
ParaseqでのDeforumのカメラワークの基本的な方法を実例解説!
今回は前回の記事で紹介した動画について作成方法について段階を追って記載しています。
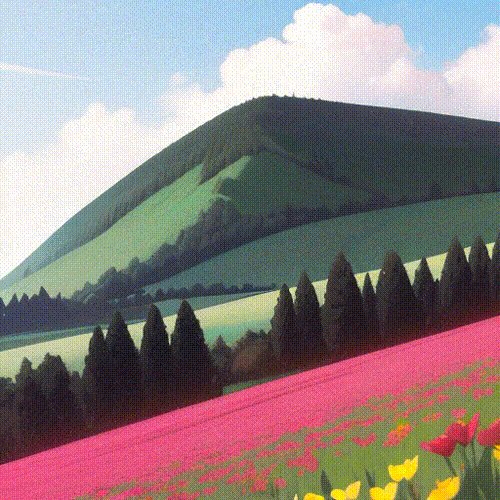
この記事を最後まで読めば以下のカメラコントロールは可能になる。。。はず。

まずは簡単な概説になります。
パラメーターについては、少なめのフレーム数で試して自分が気に入ったものを試行錯誤する感じになりますか、コントロールネットを使用しない場合、数分程度で出来上がるので、それを見つつ調整する感じになるかと思います。
まずはサイトに入ります。
「NEW」からblankを選択してまっさらな状態にする。

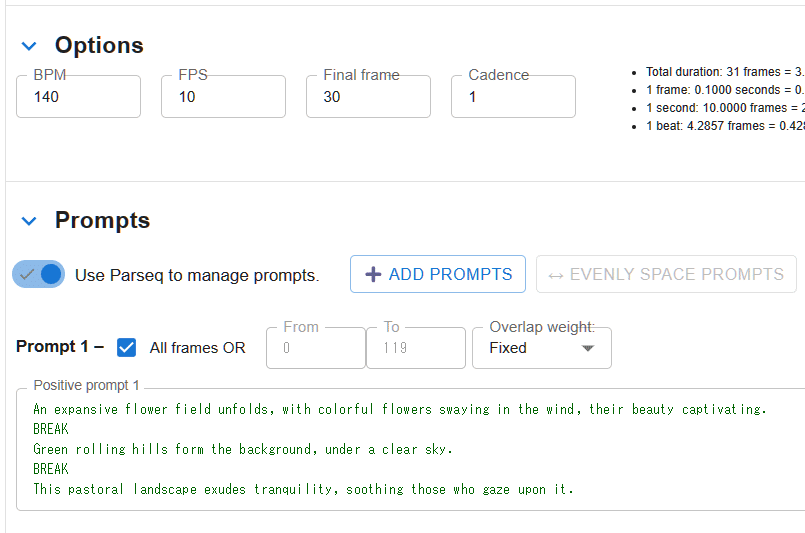
今回は音楽は設定しませんが、FPSとフレーム数はここで設定します。
30くらいで試してみるとすぐに効果が分かります。
複雑な動きなどはフレーム数を多くする必要があるかも知れません。
プロンプトは好きなものを入れてください。
色々と試した感覚だと、動きがある動画だと、元々の画面にないものを描写する必要があります。そのため、ストレングスが高い場合、ノイズがない場合は上手く生成されずに画像が破綻する場合があります。
動きが早い場合も同じようなことが起きます。

さて、最初に取り組むのは、フレームごとに一定量ずつ変化する動画です。
<2Dモード> Angleでのカメラコントロールの指定
Angleは指定した数値の角度に傾く仕組みです。
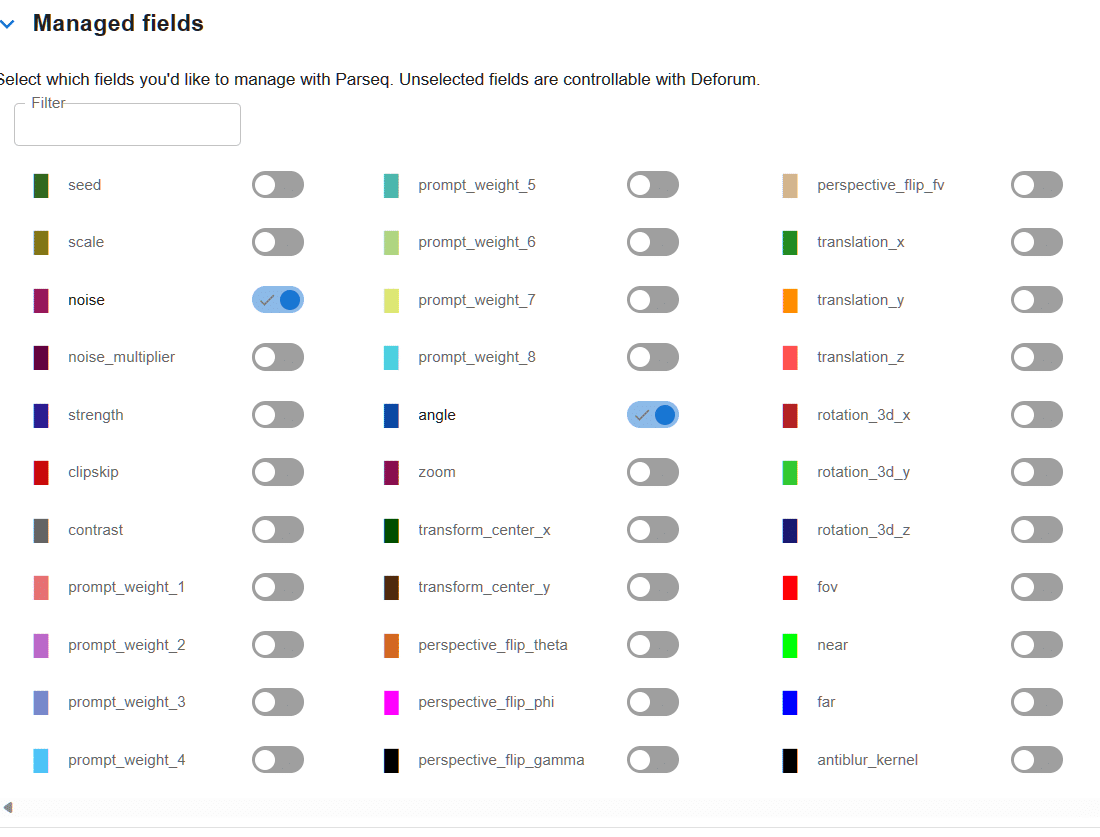
①Managed fieldsの調整
まずは、下の所を「None」でクリアしてからangleにチェックを入れます。
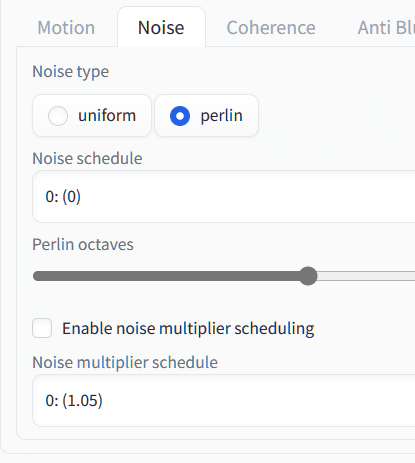
私はNoiseを0にしてしまったので、それもついでに指定するためチェックを入れています。

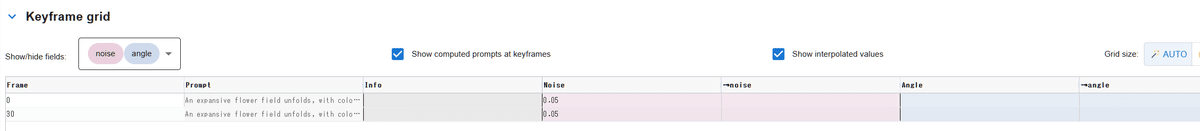
②「Keyframe grid」の入力
新しくできた空欄に数値を入れていきます。上でチェックした項目だけが上に出てきていることが分かります。

ここで分かることは、数値を入れるところが2か所しかないことです。
最初と最後の数値を入れれば、その間の数値は勝手に作成してくれるということを意味しています。
より詳細を見ていきます。
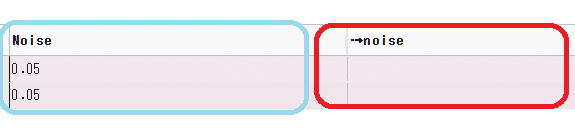
「Noise」を見ていきましょう。2つ縦の欄があると思います。
左側は数値、右側は関数を入れる仕組みになっています。
関数については、後述します。

上を見ると、Noiseのところは同じ数値が入っていることが分かります。
この記載だけで、最初のフレームから最後のフレームまで全て「0.05」に指定していることになります。
この確認は、下の「Field graph」で行います。
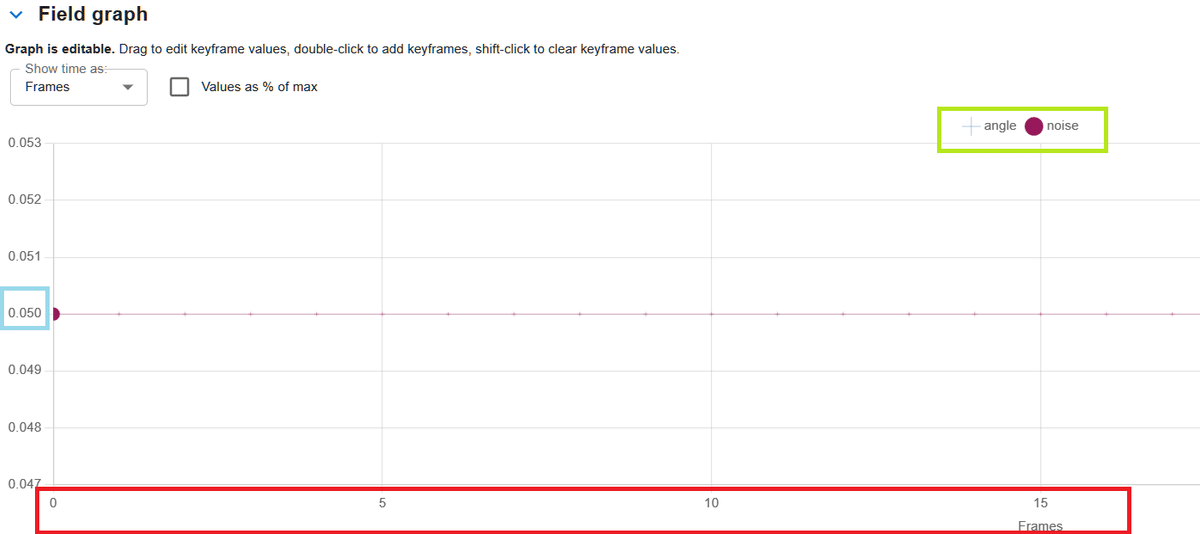
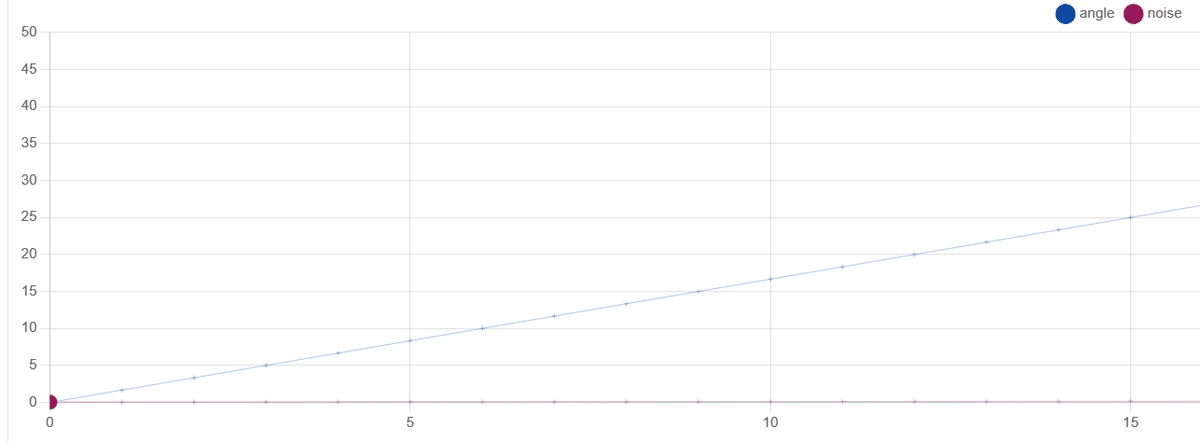
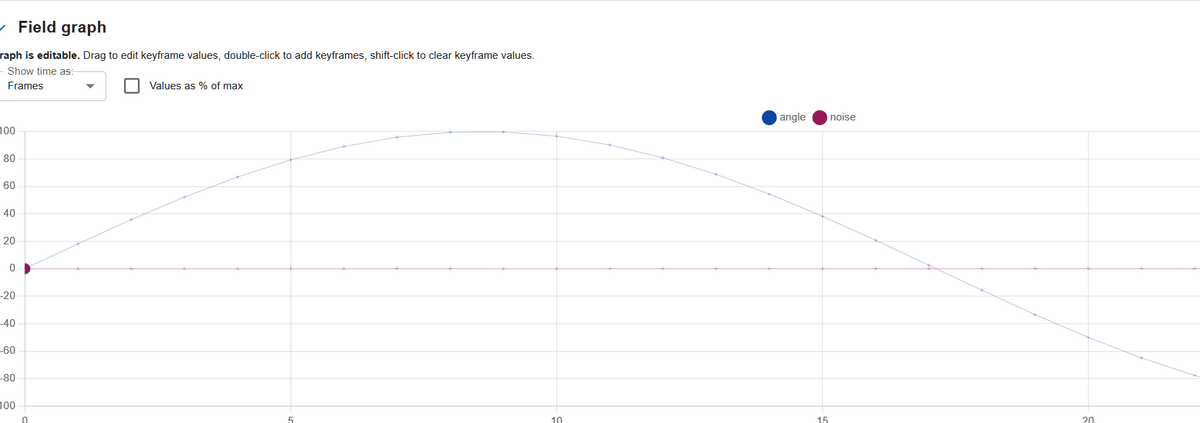
②-2「Field graph]の確認

右上の緑枠に、今回扱う項目があります。Noiseは茶色です。
下の赤枠はフレーム数を表していて、今回は30なので、そこまで伸びています。
左の青枠は指定した数値になります。ここからまっすぐに茶色の線が伸びていると分かりますので、全てのフレームが指定されていることになります。
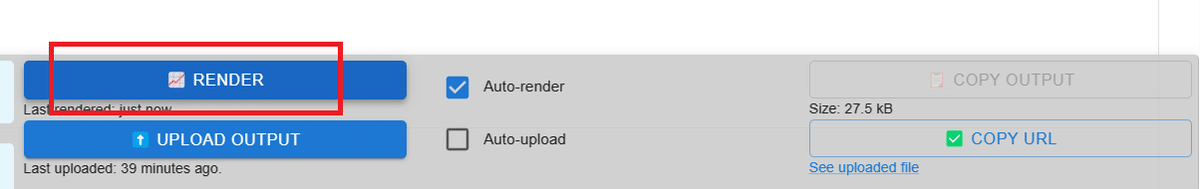
注意点は、数値を変えたら自動的にグラフが書き換わらないため、下にある「Render」を押す必要があります。
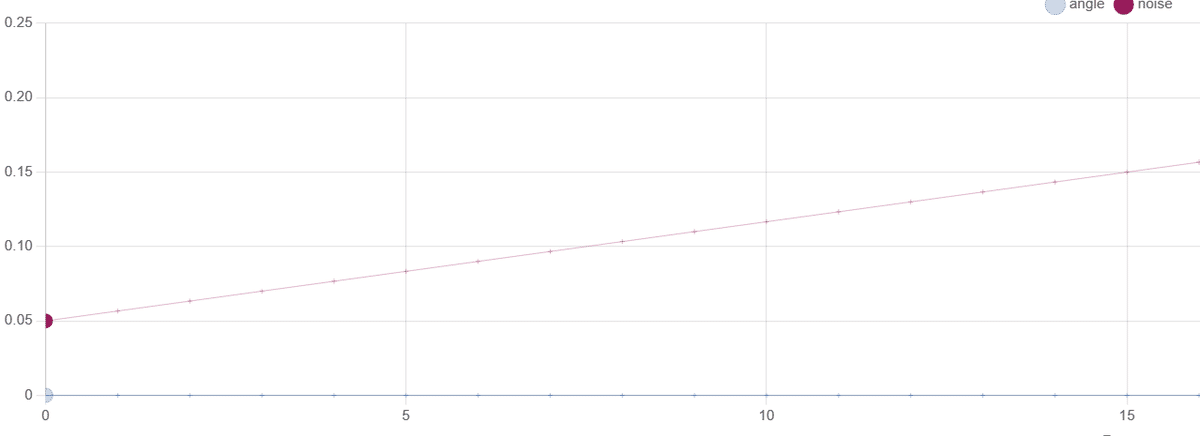
※下は終わりを0.25にしたものです。右肩上がりになっていると分かります。

②-3 Angleの入力
50度ぐらい動かすことにします。最初を0に最後を50と入力すれば完成です。
「Render」を押すとグラフが新たに追加されると思います。


Noiseは数値が小さいため直線のようになっています。
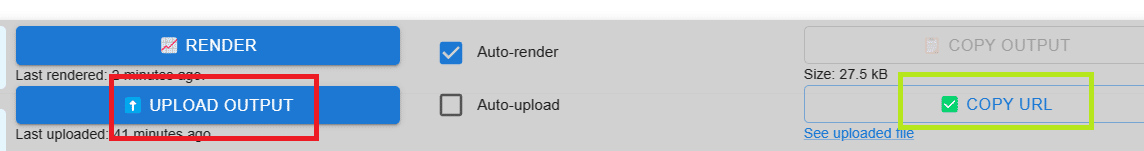
②-4 出力する

「UPLOAD OUTPUT]を押して、右側の「COPY URL」を押すとURLがコピーされます。OUTPUT欄にあるJSONコードをコピペでも良いですが、間違えることもあるので、こちらの方が良いと思います。
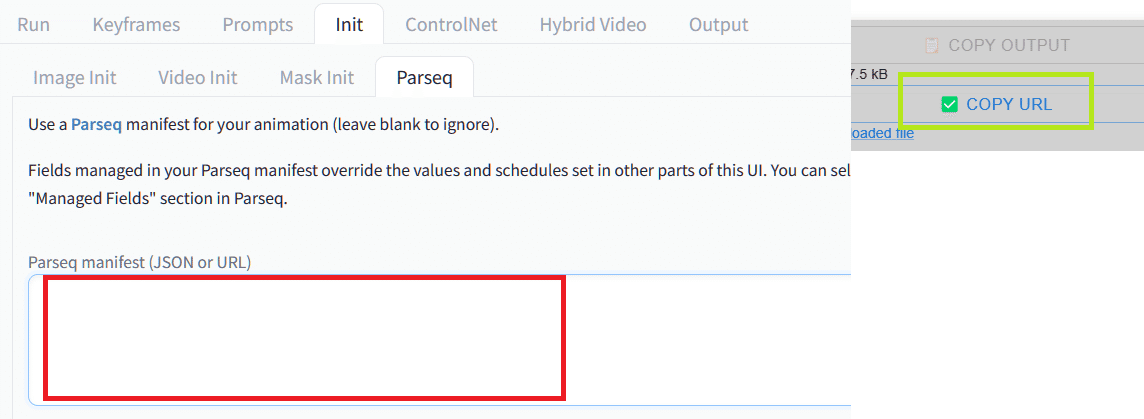
②-5 Deforumで作成
下の赤枠にURLもしくはJSONコードをペーストします。
それでGenerateでOK!


関数を使った入力について
「関数」と聞くとアレルギーが出る方もおられるかと思いますが、それほど心配することはありません。
メインは「コピペ」です!!
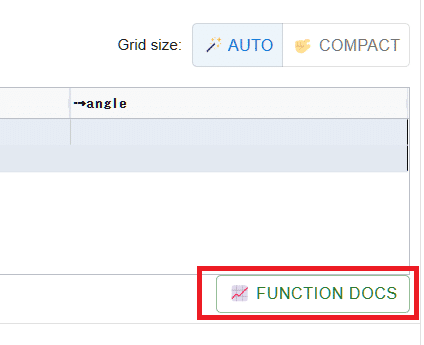
①「Keyframe grid」の右下の「Function docs」をクリックします。

②すると、関数と波形が出ているサイトに移ります
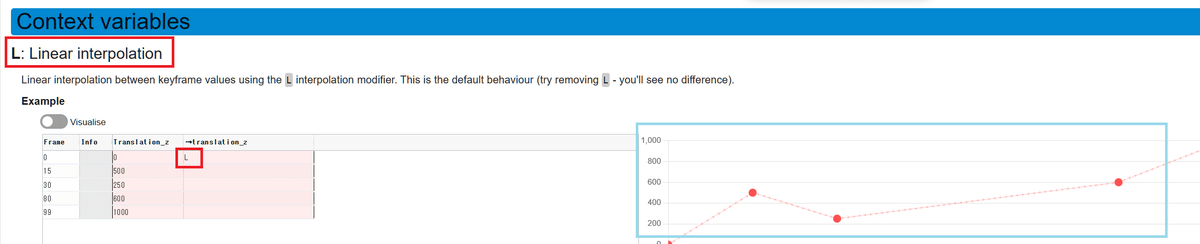
赤が関数で、右の青枠がそれに対応する波形です。
これだと「L]という一文字だけ入っていることが分かります。

③変化させてみたい「波形」を探す
スクロールすると色んな形の波形が出てきます。やってみたい波形を選びます。
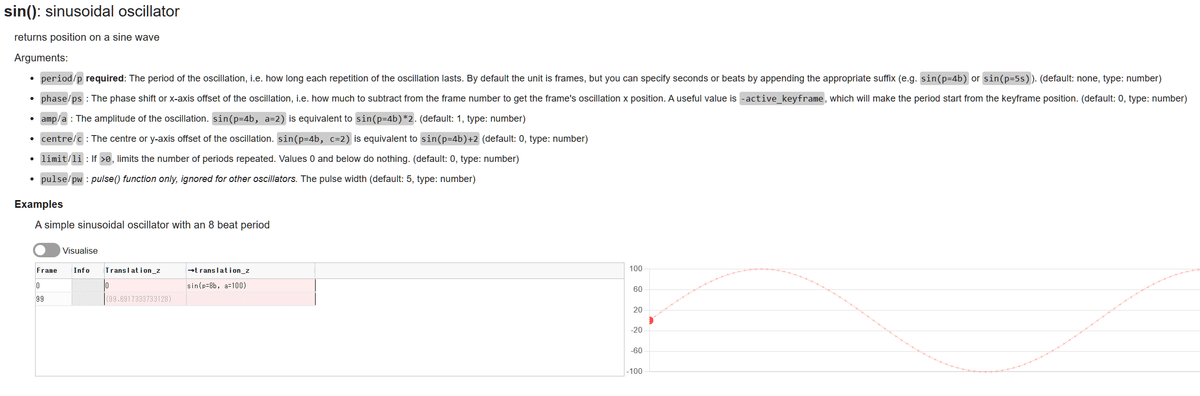
今回は「sin」というのを選んでみます。


④表の関数をコピペする
左の表に右の波形の例の数字がはいっています。
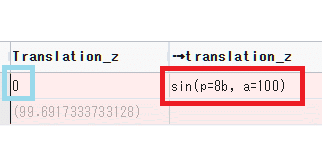
赤枠に関数があり、ここを自分のところにコピペします。
注意点は、先ほどの入力と続けて行っていると、青枠の下のところに50と入れていると思いますが、ここを削除します。
「Render」を押すと、波形が出来ます。

⑤関数の中の数値を変更する
数値をいじって、「Render」を押すと波形が変わります。
今回は数値を40に減らしておきます。
あとは、「Render」「OUTPUT URL」「COPY URL」でDeforumで作成します。

ちなみに、プロンプトを変えれば同じ動きで別な絵も出来ます。
今回は行っていませんが、最初の画像をしていすることも出来ますし、コントロールネットも併用可能です。

Deforumの弱点としては、一貫性が保ちにくいというところになりますが、それを利用するようなものであれば有効に使えると思います。
AnimateDiffではこの映像を作る方法はあるかもしれませんが、今回の方法よりは確実に複雑なものになると思います。
Paraseqが流行っていないのは、SUNOが出ていなかったこと、解説が少なかったことなどがあると思います。
