カードイラスト描き方メモ
・カードイラスト
グリザイユ画法とは、灰色もしくは茶色などを使って、明暗の階調まで描いた下絵の上から色を乗せて描いていく方法です。実際に、リアルタッチの絵を描くイラストレーターやコンセプトアーティストに使われています。
最初に白黒で形を決める方法の利点は、色に惑わされることなく、構図と明暗のバランス、立体感にフォーカスして絵作りができることです。完成した絵の立体感に自信のない人は、是非このやり方を一度試してみることをおすすめします。
1.明暗を使って構図を決める
まず、ラフを描き始めます。
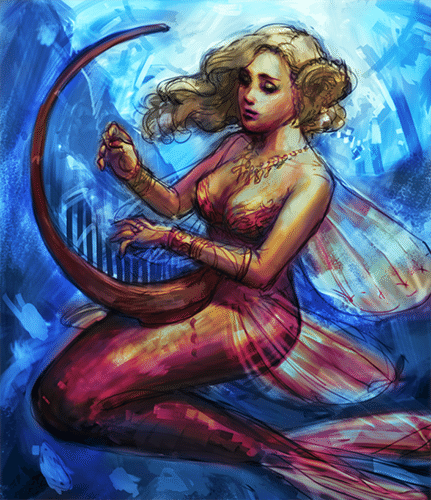
今回はカードゲームのイラスト風に人魚を描きます。
指示書がある場合はその内容を踏まえながら、キャラクターが一番引き立つ構図を考えます。まずは、グレースケールで明暗を取りながら、モノの配置やバランスを決めます。
一番目立って欲しいキャラクターの顔周りを絵の中で一番コントラストが強い箇所にしました。ただし、一枚の絵としてのバランスが取れるように、全体の階調の配置も見ながら描き進めます。
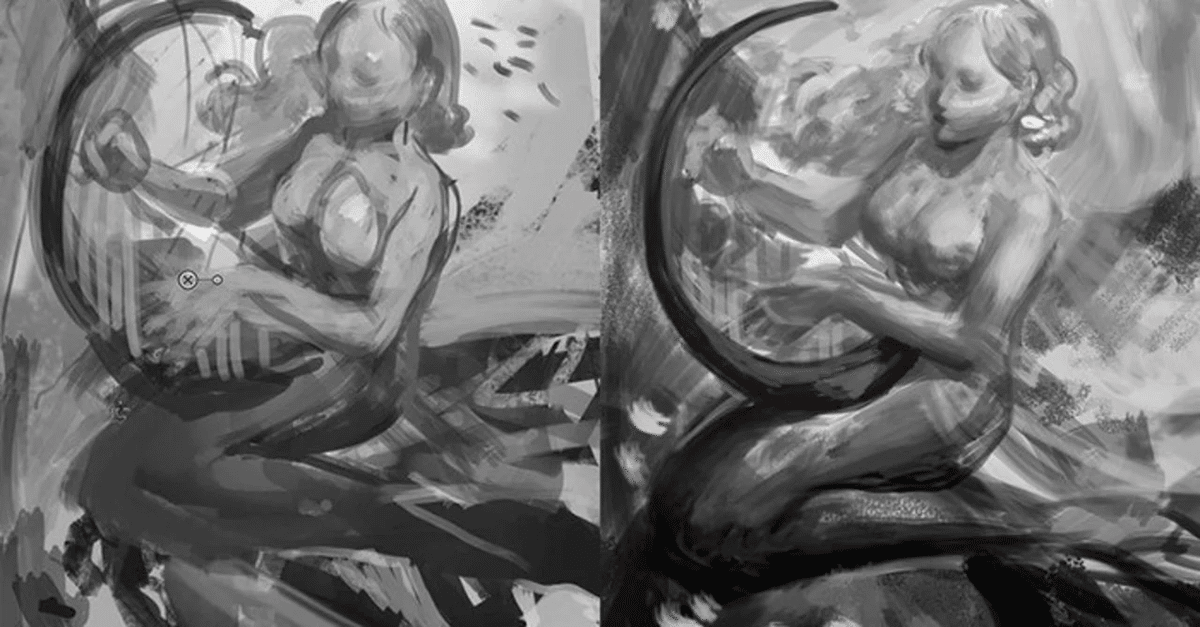
2.ブラシでさらに情報量を足していく
シルエットにさらに明暗の階調を足したり描き込みを入れたりしながら、イメージを深めていきます。
立体感や形状を具体的にしていくのですが、あくまでラフなので質感などの細部までは行き過ぎないようにします。完成品が100%だとすれば、この段階における描き込み度は30%〜50%が目安です。
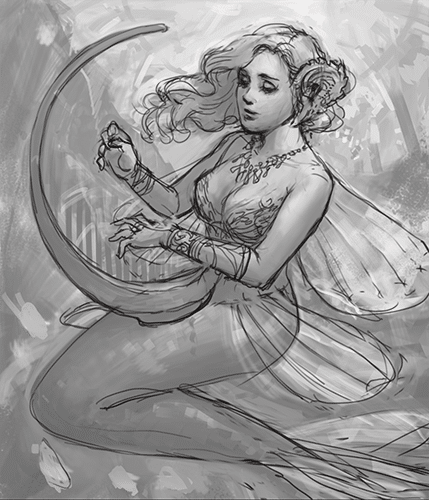
3.線画でキャラのアタリをつける
ここはお好みになりますが、一番上の新規レイヤーに線画を描いて、さらにイメージをはっきりとさせていきます。私の場合は線画を描くと、面で描いているときよりも細部のイメージが湧くので、今回は装飾品の線画や補助線を描きながら、形をブラッシュアップしました。
様々な手法があると思いますが、私は「線画レイヤー」と「他のレイヤー」に不透明度を調整した「白のべた塗りレイヤー」を敷き、トレーシングペーパーのように使っています。このようにすると、線画に集中しやすいのでおすすめです。
厚塗り ラフのポイント
厚塗りのラフの描き方は、
1.明暗表現を使いながらイラストの見せ場を意識した構図を描く
2.完成イラストの30~50%程度の塗りこみでシルエットを詳細にする
3.線画も描いてイメージの掘り下げていく
がポイントです。
グリザイユ画法を使って、明暗のバランスや立体表現を集中的に描くことが厚塗りの描く土台として有効的であることがわかりましたね。
厚塗りの着彩はレイヤー描画モードを理解すれば、作業が随分スムーズになります。今回の講座を通して厚塗りの着彩基礎知識を習得しましょう。
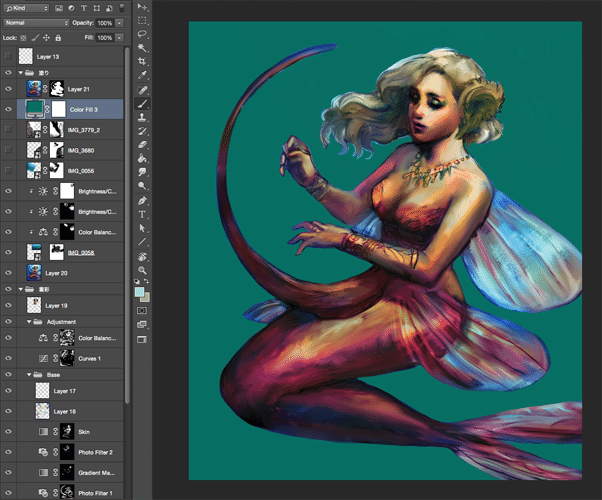
様々なレイヤー描画モードを用いて色を付けていく
デジタルイラストで使われるグリザイユ画法の着彩にはオーバーレイが頻繁に用いられています。一見便利に見えるオーバーレイですが、使いすぎるとせっかく出した微妙な階調差をつぶしてしまうことになるため、使い方には注意が必要です。
グレースケールの持ち味を生かした着彩をするため、私は以下のレイヤー描画モードを使用しています。
グラデーションマップ
私のお気に入りで、グレースケールの着彩に一番活用している調整レイヤーです。主にベースやパーツごとの着彩に使用しています。
明暗のレベルに応じて色を適用させることができるため、例えば、光の色を黄色味がかった色、影を青みがかった色にすることを、このレイヤーひとつで指定できるわけです。
グラデーションマップレイヤーの一番の利点は、パーツごとの色相の均一化を、手間なく防げることです。適用させたい部分だけ、レイヤーマスクを使用して指定していきます。
レンズフィルター
写真のレンズフィルターのように、自然に色味を変えることができるレイヤーです。
着彩の際に強く出てしまいがちな環境光に対する補色の彩度を押さえたり、微妙な色相の調整に使用したりします。場合によっては、彩度が低いパーツの着彩に使用することがあります。
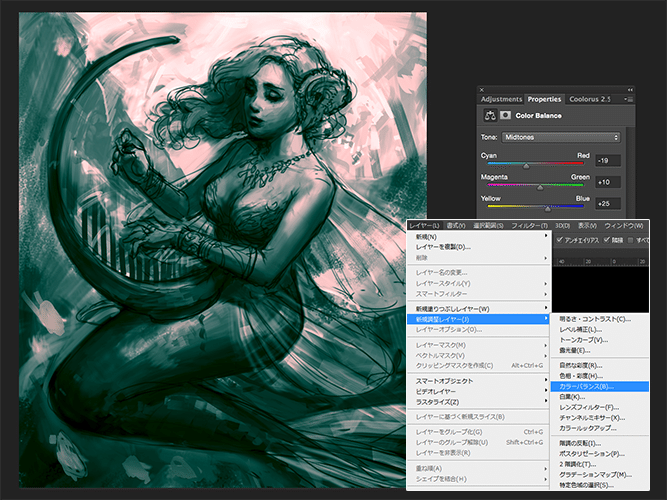
カラーバランス
色幅を増やしたり、全体に統一感を出したりするために使用する調整レイヤーです。
明色、中間色、暗色と分けて色が調整できるため、光源の色、環境の色などを考慮しながら調整できるので、最後の色味の調整によく使います。
トーンカーブ
カラーバランスと同じように、色幅を増やしたり、全体に統一感を出すために使用する調整レイヤーですが、カラーバランスと違い、カーブを編集すると明度や彩度が変わるので、オーバーレイと同じように色と明暗の階調を同時に変化させたいときに使います。
オーバーレイ
多くの人がグリザイユの着彩に使用しているオーバーレイは、色と色の重なりで、思わぬ効果が得られるため、使って楽しいレイヤー描写モードです。
色と明暗の階調を同時に変化させたいときに重宝しますが、使いすぎると彩度が高くなりすぎたり、明暗のバランスが壊れたりするので、私は明度の調整のみに使うようにしています。
カラー
細かなパーツの着彩や、細かな色の変化をつけるときに使用します。一番の強みは、明暗の情報を壊すことなく色を乗せることができることです。
グラデーションマップレイヤーをはじめとする調整レイヤー描画モードもカラーにすることで、階調を変化させることなく色味だけを適用させることができます。
厚塗りの着彩方法
まずは、なるべくグラデーションマップとレンズフィルター、カラーレイヤーを使って基本的な着彩をし、光や影を足したくなったときは、オーバーレイを使用します。
全体的な色味を統一するため、カラーバランスやトーンカーブの調整レイヤーを最後に用い、光と影の色味をそろえます。
塗りのときに気をつけたいのは、キャラクターと背景を同化させないことです。ラフの時点では明暗を分けましたが、この段階では、背景とキャラクターを同じ色相で固めすぎないように注意することです。最初は人魚の鱗の色を青色にしたかったのですが、これだと背景と同化してしまうため、背景とは違う赤色を選びました。
不要なタッチや色ムラをなじませる
大まかな色が決まったら、ぼかしツールや混色ブラシを使用して、色ムラや、タッチをなめらかにしたい部分をなじませる作業をします。
オプションバーの「全レイヤーを対象」を選択して新規レイヤーにて作業をしても間違いではありませんが、Cmd(Ctrl)+alt+Shift+E で背景を含む全てを統合したレイヤーのコピーを作り、「全レイヤーを対象」をオフにして作業する方が、Photoshopの動作が遅くなりにくくておすすめです。
今回は、ベースとなる色を決めました。次回は、これを元にブラシなどで上から形を整え、質感や立体感を加えていく作業を行い、描き込んでいきます。
テクスチャを使って時間短縮!厚塗り攻略講座 | いちあっぷ講座
キャラと背景のレイヤー分け
多くのカードイラストは、キャラと背景のレイヤー分けを求められる為、下塗りが終わったらレイヤーを統合して、キャラクターと背景に分けて作業をします。
方法として、キャラと背景が同じレイヤーにあるので、複製したレイヤーにキャラのマスクを適用するという作業をします。
レイヤーマスクを投げ縄ツールとブラシを用いて編集し、キャラクター以外の部分を黒にします。こうすることで、キャラだけが切り抜かれたレイヤーが作成できます。キャラへのはみ出しを気にせずに背景を描くことができるので、作業がしやすいです。
テクスチャを用いて時間短縮
背景の岩の質感や魚の群れは、自分であらかじめ撮影した写真をテクスチャとして使用し、時間を短縮します。ただし、写真では光の加減も、解像度もイラストと別次元のため、それになじませる工程が必要です。
色やコントラストを調整し、背景のトーンとなじませる
テクスチャの必要な部分だけを表示させるため、不要な部分をレイヤーマスクで隠します。次に、調整レイヤーをテクスチャレイヤーに対してクリッピングマスクにし、色やコントラストを調整し、背景のトーンとなじませます。こうすることにより、テクスチャにのみ効果を適用させることができます。
フィルタやレイヤー描画モード、ブラシの上書きなどで情報量を抑える
テクスチャを使うと、情報が細かすぎたり、正確すぎたりして絵から浮くことが多いため、イラストと同じように簡略化されたタッチにする必要があります。
手前の岩肌は、フィルタギャラリーのカットアウトの上からドライブラシのレイヤーをかけて、写真の細かすぎる情報量を減らしてあります。
また、レイヤー描画モードを「輝度」に変えることによって、元の色味はそのままで、写真の明暗のみが適用された状態になりました。元の写真の色味が少々欲しかったので、複製したレイヤーを「カラー」モードにして、必要な部分のみレイヤーマスクで適用してあります。
全体的なタッチや形を整えていく
全体的に余計なムラがなくなったら、通常レイヤーとブラシツールで全体的なタッチや形を整えていきます。
状況によって多数のブラシを使い分けていますが、基本的には筆のようなタッチが出るブラシ、テクスチャが軽くついた四角ブラシ、筆圧で濃淡の出る丸ブラシ、筆圧でサイズの変わる丸ブラシなど、基本的なものを使用しています。
色味を足していく
塗り込みしていく中で、新しく色味を足したりする場合もありますが、基本的に物体/パーツの固有色と、光源の色、影の色から、著しくかけ離れた色はなるべく使用しないようにします。
画面上の色をスポイトで取り、それから色相、彩度、明度を変えた色を使用すると良いでしょう。
こまめに参考画像をチェック
形がわからないものがあれば、その都度に実物を見たり、写真を見たりして、しっかり見て描くことが大切です。「これだ!」と思う画像を見つけるのが難しいときもありますが、きちんと見ながら描けば、何度も描き直しを繰り返す必要がなく、結果的に時間短縮につながります。
手は人間のパーツで難しい部分のひとつですが、これも自分の手を携帯電話で撮影し、参考にして描くことで、悩むことなく描き上げることができました。
細部まで塗り込みし過ぎない
この段階では全体のバランスを見ながら色や形、陰影などを調節していくため、いきなり細部を塗り込みすぎないように注意します。細部から描き始めてしまうと全体的なバランスを欠いた描写になりがちな上、時間がかかりすぎてしまいます。
この段階では、全体的に60%〜80%くらいの塗り込み量にすることが大事です。
描き込み具合でキャラと背景の遠近感を出す
背景とキャラが同じ描き込み量とコントラストだと、奥行き感のない絵になりがちです。実際に、近くのもの(または焦点の合っている箇所)はその他の場所に比べてはっきりと見えます。
背景の描き込み具合は、キャラよりも少なくするべきですが、ただぼんやりさせたり、適当でいいという意味ではありません。キャラクターよりも少ないタッチで、かつ、正確に表現することが厚塗りイラストで説得力のある背景を描くコツです。特に遠くの物体の形が雑になりすぎないように、シルエットを正確に描けているかしっかり意識しましょう。
キャラクターの表情
イラストの主役は、キャラクターの顔や表情です。一番注目してほしい部分なので、色数を多めにコントラストも強めにします。頬と鼻の周りは赤めの色を用いて、口元やあご周りは青みがかった色、額は黄身がかった色と変化を持たせることで、リアルな人間の雰囲気を持たせられます。また、メイクアップをさせたいときは、実際のメイクの方法を学ぶと、説得力が増し、バリエーションも広がります。
自作ブラシで作業短縮
鱗の描き方
鱗の質感のように繰り返しが多い形は、ブラシを作ると作業がスピーディーになります。
まず、新規作成したカンバス上に鱗の形を作ります。ブラシのシェイプに多少質感を持たせているのは、厚塗りタッチの中でブラシのタッチが浮きすぎないようにするためです。形が決まったら、「編集」→「ブラシを定義」から、先端の形を登録します。
ブラシを登録し終わった後、ブラシのウィンドウを開き、シェイプの項目にチェックを入れ、ストロークの向きに従って向きが変わるように設定します。
その後、鱗の質感を描きます。まずは通常レイヤーを作成し、そこに先ほど作成したブラシの描写で質感を加えます。その上から、オーバーレイレイヤーでトップライトを加え、乗算レイヤーで影を加えます。トップライトの色と影の色の差が多いほど、きらきらとした素材感を伝えることができます。
複雑な装飾の描き込みを早く仕上げるコツ
首飾りや腕輪などの装飾品も同じパターンの繰り返しなので、まずはパターンから作ります。別レイヤーに、丁寧にパターンを描き込みます。そのレイヤーを複製し、ワープやゆがみフィルタなどで変形して、立体感や奥行き感を出します。
意外と便利なレイヤースタイル
細かなパーツに立体感を出したいのなら、ベベル・エンボスのレイヤースタイルを利用すると簡単にできます。立体感が適度に出るようにパラメーターを操作します。ドロップシャドウも、落ち影などに有効活用できますが、機械的で平面的になってしまいがちなため、どの状況でも使った方が良いというわけではありません。
腕輪のチェーンは、丸ブラシの先端の間隔を広げて描いただけですが、レイヤースタイルにより立体感が一つひとつの粒に付きます。一つひとつ丸を描いていくよりも、かなりの時間を短縮できます。また、竪琴の掘りの装飾もこのレイヤースタイルを利用しました。単純にレイヤーに形を描くだけで、光と影の矛盾なく、簡単に描画できます。
直線の表現に直線ツールを使うのも有効
色を塗っているときに竪琴の線をあえて描かなかったのは、後から描き足すためです。ブラシツールを使ってもいいのですが、このように均一な太さの直線は、いっそのこと直線ツールを使って描いてしまった方が早いです。別レイヤーに描き込めば、はみ出た部分を消しゴムツールで消すこともできます。
ここまでキャラクターと背景を完成に近い状態まで持ってきました。最後は、前景、エフェクト、色の調整をして完成です。
厚塗りを仕上げるコツって?厚塗り攻略講座 | いちあっぷ講座
前景の考え方
手前の物体をキャラクターに多少重なるように配置することで、イラストに前後感を持たせます。また、イラストの情報量そのものを増やして、賑やかにすることもできます。
泡の描き方
泡は透明な物体のため、光の当たっている部分に影を描いたら、大まかな形は完成です。泡を描いた通常レイヤーを複製して、反転や回転などをして泡のバリエーションを増やし、バランスを見ながら配置します。
光彩(外側)のレイヤースタイルを付け、色を虹色のグラデーションに指定してスクリーンモードを適用すると、半透明になっている部分にシャボン玉のような玉虫色のエフェクトが適用されます。その上にオーバーレイのレイヤーを重ね、ハイライトの白や影の黒に近い色を使って軽くブラシで立体感を出すと、さらに質感の厚みが出ます。
魚群の描き方
基本的に魚の形は変わらないので、上手くコピーして効率よく魚群を作ります。
まずは人魚の手前に1匹魚を描き、一度シルエットで形を取ってから、クリッピングマスクで模様を描くと素早く描けます。これを統合し、複製して群れを作ります。その群れをさらにコピーし、反転や変形などの編集することで複数の群れを作ることができます。
ブラーエフェクト(ぼかし効果)で、ピンぼけしている感じを演出することで、あまり魚に目が行き過ぎないようにします。
エフェクトの描き方
エフェクトとは、画面の情報量を調整したり、状況をわかりやすく説明したり、演出したりするための、超現実的な光の描写です。
水面から降り注ぐ光のカーテンは、トーンカーブを用いて元の色よりも数段明るい色に調整し、レイヤーマスクをブラシツールで調整します。また、光が強く当たっている点に、クロスフィルタを用いたときのような、十文字の光条を入れました。入れすぎると滑稽になってしまいますが、適度に入れるとアクセントになっていいでしょう。
バランスを見ながら色調整
最後にキャラクターが一番目立つように、色相調整レイヤーで色を調整します。
背景の情報量を強制的に抑えるには、キャラクターと背景の間に、エアブラシで軽く光彩のようなタッチを加えます。この絵では、暗い色を明るくすることでコントラストを抑えたかったので、レイヤー描画モードをスクリーンに設定しました。また、絵の四隅を暗くすると絵が締まるので、乗算レイヤーで暗い色を乗せました。
最後に全体の色調を整えるために、調整レイヤーのカラーバランスを使用し、光と影の色味をそろえました。
時間を置いてもう一度見直し
時間があるときにできる技ですが、時間を置いてから絵を再び見ると、客観的に見られるようになるので、改善点がたくさん見えてきます。もちろん、大きく直すことは不可能ですが、変形や描き足しでどうにかなる部分などは直しましょう。
以上で完成です。
順序画像



グラデーションマップ

レンズフィルター

カラーバランス

トーンカーブ

オーバーレイ

厚塗りの着彩方法

不要なタッチや色ムラをなじませる

キャラと背景のレイヤー分け