
【Webデザイン】オブジェクトを下げた分だけアートボードが伸びる #スクリプト #Illustrator #はやさはちから


※このスクリプトは、スクリプト使い放題マガジン2(初月無料)に含まれています
http://gorolib.blog.jp/archives/72080343.html
※ この製品は、macOS High Sierra + Illustrator 2020にて検証済みです。
※ note 移行前のスクリプトはこちらから(ライブドアブログ)
http://gorolib.blog.jp/archives/cat_1073989.html
※ このスクリプトは返金申請に対応しています。詳細は以下を参照ください。返金について – noteヘルプセンター
https://help.note.com/hc/ja/articles/360000670602
■ 作ってみたらすげー便利でした\(^o^)/
誤解されがちですが、Web制作とは、デザインと実装(コーディング)の工程に分かれています。
DTPならば、デザインと印刷に分かれているようなものです。デザインと実装をまとめて「Webデザイン」とも呼ばれますが、あまり実情を知らない人が、「なんだかよくわからないけどホームページを作る仕事」のことをそう呼ぶケースが多く、いつまで経ってもモヤっとします。
Web制作で、デザインと実装が一緒になっているアプリを「Webオーサリングツール」と言います。古くはホームページビルダー、今は…これがないんですよねぇ(^_^;
私は、しばらくAdobe MUSE というWebオーサリングツールを便利に使っていたのですが、アップデートが止まってしまいました。きっと、更新が面倒になったんでしょうね(笑)。最先端の表現なんてまったくいらない(追いつかなくてよい)ので、ベーシックなコーディング機能だけを残して存続してほしかったなぁ、と思います。
■ Illustrator でのWebデザイン
Webデザインのツールは、PhotoshopやXDが一般的ですが、私はIllustrator でやっています。画像貼って、テキスト入れて、座標まで決めてピチーっとデザインするのに、それをバラバラの素材に分解して(スライスやテキスト)またレイアウトするのです。
いったい何やってんの?新しい罰ゲームなの?(笑)と思いますが、Webオーサリングツールの世界はなかなか開かないですねぇ。XDがもう1歩進んで、Webオーサリングツールに変身し、Adobe がサーバーレンタル事業を初めて、公開までワンストップでできるようになれば、喜んで乗り換えますのになぁ。
一時期、Adobe MUSE から、Adobe Business Catalyst にファイルアップロード、そのまま公開できる機能があり、それはそれは便利だったのですが、サービス終了してしまいました。面倒になったんでしょうね(2回目)。
参考:ITベンダーにおねがい!和製で超本気のWebオーサリングツールがほしいです! : GOROLIB DESIGN #はやさはちから
http://gorolib.blog.jp/archives/56276554.html
■ コンテンツが増えればアートボードを伸ばす
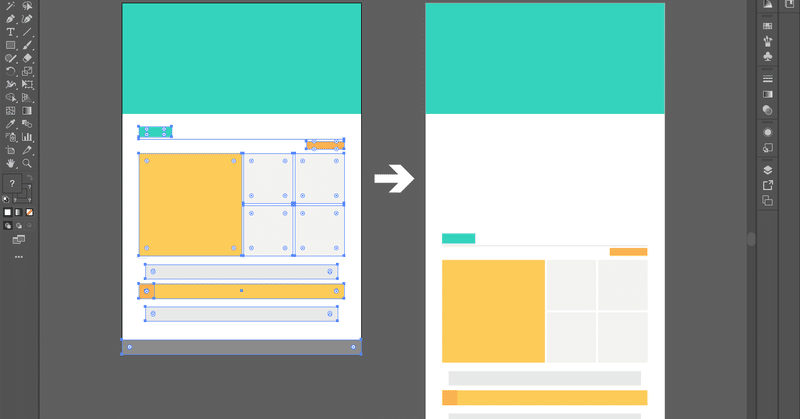
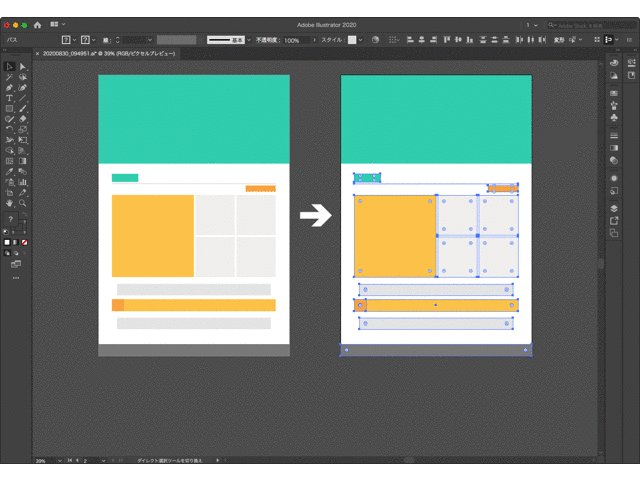
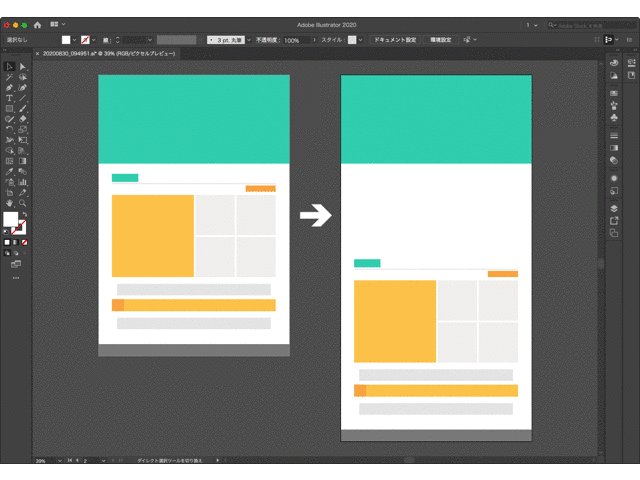
話がそれましたが、Illustrator でWebデザインする場合、コンテンツが増えればアートボードを下に伸ばして隙間を作り、新しいオブジェクトを配置します。DTPで版型がコロコロ変わることはほとんどないですが、このあたりがWebデザインたるゆえんです。
これがいつも面倒だったので、オブジェクトを下げた分だけアートボードが伸びるスクリプトを作りましたので、ご利用ください。また、オブジェクトを上げると、その分だけアートボードが縮みます。
■ 今回のスクリプト情報
【スクリプトファイル名】
G848_extendABD.jsx
【使い方】
・対象となるオブジェクトを選択します。
・このスクリプトを起動します。
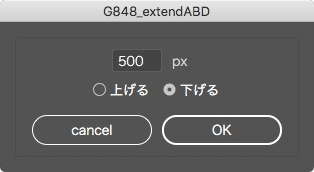
・移動距離を指定します。
・選択オブジェクトを上げるか下げるか選択します。
【仕様】
・オブジェクト未選択の場合は反応しません。
・入力値はIllustrator を閉じるまで保存します。
・単位は、環境設定>単位>一般を使っています。

・指定距離だけオブジェクトが移動します。
・指定距離だけアートボードが伸び縮みします。
お役に立てれば幸いです!
(サンプルaiデータのダウンロード)
https://www.dropbox.com/s/zizcohj1mzn8tyq/20200830_094951.ai?dl=1
■ スクリプトのダウンロードはこちら
ここから先は
¥ 500
もし、この情報がお役に立ちましたら、サポートをお願いします。いただいたお金は大切に使います!
