
ゲームマーケットのゲームページでの画像をパソコンでもスマホでも横幅いっぱいに表示したい
どうもどうも
ZEN SELECT ハマさんです
タイトルの通りですが、ゲームマーケットのゲームページでの画像をパソコンでもスマホでも横幅いっぱいに表示するためにハマさんはこうやってるよという説明です
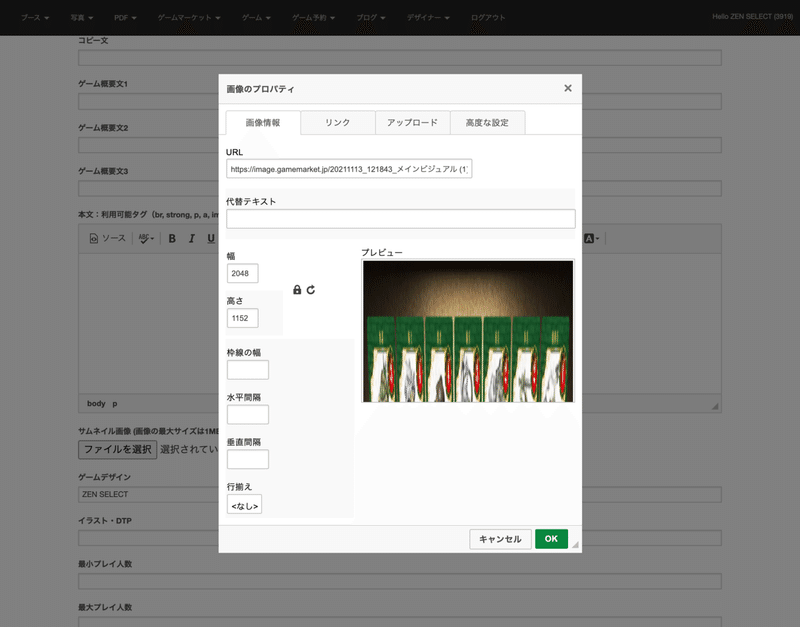
まず、編集ページで普通に画像をアップロードして本文に追加します

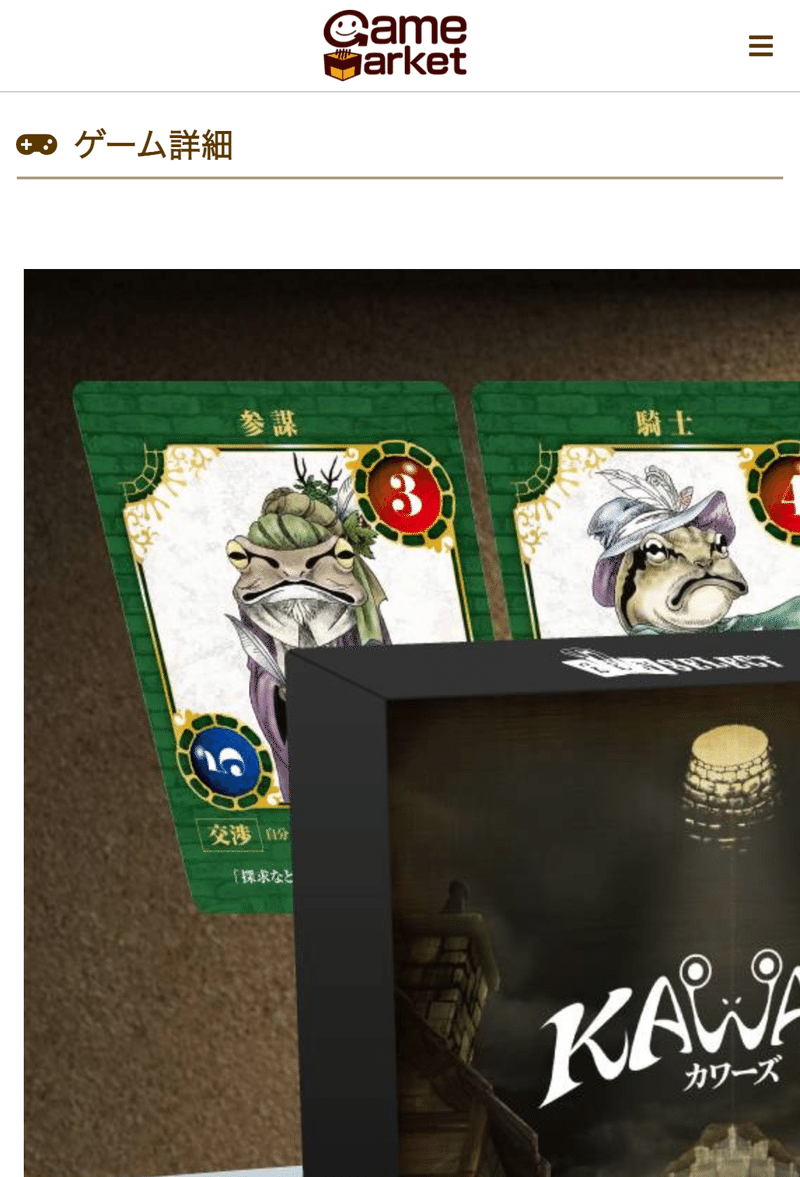
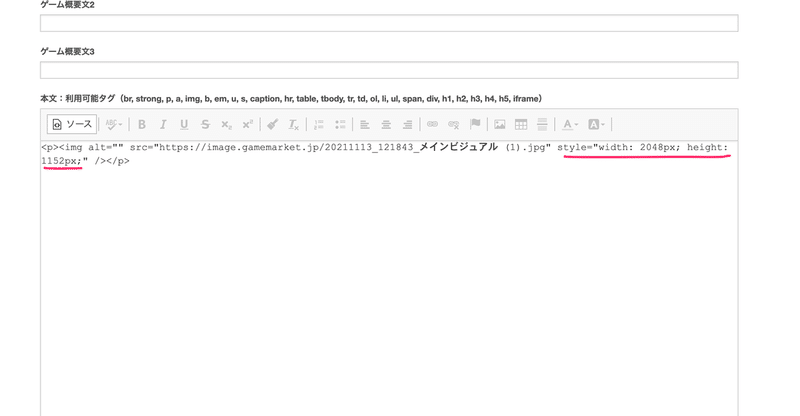
この時、幅と高さを指定出来る(デフォルトで画像のサイズが設定されている)のですが、ピクセル指定でしか設定できないようで、このままだとスマホのように画面の幅が狭い端末で表示したときにははみ出してしまいます

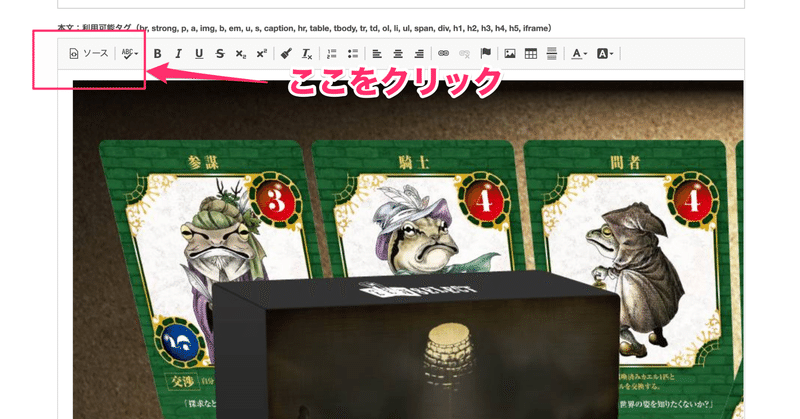
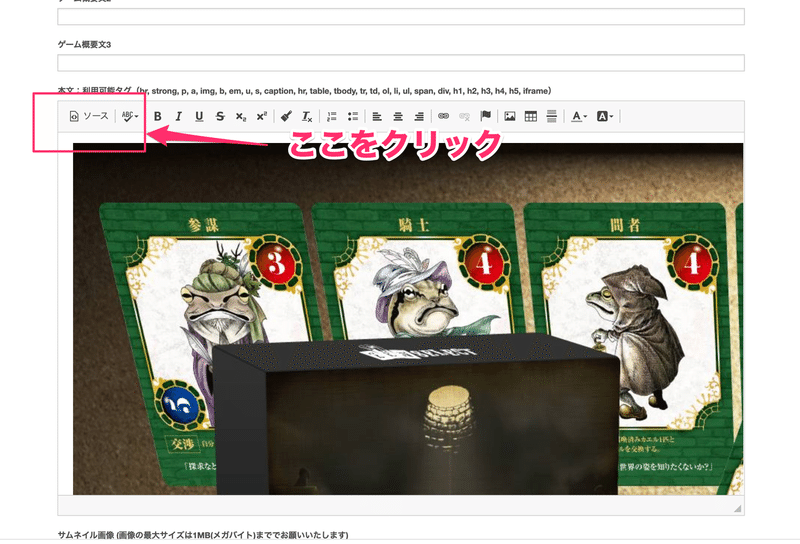
これをいい感じに横幅いっぱいに表示されるようにするには、まずソースをクリックして、ソースの編集画面を表示します

次に、該当の画像のコードを探します

今回は、画像を1つだけアップロードしたのでわかりやすいですが、以下みたいな記述があるはずです
<img alt="" src="https://image.gamemarket.jp/(アップロードしたファイル名)" src="width: (アップロード時に指定した幅)px; height: (アップロード時に指定した高さ)px;" />ここの幅と高さを以下の様に変更します

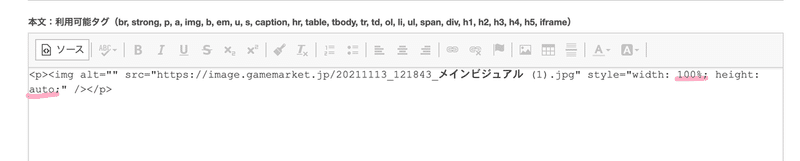
<img alt="" src="https://image.gamemarket.jp/(アップロードしたファイル名)" src="width: 100%; height: auto;" />これで保存すると、どんな画面サイズでも横幅いっぱいに表示されます
100%を50%にしたら半分のサイズになるのでいい感じにしてみてください

最後に宣伝
ハマさんの所属するZEN SELECTは、KAWARSというゲームでゲームマーケット2021秋に出展するのでよかったら遊びにきてみてください
KAWARSのゲームマーケットのページはこちら
この記事が気に入ったらサポートをしてみませんか?
