
Web制作に便利なツール_chrome拡張機能ツール
2020.07.22-30
Web制作に便利なchrome拡張機能ツールを調べました。
■ Alt & Meta viewer
AltとMetaのチェックができるchrome拡張機能です。
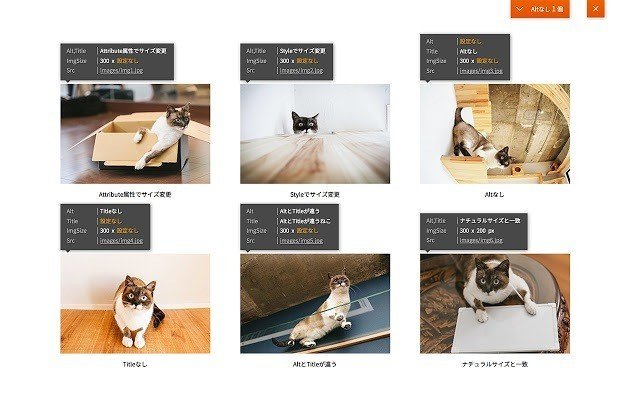
画像に設定されたAltまたはTitle属性とヘッダの Title、Meta 情報を一覧表示させることができます。
メニューの[Alt フキダシ]アイコンからポップアップを表示させ、[画像のAlt表示]をクリックするとWebページ上に配置された画像に設定されているAlt属性とTitle属性が表示されます。
表示を終了させる場合は「×」をクリックします。


画像出典:Chrome ウェブストア「Alt & Meta viewer」
https://chrome.google.com/webstore/detail/alt-meta-viewer/jjcjblcbnjhgjlnclhficglfjedhpjhl
メニューの[Alt フキダシ]アイコンからポップアップを表示させ、[Title Meta 表示]をクリックするとMeta情報が一覧表示されます。
表示を終了させる場合は「×」をクリックします。

■ Create Link
ページのタイトル&URLをコピーできるようにするchrome拡張機能です。
例えば、更新したページをどのページがわかるようにタイトルをつけて提出してほしい、という依頼があった場合などに便利です。
DLするとメニューにアイコン、コンテキストメニューに「Create Link」の項目が追加されます。
・アイコン

・コンテキストメニュー

「Plain text」「HTML」「markdown」「mediaWiki」の項目があり、それぞれ次のように表記されます。
・Plain text
[ページタイトル] [URL]
例)Chrome ウェブストアの「Create Link」ページの場合
Create Link - Chrome ウェブストア https://chrome.google.com/webstore/detail/create-link/gcmghdmnkfdbncmnmlkkglmnnhagajbm?hl=ja
・HTML
<a href="[URL]">[ページタイトル]</a>
例)Chrome ウェブストアの「Create Link」ページの場合
<a href="https://chrome.google.com/webstore/detail/create-link/gcmghdmnkfdbncmnmlkkglmnnhagajbm?hl=ja">Create Link - Chrome ウェブストア</a>
・markdown
[[ページタイトル]]([URL])
例)Chrome ウェブストアの「Create Link」ページの場合
[Create Link \- Chrome ウェブストア](https://chrome.google.com/webstore/detail/create-link/gcmghdmnkfdbncmnmlkkglmnnhagajbm?hl=ja)
・mediaWiki
[[URL] [ページタイトル]]
例)Chrome ウェブストアの「Create Link」ページの場合
[https://chrome.google.com/webstore/detail/create-link/gcmghdmnkfdbncmnmlkkglmnnhagajbm?hl=ja Create Link - Chrome ウェブストア]
また、メニューの「Configure」からオプションページを開いて自分の見やすいようにフォーマットを作ることもできるので便利です。

■ Awesome ScreenShot
サイトのスクリーンショットを取ることができるchrome拡張機能です。
キャプチャは下記のように様々な形式でとることができます。
・画面に表示されている部分
・フルページ
・選択範囲
アイコンをクリックするとメニューが表示されるので、図の赤枠箇所でどの形式でキャプチャをとるか選択できます。

また、キャプチャした画像に線を引いたり、文字を書いたりすることも可能です。

■ ColorPick Eyedropper
Webサイトで使われている色のカラーコードがわかるchrome拡張機能です。
ColorPick Eyedropperのアイコンをクリックした後に色を知りたい箇所にカーソルを重ねるとカラーコードを確認することができます。
16進数、RGB、HSL が確認できます。
例えば、noteの「投稿」ボタンにカーソルを置くと下記のようにカラーコードが表示され、#2CB696 ということがわかります。

■ Linkclump
検索結果やWebサイトのURLやリンクを範囲選択してまとめて開くことができるChrome拡張機能です。
選択したリンクのサイトを一発で新規タブやウインドウで開けます。
また、ブックマークに追加したりクリップボードにまとめてコピーすることができます。
検索結果など、複数のサイトを開く場合に1つずつクリックする手間を省けるので多数のサイトを開きたい場合に便利です。
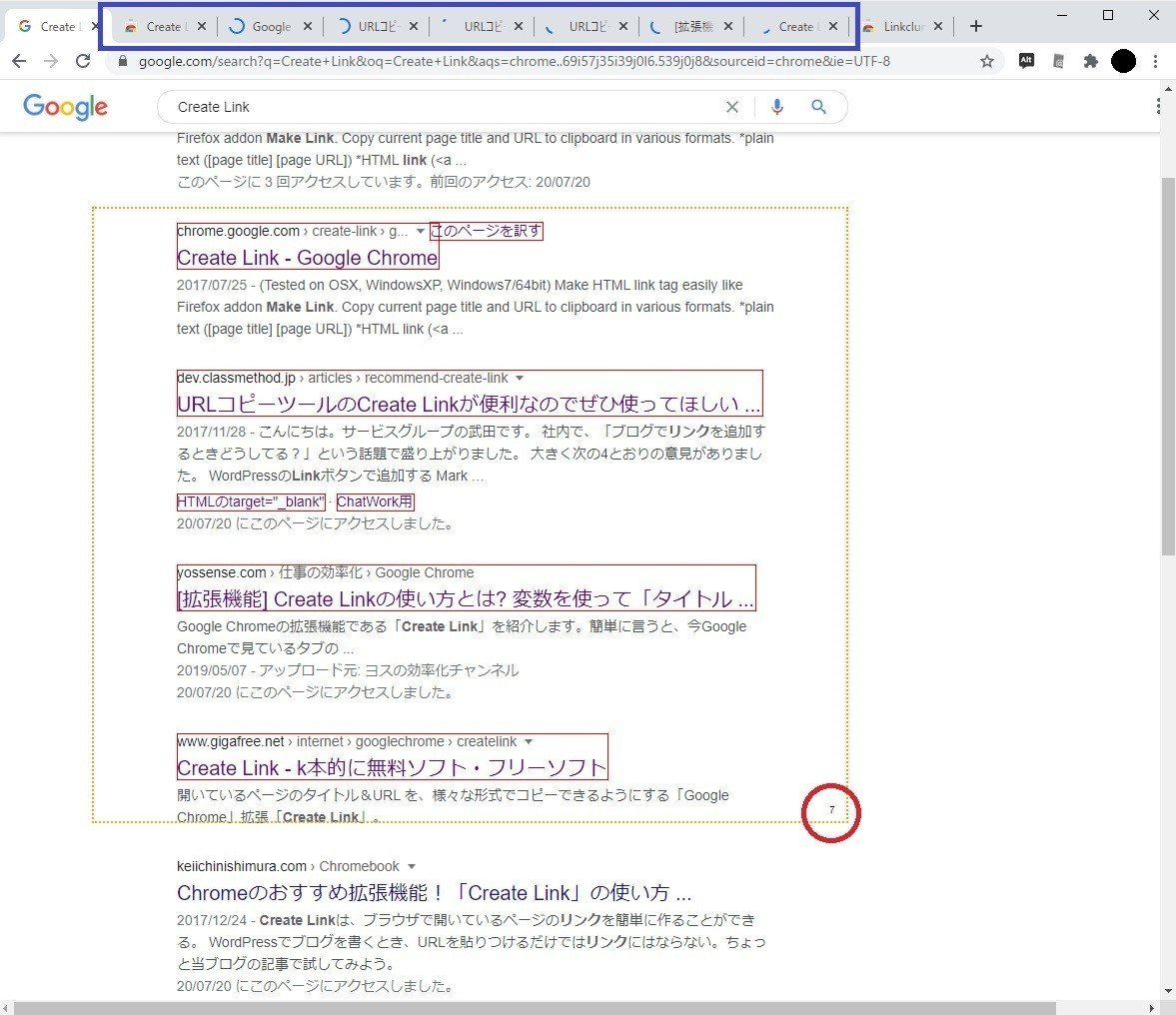
リンクを開きたいページ範囲を選択すると、リンク部分が赤枠で表示されます。
下記図の赤丸内の数字は選択範囲ないのリンク数になり、青枠のタブは選択したリンクが一度に開かれたタブです。新規タブかウインドウで開くかは設定で変更できます。

■ Check My Links
リンクチェックツールです。
閲覧しているページにリンク切れがないかを確認することができます。
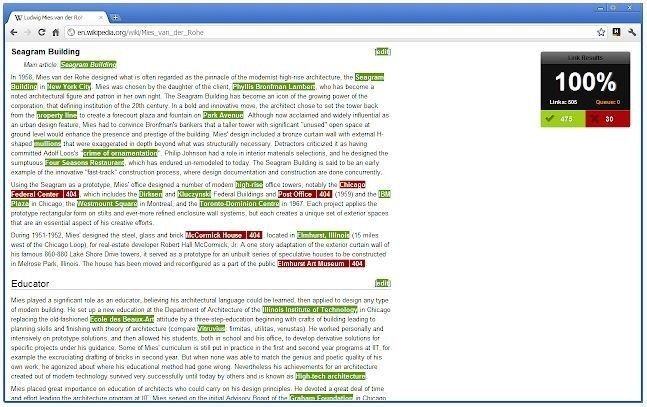
リンクチェックしたいページを開いて「Check my links」のアイコンをクリックすると、下記のようにページ内のリンクに色が付けられます。
・リンクが有効な場合→緑
・リンク切れしている場合→赤

画像出典:Chrome ウェブストア「Check My Links」
https://chrome.google.com/webstore/detail/save-to-pocket/niloccemoadcdkdjlinkgdfekeahmflj
■ Save to Pocket
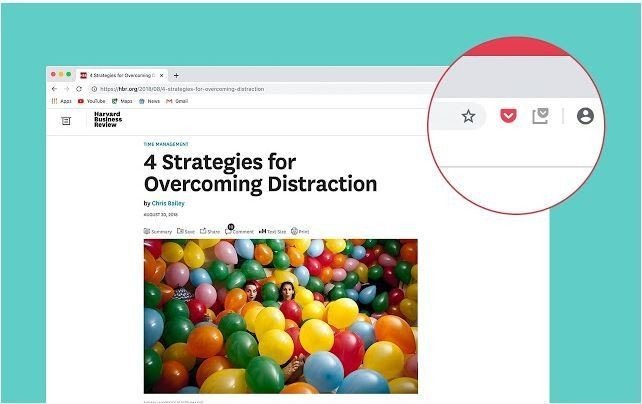
Webサイトの情報を保存できるChrome拡張機能です。
保存したいWebサイトでPocketのアイコンをクリックするとそのページを保存できます。
また、スマホやタブレットにPocketアプリを入れておけば保存したページをパソコンだけではなくスマホ、タブレットから見返すこともできます。

画像出典:Chrome ウェブストア「Save to Pocket」
https://chrome.google.com/webstore/detail/save-to-pocket/niloccemoadcdkdjlinkgdfekeahmflj
■ Black Menu for Google
今いるページから離れることなく、Google検索、Google翻訳などのGoogleサービスに簡単にアクセスできるできるようになります。
メニューアイテムをクリックすると小さなウインドウでプレビューが見られ、メニュー右のボタン(下図の赤丸箇所)をクリックすれば、新しいタブで開くこともできます。

■ Page Ruler Redux
Webページに表示されている画像や任意の位置のサイズをピクセル単位で測ることができるChrome拡張機能です。
Page Ruler Reduxアイコンをクリックして、測定したい範囲を選択すると画面上部の数値を表示するバーにエリアの幅と高さ・エリアの左上と右下の座標が表示されます。


画像出典:Chrome ウェブストア「Page Ruler Redux」
https://chrome.google.com/webstore/detail/page-ruler-redux/giejhjebcalaheckengmchjekofhhmal/related
■ Image Size Info
Webサイトの画像サイズを調べられるChrome拡張機能です。
調べたい画像を右クリックし、「View Image Info」メニューを洗濯すると画像の縦横サイズ、画像URL、ファイルサイズが表示されます。



画像出典:Chrome ウェブストア「Image Size Info」
https://chrome.google.com/webstore/detail/image-size-info/oihdhfbfoagfkpcncinlbhfdgpegcigf
■ Chrome拡張機能の注意点
便利なツールが多いですが、入れすぎるとChromeが重たくなる原因になるので、追加する機能は必要なもののみにした方がよさそうです。
また、拡張機能の中にはマルウェアやウイルスが仕込まれたものも存在します。念のため、拡張機能を検索して問題などが報告されていないかを確認すると安心だと思います。
--------------------------------------------------------
【注意事項】
掲載内容は、独自に調査したものになります。最新の情報と異なる場合もございますので公式サイトにて必ずご確認ください。
<参考サイト>
○ WebHack「【2020最新版】Chrome拡張機能おすすめ43選を用途別に紹介!【大幅な効率化と生産性を向上を!】」
https://www.webhack.jp/web-service/%E5%8A%B9%E7%8E%87%E5%8C%96%E9%96%93%E9%81%95%E3%81%84%E3%81%AA%E3%81%97chrome%E3%81%8A%E3%81%99%E3%81%99%E3%82%81%E6%8B%A1%E5%BC%B5%E6%A9%9F%E8%83%BD31%E9%81%B8/
○ TeamHackers「【2020年版】Google Chrome拡張機能7選!効率化に役立つおすすめ機能」
https://teamhackers.io/google-chrome-extension-summary/
○ Senses「【2020年最新版】Chrome拡張機能おすすめ厳選7選」
https://product-senses.mazrica.com/senseslab/tool-reviews/chrome-extentions
○ フライング・ハイ・ワークス「Webディレクターがよく使うGoogle Chrome拡張機能5選!」
https://www.flying-h.co.jp/media/2019/02/01/chrome_extension/
○ Enazeal Engineer BLOG「Google Chrome最強の拡張機能おすすめ15選」
https://www.seo-pro.jp/seo/google-chrome-extension
