超簡単スライス!Webデザイン用スクリプトの2本セットです #Illustrator #scripting


【スクリプト概要】
工程1:スライス範囲確定…選択オブジェクトにピクセル最適化されたクリッピングマスクをかけます。
工程2:スライス実施(png出力)…選択されたクリッピングマスクをアートボード番号+連番にて、png出力します。
【スクリプトファイル名】
G389_PixelClip.jsx
G388_SlicePNG.jsx
【使い方】
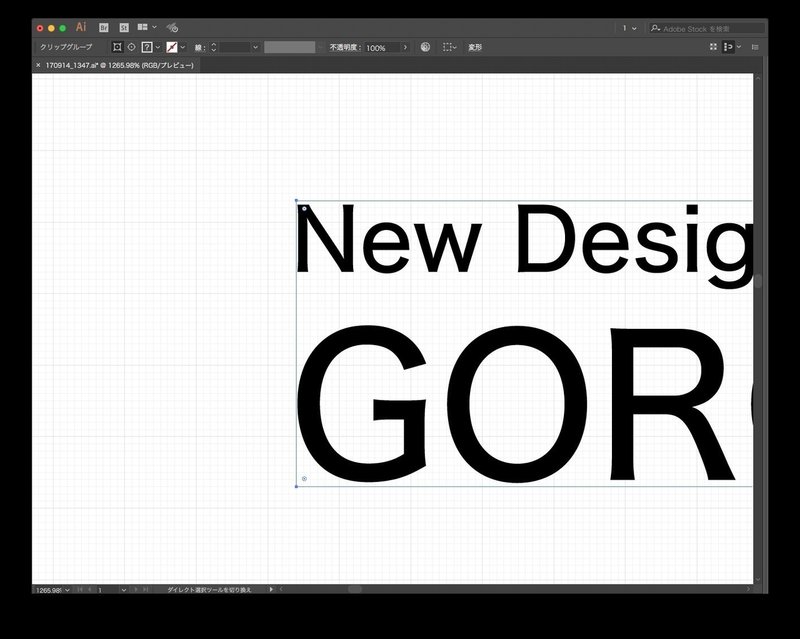
<工程1:スライス範囲確定>
(1)ひとかたまりでスライスしたいオブジェクトを選択します
(2)このスクリプトを起動します
(3)選択範囲をピクセル最適化(座標に端数が出ないように)してクリッピングマスクをかけます
<工程2:スライス実施(png出力)>
(1)png出力したいクリッピングマスクオブジェクトを選択します
(2)このスクリプトを起動します
(3)png出力フォルダを指定します
(4)アートボード番号+連番にてpng出力します
─────
詳細はこちらから
http://gorolib.blog.jp/archives/72211355.html
お役に立てれば幸いです!ではでは出羽の海。
─────
ダウンロードはこちらから
ここから先は
228字
¥ 300
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
