
【Cocoon】サウンドハウス&アクセストレードの商品リンク用ブックマークレットを作ったよ!
こんにちは!ふるのーとです!(*^^*)
音楽系ブロガーのみなさん、サウンドハウス使ってますか?
本日はサウンドハウス用のアフィリエイトリンクを作るブックマークレットを作ったので紹介したいと思います。
ブックマークをクリックするだけでアフィリエイトリンクを作ることが出来ます!

Cocoonでこういうリンク作るときに便利です。
※Windows10、Chrome、Cocoon環境のみの動作確認となります。
商品ごとにアクセストレードでリンクを作るの面倒じゃないですか?

特定商品へのリンクを作るためには、多くの工程を経る必要があります。
一つの商品であればそれほど手間ではないかもしれませんが、たくさんの商品の場合は大変ですよね。
今回はこの手間を削減するためのツールにを作ってみました。
かなり便利で時短になるので是非登録してみてください。
ブックマークレットの設定方法
①idの確認
まずはアクセストレードにアクセスして、どの商品でもよいのでサウンドハウスの商品リンク作成します。

するとリンクコードが出てくるのでその中から「rk=XXXXXXXXXXXXXX」といったidがあると思いますのでそちらをメモします。
②メモしたidをコードに当てはめる
次に以下のコードのrk=XXXXXXXXXXXXXXの部分を先程メモしたidに置き換えます。
ここでは仮に「0123456789ABCD」とします。
javascript: var tag1 = '<a href="https://h.accesstrade.net/sp/cc?';
var id = "rk=0123456789ABCD";
var tag2 = "https%3A%2F%2Fwww.soundhouse.co.jp%2Fproducts%2Fdetail%2Fitem%2F"; var result = location.href.split('/'); var slash = "%2F"; var tag3 = '" rel="nofollow">サウンドハウス<img src="https://h.accesstrade.net/sp/rr?'; var tag4 = '" width="1" height="1" border="0" alt="" /></a>';prompt("Copy this", tag1 + id + "&url="+ encodeURIComponent(tag2) + result[result.length - 2] + encodeURIComponent(slash) + tag3 + id + tag4);③ブックマークに登録する=ブックマークレット
続いて先程のコードをブックマークに登録します。
まず、Chromeを開きます。
次に以下ショートカットキーを押します。
・Windowsの場合は、「Shift」キー+「Ctrl」キー+「O」(オー)キー
・Macの場合は、「Option」キー+「Command」キー+「B」キー

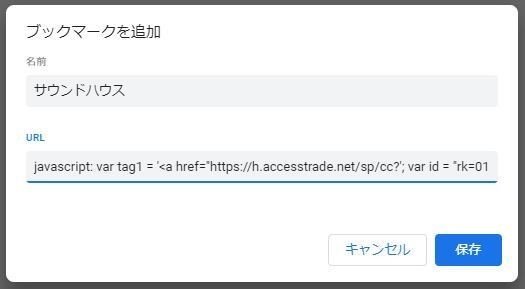
続いてブックマークバーのフォルダを選択して、メインフィールドで右クリックをすると「新しいブックマークを追加」という項目が出てくるの選択します。

するとブックマークを追加する画面が出てきますので、先程作成したコードをURL部分にコピペします。
名前は何でもいいです。(ここではサウンドハウスと入力しました。)
最後に保存を押して設定完了です。
※念の為ブックマークバー登録されていることを確認しておきましょう。
ブックマークレットの使い方
ブックマークレットの使い方はサウンドハウスの商品ページで先程登録したブックマークをクリックするだけです。
クリックするとリンクコードが生成されます。
簡単ですね!
ちなみにWordpressでビジュアルエディタのまま利用したい人はHTML挿入機能を使うと便利です。
⇒【神機能!】Cocoonの『HTML挿入』が便利なので紹介しておくよ!
Cocoonの商品リンクに追加する方法

Cocoonを使っている人には釈迦に説法ですが、Cocoonでは上記のような商品リンクを簡単に作成することができますね。
サウンドハウスといった別のボタンを追加することも可能ということはご存知でしたか?
⇒Cocoonの商品リンクにサウンドハウス等のボタンを追加する方法
こちらを利用したい場合は、「btn3_tag='ここに先程のリンクコードを追加'」といった具合に利用することも可能です。
もしはじめからbtn3_tag=''も含めてリンクコードを生成したい場合は以下コードを利用してください。
javascript: var tag1 = '<a href="https://h.accesstrade.net/sp/cc?';
var id = "rk=0123456789ABCD";
var tag2 = "https%3A%2F%2Fwww.soundhouse.co.jp%2Fproducts%2Fdetail%2Fitem%2F"; var result = location.href.split('/'); var slash = "%2F"; var tag3 = '" rel="nofollow">サウンドハウス<img src="https://h.accesstrade.net/sp/rr?'; var tag4 = '" width="1" height="1" border="0" alt="" /></a>'; prompt("Copy this", " btn3_tag='" + tag1 + id + "&url="+ encodeURIComponent(tag2) + result[result.length - 2] + encodeURIComponent(slash) + tag3 + id + tag4 + "'");【重要】注意事項
はじめのうちは生成されるコードが正しく生成されているか必ず確認してください。
アクセストレードで生成されるコードをと差がないことを確認してから利用してください。
もし、コードが異なる場合はアクセストレードで生成されるコードを利用するようにしてください。
ブックマークレットを有効活用して時短しよう!
サウンドハウスのリンク作るのって結構時間がかかりますよね。
ブックマークレットはうまく使えば時短になりかなり便利です。
今回のブックマークレットが記事執筆のお役に立てれば幸いです。
それでは今日はこの辺で!ふるのーと(fullnote)でした!
続きの文章はありません。お役に立ちましたらサポートお願いします。m(_ _)m
ここから先は
¥ 500
よろしければサポートお願いします!頂いたサポートは活動費に使わせていただきます!
