
エリア内文字に一瞬でいい感じにねじ込む #スクリプト #Illustrator

※このスクリプトは、スクリプト使い放題マガジン2(初月無料)に含まれています
参考:スクリプト使い放題マガジン2(月額)もごひいきに(初月無料です)
http://gorolib.blog.jp/archives/72080343.html
※この製品は、macOS High Sierra + Illustrator CC2019にて検証済みです。
■ これこれ、こうしたかったんです!
おつかれさまです。@gorolibです。
私にとって、Illustrator の整列とエリア内文字は、なかなか結論の出ないライフワークなのですが(大げさ^ ^)、エリア内文字を作成するときのオペレーションは、今までかなり煩雑でした。
サンプルのように、長方形とポイント文字がある場合。
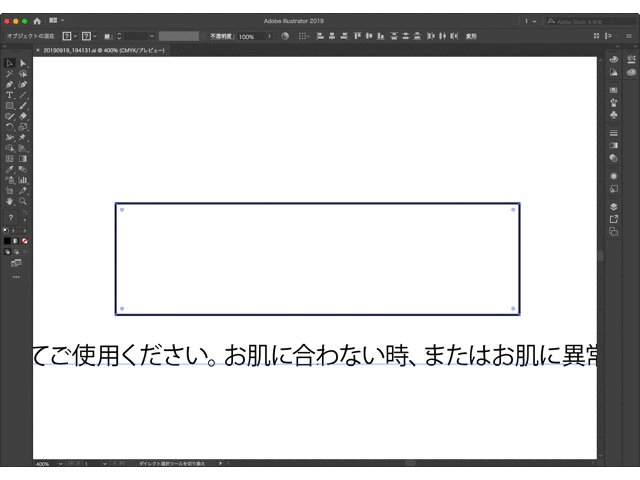
ポイント文字を切り取り、エリア内文字ツールに切り替えて、オブジェクトにクリックするとこうなります。

♪違う違う、そうじゃ、そうじゃなぁい(雅之乙)♪
カーニングも文字揃えもそのままですから、なんとまあ、できのわるい新人クンという感じです(失礼!)
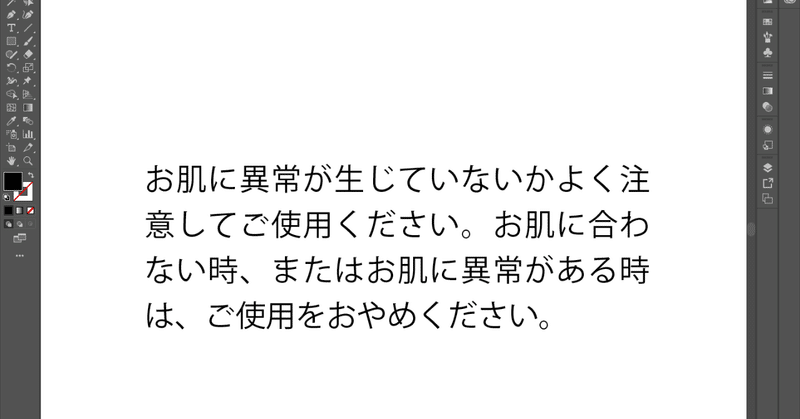
エリア内文字ですから、おおよそカーニングは和文等幅かゼロ、段落は均等配置(最終行左揃え)にしてほしいところです。
■ 自動サイズ調整がいつのまにか効くようになりました!
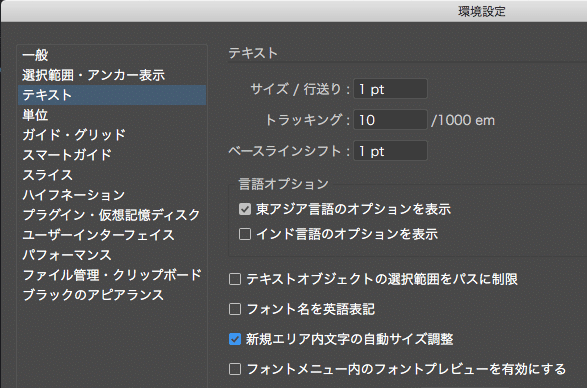
なお、このスクリプト環境設定の推奨は、
環境設定>テキスト>新規エリア内文字の自動サイズ調整 をチェック
です。

CC2017ではダメだったのですが(たしか)、CC2019では、スクリプトからエリア内文字を作成する場合に、これが効くようになりました!やったね。
「新規エリア内文字の自動サイズ調整」については、こちらをどうぞ。エリア内文字の高さを自動調整してくれる、最近ではかなり良さげな標準機能です。
参考:エリア内文字の自動サイズ調整をデフォルトでオンにする方法
http://gorolib.blog.jp/archives/41729228.html
お役に立てれば幸いです!
■ 今回のスクリプト情報
【スクリプトファイル名】
G719_intoAREATEXT.jsx
【使い方】
(1)対象となるテキストと基準となるオブジェクトを選択します
(2)このスクリプトを起動します
【仕様】
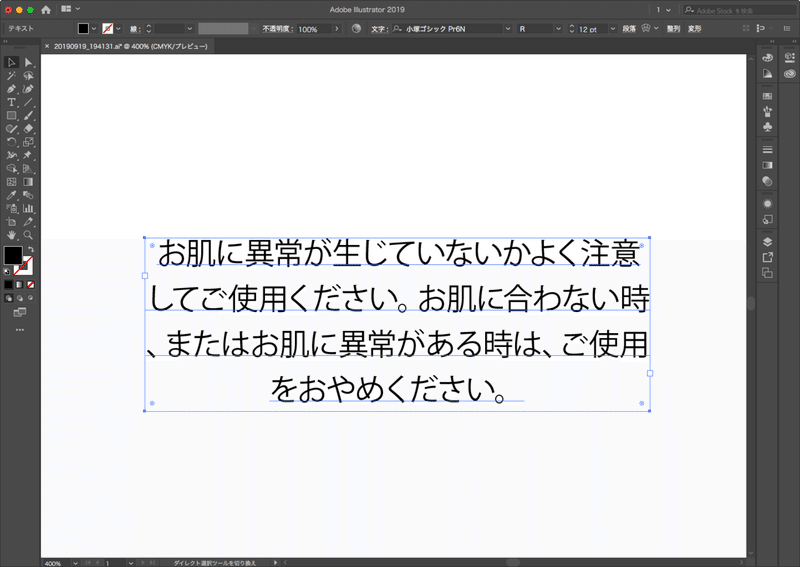
(1)選択テキストが、基準オブジェクトの幅のエリア内文字になります
(2)選択テキストは、基準オブジェクトの位置に移動します
(3)環境設定で「新規エリア内文字の自動サイズ調整」をオンにしておくと、高さが自動で整います
(4)パス上文字は対象外です(選択しても反応しません)
(5)ポイント文字は、エリア内文字になります
(6)エリア内文字はそのまま、エリア内文字として扱います
(7)パス上文字以外のテキストが1つもない場合は、反応しません
(8)テキスト以外のオブジェクトが1つもない場合は、反応しません
(9)テキストのカーニングはゼロにします
(10)テキストの段落は均等配置(最終行左揃え)にします
(11)複数選択された場合は、先頭のテキスト、先頭のオブジェクトを使用します
(12)選択された「テキスト以外のオブジェクト」は削除します
(13)選択されたテキストは、「テキスト以外のオブジェクト」の幅になり、その位置に移動されます
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/0jyk30oin5w6oai/20190919_194131.ai?dl=1
■ スクリプトのダウンロードはこちらから
ここから先は
¥ 300
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
