
色差の話
先日から、カスタムAPPの基本フォントはどんなもんか?という質問をしており、聞いた感じではだいたい12~14ptであった。
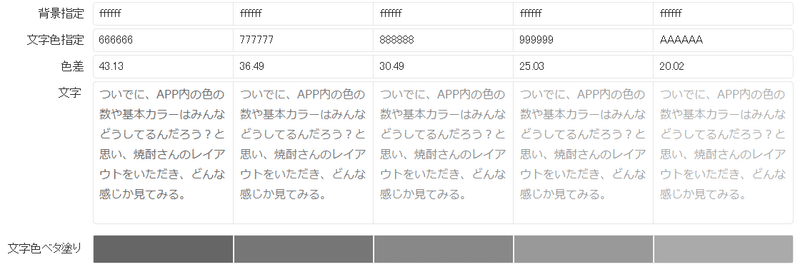
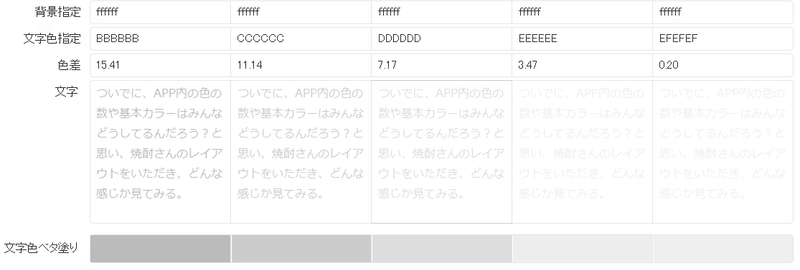
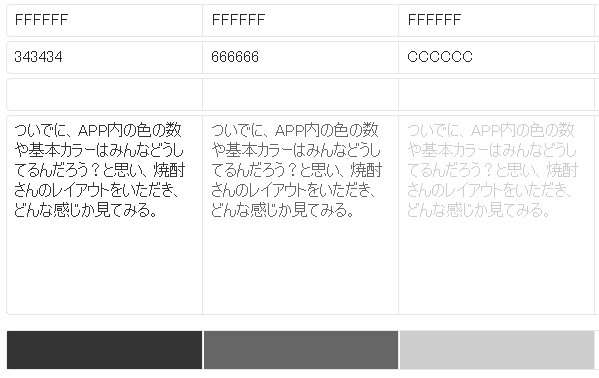
ついでに、APP内の色の数や基本カラーはみんなどうしてるんだろう?
と思い、焼酎さんのレイアウトをいただき、どんな感じか見てみる。

まあだいたいこんな感じで。12色。
有色はほぼ3色~4色 (B0BDCAはもうグレーカウントかな?w
で。である。
一番多いテキストというか、白地に黒をのせる場合、基本はどうしてるか?
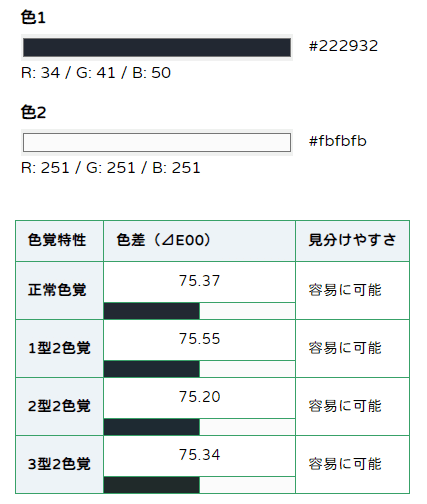
好みにもよると思うが、私の場合、背景有色で作るやつは FBFBFBに222932のせで。
大昔・・・HTMLを書いてた時代に好みで色差70前後、全体背景が有色の場合はちょい強め(全体背景の色の主張に合わせる感じ)っていうやんわりしたルール。
私は光源であるモニターが真っ白に光るのは目が疲れるので、
全体背景の時もFFFは使わず、ちょい抑え目でFBFBFBにしてる。
モニター自体の設定もおそらく人より随分低めだと思う。
明るさ 59 コントラスト 70
まぁ、これは寝てる時以外はPC前にいるっていう趣味も仕事もPCを使うので疲れない設定なわけだけども。(多分おかげで24時間耐えられる!?)
で。今回、改めて色差を調べた。
世の中には素晴らしい計算機を作ってくださってる方がいて、このサイトで
調べました。
色覚特性によっての見分けやすさを確認できるので、UIを作る時の色考慮に便利そうでお勧め!!
今回は、単純に白黒の色差の話なので、見分けやすさはさておいて。
色差の確認
私のは だいたい75 ※白黒の場合は100です。

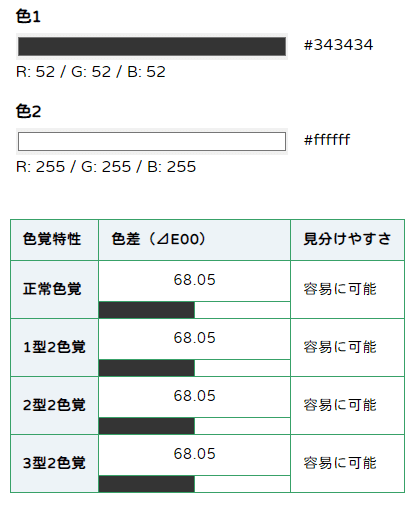
焼酎さんのはだいたい 68

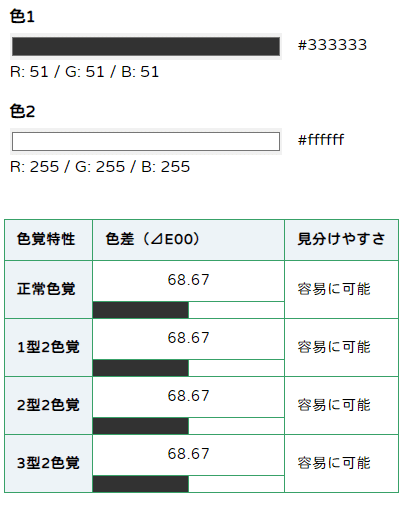
333が好きって人もいたので。 68

私の色差より、焼酎さんの色差の方が低いので、優しいめって事になる。
まぁ低すぎるとそれはまた見づらいものになるわけで。
どの程度までが優しさで、どこからがそうでなくなるのか?
画像押さないと見づらいって・・・ごめんて・・・w



判断はお好みなわけですが。
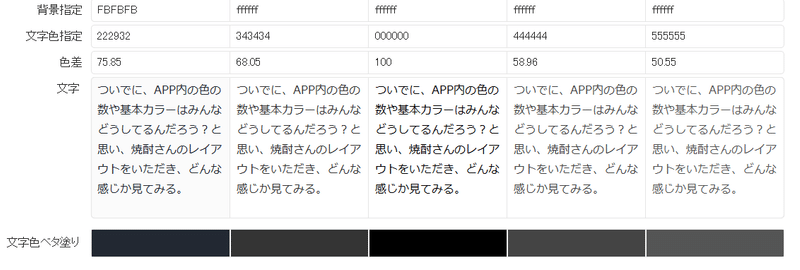
個人的には、1枚目の画像程度までだと思う。
666666もぎりか?と思うが、読み続けるにはしんどい。
まあ、データなんて読み続けはしないから、あれだけども。
それ以下は、プレースフォルダテキストなのか?データなのかがわかりづらくなりそうだ。
ちな、プレースフォルダテキストはデフォルトでCCCCCCになってる。
色差は11.14
妥当な気がする。
まぁ、666666でも見分けつくのかなw

ベタ塗りとしては、EFEFEFまでいっても見分けはつく。
ちなみ、666666とCCCCCCの色差は32.97であった。
ぎりぎり50.55が優しさとするなら、Fに対するCが11.14なので
その区別にも50.55入れるとして
50.55+11.14で 61.69以上は欲しいよね!(なんかもうこじつけ?w)
ま、全体に有色入れた場合の背景であったり、全体が白であったりで色々あると思いますが。
UIは愛!!!
疲れない配色、わかりやすい配色、癒される配色を意識して作っていきたいな!!!
色差の話だったけど、ユニバーサルデザインも意識していかんとなと。
色覚バリアフリーのお話 (国立遺伝学研究所のページ)
↑「なぜ「色覚異常」「色覚障 害」「色弱」などでなく「色盲」という言葉を使うのか?」にならって、色盲で記載します。
私、ボタンにね。
何回押しても、何しても大丈夫っていうのは、光らないんだけど
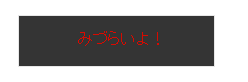
データさわるぜっていう大事なボタンは、かざすとオレンジとか赤とかにしてたのね。
でも、第一色盲 第二色盲の場合は、目立つ色は黄色しかないんだわ・・・
赤より黄色の多いオレンジとか?
もちろん他の部分で茶色を使わずに、茶色見えでもいいんだろうけど。
この辺考えないとな。
あと、背景と文字色のコントラストは、第一色盲・第二色盲を考えて作らないと
何のボタンかわからないって事にもなりかねない。
ここもわかりやすかった。(「オフィス伝わる」さん)
知らぬ間にこんなのとか嫌やもんなw

簡単に確認する方法はないかな?
↑の国立遺伝学研究所のページさんのところから画像の一部を拝借


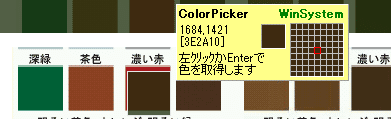
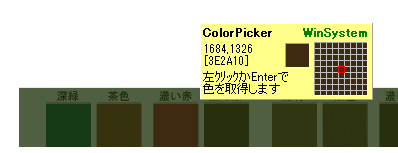
レイアウト全体に、緑っぽいものをかければどうか?


この濃い赤ってとこ、上下同じ色になってるんですが、上の方は赤く見える感じしませんか? 私の目が補正しちゃう・・・
下は単体にかけたので、それっぽくなってるんだけども。
ピッカーでチェックすると同じ色


色盲に色盲;;
ざくっと確認できたらいいけど、自分が補正しちゃうので一発ではなかなか難しいなと思った。
読んで覚えて、意識を変えていくしかないな~・・・
開発者が意図しないボタンを押してしまうのは、場所・色・アイコン・タイトルこの辺が悪いわけで。
その判別がしづらいのは、やっぱり意図しない使い方になるわけで。
がんばってかんとあかんなーと思う土曜の午後のおじゃがでした。
この記事が気に入ったらサポートをしてみませんか?
