
UEFNでNiagaraスプライトの向きを揃える
こんにちは。自分のメモ、健忘録的に気づいた事を不定期に更新しています。
今回は、"NiagaraのSprite Rendererでマテリアル使ったはいいけど、ス
プライトの向きがバラバラで困った"を解消した方法をまとめておきます。
UEFNで使用しているNiagaraの記事になります。
動作環境
UEFN 5.5 V30.20
使用マテリアル
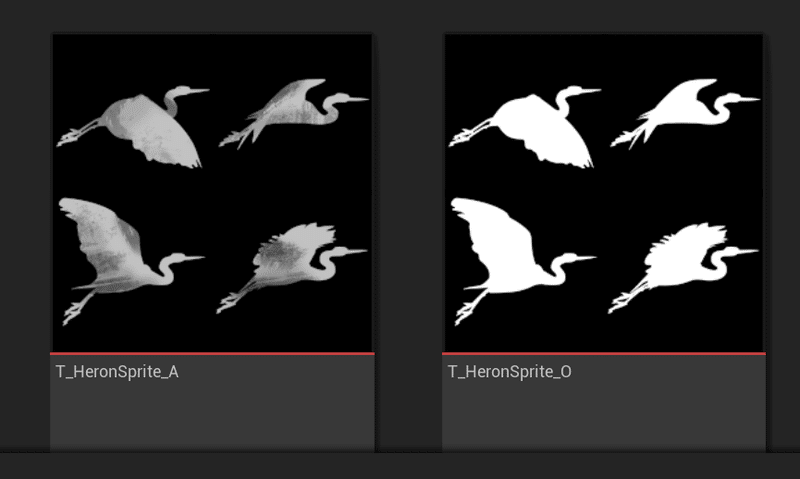
使用したマテリアルはこちらです。


マテリアルの説明をざっとすると、Flipbookノードを使用して連番画像をアニメーションさせています。
Niagara作成
Niagaraの作成の仕方については以下を参考にしてください。
なみとんさんのわかりやすいNiagara解説記事です。
HangingParticulatesというテンプレートでナイアガラシステムを作成しました。
埃が空中を漂っているようなイメージのものです。

問題の解決
Niagaraエディタでよく見ると、Aerodynamic Dragという項目に赤い三角マークが表示され、「モジュールの依存関係が解決していません」とあります。「問題を修正」を押して解決します。

Spriteって何?
"スプライト(Sprite)"スプライト
1. ゲーム内で複数の2D画像を持ったオブジェクトを高速で合成、表示するための技術。
2. 1の関連で、2D画像自体を示す場合もある。
https://gamemakers.jp/glossary/%E3%82%B9%E3%83%97%E3%83%A9%E3%82%A4%E3%83%88%EF%BC%88sprite%EF%BC%89/
今回は2の意味でSpriteを使用しています。
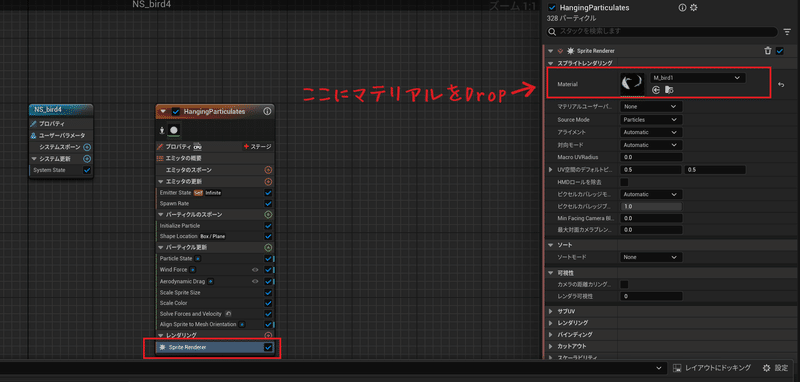
Sprite Rendererを開き、作成したマテリアルを適用します。

マテリアル適用したのにテクスチャがついてない場合
マテリアルを適用した後、プレビューでテクスチャが表示されない場合があります。この問題を解決するには、マテリアルをダブルクリックしてエディターを開き、Niagaraで使用するための設定を確認します。

マテリアルの詳細パネルの検索でniagaraと入れ、「Niagaraでスプライトで使用」にチェックを入れます。
必要なものにチェックを入れて下さい。

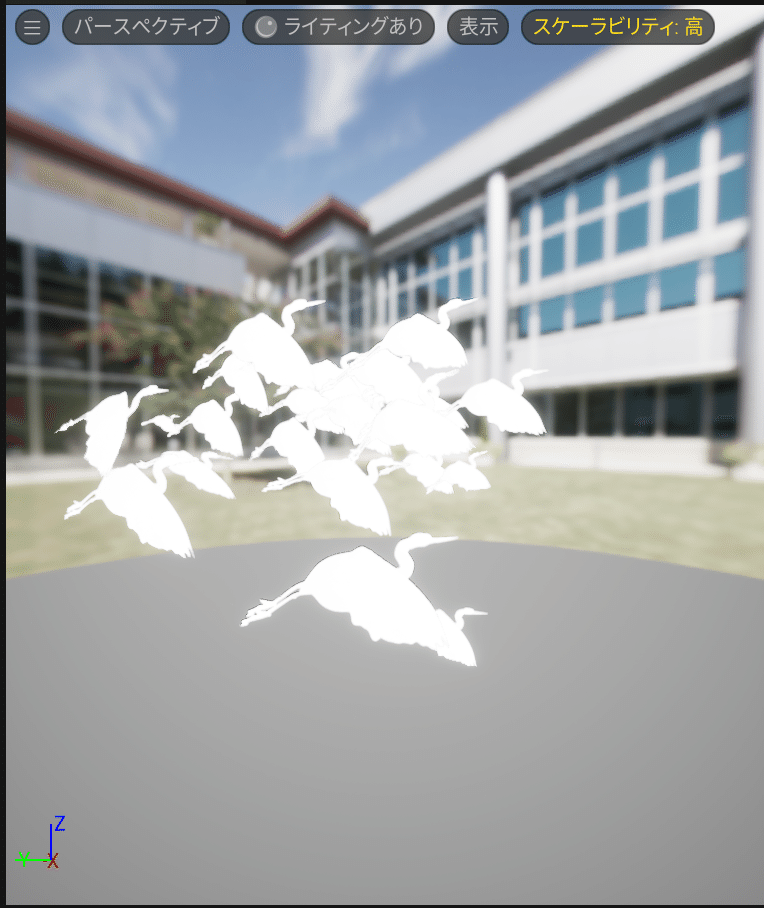
こんな感じでNiagaraのプレビューにマテリアルが適用されたものが出てきます。

エフェクトの量を減らす
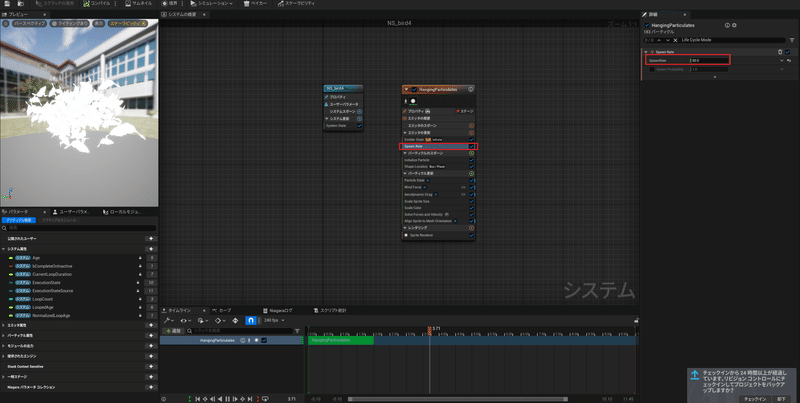
肝心のエフェクトも密集していてわかりにくいので、出現する量を減らしていきます。

Spawn Rateが50になっているので、2-5当たりの数字を入れてみます。

Spriteの方向を揃えます
早速本題の方向ですが、項目が色々あり具体的に”こことここがこう違う”と言い切れないので、使ってみた感じのふわっとしたものになります。
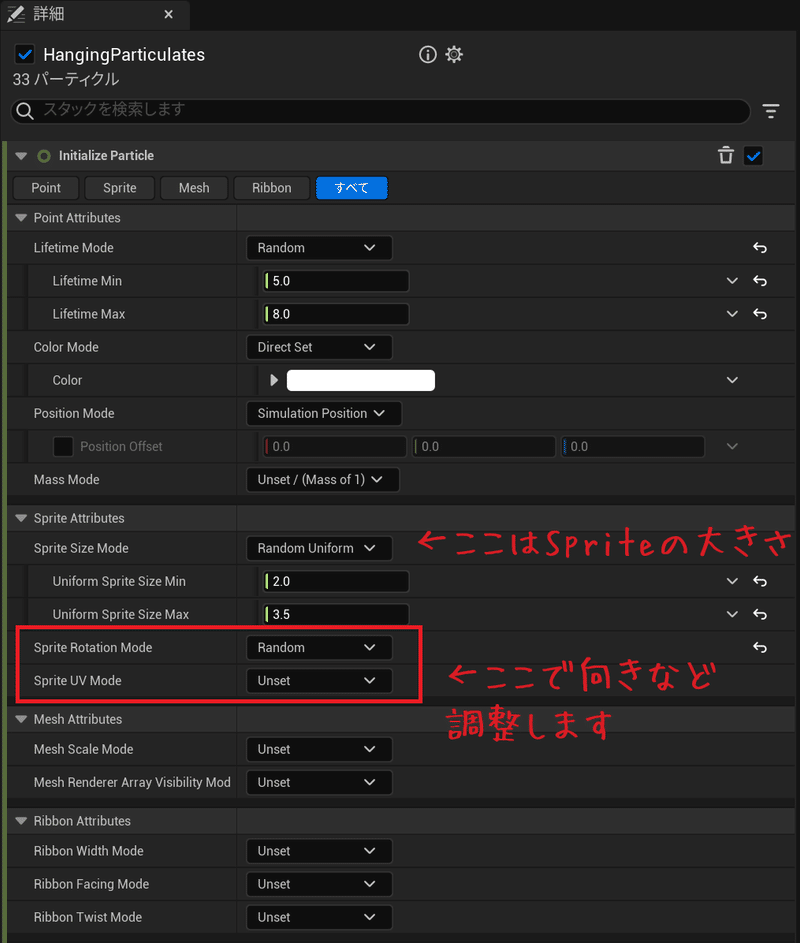
Spriteの向きを変える項目は、パーティクルのスポーン内Initialize Particle, Sprite Attributeになります。

主に向きを調整する項目はSprite Rotation Modeになります。

Sprite Rotation Modeで変更する
Sprite Rotation Modeには4種類のモードがあります。

・Unset RotationModeを調整しない。
・Random 文字どおり向きや方向がランダムになります。
・Direct Angle(Degrees) 角度で調整
・Direct Normalized Angle(0-1) マテリアルのCustomRotatorでアングルの調整する時と同じで、1が360度、90度は0.25です。
Sprite UV Modeはこちらの4種類
・Unset そのまま、調整しない
・RandomX X軸で向きがランダム
・RandomY Y軸で向きがランダム
・Custom UV Scale で調整できる
上記のSprite Rotation Modeでそれぞれ、RandomX、RandomY等設定できるので、なかなかカオスです。
同じ方向にするには?
元々のテクスチャ向きにもよるのですが、Unset、Unsetの組み合わせか、DirectAngleで度数を設定するかが分かりやすいと思います。
DirectNormalizedAngleは、度数と同じではあるのでどちらでもお好みでいいかなと思ったりします。(厳密に違う場合がまだ分かっていないので申し訳ないです。)
状況に応じて色々試してみて下さい。
Spriteをカメラの向きに向かせる方法
Spriteは2Dなので向きによってはエフェクトが見えない場合があります。
Spriteの向きはSprite Rendererの項目、アライメント、対向モードで設定できます。
アライメントはUnaligned、対向モードはFace Camera、FaceCameraPosition辺りを選ぶと、ずっとこっちに向いてくれるモードになる思います。
(マテリアルやNiagaraの内容によって変わってきます。)
Alignment
他のパラメータがどのようにパーティクルのアライメントに影響を与えるかを定義します。たとえば、 Unaligned 設定は、 Particle.SpriteRotation および FacingMode パラメータのみがパーティクルのアライメントに影響することを示します。
Facing Mode
スプライト パーティクルがカメラに対してどのように向きを合わせるかを定義します。たとえば、 Face Camera 設定は、パーティクルの原点が常にその軸をカメラの軸に合わせようとすることを示します。
https://docs.unrealengine.com/4.27/ja/RenderingAndGraphics/Niagara/EmitterReference/RenderModules/
こちらの動画も分かりやすかったです。
ちなみにUnaligned、Face Camera Positionの場合の見え方

まぁでもずっと鳥の方向がこっち向いてるのはおかしいですね…
設定によって色々見え方が違う事ができるよっていう事で、使用目的によって設定を調整して素敵なエフェクトを作成してください!
この記事では、NiagaraのSprite Rendererでマテリアルを適用し、スプライトの向きを統一する方法について解説しました。
せっかく知っても忘れてしまうことも多いので、健忘録的にまとめてみました。
#UE5 #マテリアル #ノード #UEFN #material #FortniteCreative #しまぷろ
この記事が気に入ったらサポートをしてみませんか?
