
#1日1サイトレビュー Day41 マクドナルド
【サイト全体の印象】
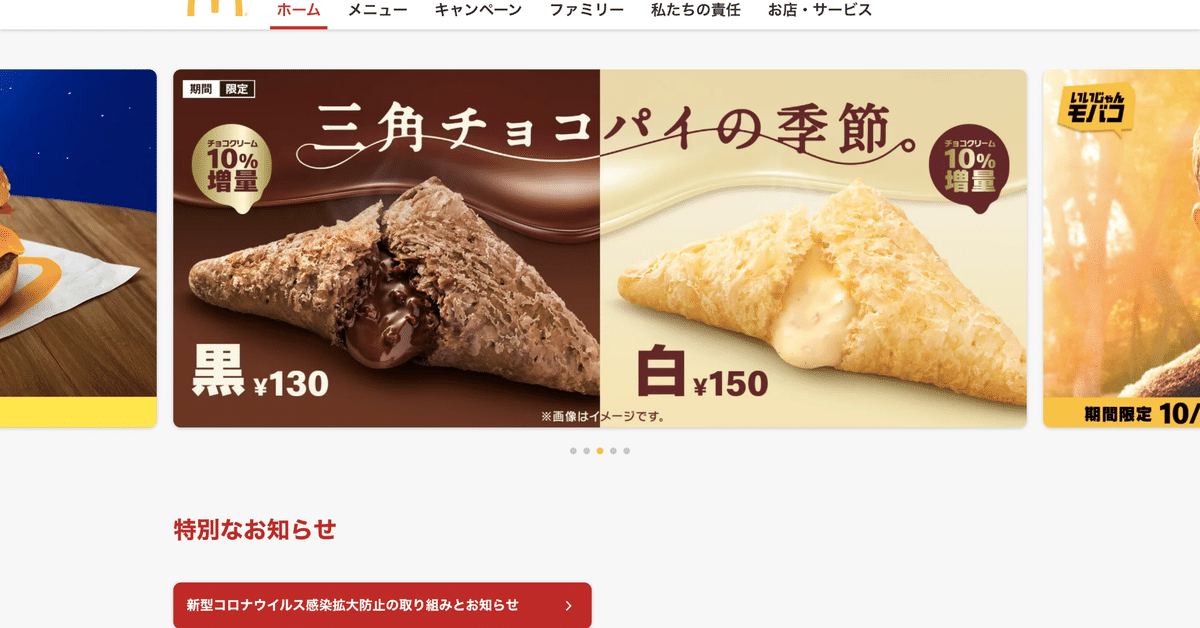
・ヘッダーも背景も白ベースにすることで、ファーストビューのスライダーの写真が自然と目に飛び込んでくる。
・スライダーの写真の角を少し削ることで、優しい印象になる。
・スライダーの写真(バナー?)が色とりどりで見ていてワクワクする。
・一目で期間限定メニューやおすすめメニューが分かる。
・全ての要素が丸みを帯びていて統一感がある。
・無駄な装飾を一切しないことで、シンプルで見やすい。
【リンク要素の共通ルール】
・ボタンのデザインの形やサイズの種類は何種類ある?
→「特別なお知らせ」503 x 55 #be2b27
「特設ページを見る」239 x 56 #d9a54a
「現在地から探す」328 x 55 #d9a54a
・ドロップシャドウが使われている箇所の共通点は何だろう?
→写真が使われている全ての要素にドロップシャドウがついている。
【UI要素の王道サイズ・形のセオリー】
・サイトのヘッダの縦幅はだいたい何~何px?
→ヘッダー:107px
フッター:165px
・見出し、本文の文字サイズはそれぞれ何px?
→見出し:28px
本文:16px
【薄い色は何種類あるか】
・薄く敷かれたグレーの色は何種類あるの?1種類?2種類?
→#f7f7f7
・1pxのライン、白とグレーの上で色に乗ってるもので違いがあるのかも?
→1px solid #c6c6c6 (白の上)
1px solid #d7d7d7 (グレーの上)
【コンテンツの横幅やグリッドのルール】
・このサイトで使われるコンテンツ幅、グリッドは何種類あるかな?
→505px
240px
1022px
327px
242px
155px
全てのカテゴリーの横幅は1020pxで統一されている。(下層ページ含め)
各要素は色んな幅が存在するが、1020pxの横幅に合わせて並べられている。
【レスポンシブ 時の変化のセオリー】
・ブレイクポイントは何種類あって何pxで切り替わるんだろう
→425pxでsp仕様に、768pxでタブレット仕様に切り替わる。タブレットではpcほぼほぼ同じ見え方だが、スライダーが長方形から正方形に切り替わる。
・小さなデバイスで表示される際、より上に表示されるのは文字?画像?
→①文字②画像の順番
・文字サイズはPC版だと〇px、スマホ版だと〇pxというルールがあるな
→見出し:16px
本文:13px
タブレットも同様
【配色ルールの適用方法】
・ベース、メイン、アクセントの3色を抜き出すとどの色が抜き出せるか?
→ベース:薄いグレー#f7f7f7
メイン:白#ffffff
アクセント:赤#be2b27
・ベース、メイン、アクセントはそれぞれどんな箇所で使われているか?
→ベース:背景色
メイン:ヘッダー、フッター、各要素のテキスト背景
アクセント:ボタン、「期間限定アイコン」、ヘッダーとフッターのホバー時
・写真や図版の色をなくした際に残る色はどんな色かな?
→薄いグレー、メイン、アクセント、テキスト色
・トップページの配色の印象を下層ではどんな形で生かしてるのかな?
→ヘッダーフッター、背景色に加え、矢印等アイコンを使う場合もアクセントカラーのみを使用し、全ページで統一感がある。
【読みやすい文字量をつかむ】
・H2見出し
→ほぼ日本語のみの表記。なるべく簡潔で分かりやすい言葉で表現している。
・グロナビの各メニューの文字量
→フッターにメニューが多く、ごちゃごちゃした印象がある。2行になると読みにくい。

この記事が気に入ったらサポートをしてみませんか?
