
#1日1サイトレビュー Day39 JAL
【サイトの印象】
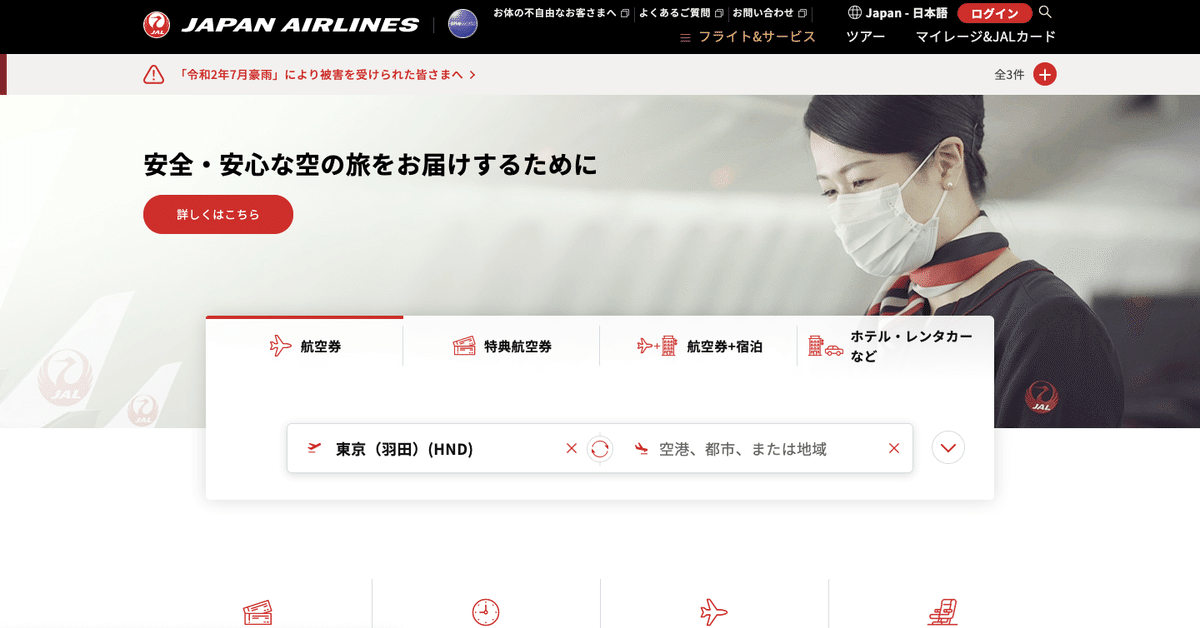
・ごちゃごちゃしていなくて、スッキリまとまっている印象。
・ごちゃつきそうな情報は、アコーディオンで開くようになっている→パッと見の情報量が多くない。
・使用色を抑えることで、ページの印象が「白・赤・黒」になり、すぐにJALカラーを連想させる。
・白ベースで、ドロップシャドウを使って読みやすくすることで、高級感が出る。
・ANA=親しみやすさ、JAL=高貴なイメージ(サイト比較)
【リンクボタン】
・リンクアイコンの位置
→トップページはアイコンなし。下層ページでは一番右に矢印アイコン。ページによっては一番左に矢印アイコン。アイコンもページによって「>」と「▶︎」が混在。あえてなのか?
・文中のリンクテキストの表現
→日本語表記。基本略さず長めでも分かりやすい表現になっている。
・ボタンのデザインの形やサイズの種類
→角丸ボタン:180x47 230x50 196x50 279x50 312x50
TOPページはpaddingが13x40で統一されている。
・ドロップシャドウが使われている箇所の共通点
→白背景で目立たせたい部分に使われている。あえて線を太くして目立たせる等しないことで、スタイリッシュさを保っている。
【UI感覚】
・企業のコーポレートサイトのヘッダの縦幅はだいたい何~何px?
→1440x72。ヘッダーはかなり狭め。
・ボタンのサイズは1サイトの中で何種類あるか?縦横サイズは何pxか?
→3種類。角丸、長方形の角を少し取ったもの、長方形。
サイズは多岐に及ぶが、ページごとにボタンのpaddingが統一されている。
・見出し、本文の文字サイズはそれぞれ何px?
→見出し:24px
本文:16px
ヘッダー:12px
フォント:Noto Sans JP
・パネルの中や文字の頭に付くアイコンはどんなサイズが適切か?
→フォントの倍の大きさになっている
フォント=16px アイコン=32px x 32px
【薄い色は何種類あるか】
・薄く敷かれたグレーの色は何種類あるか?1種類?2種類?
→2色。#F4F5F6、#E2E7ED
・1pxのライン、白とグレーの上で色に乗ってるもので違いがあるか?
→白背景:#D5DBE2(グレー背景状ではなし)
【コンテンツの横幅やグリッドルール】
・このサイトで使われるコンテンツ幅、グリッドは何種類あるか?
→1096px 946px
・2~3種類の幅を使い分ける際のルールや共通点は?
→サイト内のスイッチボタンは946px、その他は1096pxとなっている。
【写真や図の比率】
・写真や図の縦横の比率は何種類あるか?
→バナーボタン:256x256
イメージ写真:1096x208
検索画面のカテゴリー:274x220
注意事項一覧:256x180
最大横に4つ写真や図が並ぶようになっていて、横幅1096pxに合わせてバランス良く余白を取って並べている。
・この微妙な比率の違いって本当に必要なルールなのか?
→横幅を揃えるルールに当てはめ共通項を持たせているため、あえてランダム感を出している?
【配色ルールの適用方法】
・webサイトのUIでは最低限として何色の色が使われているのかな?
→白、赤、黒、水色(薄いグレー)
・ベース、メイン、アクセントの3色を抜き出すとどの色が抜き出せるか?
→ベース:白
メイン:黒
アクセントカラー:赤
・ベース、メイン、アクセントはそれぞれどんな箇所で使われているか?
→ベース:背景
メイン:ヘッダー、フッター
アクセントカラー:ボタン、アイコン、目立たせたいテキスト
・トップページの配色の印象を下層ではどんな形で生かしてるのかな?
→白背景ベース、ヘッダー・フッターを固定することで、統一感が出ている。また、アクセントカラーの赤以外はグレーのみ使うことで、ページの印象が「白・赤・黒」に統一される。
【読みやすい文字量を掴む】
・グロナビの各メニューの文字量はだいたい何文字以内になってるか
→12文字以内
・写真+リンクテキスト、みたいなモジュールはだいたい何文字以内になるか
→約30文字以内。旅行情報だとどうしても長くなる印象。
この記事が気に入ったらサポートをしてみませんか?
