
リンク画像を #Photoshop でクリッピングマスクみたいにホントに切り抜いて再リンクしちゃう #スクリプト #Illustrator #はやさはちから #macOS 専用


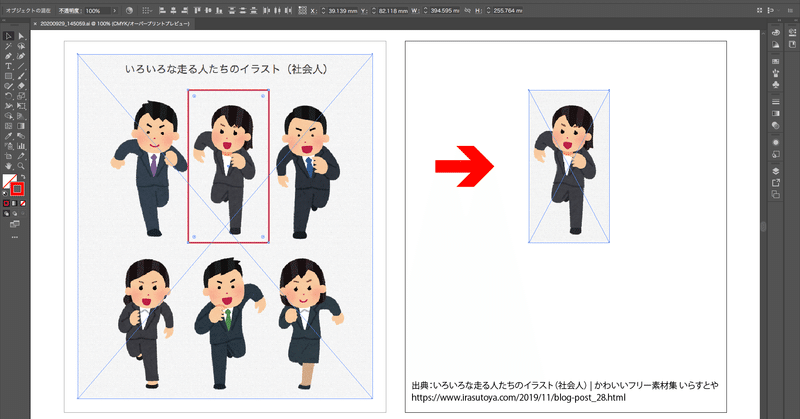
出典:いろいろな走る人たちのイラスト(社会人) | かわいいフリー素材集 いらすとや https://www.irasutoya.com/2019/11/blog-post_28.html
■ このスクリプトの動き:https://youtu.be/9S3xDfQIUG0
※ AppleScript(macOS専用)です。
※ スクリプト使い放題マガジン2(初月無料)に含まれています http://gorolib.blog.jp/archives/72080343.html
※ macOS High Sierra + Illustrator 2020(24.2.1) + Photoshop 2020(21.2.0)にて検証済みです。
※ 返金申請に対応しています。詳細は以下を参照ください。返金について – noteヘルプセンター
https://help.note.com/hc/ja/articles/360000670602
■ はじめてのAppleScript(macOS専用)です(ソースも公開しています)
かつて、Illustrator で画像を切り抜くには、クリッピングマスクしかありませんでした。
CC 2017 から「画像の切り抜き」が追加されましたが、埋め込みになることや、使い勝手がいまひとつなので、使っていませんでした。

参考:Illustrator CC 2017(21.1.0)で追加された「画像の切り抜き」機能 - DTP Transit
https://www.dtp-transit.jp/adobe/illustrator/post_2275.html
最近、お得意様から「リンク画像をクリッピングマスクのように切り抜ける?」というアイデアがあり、Illustrator →Photoshop →Illustrator と遷移するスクリプトを作成してみました。
■ 本当に切り抜いて別名保存しちゃう
つまり、本当にPhotoshop で「クリッピングマスクのように」切り抜いてしまおうというものです。
アプリケーションを行き来するため、すべてAppleScript で制作しています。ExtendScript と AppleScript で引数の受け渡しができるとラクだったのですが、できないようです(コマンドラインならいけるようですが)。そこで、はじめてのAppleScript に挑戦した次第です。
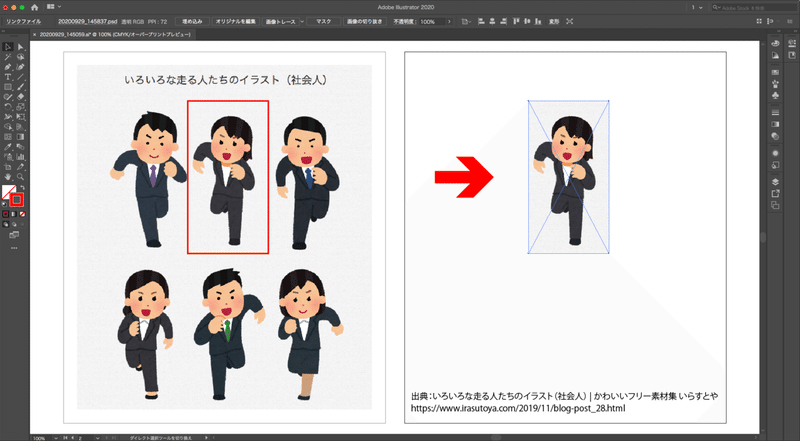
切り抜いた画像は、タイムスタンプ.psd(例:20200929_124751.psd)というファイル名で保存します。

Illustrator では、切り抜いた画像を再リンクします。元のリンク画像とクリッピングマスク枠は削除します。
切り抜き用オブジェクトは、座標だけ使うのでパスアイテムじゃなくても大丈夫です。
■ スクリプトエディタから実行すると早い

AppleScript というのは、スクリプトエディタなるもので書き、実行するようです(初心者のコメントですみません(^_^;)。
スクリプトエディタとは、macOS の標準アプリです。
Illustrator から scptファイルを実行するよりも、スクリプトエディタから実行(▶︎ボタンもしくは、command + R)したほうが処理が早いようです。
実行専用ファイルだと開けませんが、今回はスクリプトエディタで開けるようにしました。ソース公開ということです。
■ 今回のスクリプト情報
【スクリプトファイル名】
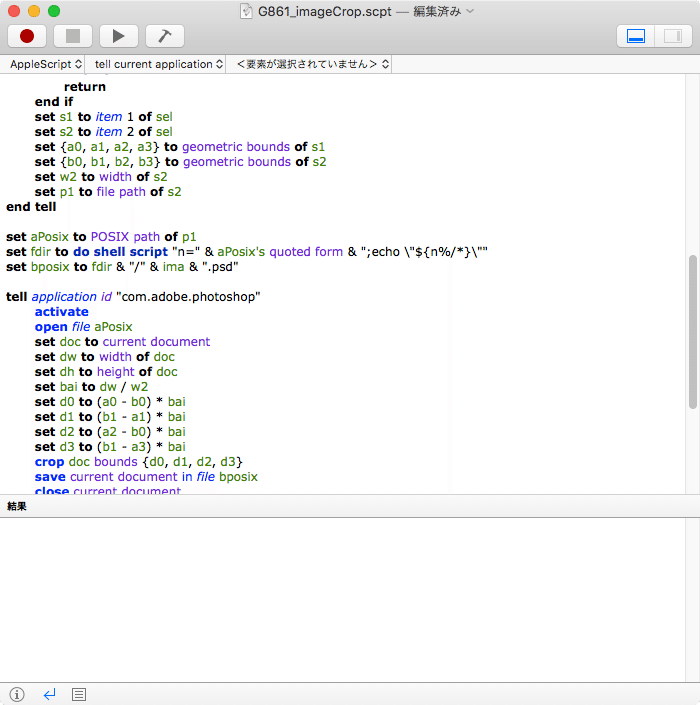
G861_imageCrop.scpt
【使い方】
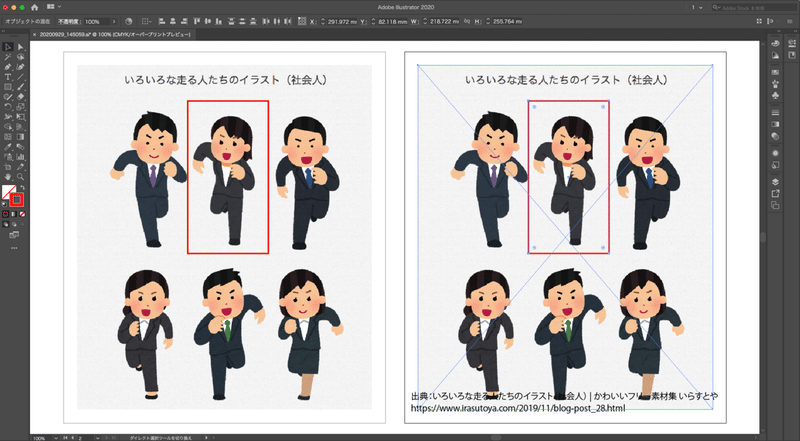
- Illustrator でリンク画像と切り抜き用オブジェクトを選択します。
- このスクリプトを起動します。
- Photoshop が起動され、切り抜き用オブジェクトでリンク画像を切り抜き、画像を別名保存します。
- Illustrator に戻り、別名保存した画像をリンク配置します。
【仕様】
- オブジェクトを2つ選択しないと反応しません(切り抜き用オブジェクトとリンク画像)。
- 切り抜き用オブジェクトは前面に、リンク画像は背面にしてください。
- 埋め込み画像には反応しません。
- 切り抜き用オブジェクトはパスアイテムでなくても構いません。座標だけ使います。
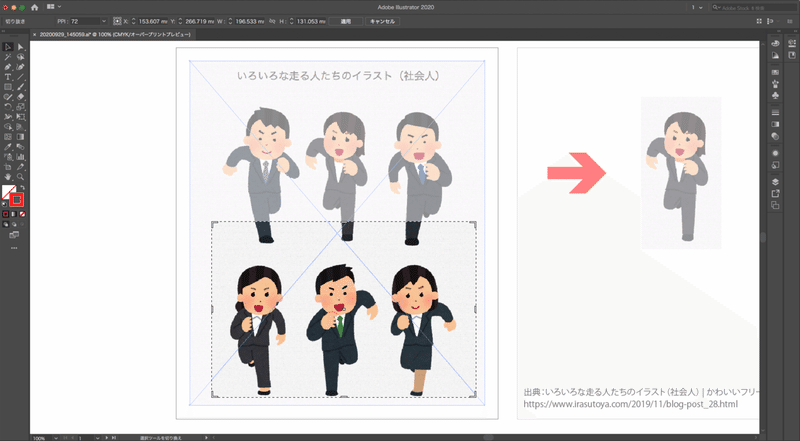
- 切り抜き用オブジェクトが矩形でない場合は、バウンディングボックス状に切り抜きます(型抜きではありません)。
- 別名画像のファイル名は、タイムスタンプです(例:20200929_124751.psd)
- 別名画像は、元画像と同じフォルダに追加されます。
- Photoshop では、Illustrator 上のリンク画像と切り抜き用オブジェクトの比率で切り抜いています。
- Illustrator では切り抜き用オブジェクトの左上に合わせて配置します。
【注意】
- 比率で切り抜いているため、幅と高さで若干のズレが生じます
(サンプル 20200929_124713.ai でも、0.1ミリ程度ずれています)。
- 厳密な大きさが求められるケースでは、ご注意ください。
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)https://www.dropbox.com/s/z6imbq460befdcq/20200929_144307.zip?dl=1
■ スクリプトのダウンロードはこちら
ここから先は
¥ 750
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
