
【FNF】Adobe Animate体験期間でキャラシートを完成させよう【Day2】
【Day1】お疲れ様でした。
ざっくりな説明でしたが、ツールの感触は掴めましたでしょうか?
今回は練習キャラを使って一通りの制作をやっていきます。
タイムラインの詳しい使い方も説明します。
これが終わればいよいよご自分のキャラクター制作に入ることになります。
張り切っていきましょう!
※本家のFlashデータを入手
その前にせっかくですから本家のFlashデータを入手しに行きましょう。
本家開発者ninjamuffin99氏のGitHubにアクセス。
Funkin/art/flashFiles 内にweek6までのFlashデータが入っています。
FNFの基準たるBFのデータ(BoyFriend_Assets)をお借りして習作に挑みます。
各自ダウンロードしてください。
容量に余裕があればこのデータはコピー・複製して、いじってもいい用のデータを作っておくと安心です。

■新規作成・下準備
ではドキュメントを立ち上げましょう。
前回は適当な立ち上げ方しちゃったんですが、スプライトシートを制作する際のドキュメントでは守るべき形式があります。

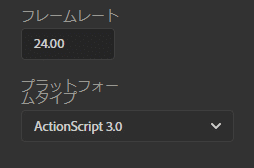
フレームレートは24.00
プラットフォームタイプはActionScript3.0
これで新規作成します。
プリセットはキャラ制作だけならHDで大丈夫です。
準備号で説明した通り下絵を置いてそれをなぞってパーツごとに絵を描いていきます。
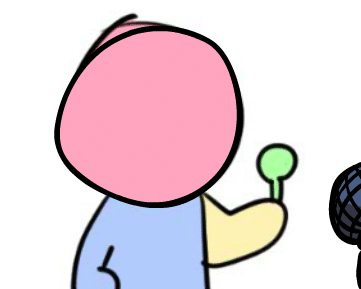
今回は下絵のサンプルを置いておきます。

この絵はお好きな場所に保存してもらったら、そこからAnのステージへ直にドラッグ&ドロップでぶち込んでみてください。
レイヤー1内にちゃんと表示されたと思います。
ライブラリを見てもらうとそこにも情報がちゃんと入っています。
もう一つデータをぶち込みましょう。
Anのファイルから『開く』で先ほど入手したBFのデータを開いてください。
左上の不敵な笑顔の『BF idle dance』を右クリック、
ポップ内『コピー』でコピーしましょう。
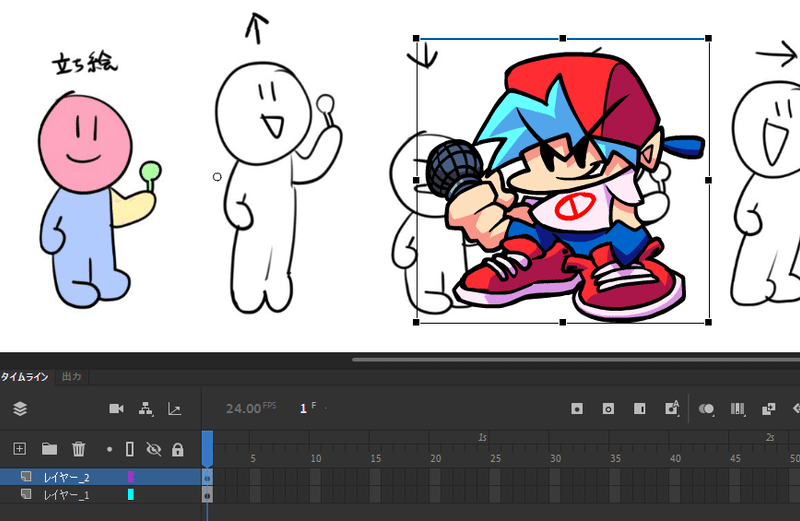
新規作成したドキュメントに戻り、
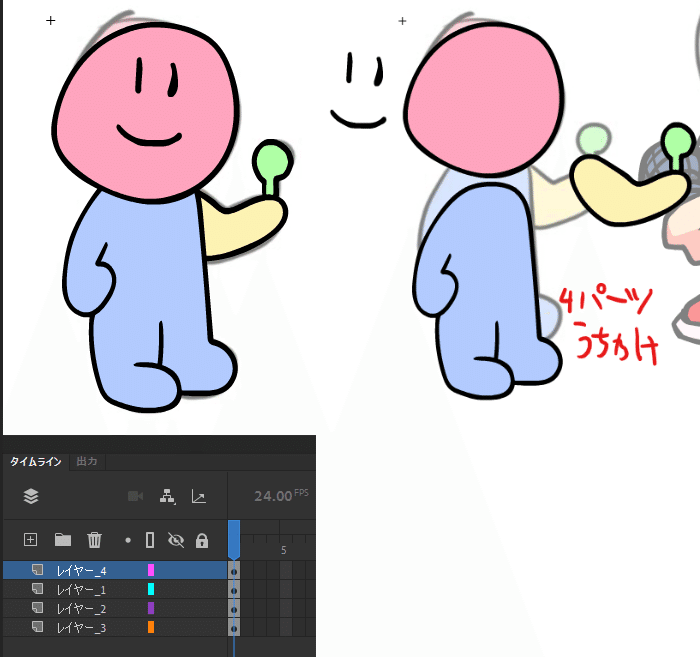
タイムラインの『新規作成』でレイヤーをもう一つ作成して
ステージ上で右クリから『中央にペースト』してください。

このBFはゲーム内で表示されるBFと同じものです。
大きさ、線の太さ、色味、動き、そういったものの参考にしていきます。
(今回の練習キャラもBFと同じ4パーツで構成しています)
先に入れた下絵のキャラの全身図がBFとくらべて小さいなと感じたので大きくします。
自由変形ツールで下絵を拡大します。
Shiftを押したまま操作すると縦横比を固定で拡縮できます。

そうしたら下絵のあるレイヤー1はロックしましょう。
やっと準備完了です。描画に入ります。
■描画・シンボル登録
新たにレイヤーを作成、そこに頭パーツから描いていきます。
(下絵が濃くて描きづらいと感じたらレイヤーを不透明表示にしてください)
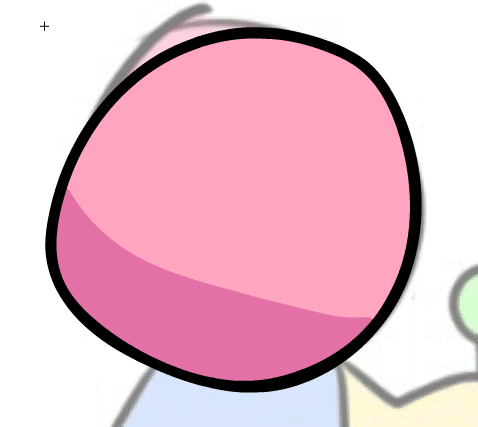
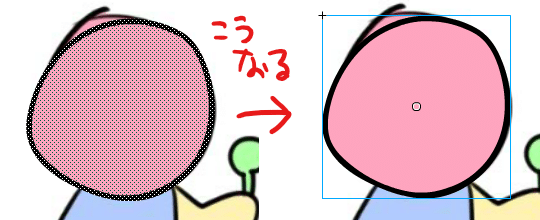
クラシックブラシツールで顔の輪郭線を描き、
スポイトツールで下絵の色を吸い取り中を塗りつぶしました。
(ブラシツールの太さはBFを参考に調節するといいとおもうよ)

頭完成です。
簡単に言っちゃったんですが一回ではうまく線を引けない場合もありますよね、
そんな時はコマンド『Ctrl+z』で作業を一つ戻ることが出来ます。多用しますのでこれだけでも覚えておきましょう。
もし影色をつける練習もしてみたかったら各自やってみてください。
ブラシのモード『内側をペイント』か『選択範囲をペイント』を
使って影の境界線を引き、バケツで塗りつぶします。

2022/5
今は鉛筆ツールで影つけやってます!後述で補足しておきますので
お好みのやり方で影つけしてください。
・シンボル登録
そうしたらこの頭パーツはシンボル登録をします。
準備号で軽く記述しましたが、Anでアニメを作る際に必要な手順です。
選択ツールで描いたパーツ全体をドラッグし、選択状態にします。
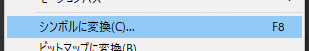
選択したパーツの上で右クリック、『シンボルに変換』しましょう。


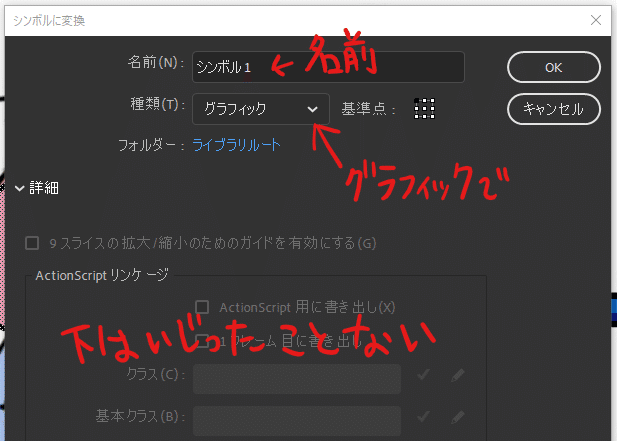
変換のウィンドウが出てきます。
種類はグラフィックを選択。名前(シンボル名)も記入しましょう。


シンボル名はキャラクターの名前+パーツ名の組み合わせとかにすると管理がしやすいです。
今回この子の名前はNOBにしましょう。続けてパーツ名も記入、
『nob head』でシンボル登録します。
(きっと「Dreamに似てる」なんて言われても怒らないタイプの子)
シンボル登録できているか確認しましょう。
シンボルをダブルクリックしてからシーンの表示を見てください。

こうなっていればシンボル登録できています。
残りのパーツの作成もこれと同じ工程で作っていきます。
他にプロパティのオブジェクト項目内のインスタンス名や、ライブラリでシンボル登録できているかを確認できます。
ですが、頭のシンボル登録が出来たらひとつ新たな工程をはさみます。
新たな工程というのは作業場所を変える、みたいな感じです。
このまま『nob head』内のタイムラインをみてもらうと、
シーン1のタイムラインとは別でシンボル内にも固有のタイムライン、
レイヤーがあることが分かります。(下絵とBFのレイヤーないですよね?)
なので工程というか
『最初のシンボル登録をしたら、以降はシンボル内のタイムラインで作業をしていく』ということです。
(初めに操作していた『シーン1』は後々全体のプレビューなどで触ったりはします)
説明上『アニメート用のシンボル登録』と『シンボル内でのシンボル登録』と呼んでおきます。
シーン1に戻りましょう。
(シーン表示をクリックすれば最初にいた場所に戻ることが出来ます。)
■アニメ用シンボル・シンボル内シンボル登録
・アニメ用シンボル登録
アニメの作業をする用の場所の『シンボルに変換』を行います。
難しいことはなく、
先ほどシンボル登録したばかりの『nob head』をクリック選択、
右クリックから再度『シンボルに変換』を押します。

基本のリズムを取るポーズは『idle』といいます。
NOBのidleなので『NOB idle』と名前をつけましょう。登録!
名前の頭文字の大文字小文字はライブラリ内での整理、書き出しの際に見分けがつきやすいのでパーツは小文字、ポーズは大文字みたいにやってます。
お好きなようにしてください。
また、ここで付けた名前が書きだしの際xmlに登録される名前です。
英字の名前にしておきましょう(いつでも変更は可能です)
傍目だと変わった所はないのですが、
先ほどのようにダブルクリックでシンボル内に行ってみてください。

シンボルの場所が『NOB idle』になっています。
もう一度シンボルをダブルクリックしてください。

『nob head』にたどり着きました。
『nob head』というパーツから全身のパーツをまとめる場所『NOB idle』を作った形になります。
ここからは『NOB idle』のタイムラインで残りのパーツを作成、登録していきましょう。
・シンボル内シンボル登録
これも特殊なことはなくシンボルの中のタイムラインで続きの作業をする、という話です。
初めに頭を制作した時と同じ工程を『NOB idle』内でやっていくだけです。
‐パーツごとに新規レイヤー
‐パーツ描画
‐シンボル登録
この手順です。
残りのパーツ、今回は『body』『face』『arm』も登録していきます。
(レイヤーを分けて作業しているのでパーツの順序はいつでも変更することができます)

パーツが重なっている部分もアニメを作る際に見えることがあるのでちゃんと描画しましょう。

これで全身図完成です。
■ボックス
2022/5
本家やKade engine等でMOD作業を作業をする予定がなければいらないものになりました。Psych Engineとか次世代初心者向けMODありがたい

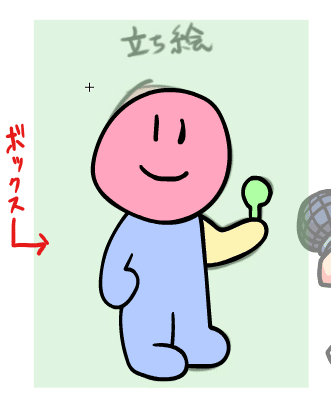
全身図が完成したらその一番下に矩形ツールを使って『ボックス』を作ります。
勝手にそう呼んでいるだけなのですが、これがあるとゲームでの
キャラのポジション決めの苦労がぐっと減るんです。
ボックスの大きさはキャラの上下左右の動き幅が収まる程度で。
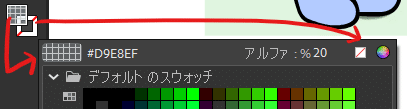
新規レイヤーで矩形ツールを選択、
『線のカラー』の色は『なし』にします。
塗りのカラーは自由に。ですが作業がしやすいように『アルファ』を 下げておくといいかんじです。

ボックスができたらうっかり操作したり邪魔にならないようレイヤーをロック、非表示しておきます。
■各シンボルの変形ポイント調節
全身を描いてシンボル登録完了。ボックスも準備した。
あとはアニメを作る前の最後の準備をします。
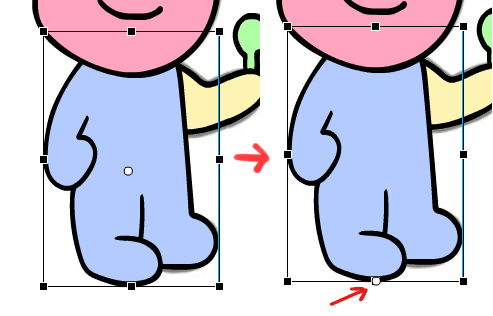
各シンボルの変形ポイントを調節しましょう。
自由変形ツールでシンボルを選択したとき、真ん中に出る白いポイントがそうです。
ここをアニメ作業の前に調節せずに始めてしまうと悲惨なことに…。
忘れないようにしましょう。

パーツの形や分割数が増えればまた変わるのですが、
基本は動かしたい関節のある部分か接地面、力が一番かかるところです。
NOBの『body』であれば足元が一番重心、力がたまる所なので、
ポイントは足元、下部に調節します。
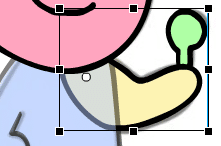
黄色い腕『arm』は肩から動かすつもりでいたので、
『body』の後ろに隠れている肩の付け根、関節部分に調節します。
『head』と『face』はいじらずポイントが中心にあるまま行きましょう。
ついでですが『ボックス』のポイントも箱の四隅に調節しておくと邪魔にならないよ。

『BF idle dance』のタイムラインに行ってパーツの変形ポイントを見ても大体同じような位置にポイントが調節されています。
他の本家キャラの位置なども見て研究すれば感覚はすぐつかめると思います
■影塗り
もっと早くPhantom arcade氏の配信を見ておけばよかった…
より精度の高い影つけが可能です。つかシャドウとライトが同時に作れます。鉛筆ツールを使うのですが。

①パーツのシンボル内で作業します。
②対象のレイヤーで鉛筆ツールで影線を描く、③バケツで色を塗る、④レイヤー内を全選択しカラーから線の塗りを非表示にする。
これだけです!
■アニメーション制作開始?
思った以上に記事が長くなってしまったので、
読みやすさも考えアニメパートは次の記事に分割したいとおもいます。
【Day2.5】に進んでください。
■動画で見たい?
うん、「また」なんだ。済まない。
以下個人的に大変お世話になった動画を貼っておきます。
bbpanzu氏による3時間弱でキャラクター、背景、曲、チャート、ダイアログ、他コード調整などMODをFull Weekで制作していく驚異的な動画。
意味わからんけど自分はこの動画見て大体スプライトシートが作れるようになったので見れば作れるようになる(多分
(キャラの制作は~33分あたりまでです)
この記事が気に入ったらサポートをしてみませんか?
