
ココフォリア部屋メイキング
はじめに
※メイキング自体にあまり関わりがないので読み飛ばしていいです。
以前、ココフォリアで部屋を作る際の簡単すぎる手順記事を書かせていただいたことがありました。
この時は、デザインに組み込んだ細かい部分などの解説をしてしまうと盛大すぎるシナリオのネタバレとなってしまうため、その辺りには触れずに、本当に「手順のみ」という形で記事を書かせていただいていました。
ですが、私自身が機能性ももちろんですが「デザイン意図」という物に関心が大きいこともあり、そのあたりの説明が及ばないことにもどかしさを感じていました。
故にそれ以来、
なんとかしてシナリオのネタバレのない、ココフォリア部屋メイキング記事を作れないだろうか……
「いや、そんなのは無理では…」
と思いながら過ごしていた矢先
シナリオのネタバレが一切ない状態でココフォリアの部屋を作る機会が発生しました。
何が起きたかというと、そう、
KPレスなら準備してる私もネタバレを知らないんだから部屋の仕組みやデザインにネタバレを仕込むこともできないじゃん!
やっと気付いたのが昨晩深夜です。
びっくりだね!やったね!
今回部屋作成メイキングでお借りするシナリオは、
秘匿HOあり2PLでありながらKPレスという特殊なシナリオなのですが、他のKPレスの部屋作成時や他の部屋作成時にも、なにか流用できそうな箇所があったりしないかな…と試験的にメイキングしてみています。
本当に大したことしてない(本当に)(まあそもそもできない)んですが、ゆるっと見ていただけると嬉しいです。
あとあわよくばこんな感じで部屋メイキング増えたりしないかなー…などと思ったりもしています。増えるといいな。
そしてこれは注意書きなのですが、ココフォリアの触り方が概ねわかっている人向けのさらに細かい手順説明!みたいなものなので、書き方があんまり優しくありません。ごめんね。
1、シナリオ概要を読み込む
とってもシンプルな工程ですね。
これをすることによって、後々の工程でシナリオの要素をデザインに取り入れやすくなる!やったー!
今回メイキングでお借りするシナリオ
『花咲く蕾、運命を咲う』で公開されている事前情報は主に三つ。
・シナリオタイトル
・事前説明に近いエモい文章
・HOとその説明
【限定公開*応募用*再投稿】
— 舞白*花蕾を咲う🌸 (@mashiro_yuan) March 28, 2021
たとえ散ってしまう運命だとしても
それでもなおその未来を願うというのなら
闇の中でも咲く力を、いつか。
クトゥルフ神話TRPG
『花咲く蕾、運命を咲う』
秘匿HO×2PL×KPレス×高ロスト。
画像3~4枚目を確認の上、RTで応募完了です。
※応募アカ凍結のため再募集。 pic.twitter.com/pQrtfE0XgA
他、HO決定後に秘匿内容が共有されますが、今回それを画面に組み込むことはできないので(相方へのネタバレになるので…)割愛します。
また、シナリオ内容の引用なども不可のため具体的な文章などの引用もここでは控えさせていただきます。
大まかに拾い上げた要素を並べると
・春
・花
・蕾
・運命
これらの要素が拾えたので、隙あらば後々の工程で要素として組み込んでいく下準備が完了しましたね。
2、部屋のビジュアルに入れたい要素を決める
入れたい要素とは具体的になにかというと、例えばイメージ写真とか、コマ置き場とか、メモのスクリーンパネルとか…そう言った画面に配置したいパーツの話をしています。
今回は事前情報ほぼ皆無!先ほど抜き出した単語の要素があるシナリオということしかわからない!実はPLが二人とも立ち絵を用意できるかすら微妙!という状態だったので、メインに据えるビジュアルをイラストやイメージ写真ではなく、「事前説明に近いエモい文章」「シナリオタイトル」の二つにすることにしました。
この二つは確実にシナリオに関係あるやろ(当たり前)ということで…
3、ラフを作る
入れたい要素に想いを馳せつつ
#繋がらなくていいから俺のココフォリア部屋を見てくれ
を回遊します。なんか参考にできそうなデザインないかな…と無限回遊し、なんとなく固まったらいくつかラフを起こします。

ラフを描いている時、これを世界に公開するつもりが全然なかったので
作る私がわかればいいんだよ
というスタイルで描き殴っているのですがそのあたり目を瞑ってください。
とりあえず右下の案でいくことになったっぽいですね。
余談 /
最初は立ち絵をメインビジュアルに近い扱いにする構成とも迷ったんですが、立ち絵がないかもしれない!という状況だったのを完全に忘れており、そうなった場合すごい切ない画面になるので、ボツでした。
確実に立ち絵はあるな!という卓の場合は、PLさんKPさんの素敵な立ち絵をメインに据えるのもまたオツではないかな…という気持ちもあります。
4、画面を卓進行中に近い状態にしてスクショを撮る
すごくシンプル。

こういうことです。
仮で既存探索者のコマを置いたり、テストのテキストを送信してテキストボックスを表示した状態でスクリーンショットを撮るのがおすすめです。
あとはこの段階で背景に使用したい画像や大まかな全体の色味のイメージが決定していれば、近しいものにしておくとイメージがつきやすいと思います。
今回は、BOOTHにて配布していただいている花が散っている無料(正気…!?)のAPNGをお借りしました。無料…マジ……?正気……?ありがとうございます。おすすめ素材なので共有します。
ココフォリアは画面をいくらずらしても、部屋の読み込み直しをすると必ず前景を画面中央へ据えた位置で開始になるので、のちほど消すとしても前景画像の位置を意識して部屋を作るのがオススメです。
今回も最終的に前景は非表示にするのですが、定規的な役割用にひとまず配置してあります。
表示倍率は、折角コマにキャラの名前が表示されるので、それが読みやすい「1」前後でちょうどいいサイズになるよう設定してあります。
5、スクショをベースにラフ作成、素材作成を行う
今回は画面上でラフらしいラフは作成しませんでした。
部屋の構成要素がとてもシンプルなので…
だからここからはスクショとともに「何をしました」というざっくり説明となるかと思います。

下書きに従ってメインとなるテキストをほぼベタ打ちで仮配置して見ました。テキストがエモいので既にそれっぽくていいですね。
テキストメインで画面の要素を構成するときは、
・文字の揃い
・行間
・字間
・フォントの相性
・可読性
・漢字とひらがなのメリハリ(ひらがなを気持ち小さめにする)
上記に気を払って置けばそうそう事故ることはないかな…という気持ちがあります。当社比です。
基本的に大きめのテキストは字間せまめ、小さめのテキストは字間広め…としておくといい感じになる傾向にある気がします。
スクショは前後の段階で透明度を下げておくと作業がしやすくて嬉しいですね。

なんだか味気ないかな…と思ったのでシナリオタイトルをロゴっぽくして華やかにしてみることにしました。
テキストにメリハリをつけてバランスを見ながら配置するだけで、なんだかそれっぽい気がしてきましたね。
こういった一見バランスが危うい文字配置は、ロゴ全体の中での上下の密度を均一にするよう意識すると、不思議とそこまでバラけて見えないらしいです。たぶん。
文字だけだと密度がバラけるな…!という場合はモチーフの装飾で密度を足すといい感じになったりもします。
それとなるべくポイントになりそうな重要な単語ほど大きく配置するよう意識していくとロゴのイメージを伝えやすいかもしれません。

やっと画面上でラフが発生しましたね。
さりげなく上下のテキストも色変えしておいてあります。
①の工程で拾い上げた要素をここぞとばかりにねじ込んで行きます。
説明不要!雰囲気に合わせてこねくり回せ!
強いていうならば「春」「花」を掛け合わせて桜かな?というイメージを強めに含んであります。

ラフを元に清書しました。ここまでやれば及第点…みたいな気配が漂いますね。

テクスチャを重ねてシナリオのエモそうな雰囲気を汲み取ろうとしました。ロゴの仕上げはこの辺りで完了です。
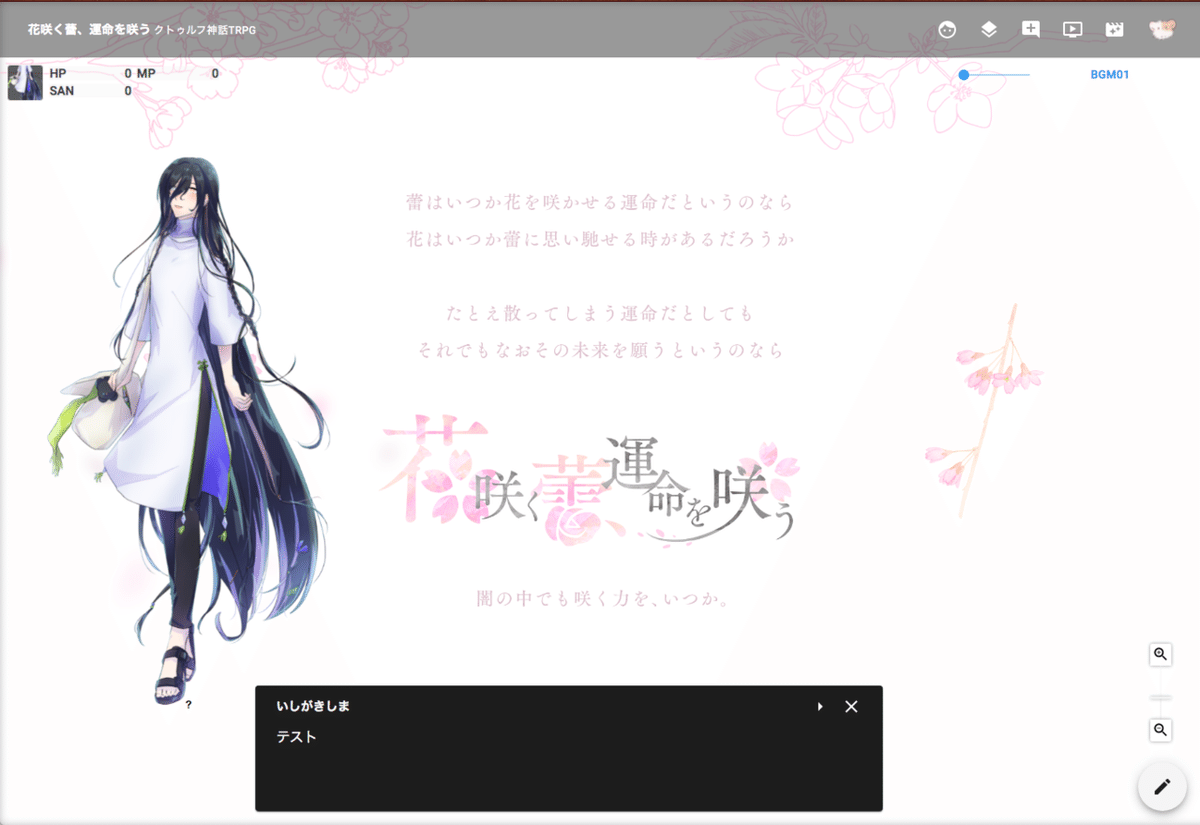
6、ビジュアル、完成

あとはそれっぽい素材を集めてきて…コマがあってもなくても華やかになるよう、コマ置き場を水彩風の桜のイラストにして見ました。
HO内容が「花」「蕾」なので、各々イメージに合うようなものを左右に配置してあります。
上部には賑やかしつつうるさくならないよう、薄ピンクの桜の線画を添えておきました。
素材は永遠にイラストACさんとか、icooon-monoさんにお世話になっています。本当に無料で大丈夫か?

実際にコマを置いたりテキストボックスが出てくるとこんな感じ。
なかなか程よいのではないかな…と思います。
7、シーン作成
何があるかわからないのにシーン作成…?
一瞬絶望しかけましたが、最高の卓にしていきたいのでできる準備はしていきたい。
なのでとりあえず想定できるシーンに合わせてBGM選曲していく方式にしました。
まずは必要なシーンをざっと書き出します。
下記は私が用意した発生しそうなシーンの例
・ログイン
・新鮮、出会い
・日常、穏やか
・ほのぼの
・不穏、怖い
・コメディ
・戦闘
・感動、希望
・切ない、悲しい
ちょっと顔差分作ってる時に似てましたね、感覚が…幻覚のシナリオを読んでいるみたいな感じで…。
シナリオの雰囲気を予想しつつ、シーンに合いそうなBGMを選曲して下記のようなシーン一覧ができました。
これで何が起きるかわからなくても大丈夫!(かもしれない)

蛇足 / 今回は春っぽいシナリオだったので、アニメ「四月は君の嘘」のサウンドトラックから全曲お借りしています。綺麗で透明感のある素敵なBGMがたくさん入っているので、とてもおすすめです。
8、その他
花蕾は事前導入があるらしいので、とりあえず合流までの流れをプレイするタブの作成など細かい設定をしたら部屋は完成です。
完成後はせっかく設定したログインBGMに設定しておくのを忘れずに…(いつかやらかしそう)
まとめ
今回もほぼ自分用…つつなるべく細かく説明を挟んだりして見ました。
以前の記事の手順を少し踏襲しつつ、具体的にはどうシナリオに沿ったデザインにしていくの?というのが書けているといいな…と思います。
あまりまとめる文章は得意じゃないのですが、ここまでお付き合いくださりありがとうございました!
データ配布
2021/5/6 追記
データの参考になるかな?と思いフロアタイルに使用している画像を公開して見ました。
個人や卓での利用範囲でのみご自由にご使用ください。
この記事が気に入ったらサポートをしてみませんか?
