
#路線図プロジェクト 駅名をオブジェクトに対する指定パーセントで収める #スクリプト #Illustrator #はやさはちから


※ このスクリプトは、macOS High Sierra + Illustrator 2020(24.3)にて検証済みです。
※ 返金申請に対応しています。詳細は以下を参照ください。返金について – noteヘルプセンター
https://help.note.com/hc/ja/articles/360000670602
■ 路線図を作る人を助けたい
JR横須賀線・新川崎駅の屈辱はご理解いただけるでしょうか?
かれこれ、40年以上も鹿島田付近のビジネスマンを都心に送り出してきました。しかし、湘南新宿ラインの快速や特別快速は停車してくれません。
新参者の武蔵小杉には停まるというのにぃぃぃ!なんたる屈辱!むがあああっ!
…前置きが長くなりました(笑)
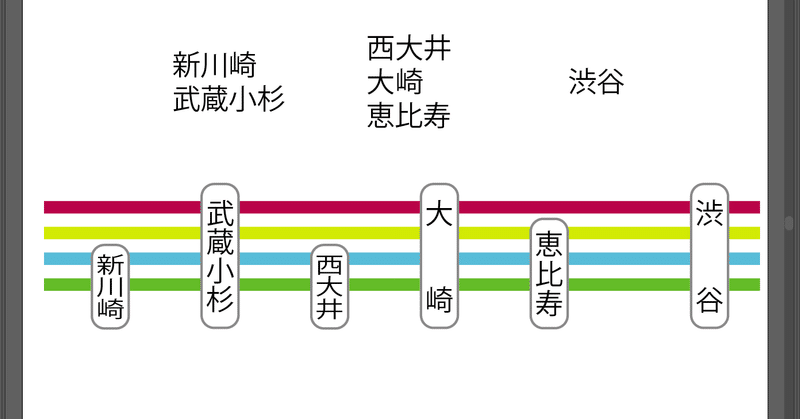
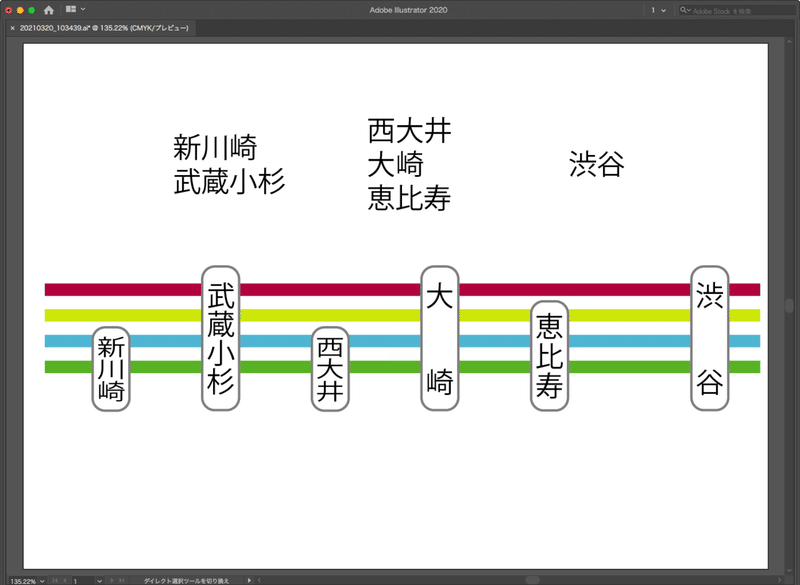
湘南新宿ラインに乗っていたら、このような路線図を見つけました。こういう書き方もあるのですね。枠が決まっていて、その中に文字を配置するという。

路線図を眺めていると、Illustrator のメニューやパネルを思い浮かべては「うわぁ…大変だろうなぁ…」と冷や汗が出ます(路線図を作ったことはありませんが)。
そこで、駅名をオブジェクトに対する指定パーセントで収めるスクリプトを開発しましたので、ご利用ください。
オブジェクトに対する文字の高さは、ミリやポイントよりもパーセントがいいと判断しました。いちいち測っていられないですよね。

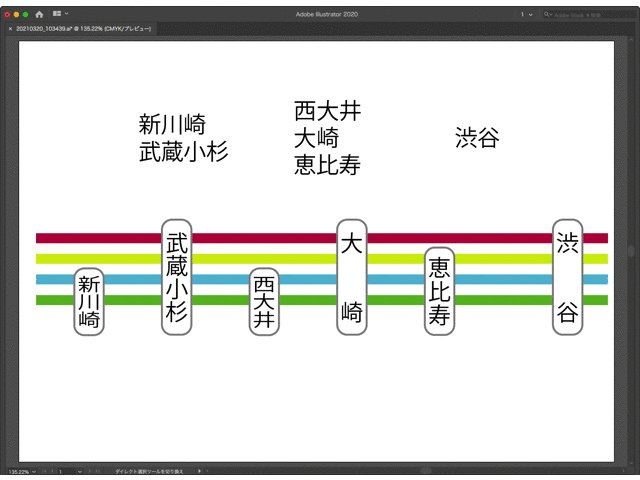
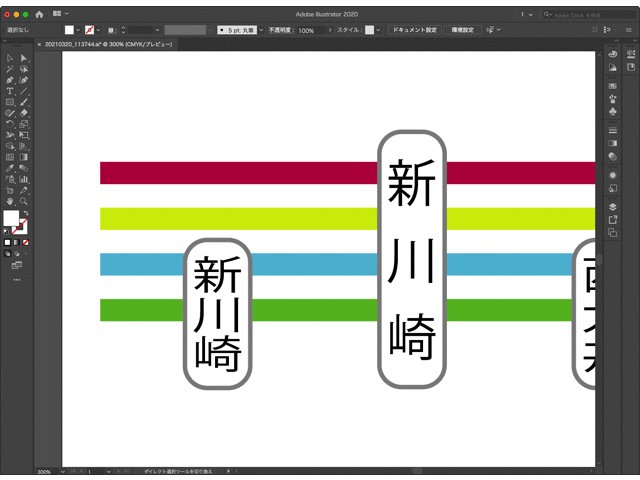
文字よりオブジェクト(パーセント指定)が低いときは、平体で合わせます。高いときは、カーニングで合わせます。「80%かな、あ、やっぱり75%だわ」というやり直しも瞬殺です。
また、いったん平体になったものでも、垂直比率を100%に直してから再計算しますので、新川崎が格上げになっても大丈夫です。
がんばれ!新川崎!(西大井も)

■ 今回のスクリプト情報
【スクリプトファイル名】
G907_stationName.jsx
【使い方】
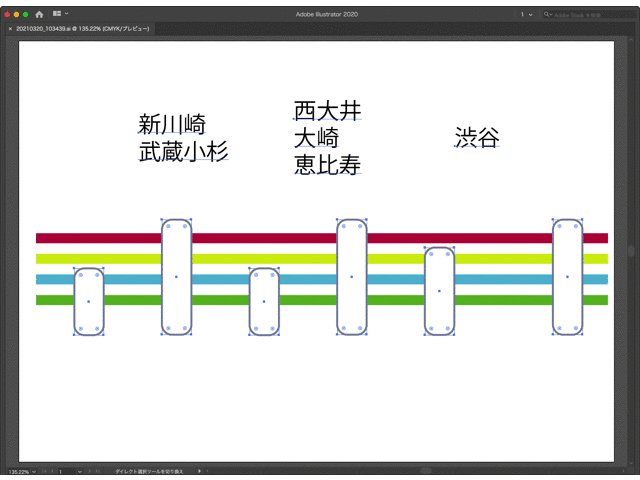
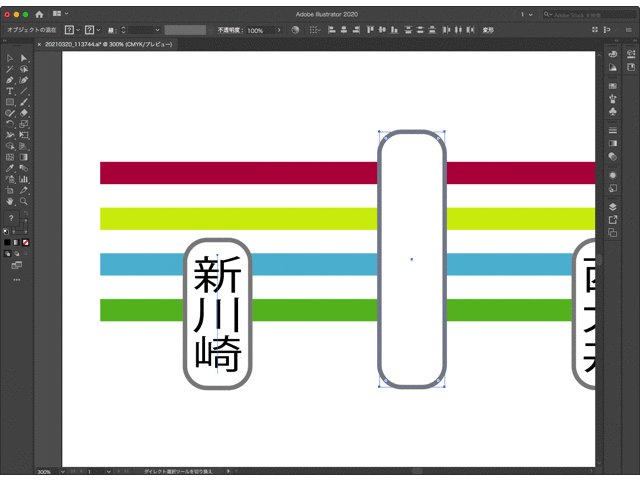
- テキストとテキスト以外のオブジェクトを選択します。
- このスクリプトを起動します。
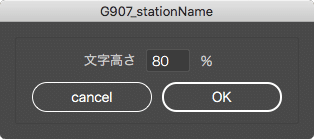
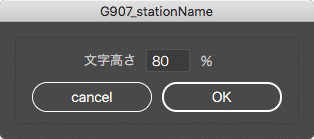
- オブジェクトに対する文字高さをパーセント指定します。
【仕様】
- テキストが1つも選択されていない場合は反応しません。
- テキスト以外が1つも選択されていない場合は反応しません。
- 左から右に処理します。
- 複数行のテキストは、行ごとに上から処理します。
- 元のテキストは削除しません。
- テキストは強制的に縦組みにします。
【注意】
- カーニングを変更する場合は、自動カーニングをオフにしています。
(数値指定ができないため)
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/5g5k8dc02nh7ohb/20210320_103439.zip?dl=1
■ スクリプトのダウンロードはこちら
ここから先は
¥ 480
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
