
Google スライドTIPS(2024年2月現在)
こんにちは。BrewusでUIデザイナーをしているがっしーです。このあだ名は昔の上司がつけてくれたのですが、チーム内に「カッシー」や「ラッシー」という同僚がいてたまに誰を呼んでいるのかよくわからなかったという微笑ましい思い出があります。
今回Googleスライドを業務で使用する機会があったので、色々使い込んでみました。
Google スライドの公式ヘルプは情報が不足していると感じたので、多少貢献できればと思ってこの記事を書きました。
パッと見で誰でもわかるような仕様については言及していないので、よろしくお願いいたします。また、アニメーションに関しては今回は割愛しました。
Googleスライドのデフォルトサイズ(謎仕様1)
いきなり新規でスライドを作成した時に出るサイズは
25.4cm×14.29cmです。
参考までに、A4横は横297mm×縦210mm。
なぜ、こんな中途半端なサイズなのかと思ったのですが、デフォルトは16:9のワイドスクリーン対応、よくあるPC画面サイズの比率に合わせてあるから、ということのようです。
単位はファイル>カスタムからピクセルに変更できるのですが、なぜか書式設定オプションに戻るとcmのままなので、諦めてcmで計算することにしました。
KeynoteもCanvaもポイントで単位が出るので、これは謎仕様です。
グリッドの単位(謎仕様2)
グリッドの単位は2.1mm(0.21cm)のようです。
これは検証したところ、縦も横も同じでした。
ですが、スライドサイズを変更するとそれも変わってしまいます。
しかもグリッドを可視化できません……。
個人的に「グリッド」は使わない方が良いかなと感じました。
テーマ作成ツールで先に設定した方がよい項目
「表示>テーマ作成ツール」でテーマを作成できます。
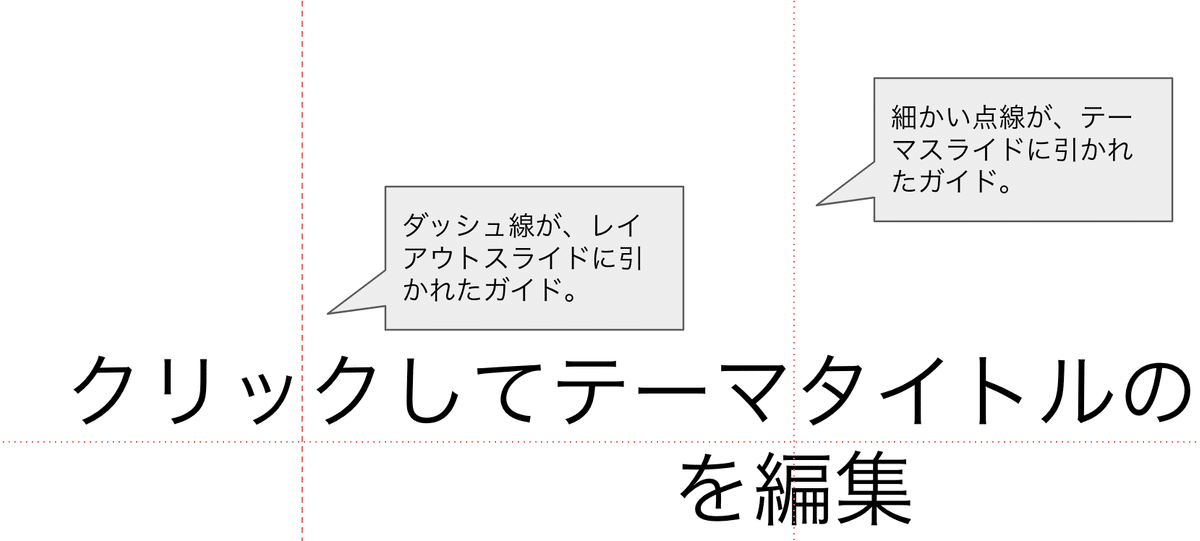
ガイド
「ガイドを表示する」と、赤い点線が表示されるのですが、これが、どうやら中心を表しているようです。
他のガイドはルーラーから引っ張り出すか、右クリックメニューから追加できます。

本体で追加したガイドはロックすることができませんので、オブジェクトの変形時に邪魔になることがあり、その度に動かしてしまったりします。
しかし、テーマ側に引いておけば、消せなくなるので、テーマでガイドを引いてレイアウトを先に作ってしまった方が結果的には楽ができます。

右クリックメニュー「ガイドの編集」からガイドの色をそれぞれ変えるなど、マニアックな設定ができます。

テーマカラー変更
テーマカラーも先に設定しておくと何かと便利です。
デフォルトのテキストカラーやリンクカラーが設定できます。
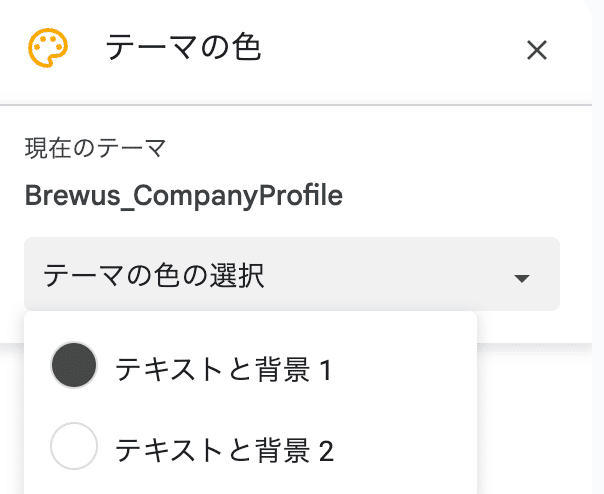
塗りつぶしツールからテーマタイトル横の鉛筆アイコンを選ぶと

右カラムに「テーマの色」が出ますので、そこで変更すると記憶されます。

リンクカラーは変更できますが、下線が消せません。下線を引きたくない場合は、図形の中にリンクテキストを書き、図形にリンクを貼るとよいです。
テーマのリストマークのカラーを変更すると、以降本体のリストマークの色が設定したものになります。
フォント
Google Fontsが使えるのは普段アプリやWEBのデザインをしている身からすると非常にありがたく感じます。
なんだかんだでNoto Sans JPが強いかなと感じます。
英文はかなり豊富で英文のプレゼン資料であればかっこいいものが作れそうです。
デフォルトのフォントはテーマ作成ツールのテーマスライドに設定しておきます。
レイアウト関連
位置合わせ
AdobeのソフトやFigmaほど、厳密な位置合わせはできませんが、「ガイドに合わせる」か「グリッドに合わせる」ことは可能です。
表示>配置先
で選択することができます。
配置先をグリッドにしていると、キーボードで矢印キーを打つことで0.21cmずつオブジェクトを移動できます。※これは正直現実的ではないなと感じました
配置先がガイドの場合はキーボード操作で合わせることはできないようです。その代わり、マウスでオブジェクトをドラッグするとガイドにスナップするのがわかります。このスナップ機能の方が、使いやすかったです。
また、配置>ページ中央に配置でスライドの中央に配置できます。
等間隔で整列
対象オブジェクトを複数選択した後、配置>整列で行います。
文章を部分的にインデントする(画像の回り込みを作成する等)
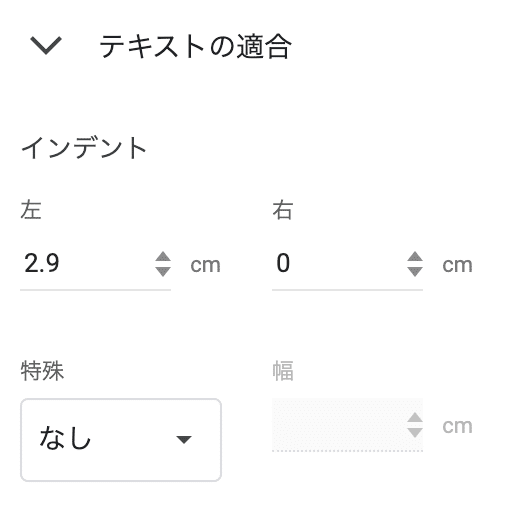
インデントしたい文章をドラッグ選択し、右クリックで「ファイル形式オプション」を選択すると、「書式設定オプション」が開きます。(この辺も謎ですね)
選択した行を全体的にインデントしたい場合は、そのままテキストの適合>インデントの値を増やします。左を増やすと左が空くのでそこにアイコンやイラストカットを入れることができます。

最初の行だけをインデントしたい場合は、特殊>先頭行を選択し、幅の値を増やします。
特殊>ぶら下げを選択し幅の値を増やすと、リスト項目の2行め以降を字下げできます。
コピー&ペースト
Googleスライドではコピー&ペーストをすると毎回スライドの同じところにペーストされるので、これを利用してアイコンなどを同じ場所にペーストし続けることができます。
図形関連
シェイプ内テキストとテキストボックスにあるプロパティの違い(謎仕様3)
両方パディングとボックス内の縦横揃えのプロパティがあります。
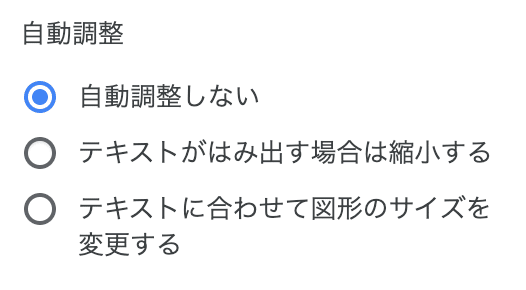
テキストボックスにはテキストの量に応じた自動リサイズ機能が存在しますが、シェイプ内テキストの場合、自動のリサイズ機能が使えません。長方形であっても問答無用です。
ここはアップデートに期待しています。

枠線・borderの仕様
シェイプの枠線は、パスに対して中央に引かれてしまい、変えることができません。
スナップは枠線ではなく、シェイプや画像の端に対して行われます。
ビシッとピクセルパーフェクトなレイアウトをしたい場合は避けた方が無難そうです。

画像を図形で切り抜く
先に画像を挿入し、ある程度レイアウトをしておきます。
画像を選択し、切り抜きアイコンの右のプルダウンから図形を選択するとその図形で切り抜いてくれます。

切り抜いたあとダブルクリックで内部画像の位置を調整する方法はFigmaと全く同じです。
図形を後から変更する
図形を右クリックで「図形を変更する」。
テキストボックスを図形に変更することはできません。
シェイプを描く
Googleスライドはシェイプが描けます。
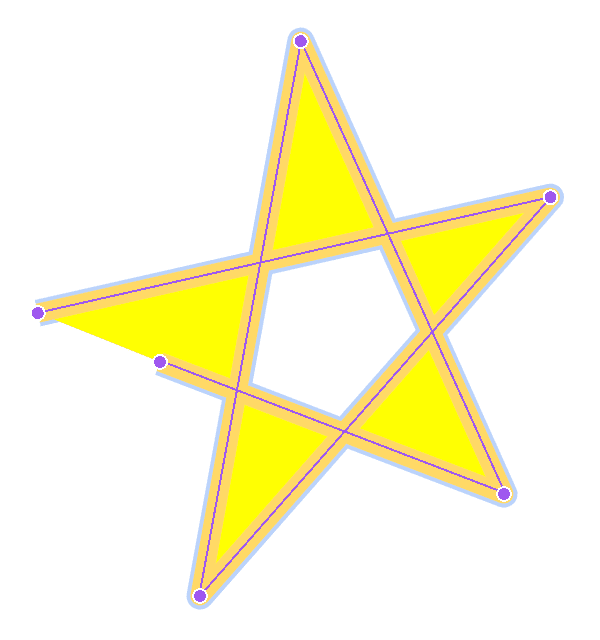
ラインツールから「多角形」を選ぶと点を打つことによって多角形が描けます。凹んでいても大丈夫。割と複雑なシェイプが描けます。最初の点に戻るとパスが閉じます。
最初の点に戻らなくても一応閉じますが、枠線が途中で切れた状態になります。

このシェイプは右クリックで「頂点を編集」を選択するとイラレのようにアンカーポイントがいじれますが、イラレのようなハンドルは出てきません。
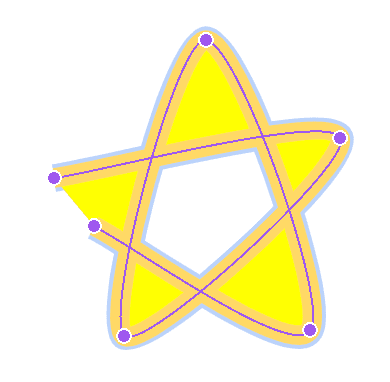
曲線ツールでも同様のことができます。

フリーハンドの場合は編集ができません。フリーハンドは塗りが存在しません。
Microsoft PowerPointとの比較
Google スライドのメリット
無料で誰でも使えるので共有もしやすい
Googleスプレッドシート等、Goolge のツールと連携が可能
Google Fontsの英文フォントが豊富で、OSに依存しない(デバイスフォントを使わなければどのOSでも共通で表示される)
PowerPointでいうところの「マスタ」にアクセスがしやすい
Googleスライドでは「テーマ」と呼ばれています
妙なセンスの悪いクリップアートが登録されていない
妙なレイアウトテンプレートが登録されていない
妙なワードアートがない
スクロールしてるうちに次のスライドに行くことを防げる
ツール>設定より
Google スライドのデメリット
字間の概念がない
letter-spacingが常に同じなのはどうかと思います……。
Ctrl+Gでグループ化されない(グループ化は別のショートカットになります)
PowerPointではレイヤーの重なりが確認できるが、Googleスライドではできない
レイヤーの前後関係が全く見えないため、推測になります(笑)
オブジェクトやガイドがロックできない
解像度や書類のサイズがわかりにくい
単位・グリッドが使いづらい
SVG画像が読み込めない(地味に辛い。画像がボケボケになる)
角丸のRの数値指定ができない
Googleスライドは残念ながらPowerPoint、KeynoteやCanva、Figmaに比べても相当劣ることがわかりましたが(笑)、それでも無料でGoogleユーザーに共有できるという強いアドバンテージがあります。
個人的にはGoogleならもっとやってくれる!と信じて、待ちたいと思います。
余談:この記事のサムネイルはGoogleスライドだけで作ってみました。
追記:Speaker DeckにGoogleスライドから掲載する時の注意点
完成したスライドをSpeaker Deckから公開した時にハマった点です。
GoogleスライドをそのままPDFで書き出すと幅が720pxになります。
Speaker Deckでは、幅1024px以上(1920pxまでサポート)を推奨しており、720pxだとPDF上ではそれほど違和感がないのに、劣化して掲載されました。この劣化して掲載されるというのを知らず(注意点としても特に書いていない)、最初はがっかりしたのを覚えています。
1024pxに拡大したりしたのですが、やはりアップ時に劣化するようなので、最終的には1920pxまで設定を上げて、先述の通りSVGで入れられなかったイラスト類をかなり拡大してリプレイスしました。最初から大きい写真を縮小して入れているものは、大丈夫だったようです。
スライドの解像度の変え方としては、ファイル>ページ設定>カスタム>単位ピクセルで出来るのですが、やはり見た目の単位はcmのままなので注意は必要です。
Speaker Deckに掲載するのを最初から目的にしているのならば、幅1920pxで作り始めればよかったな、と思っています。
これからSpeaker Deck掲載を考えている方はぜひ、参考にされてください。
この記事が気に入ったらサポートをしてみませんか?
