
claude.aiのアーティファクト機能でさくっとテトリス風ゲームをつくる
Claude 3.5 Sonnetにあわせて発表された、Claude.ai のアーティファクトという機能を早速ためしてみました。
アーティファクトという言葉は、「人とLLMが協力して生成した成果物」というニュアンスで使ってるのかなぁ。
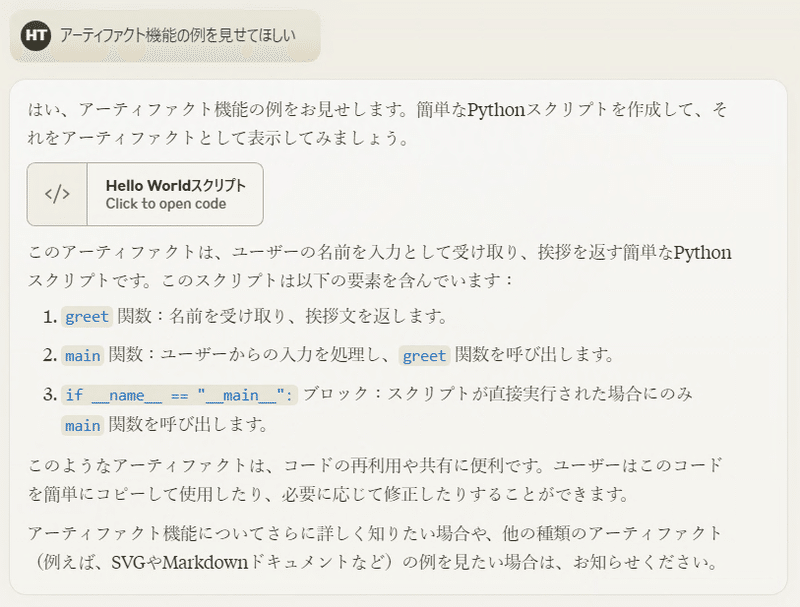
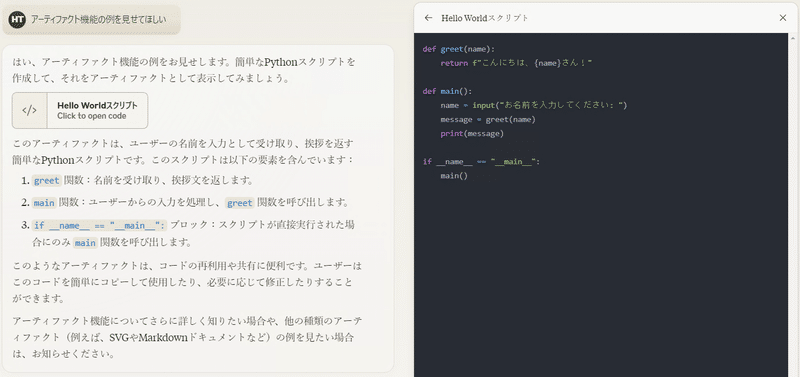
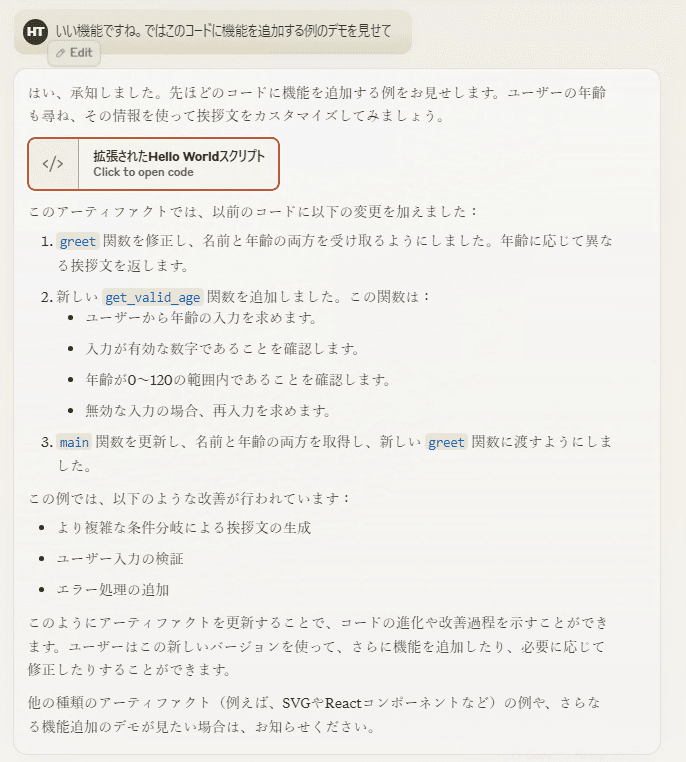
サポートされているアーティファクトには、プログラムコードのほか、マークダウン文書などがあり、それらアーティファクトをLLMと対話しながらブラッシュアップしていく感じです。JavaScriptとかならチャット画面の隣で実際の動作を確認しながら作れてとても楽しいです。
サポートされているアーティファクトの種類

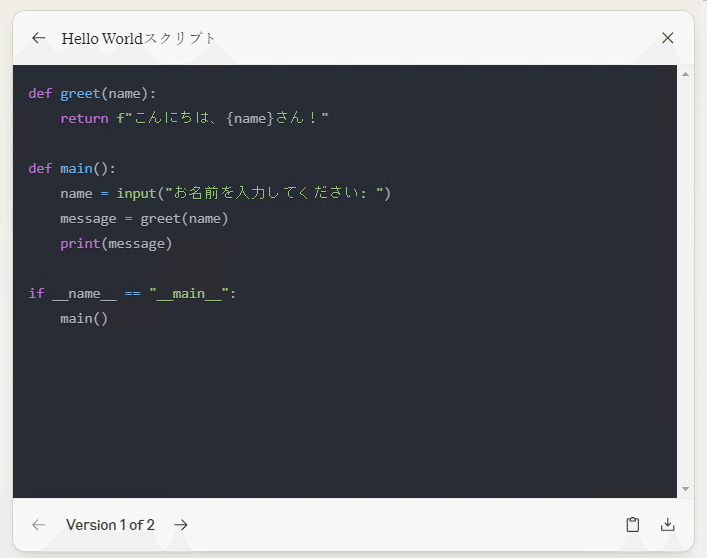
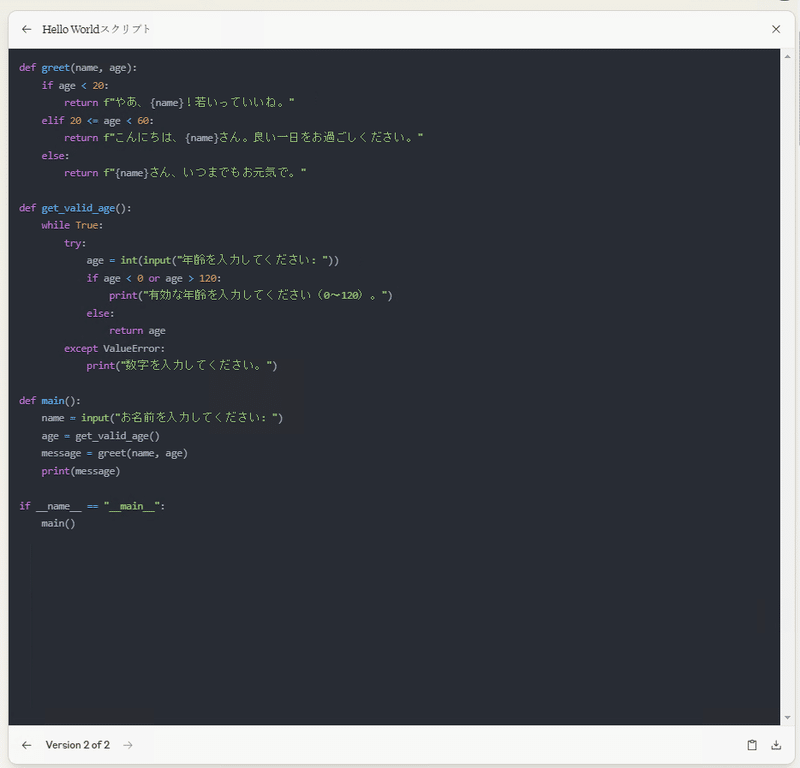
プログラムコード





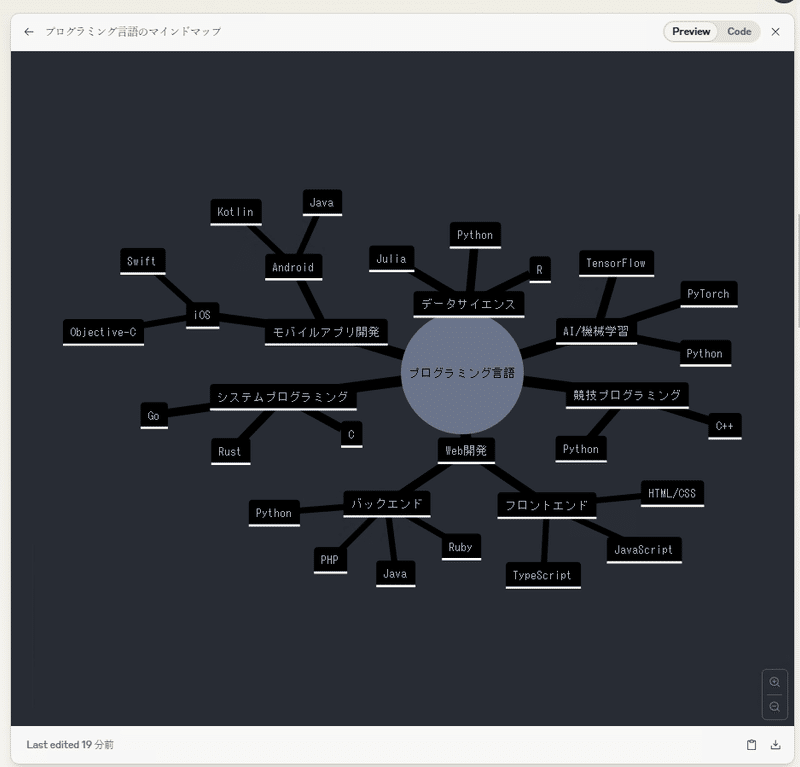
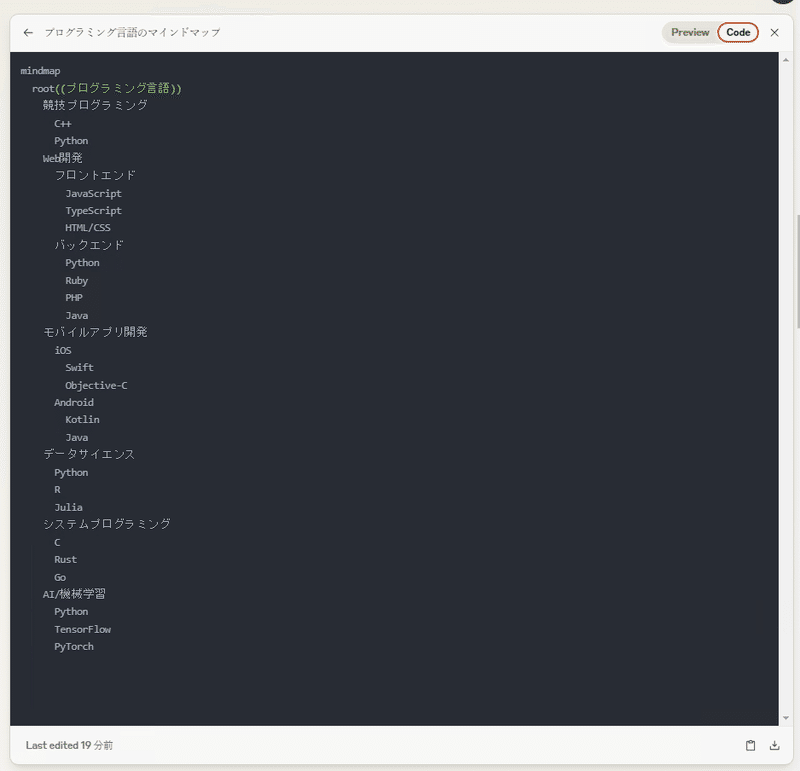
Mermaid図



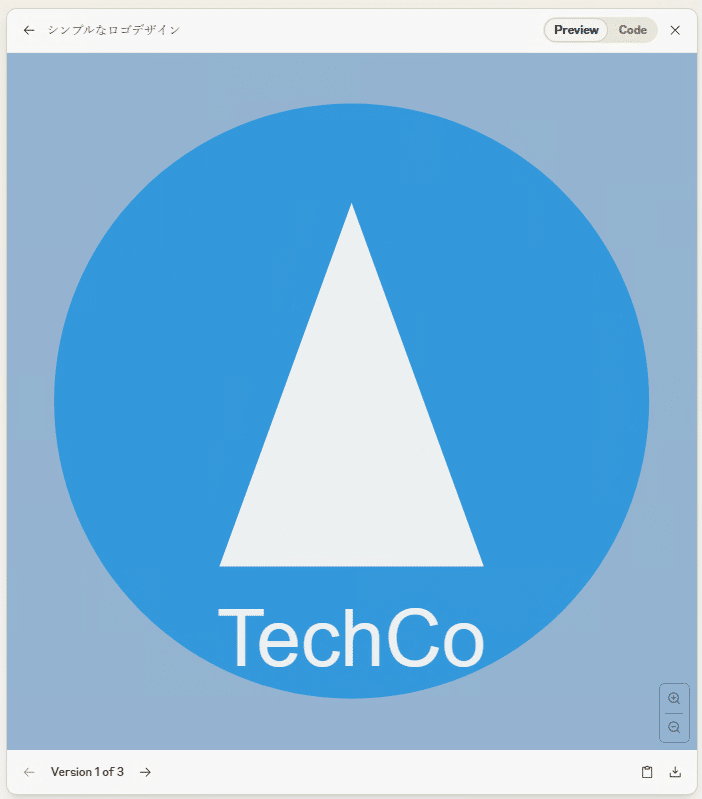
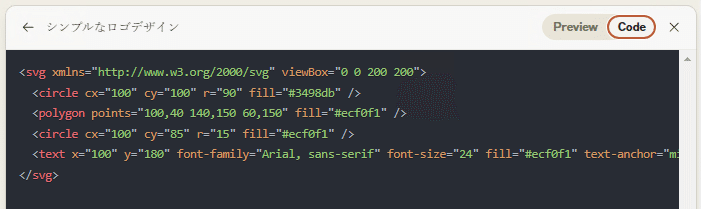
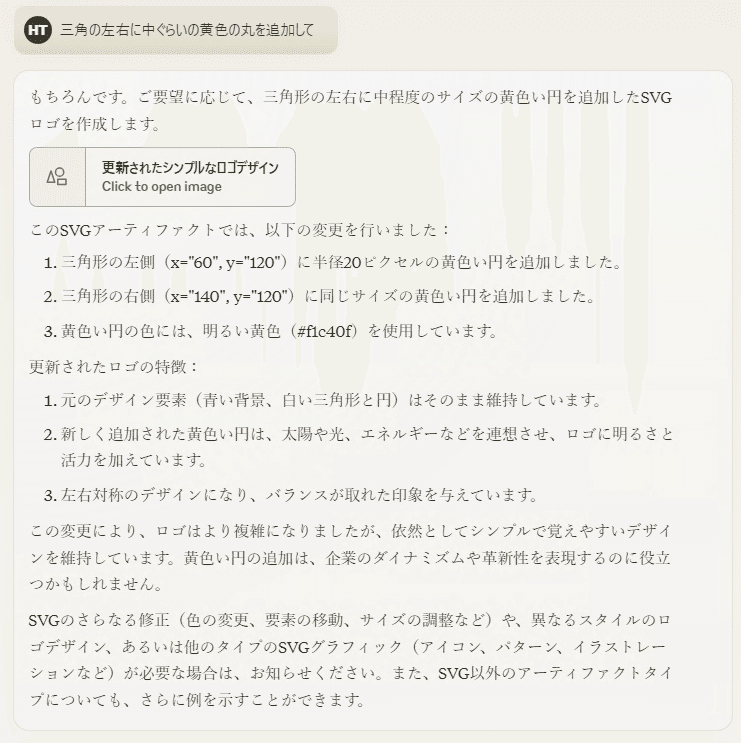
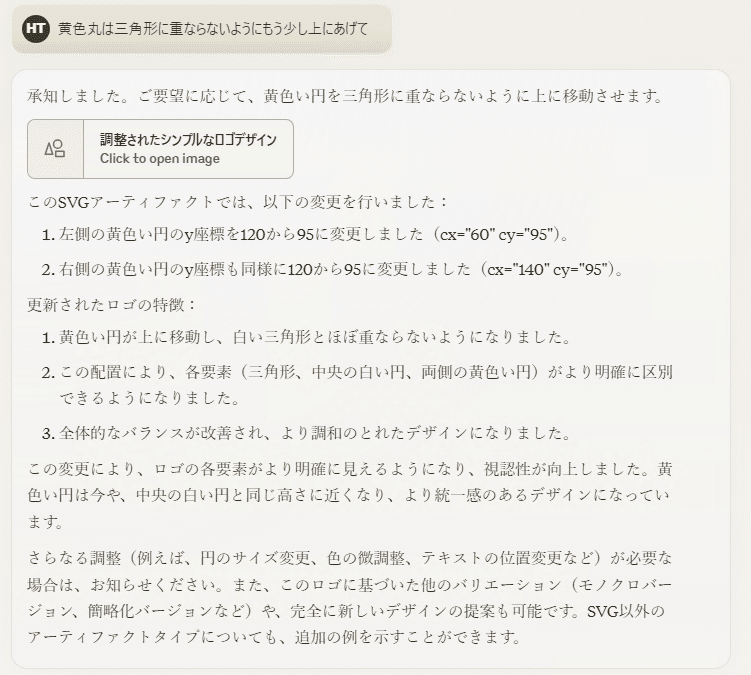
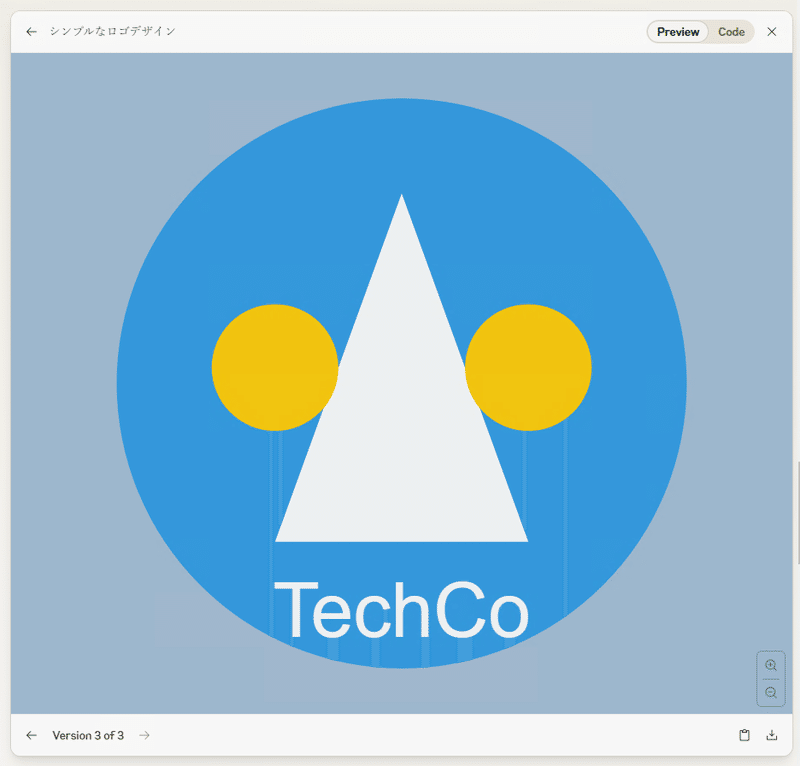
SVG







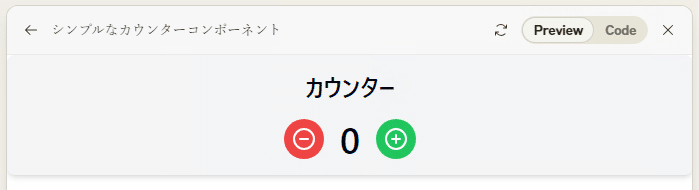
Reactコンポーネント


Markdown


生成された.mdファイル
ブラウザで動くゲームをつくる
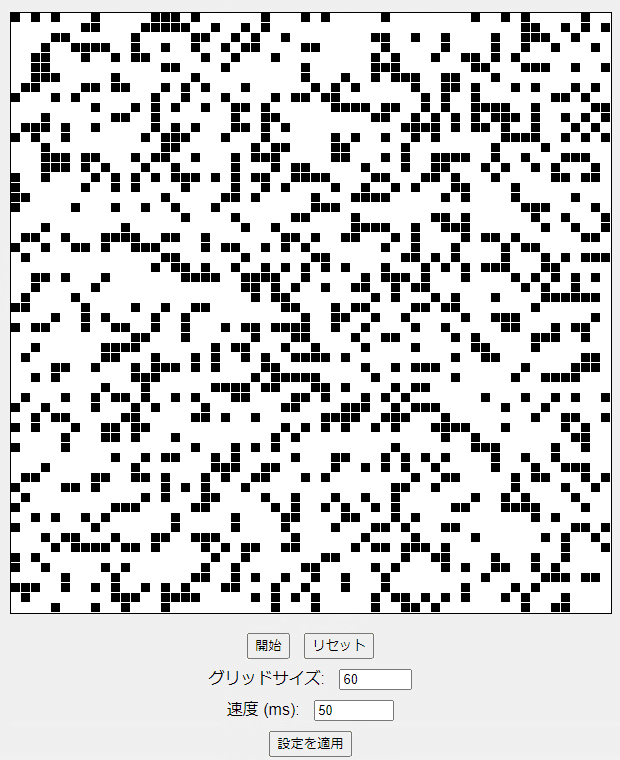
ライフゲーム


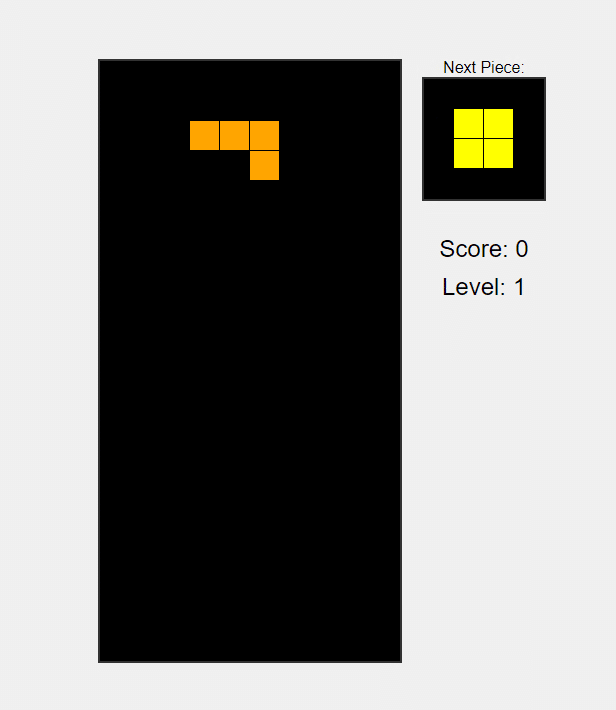
テトリス
投げやりなプロンプト「ブラウザで動くテトリス作って」から、若干調整して、ほんの10分くらいでまぁまぁ遊べるレベルになったと思います。リンク先のhtmlをブラウザーで開いてみてください。

感想
わはは楽しい。こういう機能の標準UIが欲しかった!😆
いままでclaude.aiのUIは、ChatGPTと比べてイマイチかなぁと思っていましたが、一気に垢抜けた印象ですね。
この記事が気に入ったらサポートをしてみませんか?
