【イラレ】アイコンの角度調整は絶対アピアランスがおすすめの話
こんにちは、愛コン家のゴンです。
Illustratorで ベクターアイコン をたくさん作っています。
アイコンを作っていると、オブジェクトの角度を調整する場面がめちゃ多いです。



※ 特にこの最後のケースが一番めんどくさいのでアピアランス激推しです!! 何回も泣いてきた私が言うんだから間違いない。
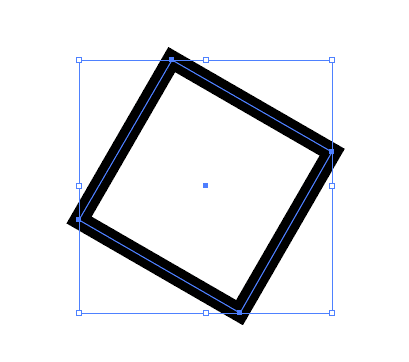
最初はそのままバウンディングボックスを傾けて角度をつけていましたが、後でオブジェクトの長さなどを変えたくなったときの調整が大変すぎて地獄を見ました。
地獄その1:
時々勝手にバウンディングボックスがリセットされて元の角度に戻すのも一苦労😇

地獄その2:
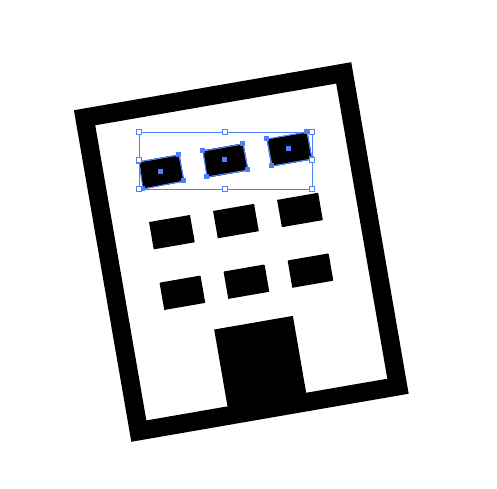
前述の「傾けたオブジェクトの中にもオブジェクトがある」パターン。
もしバウンディングボックスがリセットされたら、こういう窓 ↓ のサイズを後から変更したいときに発狂不可避!😇

しかし!
こんな地獄が、アピアランスの効果を使えば避けられるんです!!

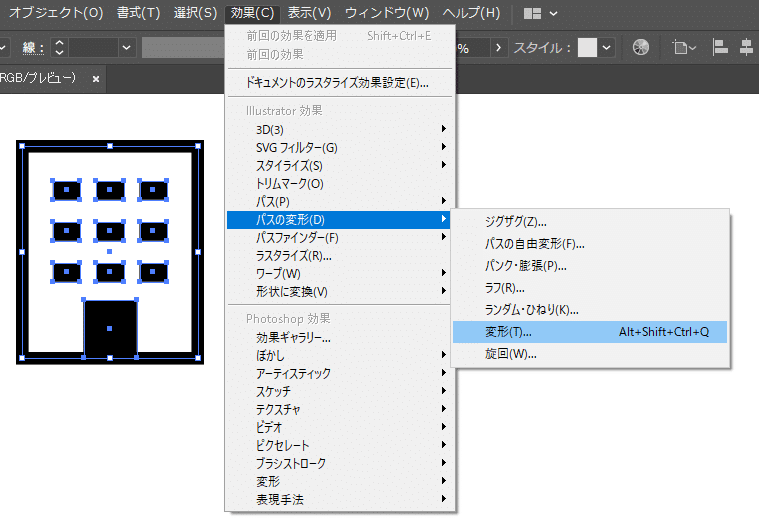
オブジェクトを選択後、「効果 → パスの変形 → 変形」から角度を調整すれば、元の角度のデータを保持したまま見た目の角度だけ変えてくれます!
つまり…
👍 アピアランスのオン・オフでいつでも元の角度に戻せる!
👍 この場合元のパスがX軸・Y軸にそれぞれ平行なので、延長も簡単!
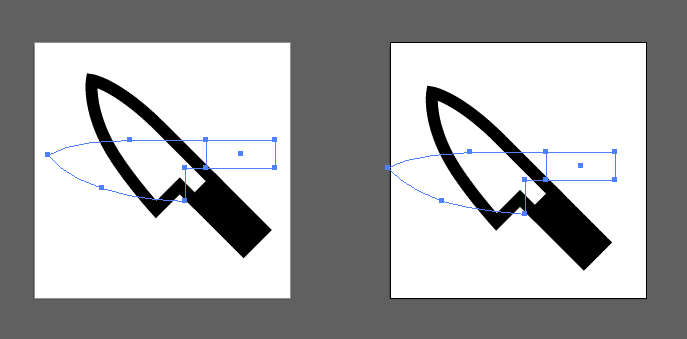
✋ただし角度を変えることによってオブジェクトの見た目の位置が微妙にずれるので調整は必要

中央揃え(←)だとアイコンが中心からズレて見える。
アピアランス後の見た目に合わせて位置調整が必要(→)
さらに、他のアピアランス(ワープなど)の邪魔もしないので、何はともあれ傾けるならアピアランスで。

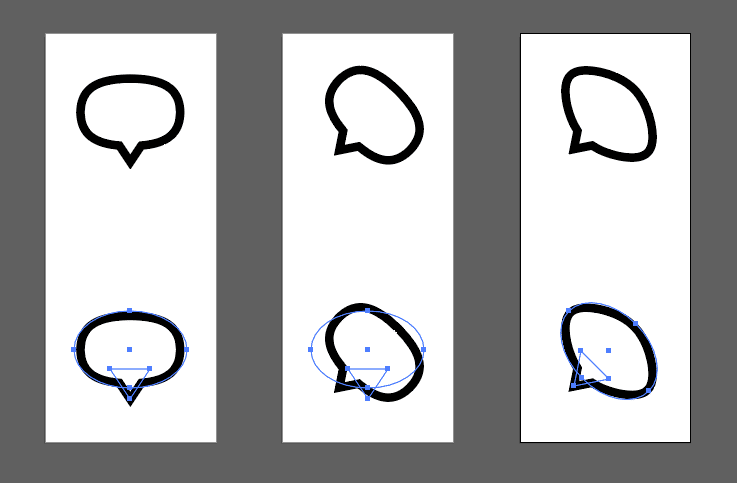
左・オリジナル
真ん中・アピアランスで回転
右・直接バウンディングボックスを回転
オブジェクトを直接回転させると気付かないうちに歪んでしまうことも…!(何回もやった😇)
ここまでアピアランスを使わず回転させる危険性をわかっていながら「ちょっとだけ、ほんのちょっとだけだから……🤤」とめんどくさがって直接バウンディングボックスを傾けて後悔することがいまだにあります。(学んでいない)
ぜひ私を反面教師にしてアピアランスを駆使し、良き快適角度ライフをお送りください。
いいなと思ったら応援しよう!