
数値でハンドルを操作するIllustrator用スクリプト
Illustratorのパスは「ハンドル」と呼ばれるUIを使ってセグメントの曲線を制御します。このハンドルは手動で操作するのが普通ですが、セグメントに対して左右のハンドルを均等にしたり、すべてのハンドルを同じ角度と長さにするのはなかなか大変だったりします。そこで、角度と長さを数値で指定しながら、複数のハンドルを一気に制御できるIllustrator用のスクリプトを作りました。手動では根気のいるような形でもすばやく作成できたりするので、意外と便利ではないかと思います。興味があればぜひ使ってみてください。
更新履歴など
GitHubのリポジトリをご確認ください
検証バージョン
Illustrator 2019〜2023
ダウンロード
インストール方法
ダウンロードしたファイルを解凍します。
所定の場所(後述)に「数値でハンドルを操作する.jsx」をコピーします。Windows版ではお使いのIllustratorの種類によって保存する場所が異なりますのでご注意ください。
Illustratorを再起動します。
ファイル > スクリプト > 数値でハンドルを操作すると表示されていればインストール成功です。
ファイルをコピーする場所
Mac:
/Applications/Adobe Illustrator (ver)/Presets/ja_JP/スクリプト/
32bit Win(CS5まで):
C:\Program Files\Adobe\Adobe Illustrator (ver)\Presets\ja_JP\スクリプト\
64bit Win(CS5, CS6 64bit版):
C:\Program Files (x86)\Adobe\Adobe Illustrator (ver)\Presets\ja_JP\スクリプト\
64bit Win(CS6 64bit版以降):
C:\Program Files\Adobe\Adobe Illustrator (ver) (64 Bit)\Presets\ja_JP\スクリプト\
(ver)にはお使いのIllustratorのバージョンが入ります
本スクリプトは、2018以前では動作を検証しておりません
どのようなスクリプトか

選択したアンカーポイントやセグメントのハンドル(方向点/方向線)を数値で動かします。[角度]と[長さ]を数値で指定することで、手動では難しい正確な曲線を作成する助けになります。また、対象のハンドルすべてを連動して動かすことができるため、幾何学的な形を作ることも可能です。
使い方
対象となるパスオブジェクトやアンカーポイント、セグメントを選択します。(複数可)
ファイル > スクリプト > 数値でハンドルを操作するを選択します。
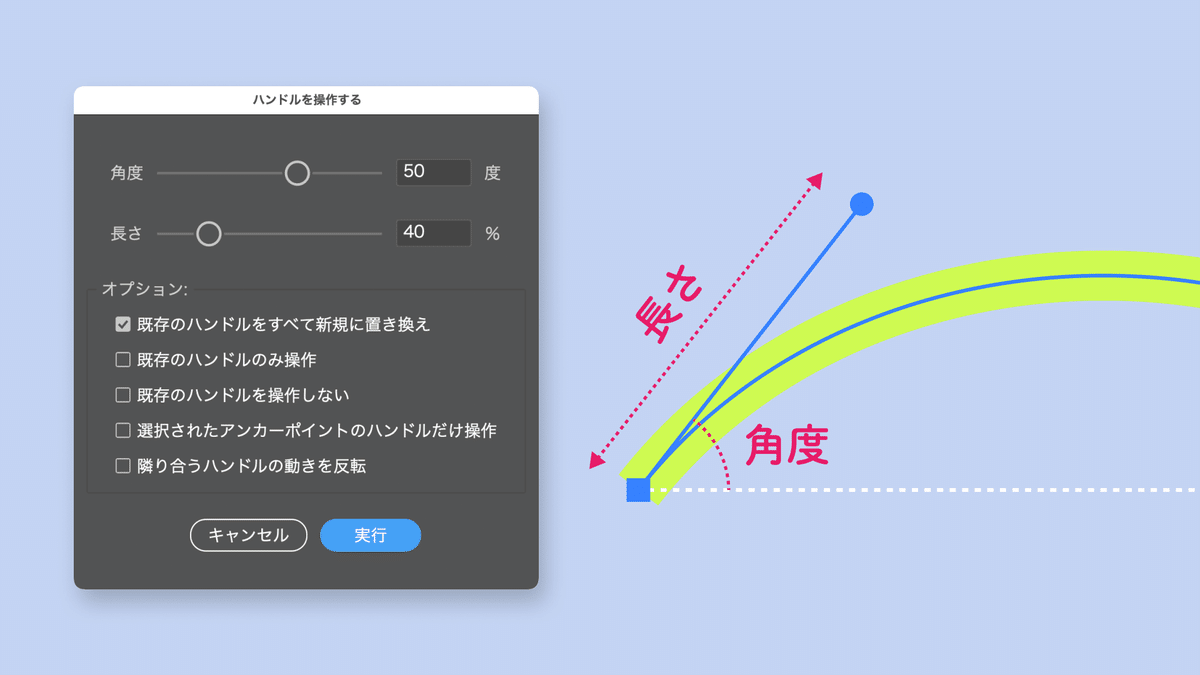
[角度]と[長さ]のスライダーでハンドルを操作します。
[実行]をクリックします。
角度について
基準となるアンカーポイントからハンドルの先(方向点)までの角度です。-180°〜180°までの360°を指定できます。
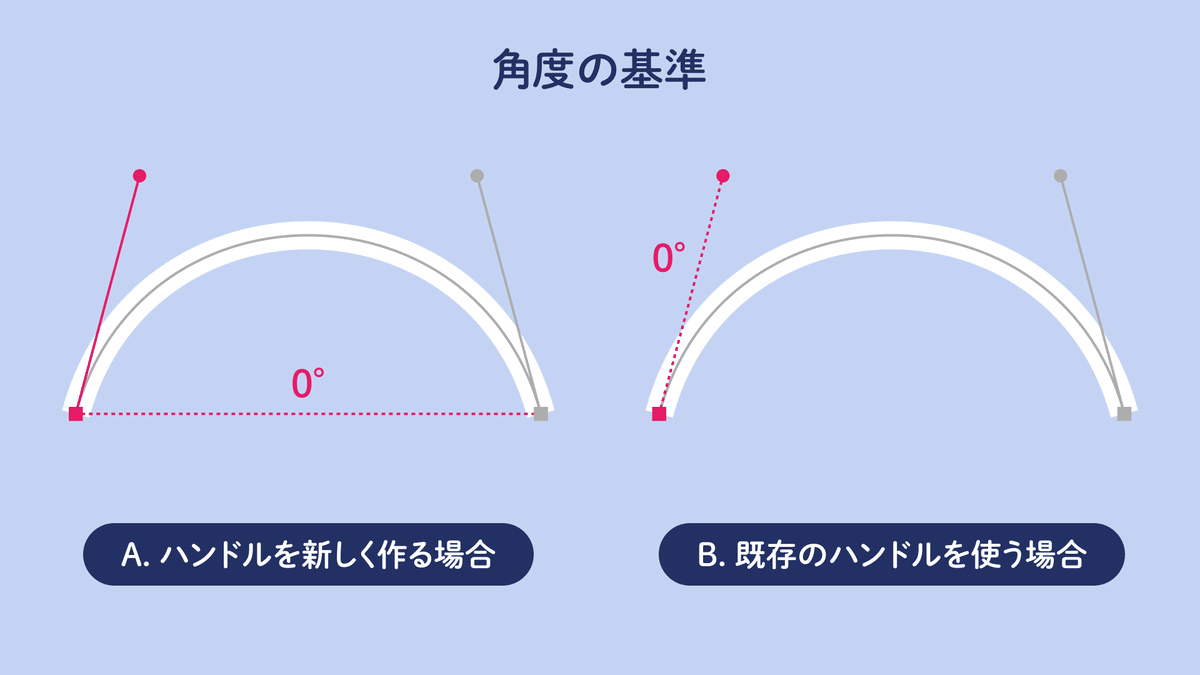
角度の基準

A. ハンドルを新しく作る場合
隣り合うアンカーポイント同士を直線でつないだラインを0°とした角度です。つまり、0°にすればセグメントは直線になります。
B. 既存のハンドルを使う場合
もともとのハンドルの角度を0°とします。つまり、0°にすればもとのハンドルと同じ角度になります。ただし、あとで説明する[既存のハンドルをすべて新規に置き換え]オプションがオンの場合、既存のハンドルはリセットされるため「A. ハンドルを新しく作る場合」と同じになります。
長さについて
基準となるアンカーポイントからハンドルの先(方向点)までの距離を相対的に表す値です。0%〜200%までを指定できます。
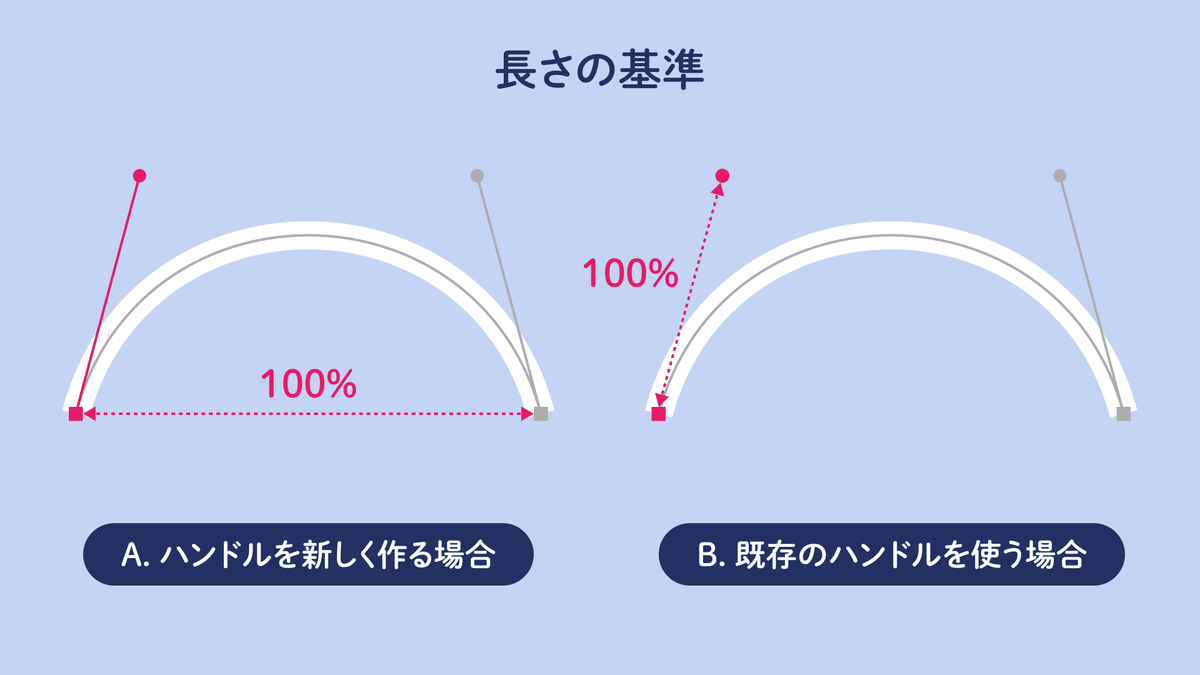
長さの基準

A. ハンドルを新しく作る場合
隣り合うアンカーポイント同士を直線でつないだラインを100%とした相対的な長さです。つまり、0%にすればハンドルはなくなり、100%にすれば隣り合うアンカーポイントまでの距離と等しくなります。
B. 既存のハンドルを使う場合
もともとのハンドルの長さを100%とします。つまり、0%にすればハンドルはなくなり、100%でもとのハンドルと同じ長さ、200%で2倍の長さになります。ただし、あとで説明する[既存のハンドルをすべて新規に置き換え]オプションがオンの場合、既存のハンドルはリセットされるため「A. ハンドルを新しく作る場合」と同じになります。
オプションについて
ハンドルの動き方や操作の対象となる範囲を調整するいくつかのオプションを利用できます。少しややこしいので、自分のイメージする操作ができるようにオンオフを切り替えつつ試してみてください。
[2023.07.30追記]
以下に動画付きでツイートしていますので、合わせてご覧ください
先日公開した数値でハンドルを操作するイラレスクリプト、5つのオプションが分かりづらいので動画付きで簡単に説明したいと思います。このツイートのスレッドをご覧ください https://t.co/c8qM04TPy4 pic.twitter.com/J6UIpfjSxr
— 高橋としゆき (@gautt) July 30, 2023
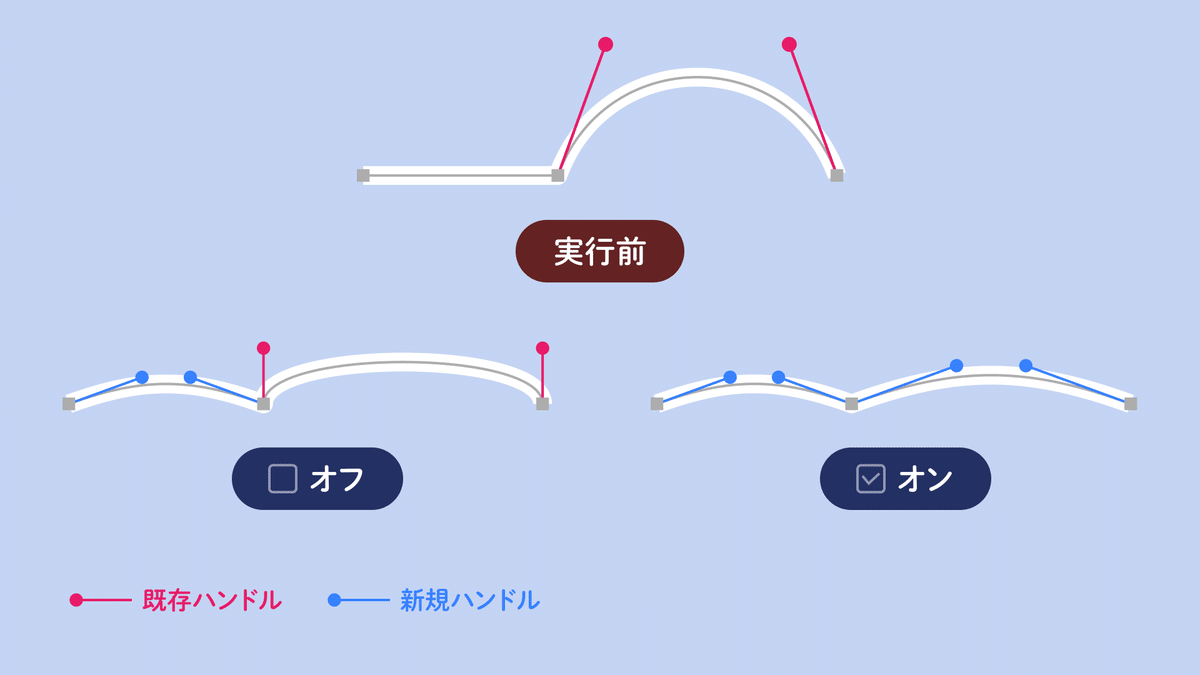
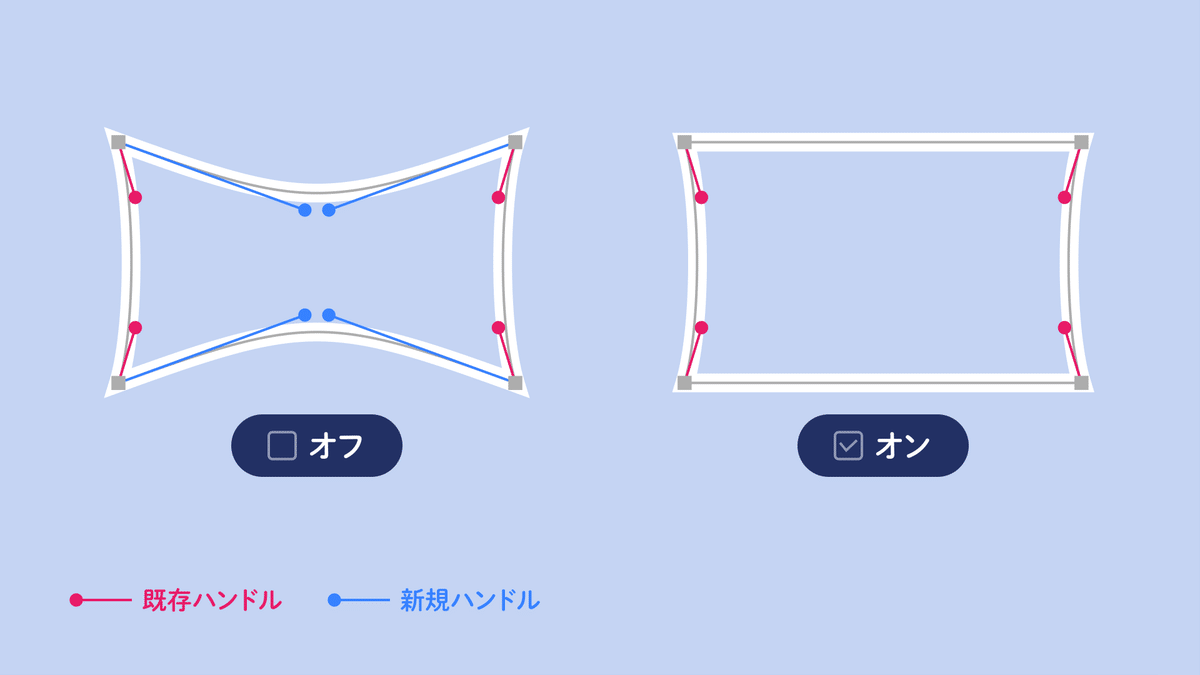
既存のハンドルをすべて新規に置き換え

もともとセグメントにハンドルが存在している場合、すべてのハンドルをリセットして新規に作成しなおします。もともとのハンドルの有無に関わらず、すべての角度と長さを連動させて同じにしたいときオンにします。逆に、もともとのハンドルを基準に操作したいときはオフにします。
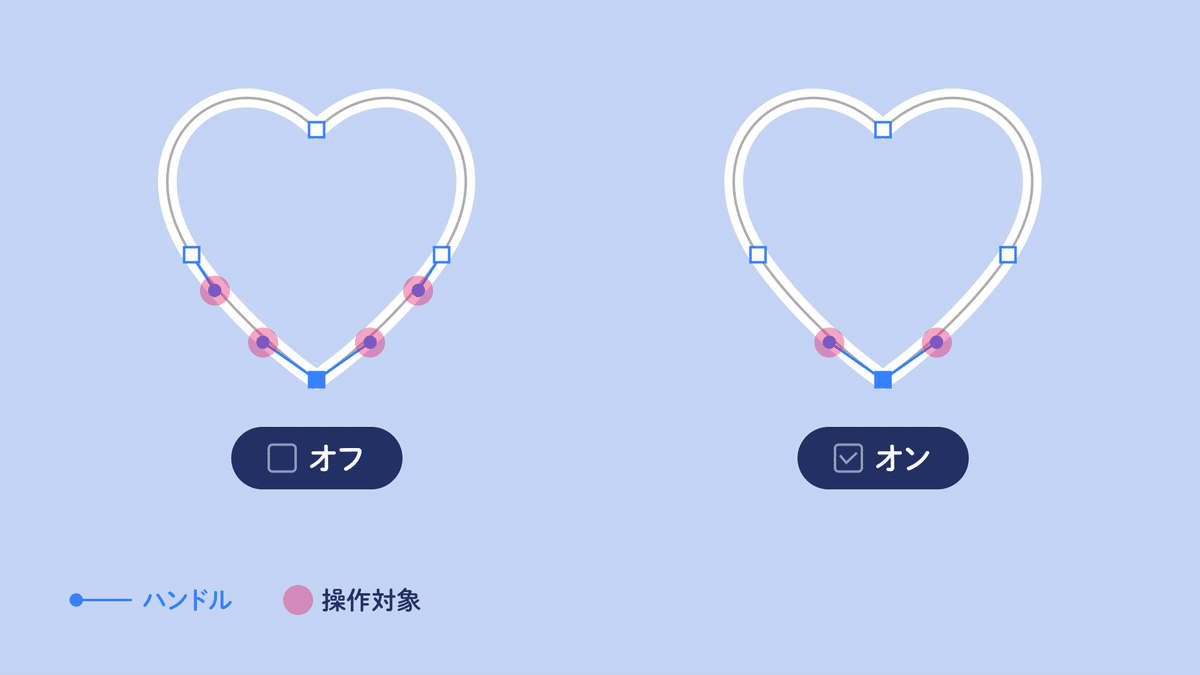
既存のハンドルのみ操作

実行前に存在しているハンドルだけを対象に操作します。ハンドルが存在しないセグメントに新しくハンドルが追加されることはありません。
既存のハンドルを変更しない

実行前に存在しているハンドルは操作の対象から外します。[既存のハンドルのみ操作]がオフのときのみ有効です。
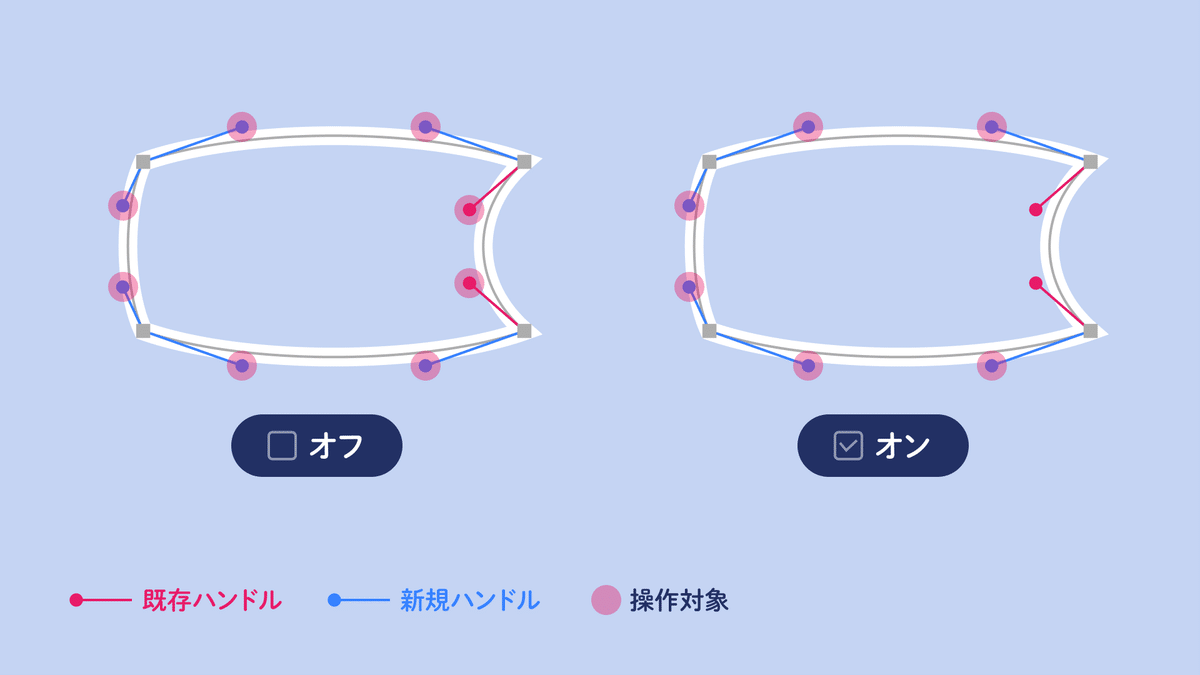
選択されたアンカーポイントのハンドルだけ操作

選択されたアンカーポイント(選択の表示が塗りつぶされたアンカーポイント)から出ているハンドルだけを操作の対象とします。特定のアンカーポイントのハンドルだけを狙って操作したいときオンにします。逆に、選択したセグメントを対象としたい場合はオフにするといいでしょう。
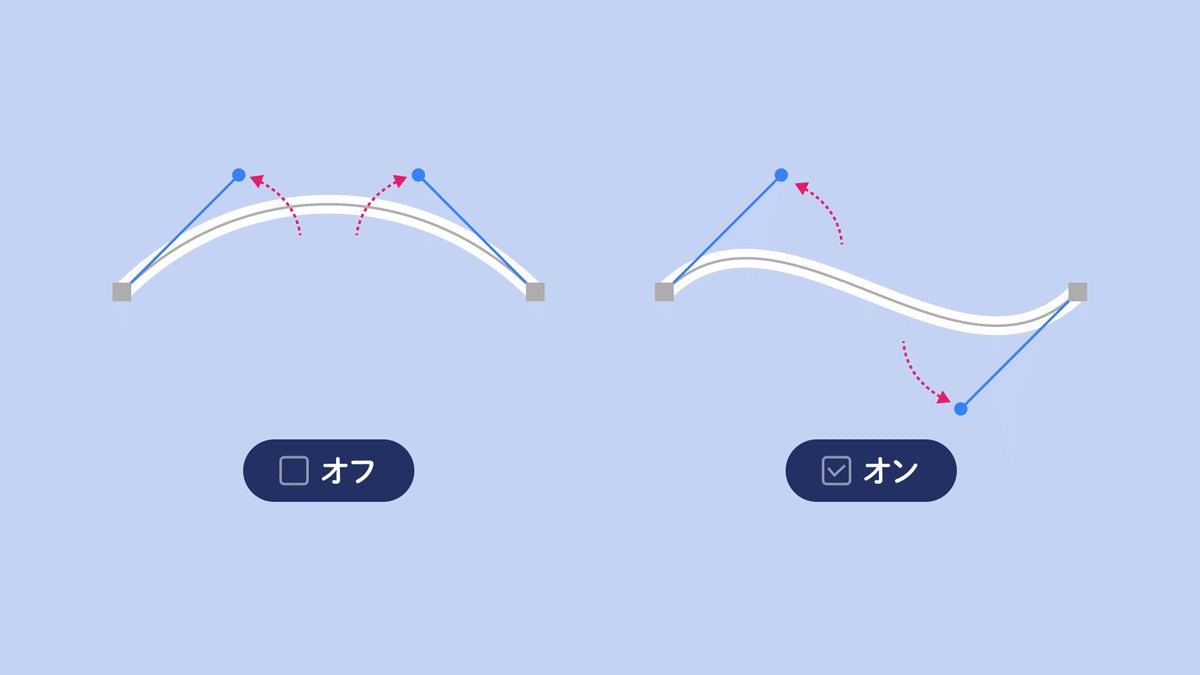
隣り合うハンドルの動きを反転

オフの場合は、隣り合うハンドルは鏡写しのように角度が反転されます。この動きを逆にしたいときオンにしましょう。
どのような使い方ができるか
開発中に事前にTwitterにてアップした動画があるので、参考までにご覧ください。いい使い方が思いついたら追加するかもです。
いやアイデア次第で案外面白い使い方あるかも pic.twitter.com/yFMKCrXl4r
— 高橋としゆき (@gautt) July 14, 2023
ふむ。まぁこの感じはワープでもできるけど、ハンドルの角度や長さをコントロールできるのはより自由度が高い気がするな pic.twitter.com/QNkVW1yCLE
— 高橋としゆき (@gautt) July 14, 2023
普通の正三角形がありまして。これをふっくらさせてやればお馴染みのあのマークも簡単に作れる。直線の三角でもいいけど、こっちのほうが可愛いじゃんね pic.twitter.com/LQnOzsPDDg
— 高橋としゆき (@gautt) July 15, 2023
こういうAcrobatのロゴっぽいのとか、commandマークっぽいのとか作れる。さすがにcommandマークはアンカーポイント少なすぎてループがいびつだけど。あといくつかオプションを追加した https://t.co/W5B7srdLPv pic.twitter.com/HoNzcxnWb3
— 高橋としゆき (@gautt) July 17, 2023
星形から桜の花が簡単にできる。パンク・膨張でも似たようなことができるけどこっちのほうが綺麗かな pic.twitter.com/zxUB8nvmOk
— 高橋としゆき (@gautt) July 14, 2023
- パスを選択して“選択”→“オブジェクト”→“セグメント”
— 高橋としゆき (@gautt) July 18, 2023
- cmd(Ctrl)+Xでカット
- 残った孤立点をdelete
- cmd(Ctrl)+shift+Vで同じ位置にペースト
でセグメントをバラバラのパスにできます。これを個別に変形でランダムに縮小したあと、スクリプトでカーブさせるとふんわり吹き出しになると pic.twitter.com/yxTYkH18mp
以前アピアランスでやわらかい星を作る方法紹介しましたけど、今開発中のスクリプト使えば逆向きにした正五角形から簡単に作れますね。いろいろできて楽しい https://t.co/eC9mcYU4IP pic.twitter.com/MIyV3JsA9a
— 高橋としゆき (@gautt) July 18, 2023
鉛筆ツールで適当な丸を描きまして、単純化でアンカーポイント整理したあとスクリプトで雲形に。アンカーポイントの位置を移動してさらに同じ設定で実行すると調整もできる。雲形は丸を重ねて合体させるのが定番だけど、こっちの方法もやりやすそう pic.twitter.com/0hiBj1piQl
— 高橋としゆき (@gautt) July 19, 2023
正方形→45°回転→ハート
— 高橋としゆき (@gautt) July 19, 2023
だいたい39%で1/4円、66%で半円になる#illustrator #scripting #イラレスクリプト pic.twitter.com/IAqr7snFE3
だいぶできてきた気がする。オプションの表現とかめっちゃ悩んだけどいったん完成でいいかな #illustrator #scripting #イラレスクリプト #illustrator_script pic.twitter.com/8y4JK00aq7
— 高橋としゆき (@gautt) July 21, 2023
ハンドルを制御して多角形から王冠アイコンをつくる #illustrator #illustrator_script #scripting #イラレスクリプト pic.twitter.com/00J1TlAI6a
— 高橋としゆき (@gautt) July 30, 2023
注意
実行前にドキュメントを保存しておくことをお勧めします
必要なオブジェクトが見つからないとき、選択が不適切な場合は処理を中断します
複合シェイプには対応していません
オブジェクトの種類や構造によって意図しない結果になる可能性もゼロではありません
免責事項
このスクリプトを使って起こったいかなる現象についても制作者は責任を負えません。すべて自己責任にてお使いください
OSのバージョンやその他の状況によって実行できないことがあるかもしれません。もし動かなかったらごめんなさい
気に入ったらサポートいただけると嬉しいです。 作業中に消費の激しいコーヒー代とお菓子代にさせていただきます!
