
【Sketchドロー】私家マニュアル - スケッチブック
あまり公式にはドキュメントらしいドキュメントの存在しないSketchドローの覚書をまとめていく記事です。
この記事は Android版 9.4.24 (2024/06/19更新) をもとに書いています。
今回はスケッチブックについて。
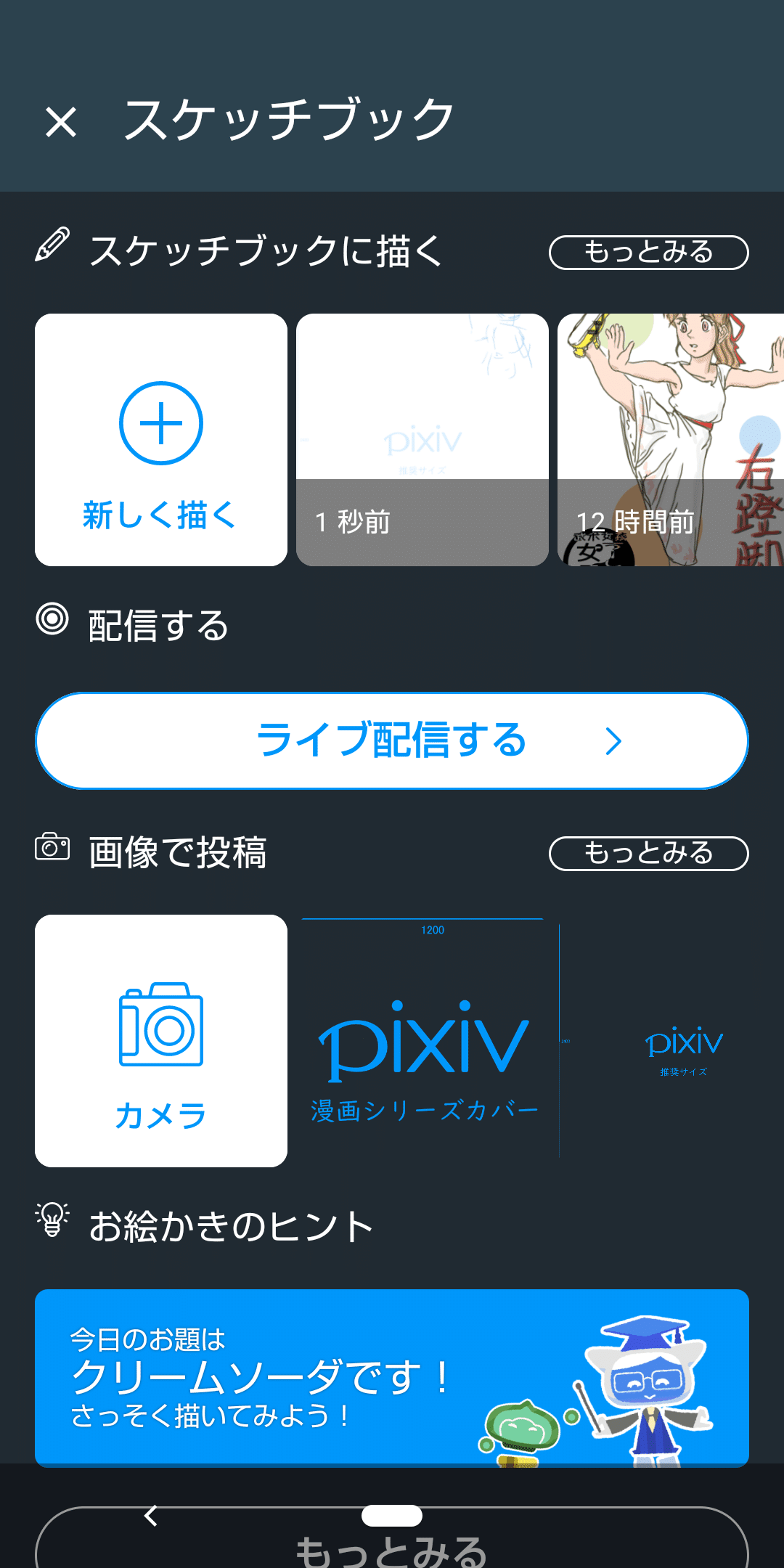
ピクスケアプリの真ん中下方にある+ボタンをタップすると以下の画面になります。

既存のスケッチブックをロングタップすると削除を選択できます。「もっと見る」をタップして一覧の「編集」からできるのも削除だけ。スケッチブックは独自形式データで、他のツールとの互換性はないし、ピクスケではPSDなどへのエクスポートやインポートはできません。残しておいてもあまり意味がないのでもう描かなくなくなったら消しちゃってもいいと思います。いつまでも同じ絵をピクスケでいじり続けたいなら別ですが。
「配信する」と「画像で投稿」はスケッチブックに関係がないので飛ばします。
さて、ここで「新しく描く」をタップすると、キャンバスサイズを選ぶ画面になります。選べるのは、
画面サイズ
正方形 2000x2000px
A4(縦) 200dpi
A4(横) 200dpi
の4つです。

画面サイズというのは使っているスマホ・タブレットの実画面サイズに等しく、私のスマホの場合は1080x1944pxになっています。待ち受け画像とかを自分で描く場合なんかに便利なんだと思います。
A4(縦) 200dpiは実質1654x2339pxになります。(横)は2339x1654pxですね。
ちょっと比較してみると、

pixiv漫画投稿推奨サイズ - 1700x2400px
pixiv今日のお題 - 1537x2049px
A4(縦) 200dpi - 1654x2339px
こう見ると「pixiv今日のお題」は結構狭いところに描いているということが分かります。フレームを使わなければいいんですけどね。私のスマホの場合はお題フレームよりもさらに画面サイズが小さいので、お題絵を描くのも大変なんですね。そりゃそうか。
通常、描きやすさの観点から、縦画面スマホユーザーはA4(縦)を、横画面タブレットユーザーはA4(横)と言う風にデバイスに合わせたキャンバスを選んでいるんじゃないでしょうか。私もほぼ何も考えずにA4(縦)を選んでいます。
ピクスケのウォールは縦画面に最適化されているので横長キャンバスの絵は縮小表示されてしまいます。これがA4(横)のデメリット。折衷案が正方形だと思うんですが、これを使っている例はあまり見たことがない気がします。
ここにないサイズ(例えば「pixiv漫画投稿推奨サイズ」)でキャンバスを作りたい場合は、アプリ外で任意サイズのPNG画像を用意しておいて「画像から描く」から選択すると、そのサイズのキャンバスを作成することができます。クロップ範囲を選ばさせられるので、最大サイズに広げてから切り取るのをお忘れなく。
よく描くサイズがあるのであればキャンバスのテンプレート画像を用意しておくと便利です。ダミー画像を生成するサービスとかもあるので、スマホだけでもなんとかなると思います。
この方法で独自にキャンバスを作った場合に注意しないといけないのは、既存画像が透過PNGであっても非透過になってしまうということ。透過部分は黒一色になってしまいます。
せっかくキレイな透過テンプレート画像を用意したのに…、という場合はレイヤーを追加してそこへ画像取り込みでもう一度テンプレート画像を読み込めばいいです。そしてキャンバスのベースになったレイヤーは削除してしまう。これでばっちりです。ちょっとめんどくさいですけどね。
「pixiv漫画投稿推奨サイズ」と「A4(縦)200dpi」には縦横50pxくらいしか差がないので、テンプレート画像を作って取り込めば漫画が描きやすくなるかというと、わずかな違いしかないでしょう。縦横比も変わらないし。どのみちスマホ指描きで漫画を描くのはキツイです。
おわかりだとは思いますが「クリームソーダ」は何の関係もありません。
読んでいただいてありがとうございました。
