
作業効率UP!覚えておくと便利なX(旧Twitter)画像比率
突然ですがみなさんは
「X(旧Twitter)で3枚画像投稿するとき、画像の比率いくつにしたら見切れませんでしたっけ?」と聞かれた際、とっさに出てきますか?
(お恥ずかしながら私はすぐには出てこなくて、ひっそりとネットで調べました…)
私と同じように調べようとしたそこのあなた
初めてX(旧Twitter)を運用をする方のために
最適な画像比率をまとめてみました!
画像制作の際の作業効率化にもなるのでぜひ見てみてくださいね
①画像1枚投稿の場合
※()内に記載のサイズはあくまで一例となります
<長方形 縦長>

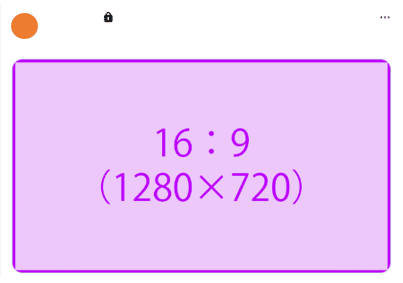
<長方形 横長>




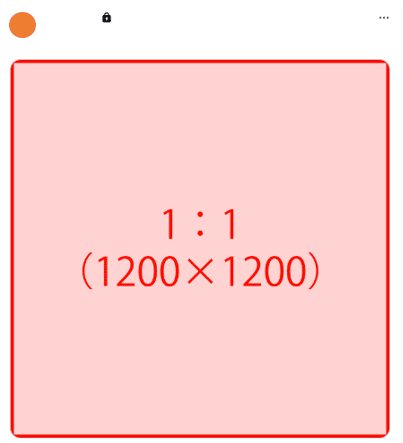
<正方形>

②画像複数枚投稿の場合
※()内に記載のサイズはあくまで一例となります
<2枚>

<3枚>

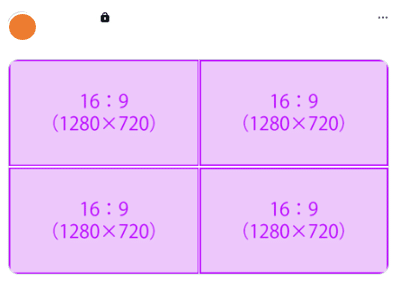
<4枚>

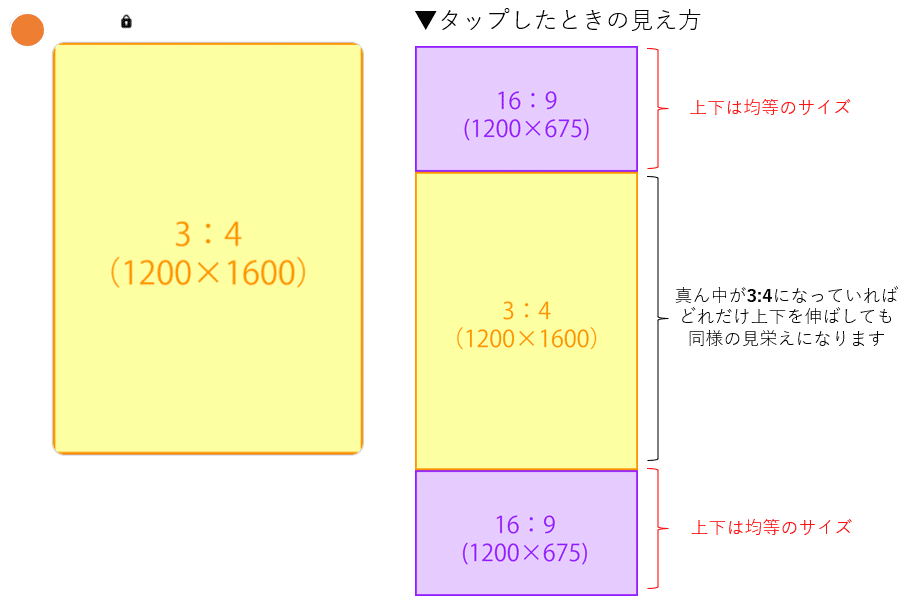
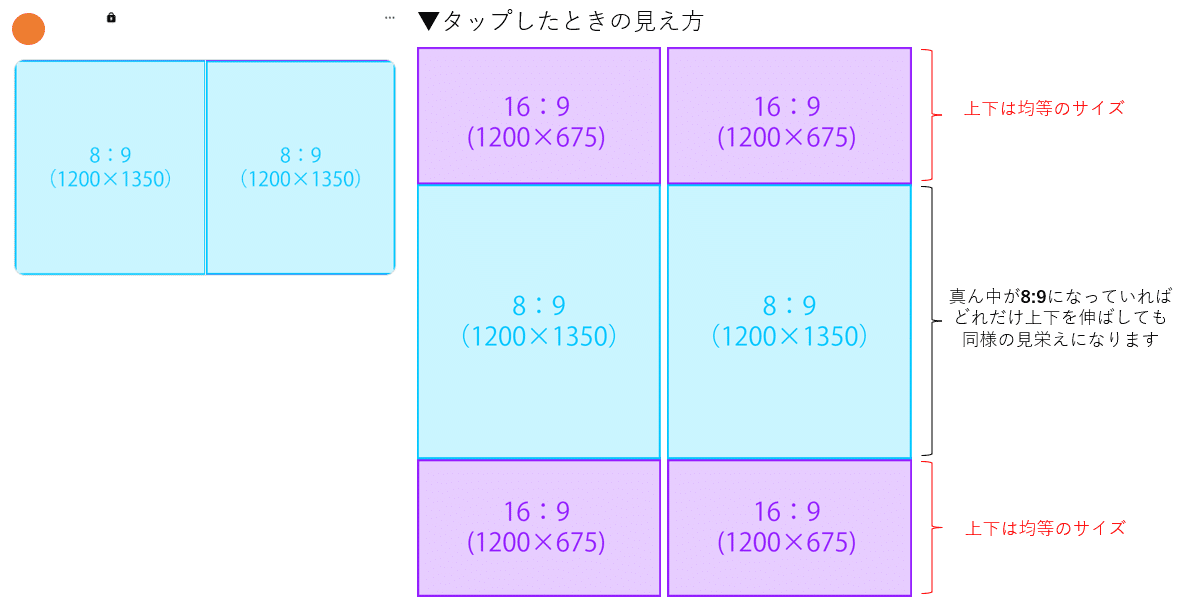
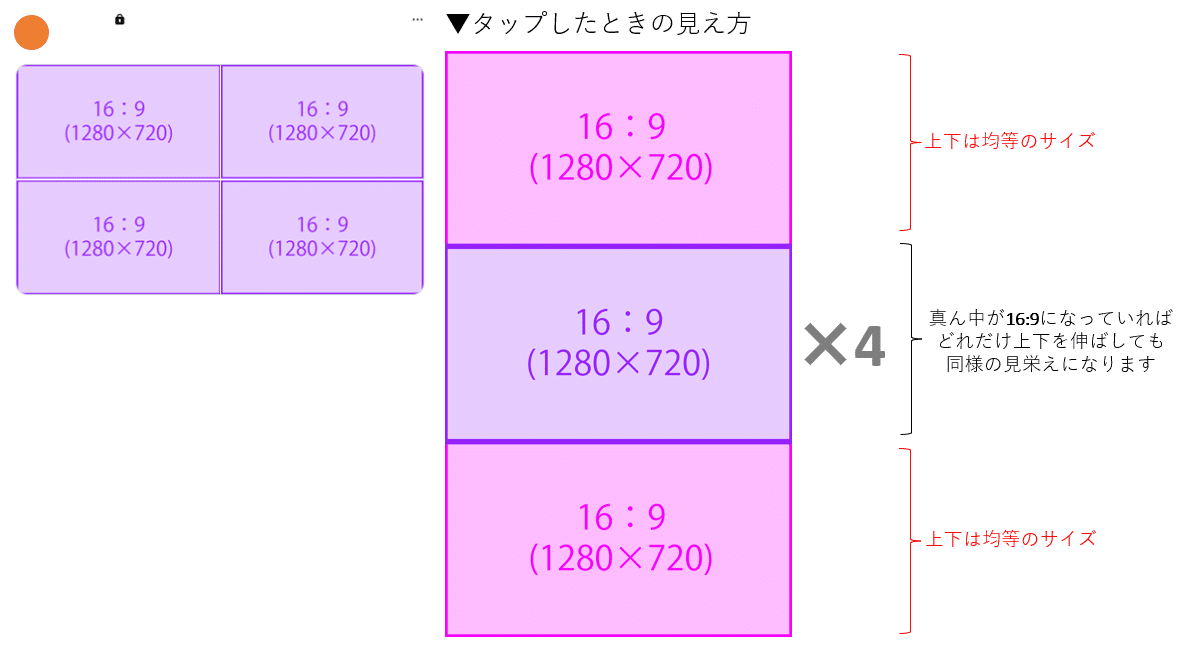
③タップ式投稿の場合
画像をタップすると上下に隠れていた部分がみえるような投稿です。
(ファミリーマート公式Xより引用)
※()内に記載のサイズはあくまで一例となります
<1枚>

<2枚>

<3枚>

<4枚>

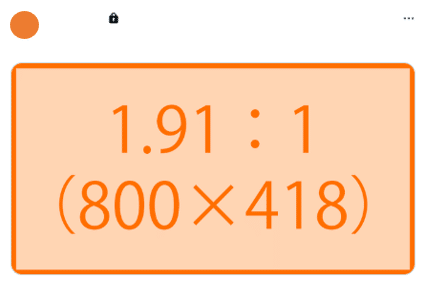
④ウェブサイトカード投稿の場合
<長方形>

<正方形>

みなさんはすべて知っていらっしゃいましたか?
ご自身で制作する際や、デザイナー・ベンダーに制作を依頼する際など
画像制作の効率化にぜひご活用いただければと思います。
この記事が気に入ったらサポートをしてみませんか?
