
縦組みのレイアウトを「いい感じに」横組みにする #スクリプト #Illustrator


※このスクリプトは、スクリプト使い放題マガジン2(初月無料)に含まれています
参考:スクリプト使い放題マガジン2(月額)もごひいきに(初月無料です)
http://gorolib.blog.jp/archives/72080343.html
※この製品は、macOS High Sierra + Illustrator CC2019にて検証済みです。
■ 簡単そうで猛烈に面倒でした(^_^;)
おつかれさまです。@gorolibです。
縦組みのレイアウトを簡単に横組みにできるスクリプトはありませんか?というお問い合わせがありました。

とっさに、「書式>組み方向>横組み」という標準機能を思いつきましたが、事はそんなに単純ではありません。
エリア内文字、繋がったポイント文字はまだしも、バラバラのポイント文字を横組みにすると、とんでもないことになります。


違う、違う、そうじゃ、そうじゃなぁぁい♪(雅之)
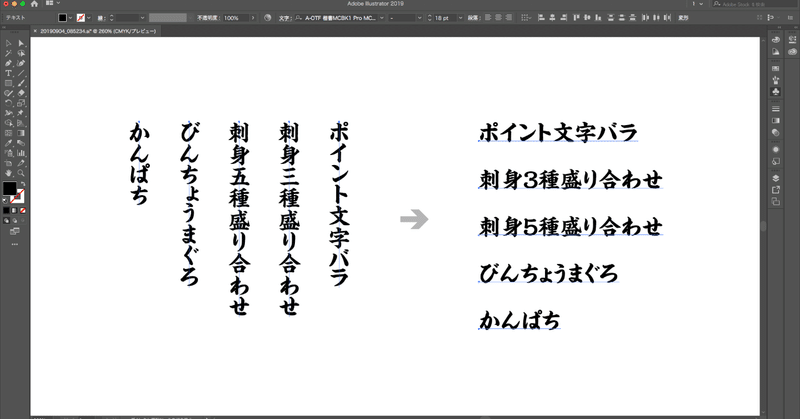
確かに横組みにはなっていますが、後の作業を考えると、なんとホスピタリティの低いサービスか!そうじゃなくて、こうしたいのです。

そこで、縦組みのレイアウトを「いい感じに」横組みにするスクリプトを作成しましたので、ご利用くださいませ。
■ 今回のスクリプト情報
【スクリプトファイル名】
G717_horizontalLayout.jsx
【使い方】
(1)対象となるオブジェクトを選択します
(2)このスクリプトを起動します
(3)左・中央・右揃えを選択します
(4)アラビア数字にするかどうか選択します

【仕様】
(1)縦組みテキストが対象です
(2)横組みテキストには反応しません
(3)テキスト以外のオブジェクトには反応しません
(4)選択範囲の全体座標を把握し、左上から並べます
(5)繋がったポイント文字、バラバラのポイント文字、エリア内文字にも対応します
(6)縦組みテキストは右から順に取得したものを、横組みにして上から順に並べます。
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/8hd3v9ig2bhol2u/20190830_154544.ai?dl=1
(追記20230105)
横組みから縦組みにするスクリプトを追加しました!
G974_verticalLayout.jsx
■ スクリプトのダウンロードはこちらから
ここから先は
¥ 500
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
