
アンカーポイント上に円を描く #スクリプト #Illustrator #はやさはちから


※このスクリプトは、スクリプト使い放題マガジン2(初月無料)に含まれています
参考:スクリプト使い放題マガジン2(月額)もごひいきに(初月無料です)
http://gorolib.blog.jp/archives/72080343.html
※ この製品は、macOS High Sierra + Illustrator 2020にて検証済みです。
※ note 移行前のスクリプトはこちらから(ライブドアブログ)
http://gorolib.blog.jp/archives/cat_1073989.html
■ ソーシャルディスタンス的な表現に…
こんにちは!@gorolib です。
新型コロナウイルスは収束しませんね…。2020年4月7日には緊急事態宣言が発出されてしまいました。
僕らができる対策のひとつに、ソーシャルディスタンス(人と距離を取る)がありますが、それを象徴するような企業ロゴが発表されています。
そんな中、Tシャツデザインの依頼が来ました。コロナ関連のデザインです。
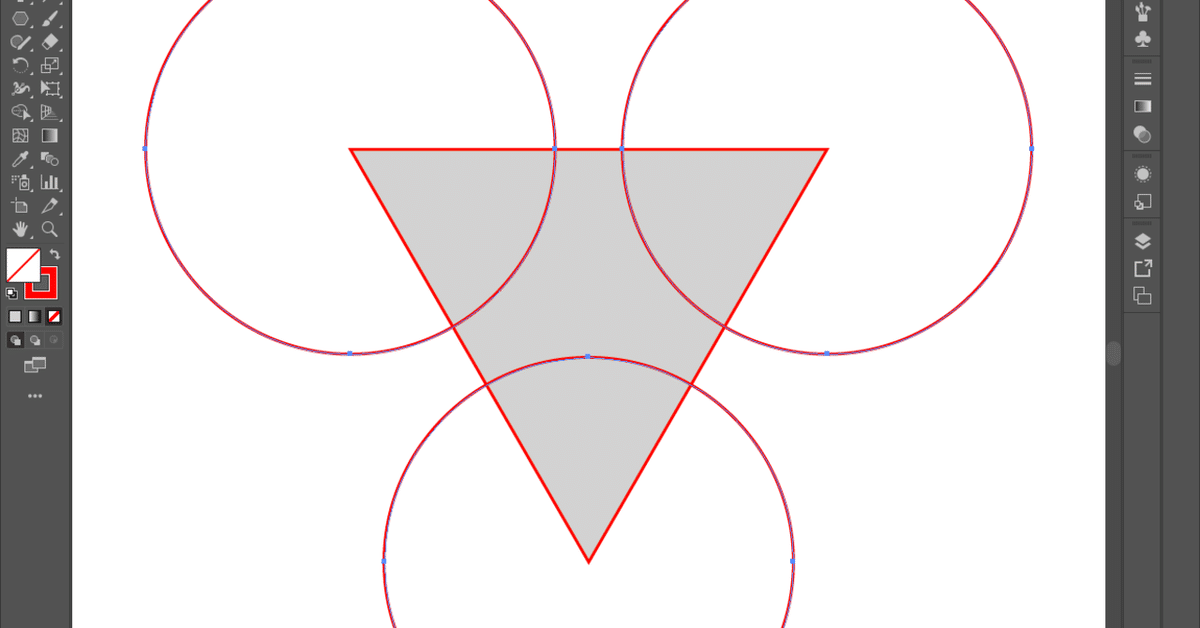
五輪の環が離れているような表現を求められたのですが、これがなかなか面倒でした。ただ、正三角形の頂点に環の中心があれば良いだけなのですが、私の苦手なスマートガイドだけが頼りでした。

直径を指定して描きます。塗りと線の有無が選べますので、グラフみたいな表現も行けそうです。直径を小さくすれば、点の表現(Illustrator だと意外に難しい)も可能です。

円は選択状態で残しますので、色変更や「個別に変形」の作業が継続できます。
早く人と距離を取らなくても大丈夫な世の中になってほしいものですね…(こんな感じ)

■ 今回のスクリプト情報
【スクリプトファイル名】
G777_ellipsePathPoints.jsx
【使い方】
・対象となるパスアイテムを選択します。
・このスクリプトを起動します。
【仕様】
・アンカーポイントを使うためパスアイテム限定です。
・パスアイテム以外には反応しません。
・選択されたパスアイテムの属性を引き継ぎます。
・塗り円を描きたい場合は、先にパスアイテムに色をつけておくと便利です。
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/pnz5pq9kv4vq3cn/20200409_082034.ai?dl=1
■ スクリプトのダウンロードはこちらから
ここから先は
¥ 300
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
