
CSSのみでパールが作れるのか実験してみた
先日illustratorのグラデーション機能のみを使用して、パールを作った時にふと思いました。
「グラデのみである程度成立するならCSSでもいけるのでは?」
早速実験してみました。
イラレで作るパールの作り方についてはこちら。
「2.グラデーションを使って描く」を参考にしています。
1.作り方
結論から言うとできました。
それぞれのオブジェクトの役割については、イラレで作った時と考え方は一緒です。
重ねたオブジェクトの数も一緒。
ざっくり言うと色々なグラデーションを、不透明度等を調整しつつ重ねていいきます。
主に使ったCSSの機能は以下の通りです。
・オブジェクトの位置を決める
position: relative
position: absolute
top:
left:
・グラデーションの種類
background:
linear-gradient 線形グラデーション
radial-gradient 円形グラデーション
・不透明度
opacity
・画像の順番
z-index

2.HTML
<div class="sample01">
<div class="pearl01_gradient01"></div>
<div class="pearl01_gradient02"></div>
<div class="pearl01_gradient03"></div>
<div class="pearl01_gradient04"></div>
<div class="pearl01_gradient05"></div>
<div class="pearl01_gradient06"></div>
</div>「pearl01_gradient01」が土台になります。
その上にどんどん画像を重ねていきます。
3.CSSを絶対値で設定する
CSS
.sample01{
position: relative;
width: 300px;
height: 300px;
}
.pearl01_gradient01{
position: absolute;
top:0;
left: 0;
width: 300px;
height: 300px;
border-radius: 50%;
z-index: 1;
background:
linear-gradient(150deg, #e5e5e5 35%, #dfd5cc 65%);
}
.pearl01_gradient02{
position: absolute;
top:5px;
left: 5px;
width: 290px;
height: 290px;
border-radius: 50%;
background:
radial-gradient(circle at 50% 50%,rgba(164,164,168) 30%, rgba(164,164,168,.6) 55%, transparent 70%);
opacity: 0.9;
z-index: 2;
}
.pearl01_gradient03{
position: absolute;
top:98px;
left: 95px;
width: 180px;
height: 180px;
border-radius: 50%;
background:
radial-gradient(circle at 50% 50%,rgba(98,98,105,.9) 25%, rgba(98,98,105,0.7) 47%, rgba(231,56,39,0) 68%);
opacity: 0.4;
z-index: 3;
}
.pearl01_gradient04{
position: absolute;
top:0px;
left: 0px;
width: 300px;
height: 300px;
border-radius: 50%;
background:
radial-gradient(circle at 50% -20%,rgba(255,255,255,.7) 23%, rgba(152,120,92,.2) 68%);
opacity: 0.5;
z-index: 4;
}
.pearl01_gradient05{
position: absolute;
top:0px;
left: 0px;
width: 300px;
height: 300px;
border-radius: 50%;
background:
linear-gradient(150deg, #e5e5e5 35%, #dfd5cc 65%);
opacity: 0.3;
z-index: 5;
}
.pearl01_gradient06{
position: absolute;
top:30px;
left: 51px;
width: 95px;
height: 95px;
border-radius: 50%;
background:
radial-gradient(circle at 50% 50%, rgba(255,255,255,.9) 32%, rgba(255,255,255,0) 70%);
opacity: 0.8;
z-index: 6;
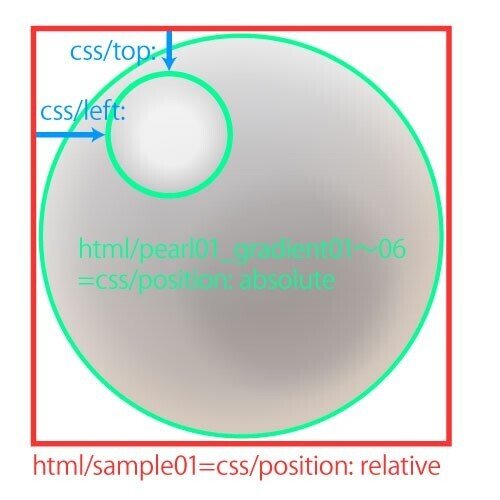
}position: relativeで指定した範囲に、各オブジェクトをposition: absoluteで重ねていきます。
(土台-重ねたオブジェクトの直径)÷2の数値をtop:とleft:に入力してセンターに合わせます。
最初はhtmlを1行で済ませようとしていましたが、形や不透明度を細かく調整したかったので、各オブジェクトを<div>で独立させています。
この工程を踏む以上、画像を下から重ねていく必要があったので、z-index:を使用しました。

4.比較
イラレで作ったデータと比較すると、どうしても見劣りはしてしまいますが、概ね似た様な仕上がりになったと思います。

5.応用/CSSを相対値で設定する
◯パールの作り方
↑こんな感じで使いたいので色々いじります。
HTML
<body>
<h2>
<div class="size">
<div class="sample01">
<div class="pearl01_gradient01"></div>
<div class="pearl01_gradient02"></div>
<div class="pearl01_gradient03"></div>
<div class="pearl01_gradient04"></div>
<div class="pearl01_gradient05"></div>
<div class="pearl01_gradient06"></div>
</div>
</div>
<p>パールの作り方</p>
</h2>
</body>CSS
/* 全体のレイアウト */
h2{
display: flex;
align-items: center;
background-color: darkblue; /* 見やすくするための色指定(任意) */
color: white; /* 見やすくするための色指定(任意) */
}
.size{
width: 2rem;
height: 2rem;
display: flex;
justify-content: center;
align-items: center;
}
/* パールの大きさ */
.sample01{
position: relative;
width: 1rem; /* ここの数値で大きさが変わる */
height: 1rem; /* ここの数値で大きさが変わる */
}
/* パールの色味 */
.pearl01_gradient01{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
z-index: 1;
background:
linear-gradient(150deg, #e5e5e5 35%, #dfd5cc 65%);
}
.pearl01_gradient02{
position: absolute;
top: 6.5%;
left: 6.5%;
width: 87%;
height: 87%;
border-radius: 50%;
background:
radial-gradient(circle at 50% 50%,rgba(164,164,168) 30%, rgba(164,164,168,.6) 55%, transparent 70%);
opacity: 0.9;
z-index: 2;
}
.pearl01_gradient03{
position: absolute;
top: 32.6%;
left: 31.6%;
width: 54%;
height: 54%;
border-radius: 50%;
background:
radial-gradient(circle at 50% 50%,rgba(98,98,105,.9) 25%, rgba(98,98,105,0.7) 47%, rgba(231,56,39,0) 68%);
opacity: 0.3;
z-index: 3;
}
.pearl01_gradient04{
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
border-radius: 50%;
background:
radial-gradient(circle at 50% -10%,rgba(255,255,255,.6) 23%, rgba(152,120,92,.3) 68%);
opacity: 0.7;
z-index: 4;
}
.pearl01_gradient05{
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
border-radius: 50%;
background:
linear-gradient(150deg, #e5e5e5 35%, #dfd5cc 65%);
opacity: 0.3;
z-index: 5;
}
.pearl01_gradient06{
position: absolute;
top: 3%;
left: 17%;
width: 32%;
height: 32%;
border-radius: 50%;
background:
radial-gradient(circle at 50% 50%, rgba(255,255,255,.9) 32%, rgba(255,255,255,0) 70%);
opacity: 0.8;
z-index: 6;
}sample01のサイズ指定を300pxから1remにしました。
以降の設定箇所もpxから%に変えています。
サイズが小さくなったので、各オブジェクトの不透明度やサイズも若干調整しました。
最初から%にすればよかったのでは…?と思わないでも無いですが、まぁ数字を出すのに必要な工程だったと言うことで。

↑こんな感じの見た目になりました。
取り敢えず満足です。
6.参考資料
以下のサイトを参考にしました。
CSSのグラデーションの使い方を総まとめ!
CSS「position:relative」と「position:absolute」で画像や文字を重ねる方法
この記事が気に入ったらサポートをしてみませんか?
