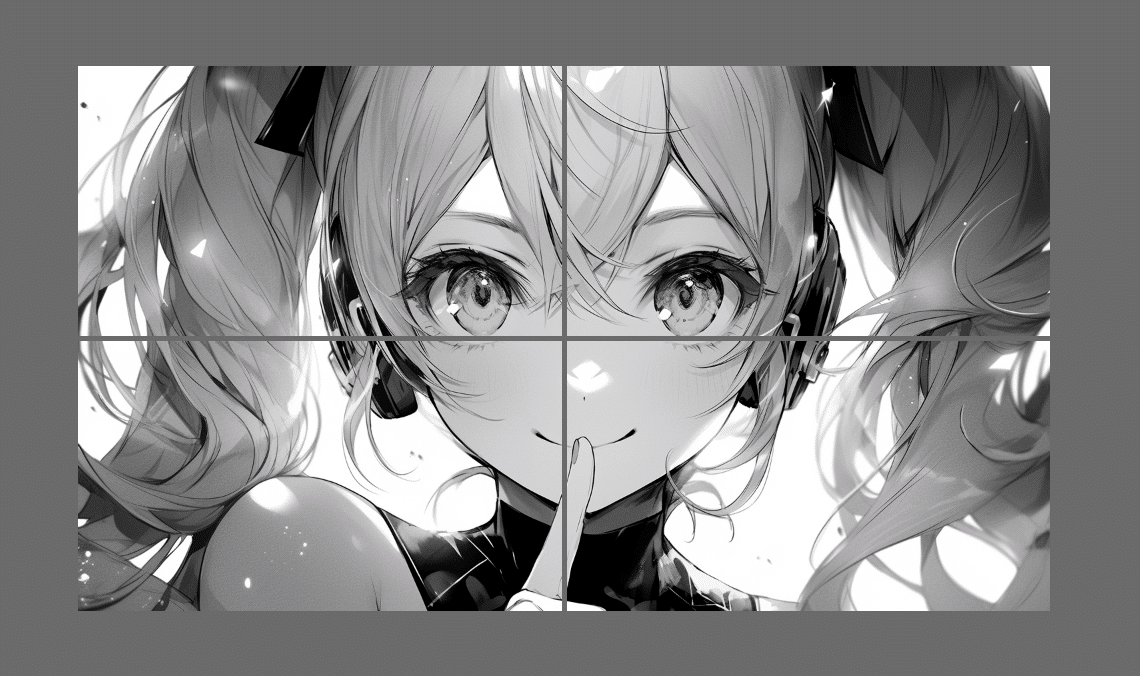
2️⃣ 4分割する
好きな方法でできたイラストを
「左上・右上・左下・右下」と4分割してください。
私はillustratorを使いますがなんでもいいです。
Xの仕様に合わせてサムネイル画像間を少しだけ開けて分割するとより良いかと!

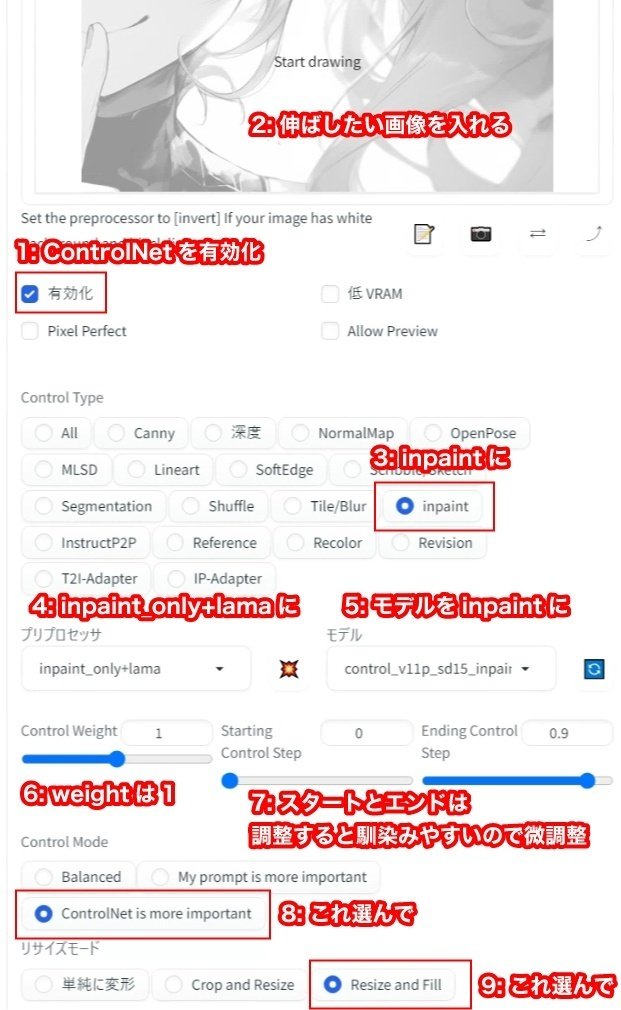
3️⃣ 上下をアウトペイント的な方法で伸ばす!
これもやり方が色々あると思うんですが、私が試した結果ではControlNetの「inpaint only+lama」を使った画像比率変更方法が一番うまくいきました。
(アウトペイントのやり方を教えてくれたぶるぺんさん、じょにがたロボさんありがとうござました!)
プリプロセッサで「inpaint only+lama」を使いますが、これは古いバージョンのControlNetには入っていません。ない人は機能拡張からアップデートを実行して最新版にしてください。
ここからは「左上・右上・左下・右下」と4分割分、
4回、同じ作業を繰り返します。
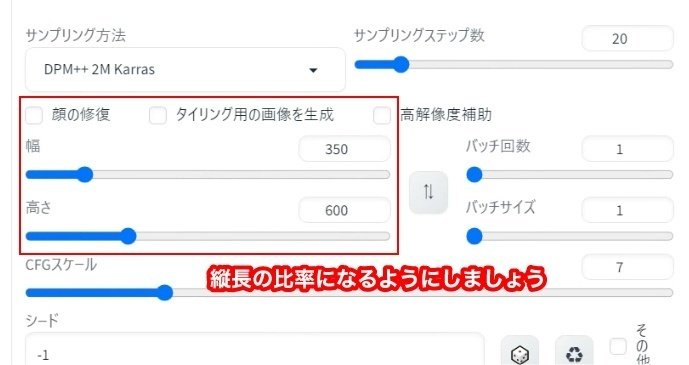
まずサイズを指定します。
縦長となるようにサイズを指定しましょう。
縦長にすればするほど、投稿時に隠された領域が増えるので、AIイラストの辻褄が合いやすくなって破綻が少なくなります。
※ただし縦長にしすぎるとスマホでみたとき変になるので2:3とか3:5とかね
プロンプトはタップした時に表示したいプロンプトを入れてください。

私のPCが低スペックだからです。
GPU大富豪のみなさんは破綻の起きにくいでかいサイズを指定してください。
次にControlNetの指定を行います。
パーツに合った絵を
下記のような設定をしましょう。

これで伸ばしたい絵の上下が伸ばされるはずです。

気に入るまで数十回も無心で回そう。
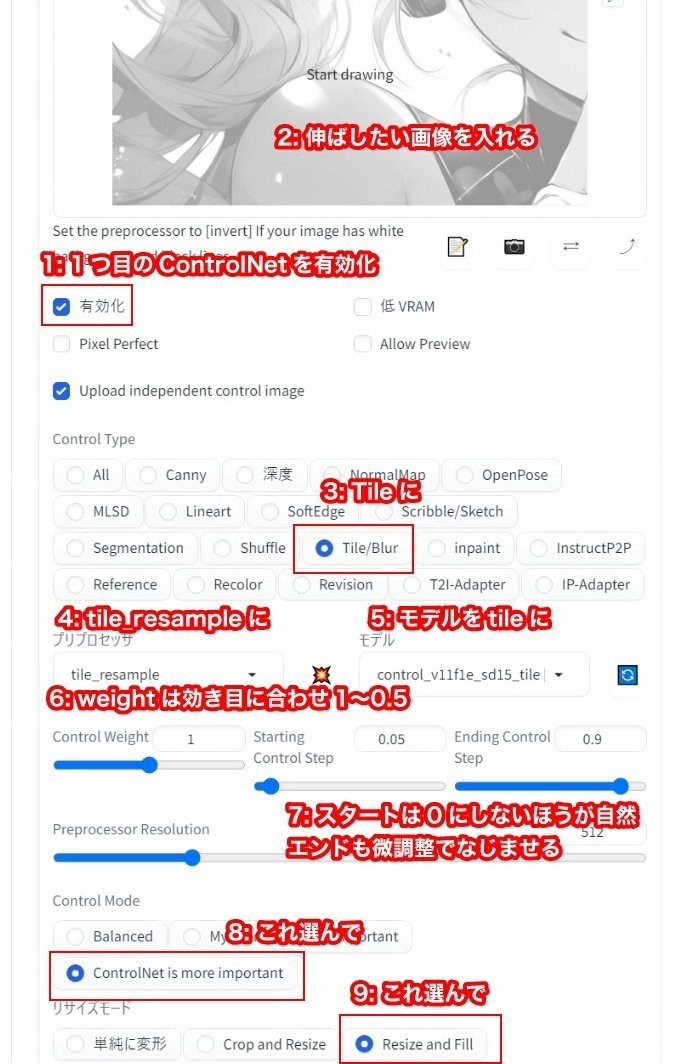
4️⃣ できたAIイラストをi2iでなじませる
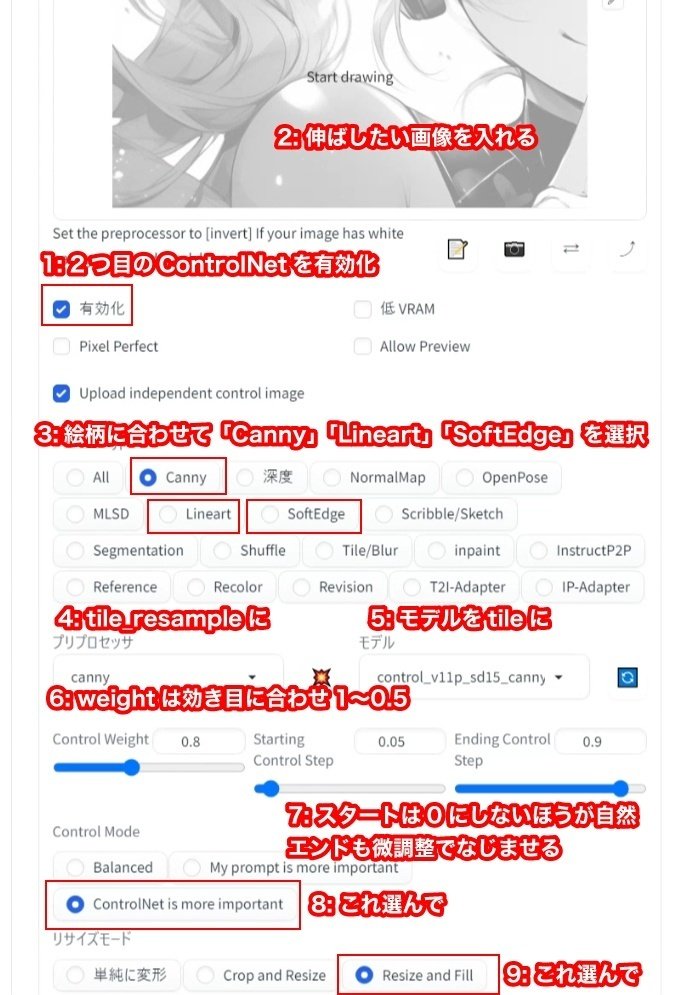
なじませ方は色々あると思うんですが、元の絵が崩れすぎると良くないので、元の絵がある程度維持できるよう、ここでもControlNetを活用しましょう。i2iする際にTileとSoftEdgeあたりを使うと、サムネイルに当たる元絵をある程度維持できます。

Tileの設定例。産まれて初めて使ったので、あってるかはよくわからない

さっき説明で「SoftEdge」って言ったくせに今設定みたら「Canny」を使っていた。
まぁ似たようなもんだろ

私はよくわからん!
で出来上がったAIイラストを適度にお好みにあわせてアップスケールしてください。
※ControlNetに詳しい人なら3️⃣と4️⃣の作業をまとめて出来る気がする。
この作業を「左上・右上・左下・右下」の4回繰り返しますよ!
5️⃣ 完成!
はい。完成です!
𝕏に投稿する際は「左上・右上・左下・右下」の順番で投稿してくださいね!順番間違えると悲劇ですよ。
私は正直、ControlNetとか最近のモデル等についていけてないので、きっと皆さんのほうがよい作品を作れると思います。
がんばったら、不可視領域で台詞を入れたり、ストーリー仕立てにしたり色々遊べるはず。
よかったら「#4分割AI錯視」とかハッシュタグつけて𝕏に投稿してみてください〜!すぐ見に行きます!
あと、よかったらフォローしてください
