
Webコーダーへ転職する為のポートフォリオ制作過程 by GO
こんにちわ🙋♂️GOと申します!
2020年12月にWeb制作に出会い、コーディングを中心に学習開始。それからほぼ毎日、朝から晩まで狂ったように勉強に没頭するという生活を送っておりました。この半年間で学んできたことを全部詰め込んだポートフォリオがついに完成しました!
私のポートフォリオサイトはコチラ⬇️
私はWebコーダー志望ですが、今後はWebデザインも学んでいきたいという気持ちもあったし、デザインツールにも慣れるためにも、デザインやコーディングなど全ての工程を一人でやり遂げました。このポートフォリオの制作過程や詳細について、以下にまとめてみたので是非ご覧ください。
上から順に解説していきます!
1. 要件定義、情報設計
【目的】
・WEB制作会社に入社する
・自分を知ってもらう(人間性、アピールポイント、スキル、過去の実績、学習意欲、今後の具体的なビジョン)
・このポートフォリオを見ただけで、会った気分になれる
【ターゲット】
・WEBコーダー、WEBデザイナーの求人を募集しているWEB制作会社の採用担当者様(ITリテラシー高い)
【ペルソナ】
性別:男性
年齢:30歳
職業:Web制作会社で採用担当
(今まではWebデザインをメイン、コーディング知識は多少ある程度)
年収:450万円
家族構成:奥さん、娘さん(0歳)
趣味:旅行、デザイン、読書
性格:気さくで分析力高い
お悩み:コロナで旅行に行けない
現状思っていること:応募人数も多いため、履歴書やポートフォリオを確認するのも大変で、そんなに時間をかけれないと思っている
採用ポイント:最低限のスキルや自走できる成長意欲を持っていて、社員さん達と馴染めそうな人材を探している
【ポートフォリオの構成】
・Header
・Main Visual
・About
・Vision
・Skills
・Works
・Input & Output
・Contact
・Footer
ポートフォリオサイトを開いた瞬間のファーストビューを見ただけで、自分がどんな人間なのかというインパクトを与えるために、自分の写真と大事にしている考えをメッセージ風に表現しました。背景画像は、社員さん達とうまくコミュニケーションを図っていきたいという気持ちからこの画像を選びました。
また、「自分はこういう人間です!」というアピールをする為に、Aboutセクションでも自分の写真(大事にしてる音楽機材やレコードと一緒に写ってるバージョン)を使い、Visionセクションでは三ヶ月ごとの目標など、これからの具体的な成長計画を載せました。
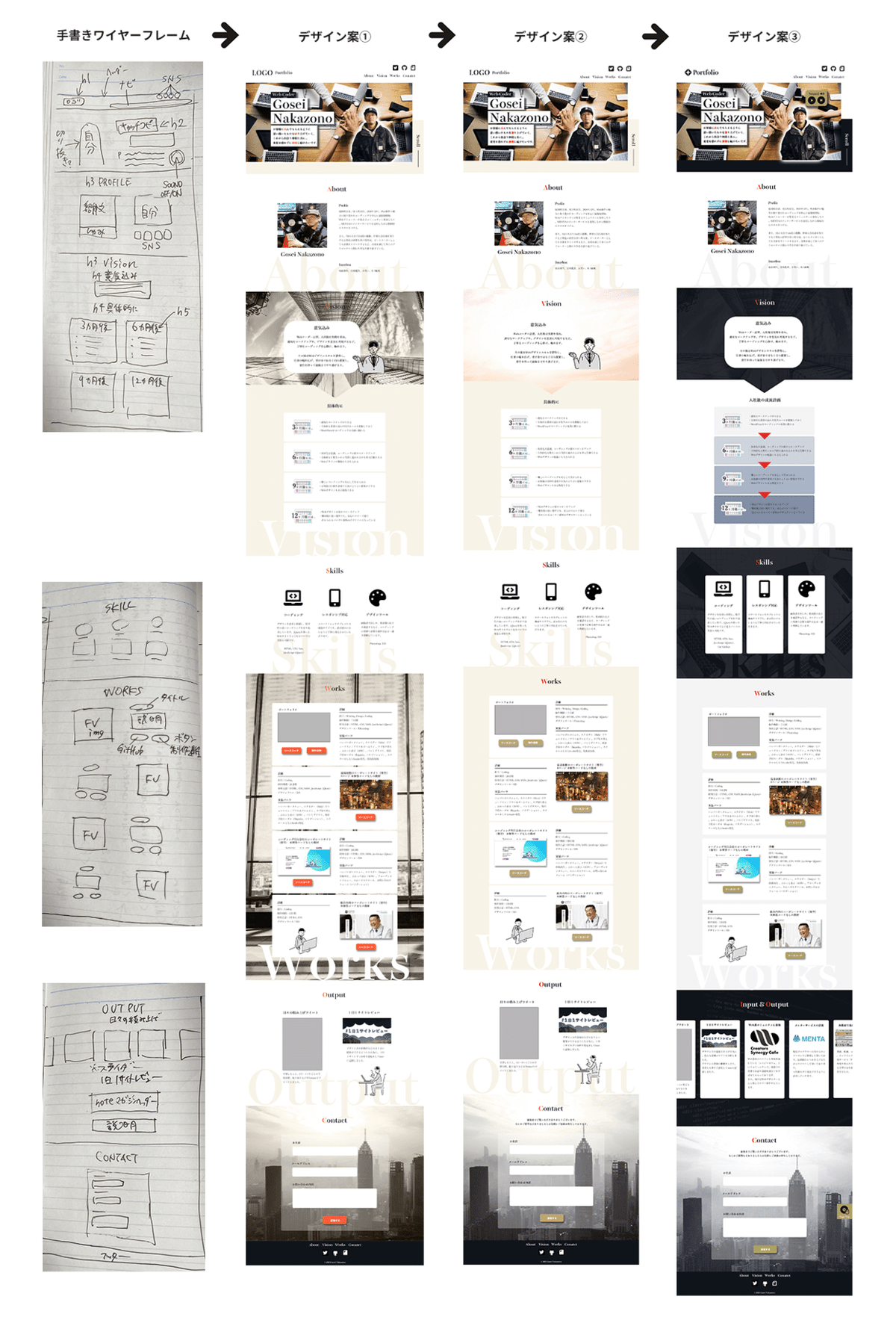
2. デザインカンプ制作(デザイン案①〜③)
デザインカンプを作る前に、他の方のポートフォリオやWebサイトをひたすら研究して言語化したりしました。その後、Photoshopの使い方を学びつつ、色々と試しながら作ったので、最初のデザイン案よりだいぶ変わりました。コーディング中にも少しずつ変えたりしながらブラッシュアップしていきました。
また、コーディング前には画像の書き出しの工程が待っているので、分かりやすいように、グループ化して色をつけるなどして、整理整頓も心がけました。
ちなみに、WEB制作の実務ではデザインカンプはPC幅のみの場合もよくあると聞いていたので、あえてSP幅のデザインカンプは作りませんでした。
【気にしたこと】
・文章は簡潔に、なるべく箇条書き(長文は避ける)
・余白をとり、シンプルさを出す
・フォントで「丁寧な性格」を表現
【配色】
ベースカラー:ホワイト白 (#ffffff)
メインカラー:ブラック (#10141b)
サブカラー:グレイ (#f2f4f6)
アクセントカラー①:ゴールド (#aaa265)
アクセントカラー②:レッド (#eb001b)
【フォント】
ファーストビュー 、見出し:凸版文久見出し明朝
テキスト:游明朝
ボタン:Noto Sans JP
【デザインカンプ制作の過程】
1. 手書きでワイヤーフレーム
2. Photoshopでワイヤーフレーム制作 ※画像無し
3. Photoshopでデザインカンプ制作(デザイン案①〜③)

3. ロゴ制作(デザイン案①、②)
まず、伝えたいことを言語化して、それを元にロゴイメージをノートに書き殴りました。その後、Illsutratorを使いながら試行錯誤して、いくつかのロゴを作り、その中で一番うまくいったロゴを選びました。
【配色】
ベースカラー:ホワイト白 (#ffffff)
メインカラー:ブラック (#10141b)
アクセントカラー:レッド (#eb001b)
【ロゴ制作の過程】
1. 何を伝えたいかを言語化
1. 手書きでイメージを沸かせる
2. Illustratorでロゴ制作

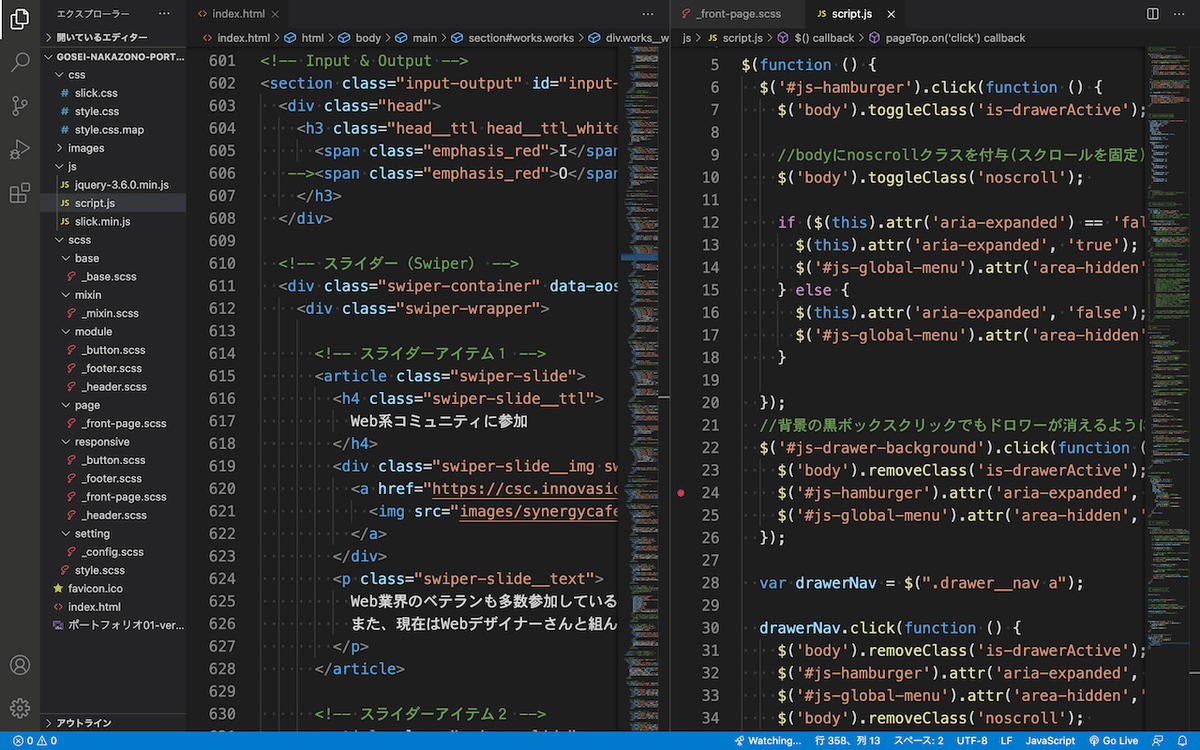
4. コーディング
まずは、コーディング前の画像書き出し(サイト内画像、ファビコン、アートボード全体像)をした後、今回はモバイルファーストで作ろうと思っていたので、SP幅のコーディングから取り掛かりました。ただ、SP幅のデザインカンプは作っていない為、PC幅のデザインカンプを見ながらSP幅のデザインを想像してコーディングしていきました。
PC幅のコーディングではGoogle拡張機能「PerfectPixel」を使い、コーディング前に書き出しておいたアートボード全体像の画像を画面に被せながら丁寧に実装しました。
また、構成を意識した適切なマークアップを意識しつつ、クラス命名規則はBEMを使い、誰が見ても分かりやすいように、こまめにコメントアウトを心がけました。
【コーディングの過程】
1. Photoshopデザインカンプから画像書き出し
2. SP幅→タブレット→PC幅の順にコーディング
3. jQueryなどを使った動きのあるアニメーション実装
4. 各ツールでブラウザ表示確認
【実装したパーツ】
音楽再生/停止ボタン(フェードイン/アウト) ※スマホ幅のみ非表示、ドロワーメニュー、スムーズスクロール、ふわっと表示(AOS)、スクロールによるheader変化、スライダーで自動再生(Swiper)、お問い合わせフォーム(バリデーション)

5. サーバーへアップロード
今まで初期ドメインしか持っていなかったので、独自ドメインを取得しました。FTPソフトは「FileZilla」を使い、自分で契約しているXサーバーへアップロード、ソースコードは確認できるようにGitHubへ公開しました。
【サーバーへアップロードした時の過程】
1. 独自ドメイン取得
2. ネームサーバー設定
3. FTPソフトを使いサーバーへアップロード
4. 常時SSL化(.htaccessの編集)
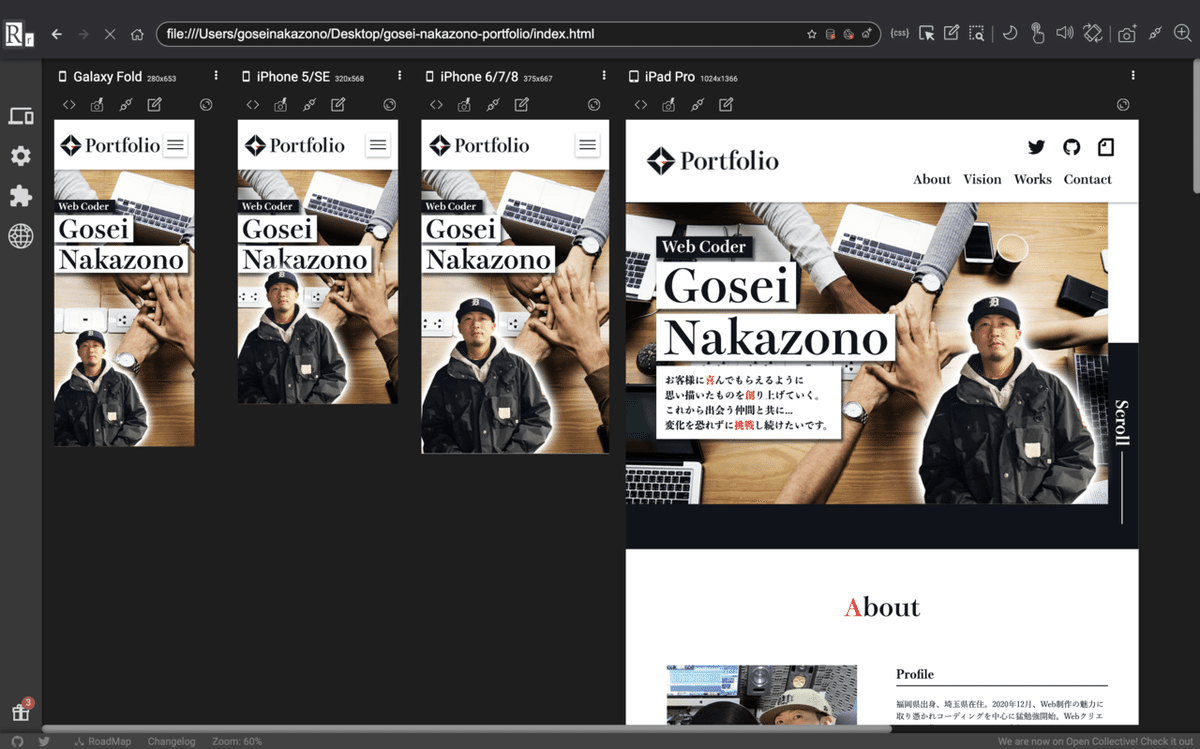
6. アップロード後の表示確認
実際にサーバーへアップした後に、表示崩れがないか、アニメーションは正常に動いているか、お問い合わせフォームの動作に問題はないかなど、自分が持っている実機(MackBook Pro, iMac, iPhone)で検証いたしました。
その他、GoogleやSafariのディベロッパーツールに加え、複数のスクリーンサイズを同時に確認できるツール「Responsively App」を使用しました。
表示がおかしかった部分は修正、FTPソフトを使い更新、表示確認、の流れを数回行いました。

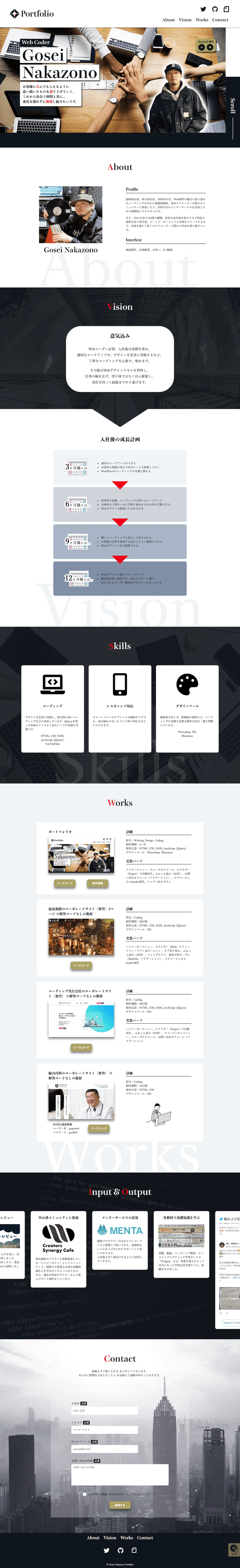
7. ポートフォリオ完成🔥
というわけで、ポートフォリオ制作過程の記録でした!かなり成長できたし、完成できて嬉しすぎます🙌ここまでご覧いただきありがとうございました!
【まとめ】
担当:Writting, Design, Coding
制作期間:1ヶ月
使用言語:HTML, CSS, SASS, JavaScript (jQuery)
デザインツール:Photoshop, Illustrator
最後にサーバーアップ後の最終バージョンのポートフォリオ全体画像を載せて終わりにします。それでは🙋♂️

この記事が気に入ったらサポートをしてみませんか?
