
XCTrack | インストール-初期設定-ページレイアウト
インストール
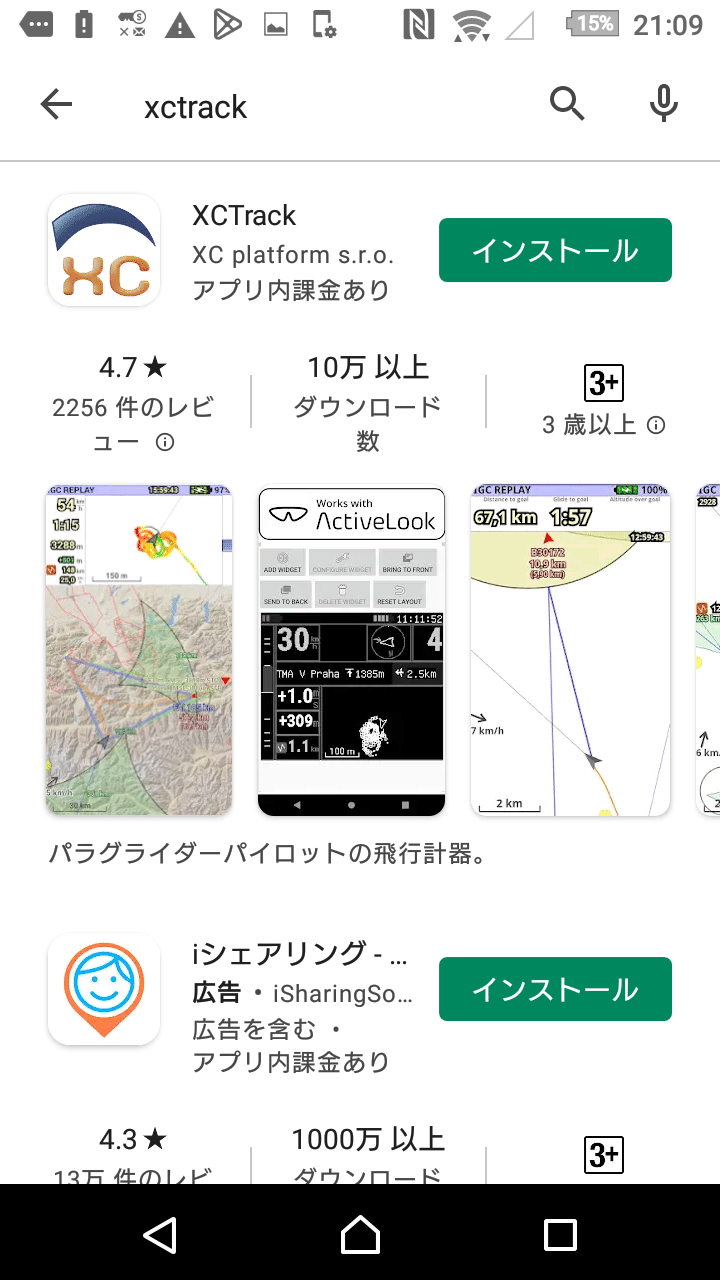
まずはPlayストアでXCTrackをインストール。
Playストアの検索窓に「XCTrack」と入力すると出てきます。

下記リンクから飛んでもOK。
基本的には無料で十分な機能がありますが、一部の機能は寄付することでプロバージョンとなり解放されます。
とりあえず、今回は気にしなくて大丈夫。
しっかりお世話になったら課金しましょう。
インストールが完了したら、さっそくアプリを起動。
初期設定
アプリを起動すると自動的に初期設定の画面が順番に出てきます。




表示の通り、省電力設定がされている場合は解除しないと正常に運用できません。
アプリ使用中にスマホがスリープモードになってしまう場合などもご自分のスマホの設定を確認してください。

バッテリーが持たないときは、モバイルバッテリーで対処しましょう。

XCTrackを使ってみて、気に入ったらぜひ寄付しましょう。

初期設定はもう少しだけ続きます。

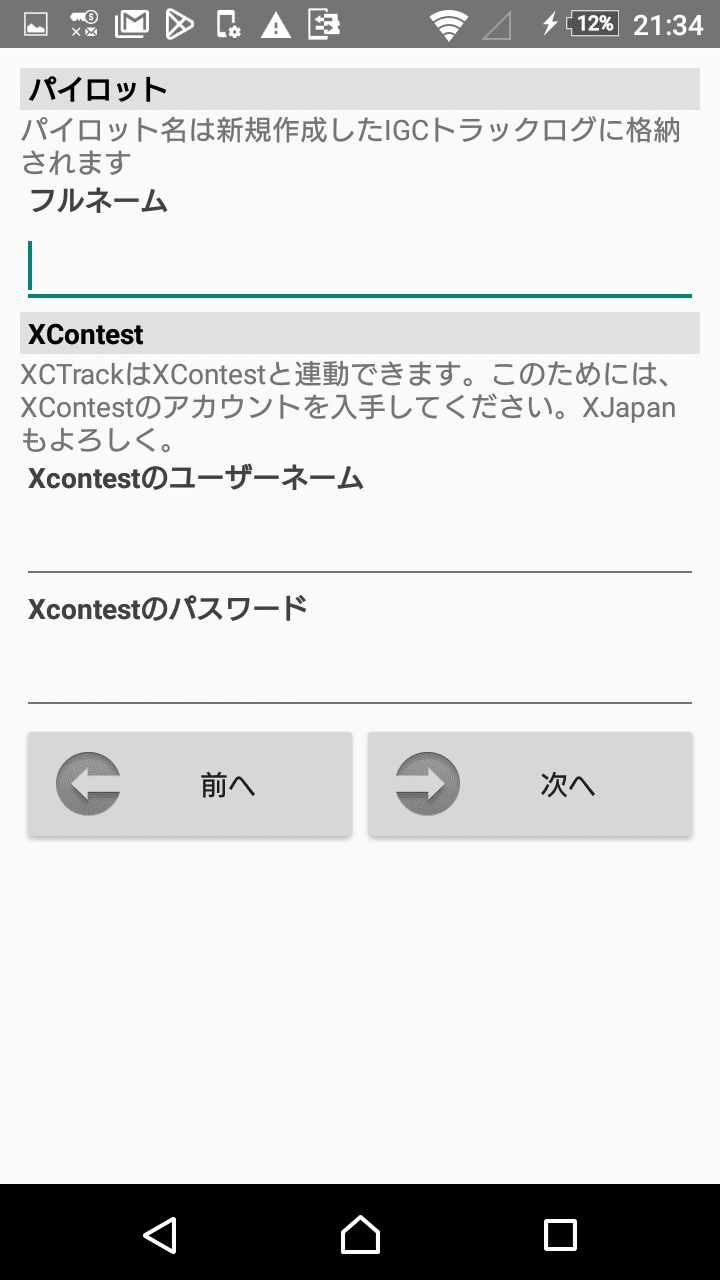
パイロット(名) → アルファベットで入力しておきましょう
XContest → 入力しなくて大丈夫です
パイロット名は入力しておいたほうが何かと便利です。
お好きな名前で適当に入力しておきましょう。

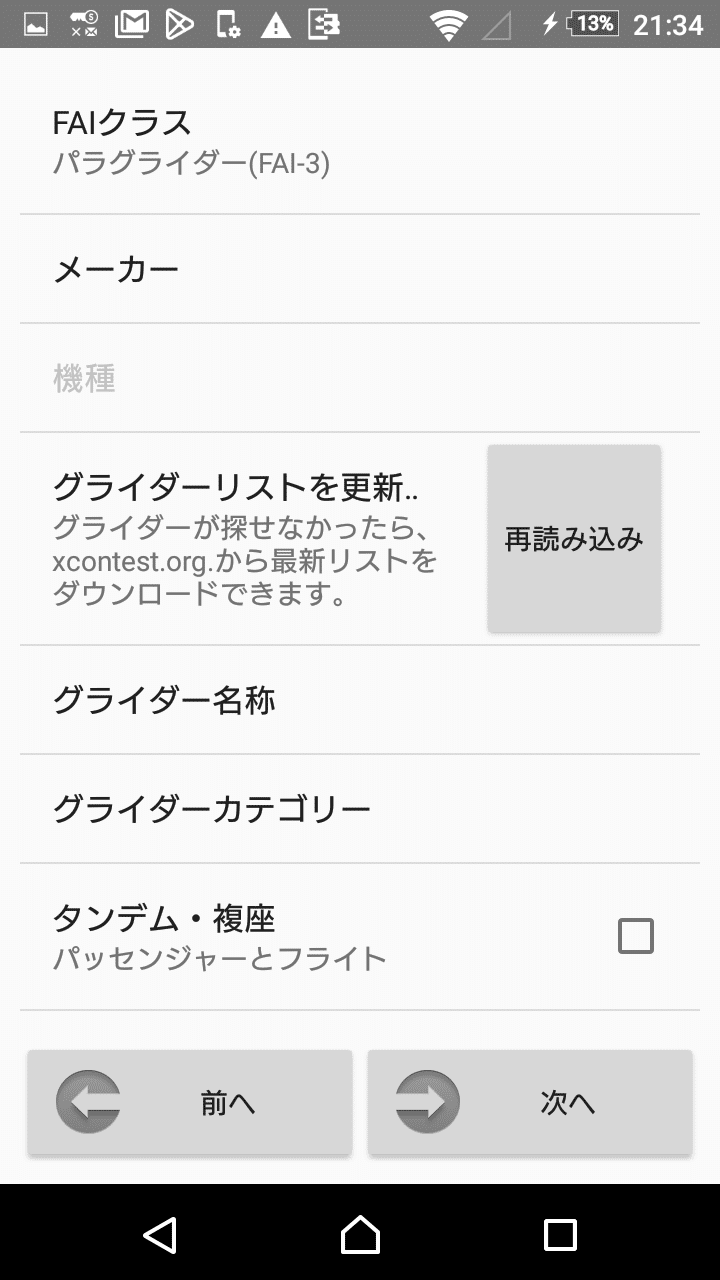
FAIクラス → そのままでOK
メーカー/機種 → せっかくなので自分の機体を入力しておきましょう。(しなくてもOK)
その他 → そのままでOK
基本的にはどの項目も必須ではないです。
もちろん後から簡単に変更可能です。

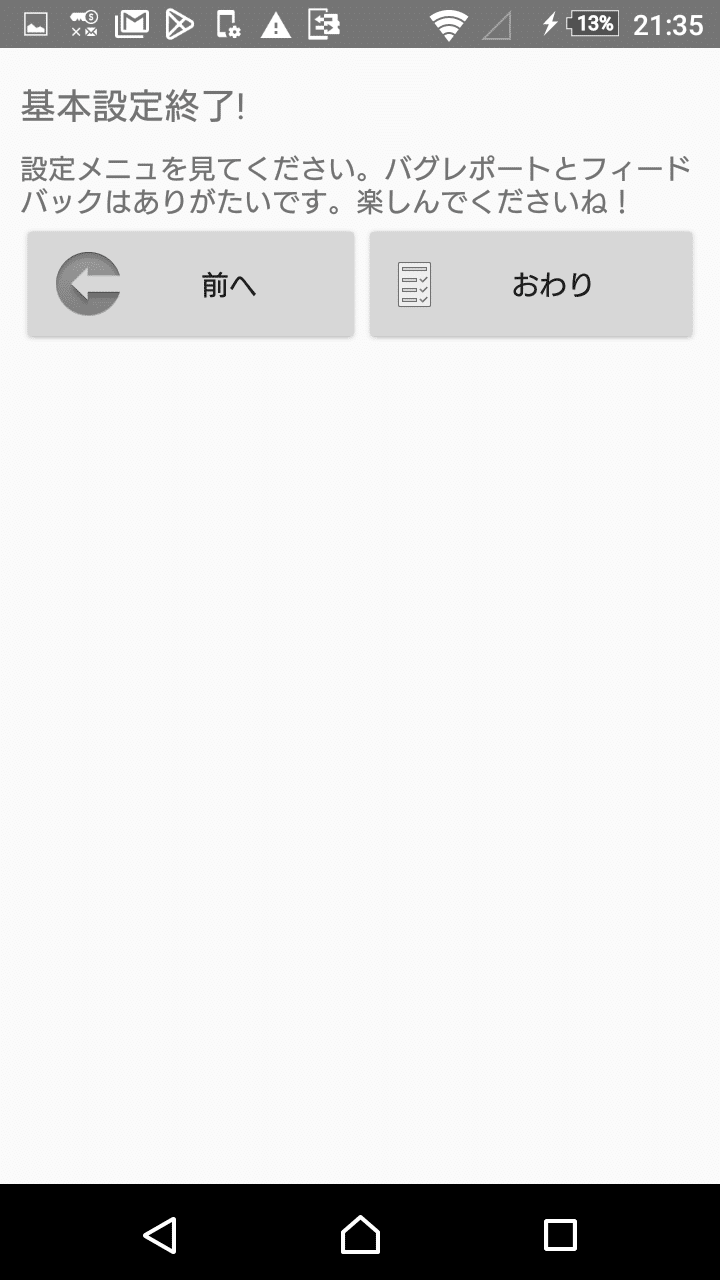
これで初回起動時の初期設定は完了です!
マップデータのインストール
マップ表示で利用する地形データをインストールする必要があります。
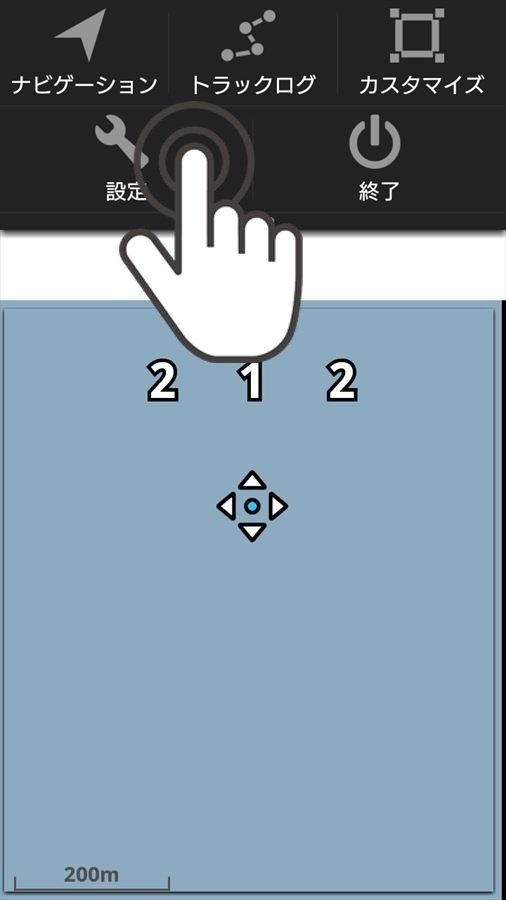
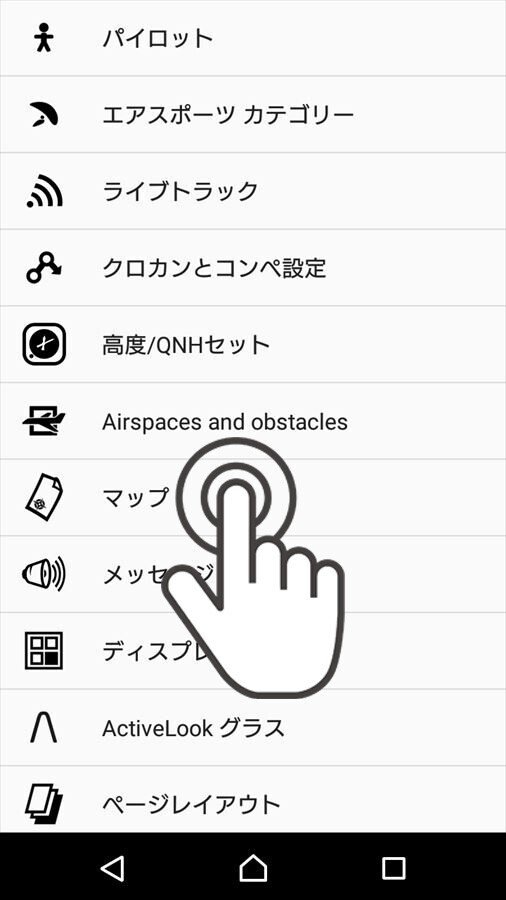
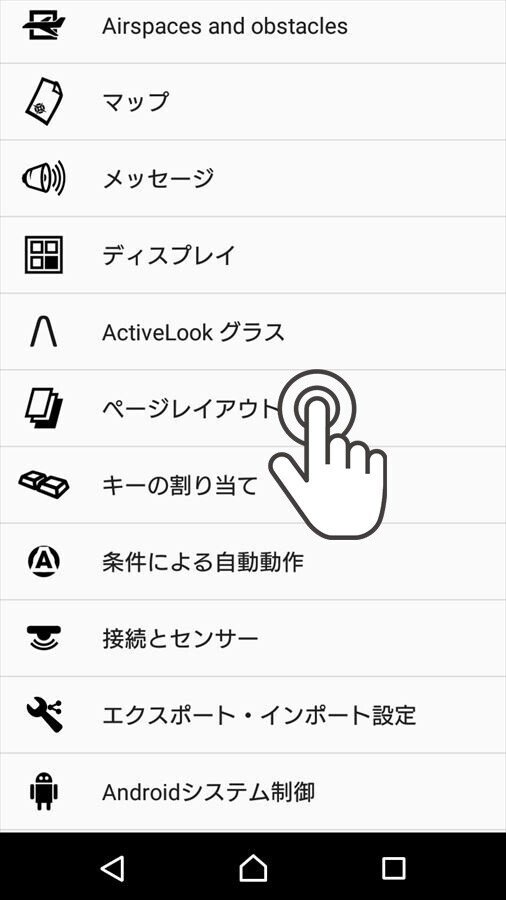
画面を下スワイプ(スワイプダウン)して上部にメニューを表示「設定」をタップして一覧が表示されたら「マップ」をタップする



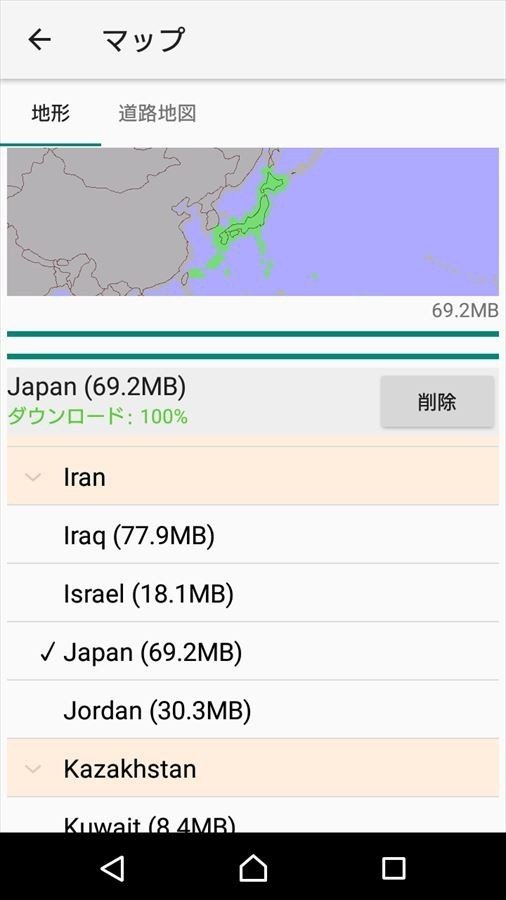
続いて、Japanの地形データをダウンロードします。
Wi-Fi環境でも10分ほどかかると思うので、時間があるときにやりましょう。
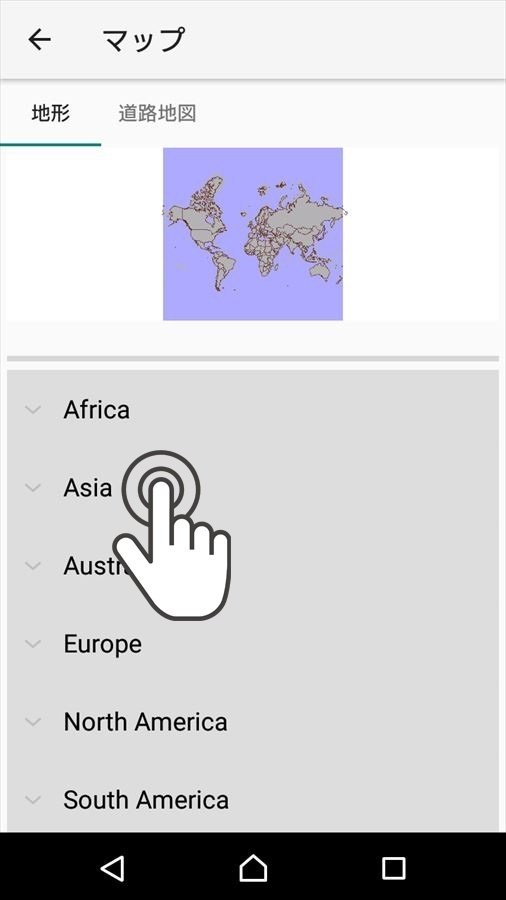
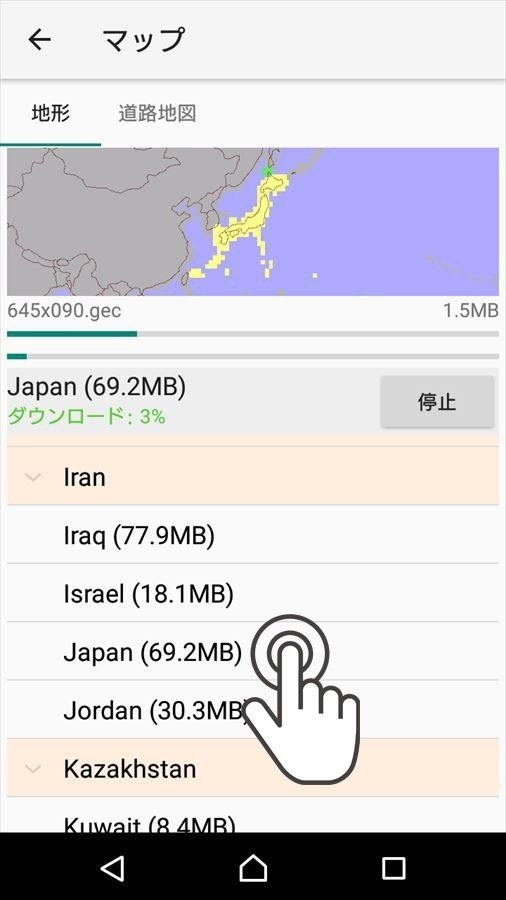
地域別一覧から「Asia」をタップ。少し下に移動するとJapan(69.2MB)があるのでタップ。


日本地図が緑色に塗りつぶされたら完了!
”ダウンロード:100%” と表示されます。
海外に飛びに行く機会があれば、行先の地形データを忘れずにダウンロードしておきましょう。

ページレイアウト
これで最後の項目、もう少しがんばりましょう!!
次は実際に使用するナビゲーションの表示画面を設定していきます。
今回は主な用途である「タスクナビゲーション」を想定して説明していきます。
他のナビゲーションモードでも設定方法は同じなので、この手順を覚えれば大丈夫です。
使用画面の選択
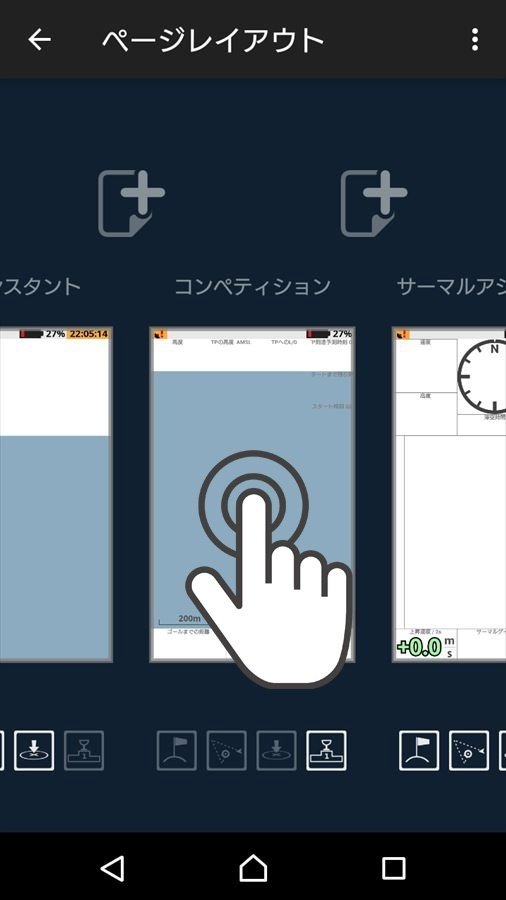
設定一覧から「ページレイアウト」を開き、タスクナビゲーションで使用する画面を指定します。
「サーマルアシスタント」画面は今回はややこしいので非表示に設定しておきましょう。
XCTrackに慣れてきたら、ぜひ活用してみてください。
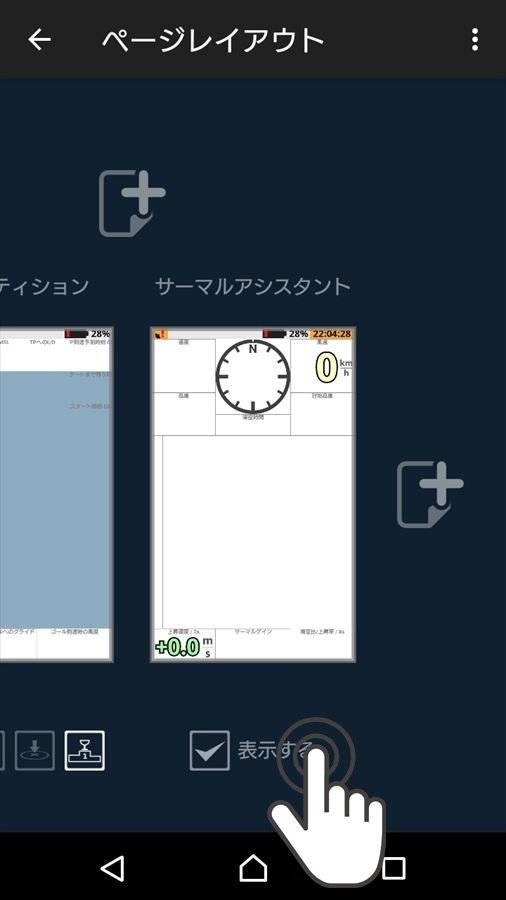
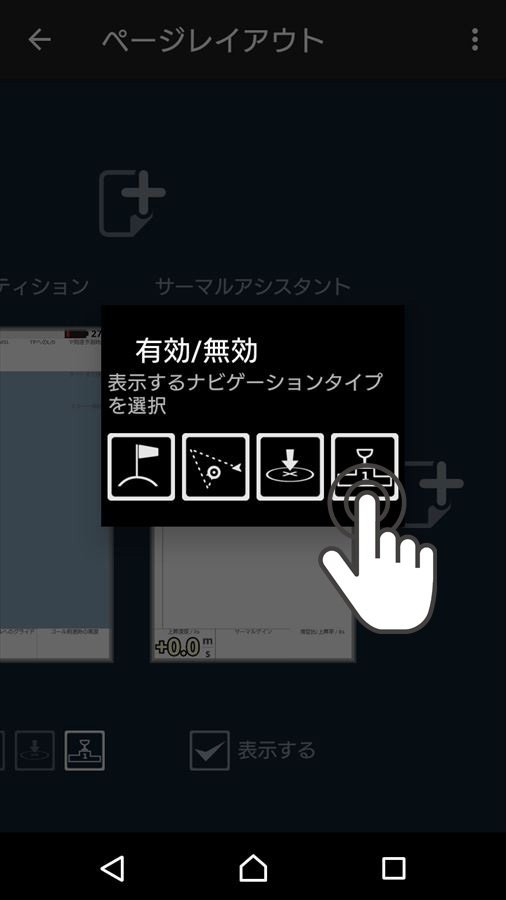
設定一覧から「ページレイアウト」をタップ画面内を右に移動して、サーマルアシスタントの下にある「表示する」をタップ「有効/無効」設定が表示されるので、4つ並んでいる中の「一番右のアイコン(タスク)」をタップタップしたアイコンがグレーに変わったらOK!

画面内を右に移動して、サーマルアシスタントの下にある「表示する」をタップ。

「有効/無効」設定が表示されるので、4つ並んでいる中の「一番右のアイコン(タスク)」をタップ。

タップしたアイコンがグレーに変わったらOK!
これで、「サーマルアシスタント」ページが「タスクナビゲーション」の際に非表示になりました。
すべてのナビゲーションで非表示にしたい場合は4つのアイコンをすべてタップしてグレー表示にしてください。
ページカスタマイズ
カスタマイズページを開く
「サーマルアシスタント」を非表示設定したら、タスクナビゲーション時の画面はページレイアウト一覧の中の「コンペティション」に限定されます。要するに、常に「コンペティション」ページが表示されるということです。
では、そのコンペティションページの表示内容を最小限必要な項目に変更していきましょう。
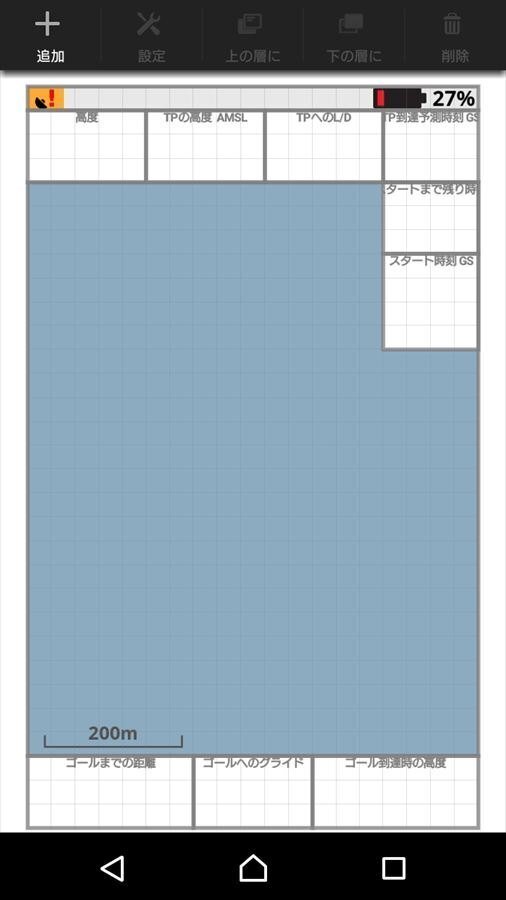
ページレイアウト一覧の「コンペティション」の画面アイコンをタップし、ページカスタマイズを表示させます。


ちなみに、ページカスタマイズ画面は各ナビゲーション画面をスワイプダウンすることでで表示される上部メニュー内の「カスタマイズ」から直接開くこともできます。
カスタマイズ操作方法(項目の削除/追加)
コンペティションページ内にはデフォルトで様々な項目が配置されています。
ここから、
・不要な項目を削除
・必要な項目を追加/移動/サイズ変更/設定
していく必要があります。
まずは項目の追加と削除の方法です。
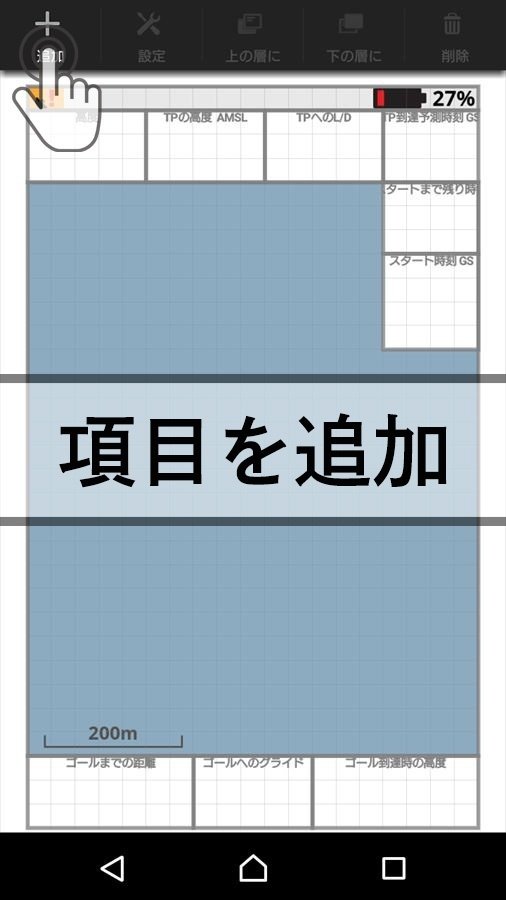
項目を追加
上部メニュから「追加」をタップ一覧が表示されるので、追加したい項目をタップすると追加できる


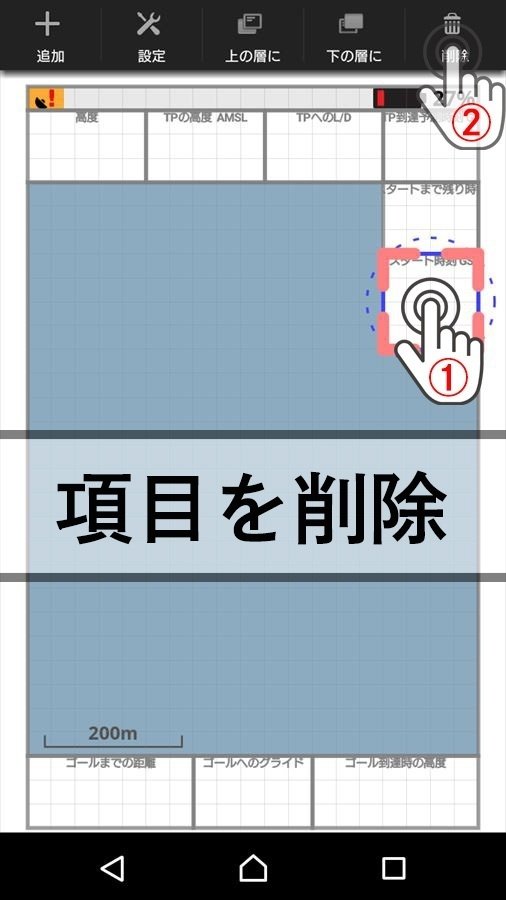
項目を削除
削除したい項目をタップして選択上部メニューから「削除」をタップ

カスタマイズ操作方法(項目の移動/サイズ変更)
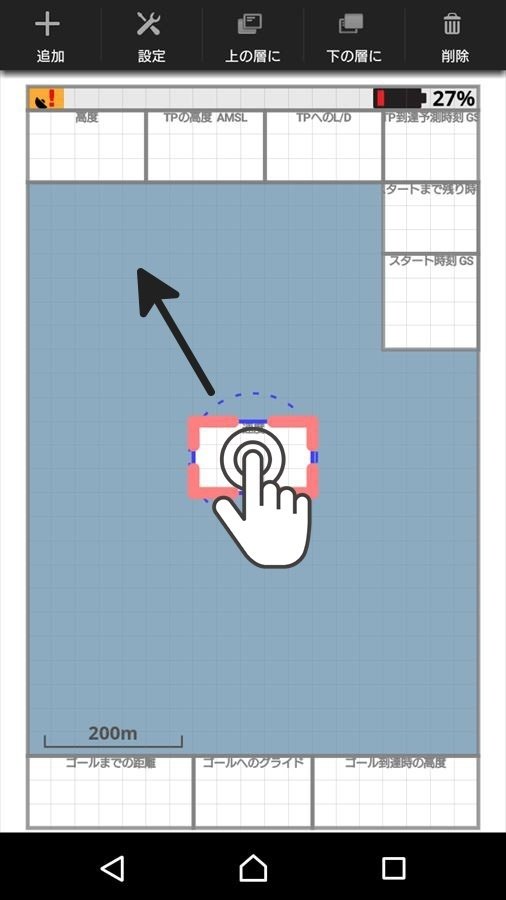
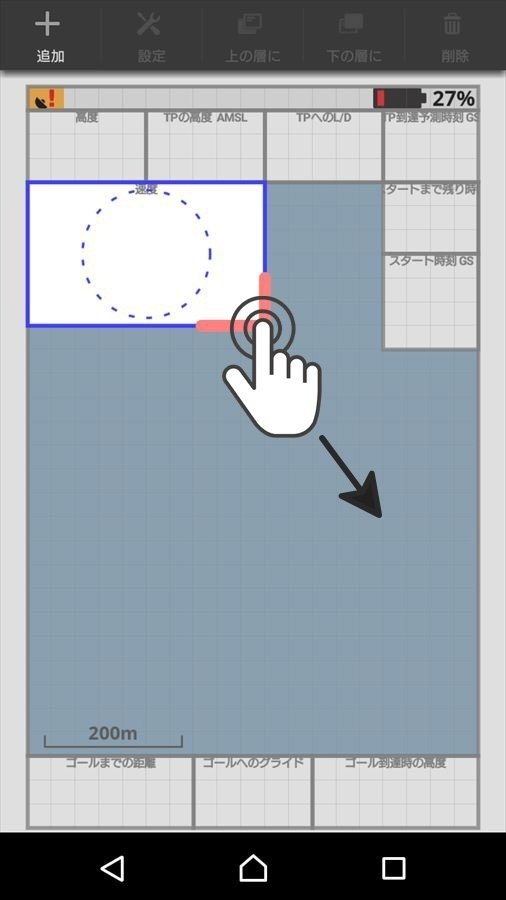
各項目はタップすると選択することができ、四つ角がピンクの太線で囲まれ、青点線の円が表示されます。
項目を移動
項目を移動させたい時は、青点線内を長押し(タップしたまま)で目的の場所に動かします。

項目のサイズを変更
サイズを変更したい時は、4つ角(ピンク枠)のどこか一か所を長押し(タップしたまま)で動かすことで目的の大きさまで拡大縮小することができます。

好みのレイアウトにカスタマイズ
カスタマイズの方法が分かったところで、実際に使用するレイアウトを作ってみましょう。
ここでは、必要最小限の項目で初心者にオススメのレイアウトをご紹介しますが、スマホの画面サイズや好みによって最適なレイアウトは変わりますので、自分なりのカスタマイズを試してみてください。
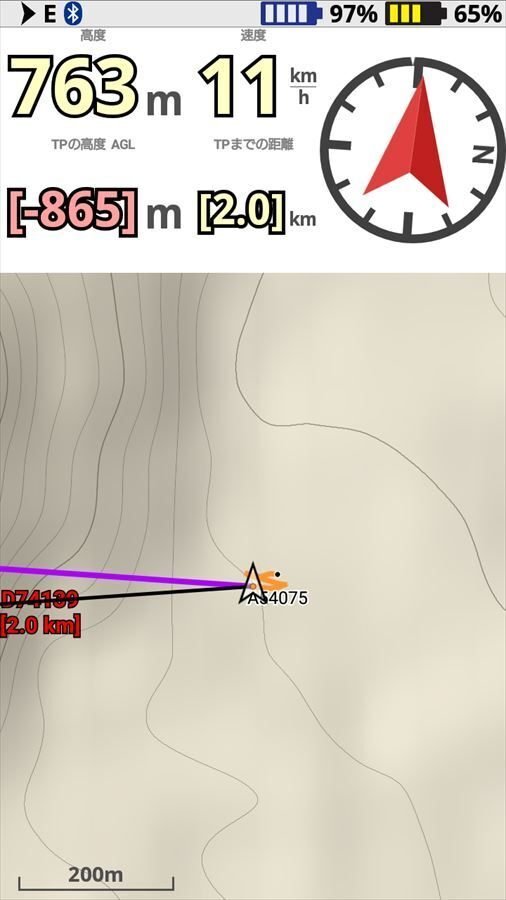
完成画面

この程度の項目数なら、5~6インチ程度の小さなスマホで表示しても視認性は問題なさそうです。
情報量は多すぎると活用が難しくなるので、最初はできるかぎりシンプルにしましょう。
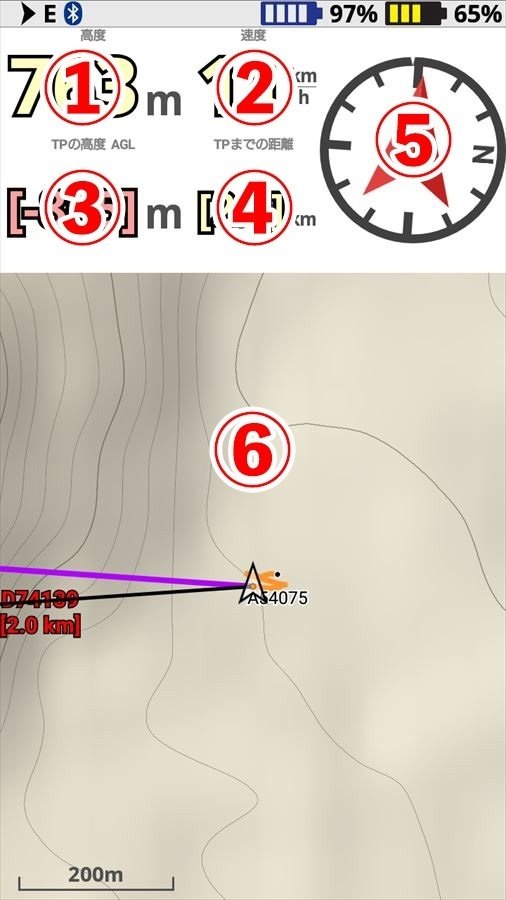
それでは、使用した項目を説明していきます。

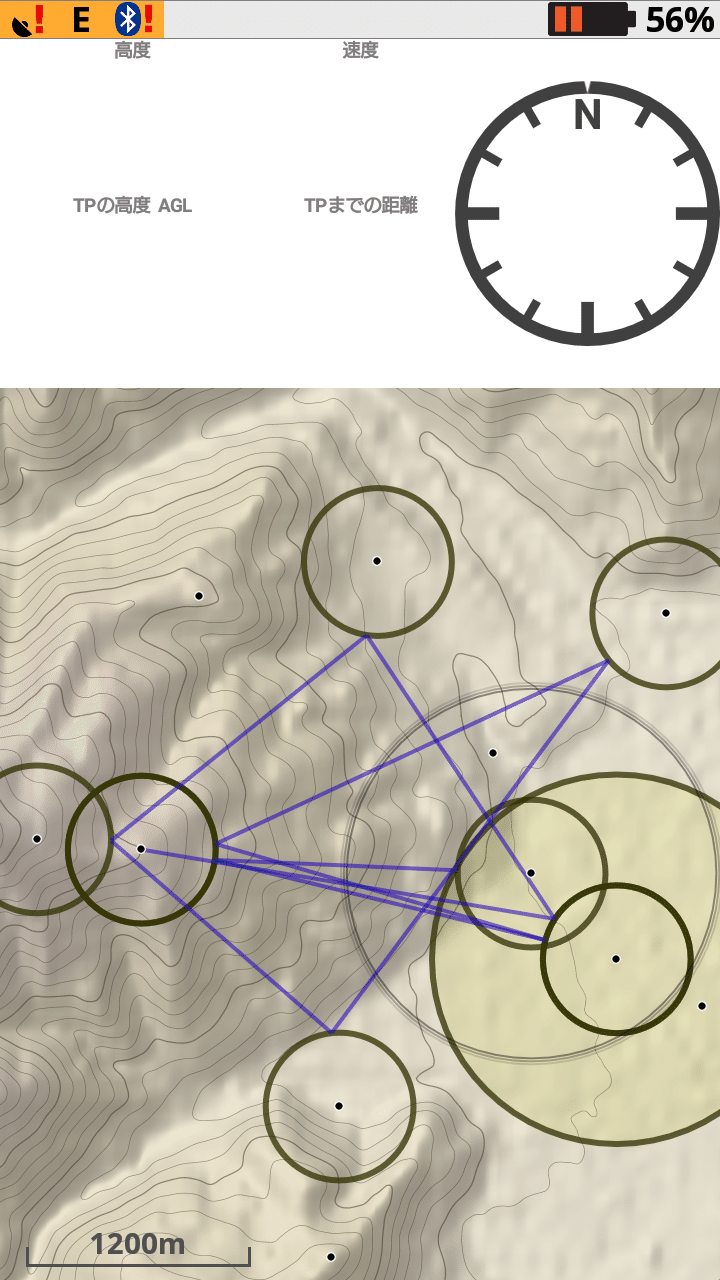
①=高度(GPSによる海面高度)
②=速度(今の速度)
③=TPの高度(TPの到達高度)
④=TPまでの距離(TP距離)
⑤=コンパスと風速(方向と風とナビゲーション表示)
⑥=タスクマップ(コンペマップビュータスク、最適ルート、トラックログを表示する)
上記で説明した、追加/削除/移動/サイズ変更を活用して同じ画面を作ってみましょう。
各項目は表示方法に関して設定することができますが、とりあえずはデフォルトのままで問題ないと思います。
気になる方は、項目をタップして選択状態にして上部メニューの「設定」をタップすることで設定を変更することができますので確認してみてください。
お疲れさまでした!
これでタスクナビゲーションに必要な基本的な設定は完了です。
ここまで出来れば、あとは実際にタスクナビゲーションでフライトするだけです!
「ウェイポイントも入ってないし、タスクも入力されてないから何もナビゲーションしてくれないじゃないか!」
って思いました?
大丈夫、とりあえずあとは人任せにしちゃいましょう。
タスク入力はしなくても大丈夫!
自分のエリアの仲間にはXCTrackを使いこなしている人がいるはず。
いなければイントラに頼みましょう!
その人にタスクを設定してもらって、そのタスクをQRコードで共有すればOKです!
ウェイポイントデータが入っていなくても問題なしです。
QRコードをゲットしたらさっそくタスクを読み込んでみましょう。
STEP1
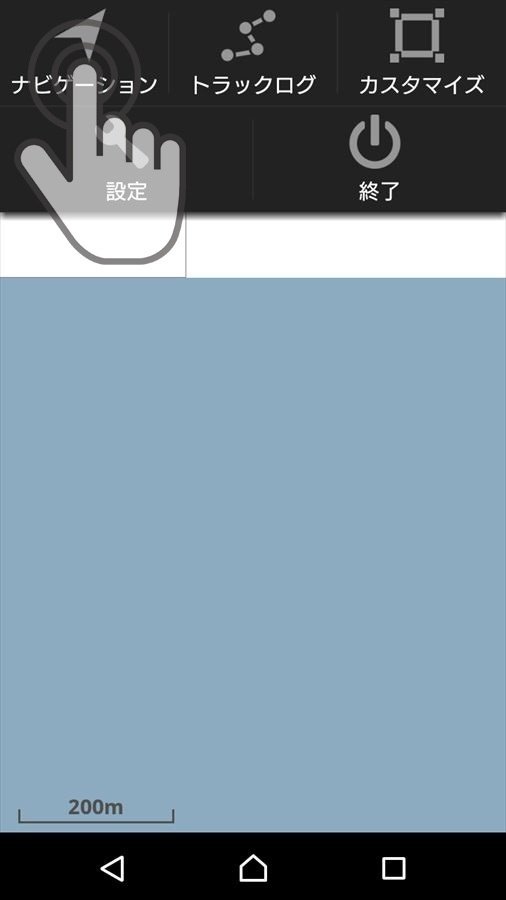
ナビゲーション画面をスワイプダウンで上部メニューを表示させ「ナビゲーション」をタップ。

STEP2
ナビゲーション一覧から右下の「タスク」をタップ。

STEP3
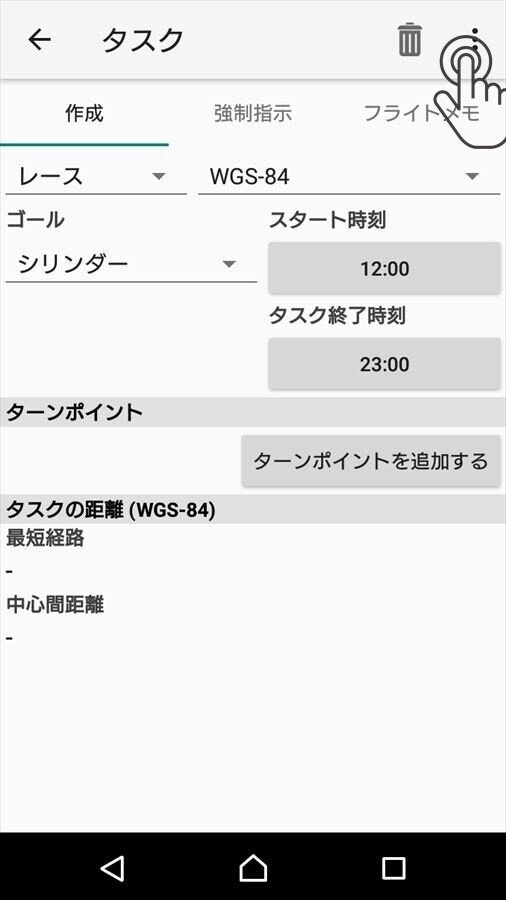
タスク入力作成画面の右上の「︙」をタップ。

STEP4
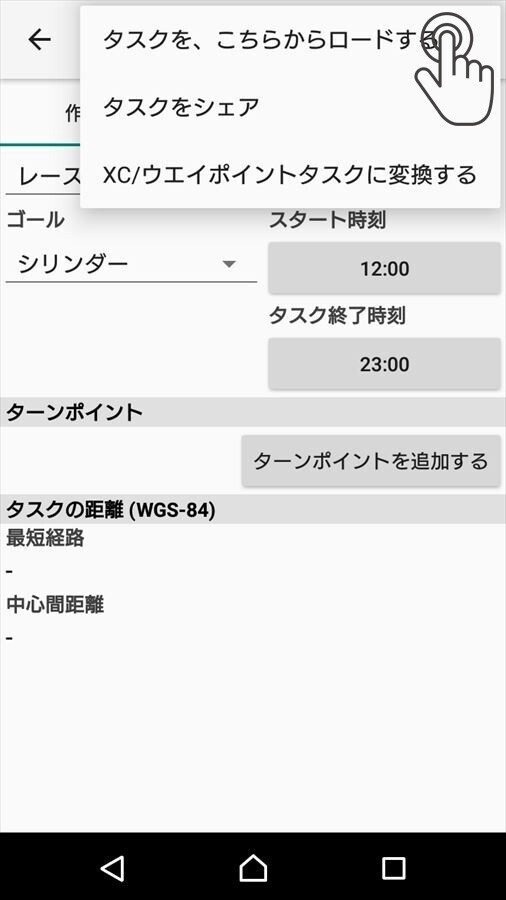
「タスクを、こちらからロードする」をタップ。

STEP5
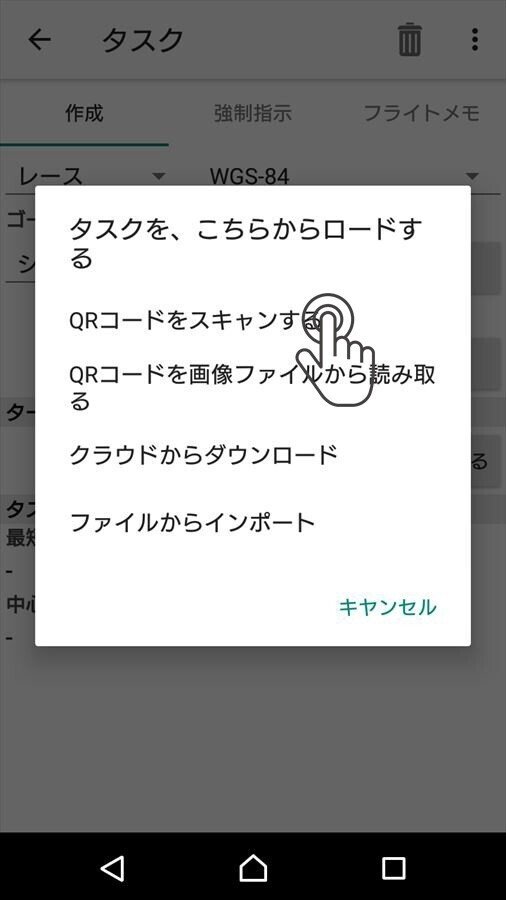
「QRコードをスキャンする」でカメラ起動後にQRコードをスキャン。

スマホ内にQRコードを保存してある場合は、Step5は「QRコードを画像ファイルから読み取る」をタップし、ファイルからQRコードを選択すればOK!
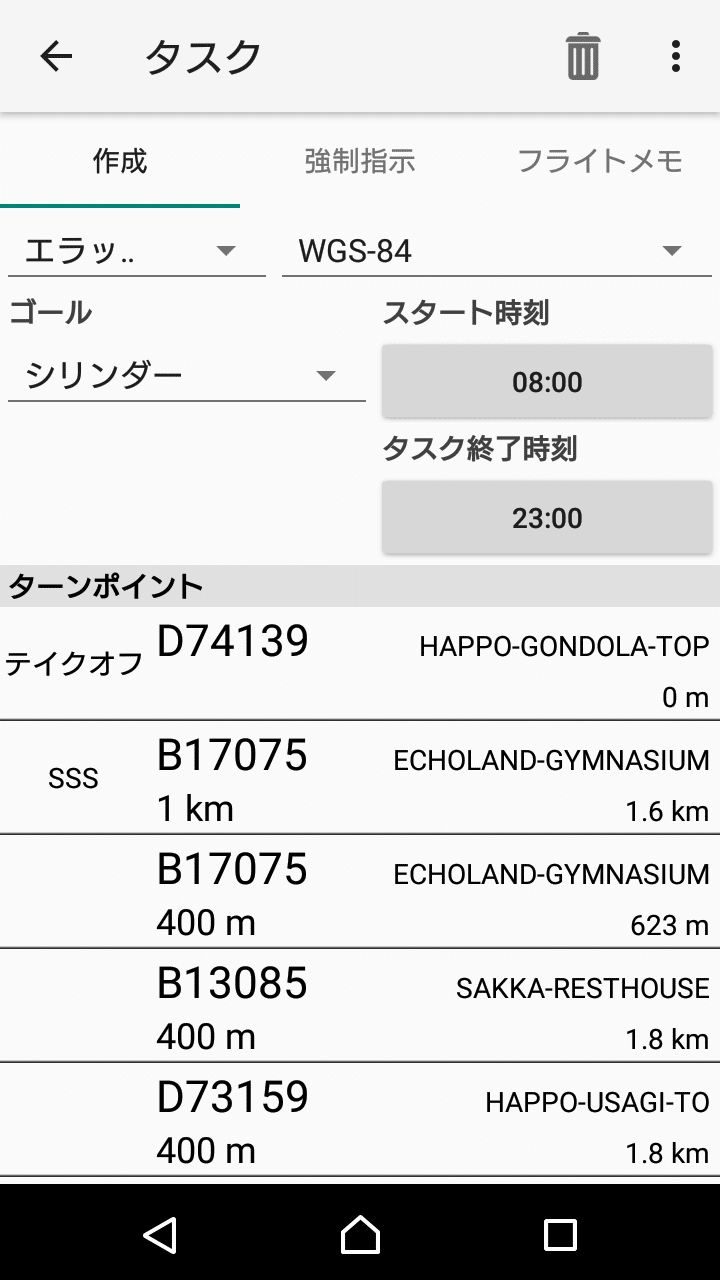
白馬八方エリアのスタンダードタスク
実際に八方尾根フライトエリアのスタンダードタスクのQRコードを用意したので、試しに読み込んでみてください。
このタスクはシリンダー半径でグライダークラスのハンディキャップを調整しているので4種類あります。
お試しの方はどれでもOKですが、「八方リーグ」参加者の方は自分のグライダーに合わせて選んでください。
🔽タスク読み取り用QRコード




QRコードの読み取りに成功すると準備は完了で、あとはフライトするだけです!
🔽タスクロード完了ナビ画面


ウェイポイントデータが入っていない場合は、タスク設定画面で各ウェイポイントの右側に表示されているアルファベット表記のウェイポイント名(詳細)が表示されませんが、ナビゲーションには支障ないです。
あとは実践(フライト)あるのみ!
上手く設定できましたか?
あとは設定したスマホをフライト時に視認できるように設置して飛んでみましょう。
慣れないうちは、画面に気を取られるとフライトが危険なので十分気をつけましょう。
