
Django4の説明12:詳細ページの作成
0.前提
今回は、投稿一覧から詳細ページを表示する方法を学びます。
慣れてくると、間違いやすいのでその間違いがあっても気づくようにしてください。
投稿一覧ページに詳細ページへのリンク先の追加
URLパターンの作成
詳細ページのビューの作成
詳細ページのテンプレートの作成
確認
まとめ
1.投稿一覧ページに詳細ページへのリンク先の追加

※慣れてくると、単語間違いが出てエラーになりやすいので気を付けましょう。
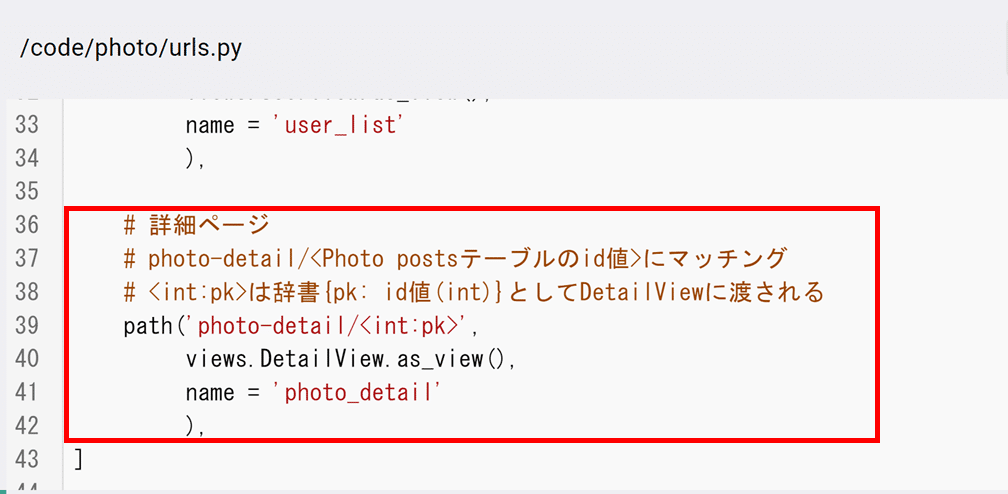
2.URLパターンの作成

3.詳細ページのビューの作成
/code/photo/views.pyの説明
DetailViewは、Djangoのジェネリックビュー(Generic View)の一種であり、特定のモデルの詳細情報を表示するためのビューです。与えられたモデルの特定のインスタンスに関連する情報を表示するために使用されます。
この特定のコードでは、DetailViewはPhotoPostモデルの詳細を表示するために使用されています。
以下は、DetailViewがどのように使用されているかのポイントです:
モデルの指定: DetailViewを使う際には、modelというクラス変数に対象のモデルを指定します。このコードでは、model = PhotoPost となっています。
テンプレートの指定: template_nameという属性を使って、詳細情報を表示するためのテンプレートを指定しています。例えば、template_name ='detail.html' となっています。
オブジェクトの特定: DetailViewは、URLのパラメータから pk(プライマリーキー)などの値を取得し、それを使用して詳細情報を取得します。この場合、特定の PhotoPost インスタンスを表示するために、DetailViewはPhotoPostモデルの特定のインスタンスを取得します。
コンテキストへの情報の提供: DetailViewは、デフォルトでテンプレートにオブジェクトを渡します。例えば、PhotoPostモデルの特定のインスタンスが DetailView によって取得され、それがテンプレート内で使えるようになります。
このDetailViewを使うことで、特定の写真投稿(PhotoPostモデルのインスタンス)の詳細情報を表示するための機能が提供されます。そして、DetailViewは、モデルの詳細情報を表示するためのロジックやデータ取得などの基本的な機能を内部で提供してくれるため、開発者はそれに集中せずに簡単に詳細情報ページを実装できます。
4.詳細ページのテンプレートの作成
/code/photo/templates/detail.html
以下はソースコードの機能と各部分の説明です:
{% extends 'base.html' %}:
この行は、現在のテンプレートが 'base.html' という別のテンプレートファイルを拡張していることを示しています。base.htmlには共通のページ構造やデザインが含まれている可能性があります。
{% block title %}Photo Detail{% endblock %}:
このブロックは、ページのタイトルを設定しています。親テンプレート(base.htmlなど)の同じ名前のブロックをオーバーライドして、"Photo Detail"というタイトルを表示します。
{% block contents %} から {% endblock %}:
これらのブロックはページのコンテンツを定義しています。contentsという名前のブロックは、親テンプレート内の同じ名前のブロックをオーバーライドし、以下のコンテンツを表示します。
<div class="container"> から </div>:
Bootstrapのグリッドシステムを使用して、コンテンツを含むコンテナを定義しています。これにより、ページ内のレイアウトや配置を制御できます。
<div class="row"> から </div>:
Bootstrapのグリッドシステムで使用される行を表します。行は、列を含むコンテナ内で使用され、コンテンツの水平方向の配置を制御します。
<div class="col offset-3"> から </div>:
Bootstrapのグリッドシステムを使用して、カラム(列)を定義します。
offset-3は、カラムを左に3つ分の列でオフセットし、余白を作成します。
{{object.title}}、{{object.comment}}、{{object.posted_at}}:
Djangoのテンプレート内で、Pythonのオブジェクトのプロパティを表示するための変数展開です。objectは、Pythonのオブジェクト(おそらくビューから提供されるデータの一部)を指します。
このコードでは、オブジェクトのtitle、comment、posted_atの値がそれぞれ表示されます。
{{ object.image1.url }} と {% if object.image2 %}:
テンプレート内で画像を表示するための処理です。object.image1.urlは、Pythonオブジェクトのimage1プロパティから画像のURLを取得し、<img>タグで表示します。
object.image2が存在する場合は、もう1つの画像(image2)も同様に表示されます。
上記の構成を覚えるとデザイナはデザインに集中できますし、開発者は開発に専念できます。
5.確認

6.まとめ
どのように作るか、また、どのようにDjangoを利用するのか、少しご理解できたでしょうか。
慣れることも必要です。
まだ複雑なことはありますが、まずは基本的なことを学び、しっかりと基礎知識を身につけてください。
またエラーが出ても、それに対応する力を作れば、さらにご自身の力を身につけることができます。
次回はマイページを作成します。
この記事が気に入ったらサポートをしてみませんか?
