
WordPressでバナー画像を管理する方法 | アダルトアフィリエイト
前回はライブラリーのSwiperを使ってバナー画像をスライドアニメーションで表示させる方法を解説しました。
今回はWordPressでFANZAなどから支給されているバナーを管理する方法を解説したいと思います。
WordPressのサイドメニューにバナーを表示
最初にWordPressのサイドメニューにバナーを表示させましょう。
以下のコードをfunction.phpに書きます。
function create_top_banner_post_type() {
register_post_type('top_banner',
array(
'labels' => array(
'name' => 'TOPバナー',
'sigular_name' => 'top_banner',
),
'public' => true,
'has_archive' => false,
'supports' => array('title', 'thumbnail'),
'menu_position' => 5,
)
);
}
add_action('init', 'create_top_banner_post_type');function.phpに書いたら管理画面に「TOPバナー」と表示されるかと思います。

バナー画像の入力には今回ACFを使いますので設定しましょう。
ACFの設定
ACFの設定は以下のように設定しました

ここではTOPバナー(top_banner)は「テキストエリア」に、
バナーの順番を手動で管理画面で管理したいのでTOPバナー順番(top_banner_index)を「番号」にタイプを設定してます
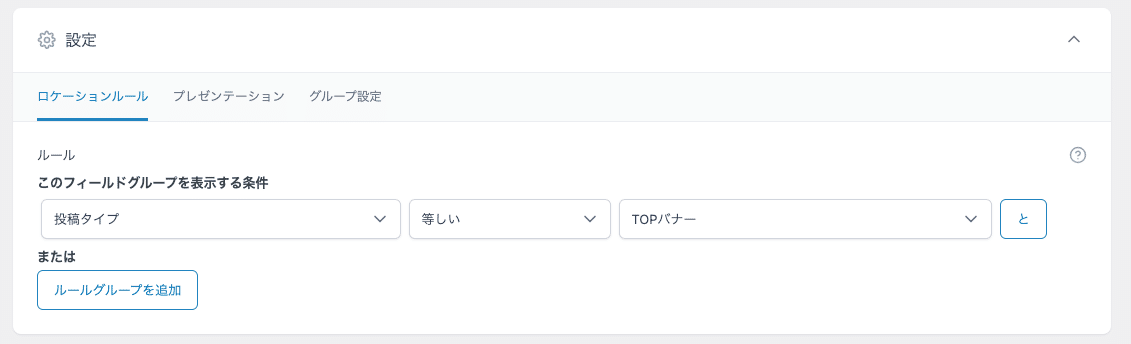
また、ロケーションルールを以下のように設定することでTOPバナーでこのACFが使えるようになります。

バナー入力
以下のようにFANZAなどから支給されているコードをテキストエリアにコピペして順番を決めれば良いでしょう。
何個か入力したらこうなるかと思います

最後にhome.phpなどに入力したバナー情報を出力するコードを書きます。
home.phpでトップにバナーのスライド表示をする
Swiperの使い方は前回の記事を見てください。
ここでは.swiper-slideにバナーを出力させます。
<?php
// WP_Queryの引数を設定
$args = array(
'post_type' => 'top_banner', // カスタム投稿タイプ 'top_banner' を指定
'posts_per_page' => -1, // 全ての投稿を取得する(-1 は全件取得を意味する)
'meta_key' => 'top_banner_index', // 並べ替えのキーとなるカスタムフィールド 'top_banner_index' を指定
'orderby' => 'meta_value_num', // 並べ替えの基準をカスタムフィールドの数値として設定
'order' => 'ASC', // 昇順で並べ替え
);
// クエリを実行して 'top_banner' 投稿を取得
$banners = new WP_Query($args);
if ($banners->have_posts()) : ?>
<div class="swiper">
<div class="swiper-wrapper">
<?php while ($banners->have_posts()) : $banners->the_post(); ?>
<div class="swiper-slide">
<?= get_field('top_banner') ?>
</div>
<?php endwhile; ?>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-pagination"></div>
</div>
<?php endif; wp_reset_postdata(); ?>これでWordPressで管理したバナー画像がスライド表示されるかと思います。
まとめ
今回はWordPressでFANZAなどから支給されているバナーをWordPressで管理する方法を解説しました。
WordPressで管理する方法を説明したので、スライド表示させるためではなくとも、記事のサイドで表示させる画像の管理などもできるかと思うのでぜひ活用してみてください。
この記事が参考になりましたら幸いです☘️
それでは良いアダアフィライフを!
バナーのスライドアニメーションは↓の記事で有料公開してますので気になる方は見てみてください
この記事が気に入ったらサポートをしてみませんか?
