
【FNF】Adobe Animate体験期間でキャラシートを完成させよう【Day2.5】
【Day2】お疲れ様でした。
やっとこアニメーション制作段階に入ります。
タイムラインの説明もします。さっそくいきましょう!

■タイムラインの使い方

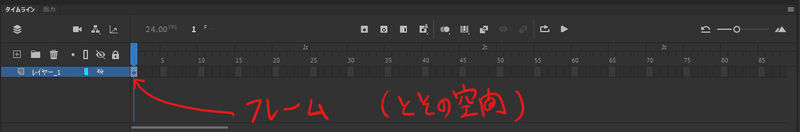
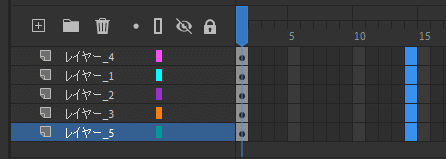
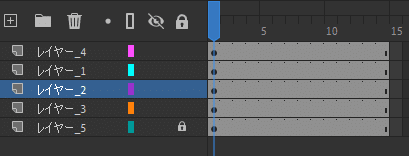
●フレーム
レイヤー横から伸びてるのがフレームです。
細かいマス一つで1フレーム。
タイムライン内はフレーム単位で絵を描くことができます。
タイムラインの青の縦線が通っているところは現在のフレーム位置です。
●タイムラインの操作
タイムライン内のフレームスペースはドラッグで自由に選択することができ、
伸ばしたり、削除したり、フレーム同士を分割、結合したりできます。
必ずしもフレームに絵が入ってなくちゃいけない、ということはなく空のフレームや『フレームをクリア』することで何もないフレームを作ることもできます。
操作はタイムライン上部のボタンか右クリック、コマンドで行います。

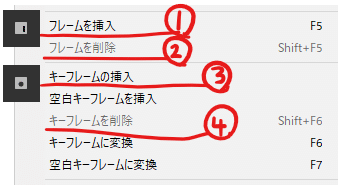
基本の操作はこの4つ。
①フレームを挿入
フレームを伸ばします。おしりが増えるよ。
②フレームを削除
フレームを消してくれる。
③キーフレームの挿入
フレーム内で分割します。
(※おしりのフレームを1つ使って新しいキーフレームを作成してくれる)
④キーフレームを削除
フレーム内で結合してくれます。前フレームの情報が優先
(キーフレームが二つ以上ないと意味ない)

『キーフレーム』がコマ割りで、『フレーム』が表示時間と考えて問題ないかと。
他右クリックで出てくる操作(フレームのコピぺやクリアなど…)はぼちぼち使いますがとりあえず基本だけにしておきます。
●オニオンスキン

みんな大好きオニオンスキン。
複数のコマを重ねて表示してくれるのでアニメの編集や確認に便利です。
●複数フレームの編集

名前の通り複数フレームを選択して編集することができる。
例えですが、頭のアニメーションを作ったあとで、
『そもそもの頭の初期位置をもう少し上にしておけばよかった…』
なんて時に頭のフレームだけを複数選択して一気に動かせるので
自分の作ったアニメーションを崩さずに位置編集が可能になるツールです。
●ループ・再生

制作したアニメーションを再生、ループ指定することができます。
これでアニメの動きを確認したりします。
ループ指定は一部だけ確認したいときやタイムラインが長くなってきたときに便利です。
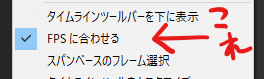
あとタイムラインで有効にしておいてほしいのが『FPSに合わせる』です。
タイムライン右端のアイコンから設定できます。

(実はよくわかってないけどbbpanzuがやってたからやってる…わからん)
■アニメーション制作開始!『idle』
タイムラインの操作も説明したところで、お待たせしました。
アニメーション制作に入ります。
大まかな手順は以下です。やっていきましょう。
-フレーム、キーフレームを挿入
-1フレーム目に一番深いポジション
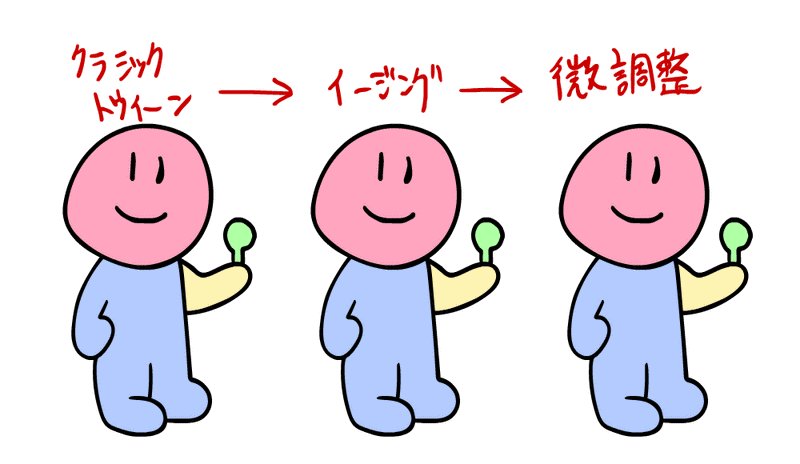
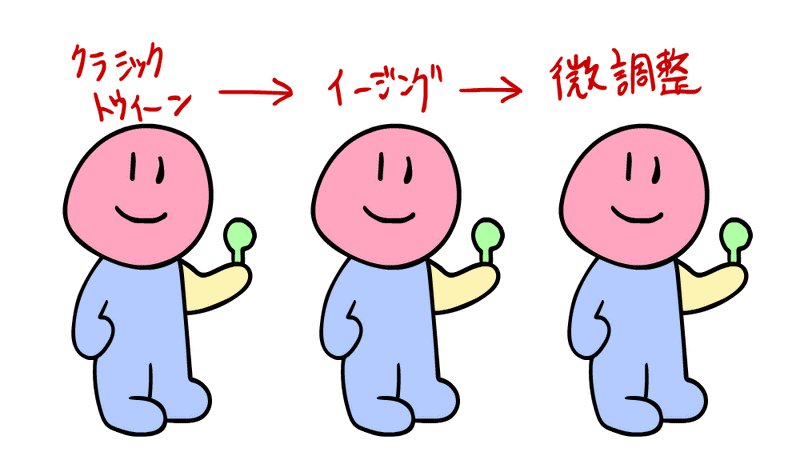
-クラシックトゥイーンを挿入
-イージング
-微調整
BFやDadのタイムラインを確認するとアニメーションは1ポーズにつき
大体15フレーム前後で作られています。
ピポパポ歌っている1ポーズは1秒未満しか表示されないので、これで大丈夫なんだと思います。

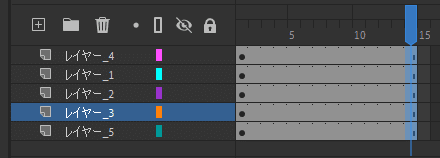
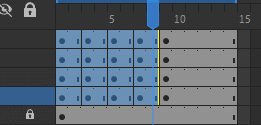
●フレームを挿入
習作はBFと同じ14フレームで『idle』を制作しましょう。
タイムラインの14フレーム目を全レイヤーをまたいで選択、
『フレームを挿入』しましょう。


●キーフレームの挿入
今度は9フレーム目を『ボックス』レイヤーを除いて全選択、
『キーフレームを挿入』します。
2022/5 先述した通りボックスが必要ない方はボックスの指示は無視して大丈夫です。

挿入できたらフレーム位置を1フレーム目に戻してください。
※ここから9フレーム目以降は編集しないようにしてください。
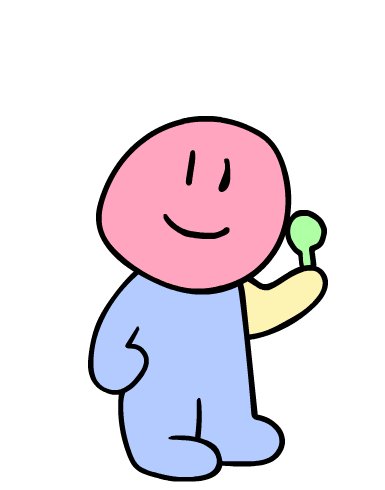
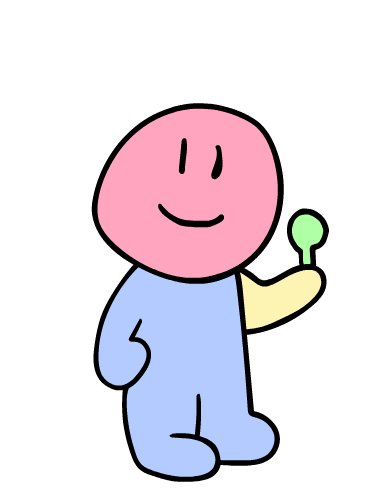
●1フレーム目にポーズを入れる
『idle』のポーズを作っていきます。
BF idle danceをぐりぐり確認すると、1フレーム目は首振りの一番深い場所になっています。
なのでNOBも同様に1フレーム目に首振りの一番深いポジションを作りましょう。
頭から始めると楽だと思います。
自由変形ツールで『head』と『face』のシンボルを選択してください。
(※faceは大体headと一緒に動かします)
矢印キーや自由変形の回転などで移動させて頭が一番沈んだ状態にします。

次に『arm』と『body』を調節しましょう。


『body』は縦幅は縮め、横幅は太らせて変形させました。
『body』は変形ポイントを足元に調節しているので、
変形が足元に収束します。
これが足に力が集まる様子を出してくれていて、地面に立っている感じや
キャラクターの伸び上がるような動きを演出してくれています。

こんな感じになりました。
フレーム位置を動かして各自変化を確認してみてください。
いいかな~とおもったら先に進みます。
(数をこなせば最適解もつかめるようになります、困ったら次に行っちゃいましょう
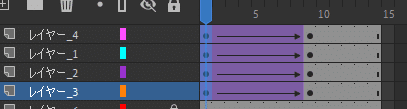
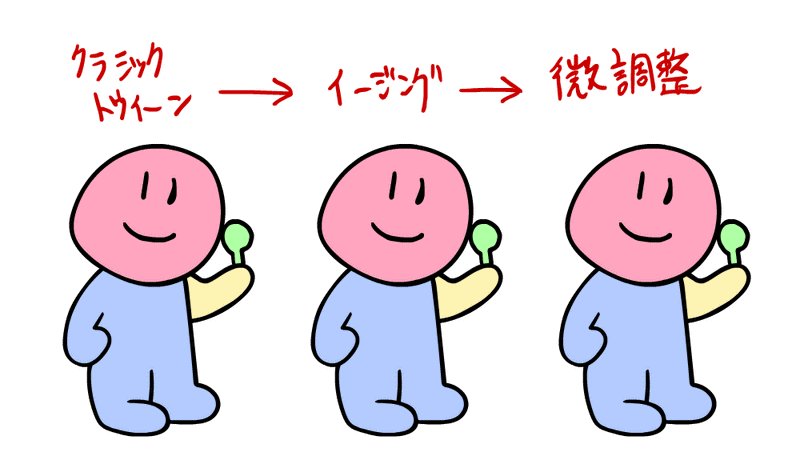
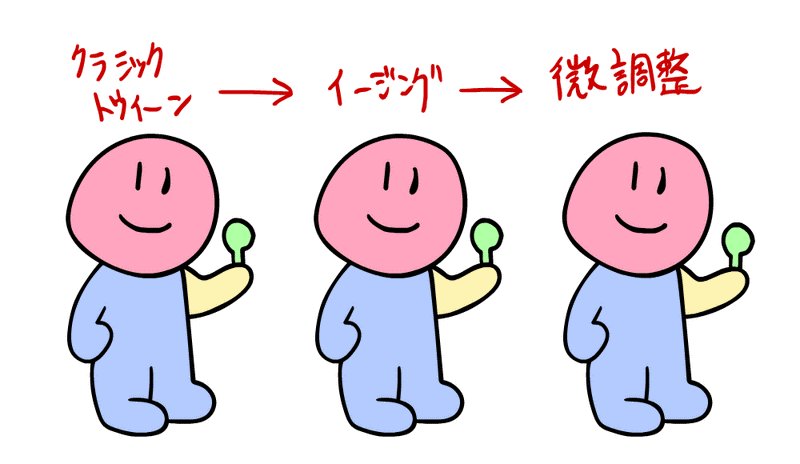
■クラシックトゥイーンを挿入
新たな機能を使用します。
先ほど編集したシンボル達の1フレーム目をまとめて選択、タイムライン上部にある
『クラシックトゥイーンを挿入』を押します。

色とフレームの中が変化すればクラシックトゥイーンがうまく挿入できています。
フレーム位置を動かしたり再生したりして確認してほしいのですが、
1フレーム目の編集したポーズと、分割したことで初期ポーズのままだった9フレーム目までの間のアニメが補完して生成されました。

クラシックトゥイーンのおかげで一気に動きはつきましたが、
なんだか均一で単調な動きで面白味はありません。
次は『イージング』をいじります。
■イージング
『イージング』はクラシックトゥイーンの動きの速度を制御してくれる機能です。
クラシックトゥイーンが挿入されたフレームを(何フレーム目でもいい)
レイヤーをまたいで選択します。
そうするとプロパティパネルの情報がフレームの項目に切り替わります。
その中の『トゥイーン』を操作します。


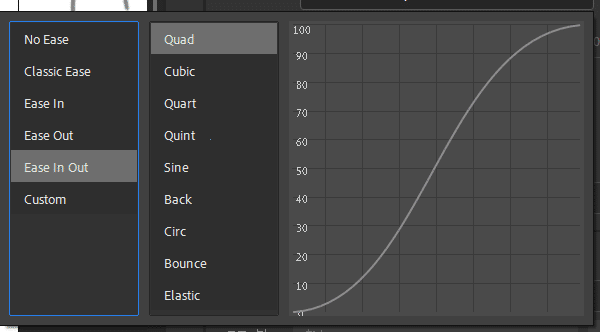
『エフェクト』の項目をクリック。
試しに『Ease-In-Out』→『Quad』を選択しましょう。
適用させるにはダブルクリックしてください。
アニメを確認しましょう。イージングをつける前より動きにメリハリが付いたかと思います。

エフェクトは色々なタイプがありますが、簡単かつ適当にやってもFNFのアニメーションに近くて合うのは
『Ease-Out』『Ease-In-Out』の項目かなと思います。
とは言いましたが好みやキャラクターの個性にも関わってくる部分ですので
色々試してお好きなエフェクトを探してください…!
そんなこんなで『NOB idle』も大分できあがってきました。
これでOK!って方はもう次のポーズ作業に行けるっちゃいけるんですが、
全体の馴染みやFNFぽさを追求するためにもう少し手を加えます。
次に行きたい方は『■シンボルの複製・入れ替え』まで飛んでください
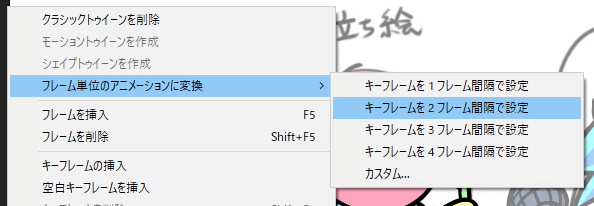
■フレーム単位のアニメーションに変換(2フレーム)
クラシックトゥイーンを入れたフレーム部分を端から端まで、
レイヤーもまたいで全選択し、右クリック『フレーム単位のアニメーションに変換』の『2フレーム間隔で設定』で変換します。



なぜ2フレーム間隔の変換なのか?というと、
簡単に言えば本家の仕様、と容量削減的な意味があります。
余裕があればBFの『idle』タイムラインを見てほしいのですが、
1コマの絵に使う最低フレーム数が2フレームとなっていて、
これはBFだけでなく本家キャラの大体がおそらく容量の削減のためにその仕様になっています。
(実際には1フレームの場所もあるのですが、ゲーム上での反映の関係で4フレーム目までは2間隔を守ったほうがいいようです。)
先の手順でクラシックトゥイーンとイージングを適用させただけのモーションですと14フレーム中8フレームまでは微妙に違ったポーズを取っている状態で、書き出した際にはその分絵が書き出されることになり余計な容量を食うことになります。
まあ、なので本家の仕様がそうなので、とそうした方がそれっぽいから、と思っていただけたら…って感じです。
(某Trickyみたいな多動のモーションにしたかったり、そも個人制作のmodで特に容量を気にする必要ないかな?という方はこれに限らないと思います…!ここも好みです!)
●微調整
2フレーム変換をしたらここからは気のすむまで微調整タイムです。
『idle』の1フレーム目にポーズを付けた時と同じ要領で
各キーフレームごとに自由変形ツールでシンボルを編集することができます。
シンボルの変形ポイントもフレームごとに編集できるので自由変形の支点を変えることもできます。
クラシックトゥイーンの補完アニメーションは、現時点ではどのパーツも同じテンションスピードの制御になっているので、
それらを少しずつずらすだけでもだいぶ味が加わります。
今回の習作では、ざっくりBF『idle』のアニメを参考にしながら微調整してみましょう。
『head』は3フレーム目でかすかにあごを引くように
『arm』は肘を引かせる。
『face』(余裕があれば『head』からかすかに動きを遅らせたり)
『body』(余裕があればフレームを減らして他のパーツより硬さを出したりする)
そんな感じでやってみてください。
この微調整に関しては人によってやり方、好み、様々だと思います。
本当に色々なので、本家なども参考にトライあるのみで、ご自身の感性にお任せしたいなとおもいます。
調整しては再生して確認、調整を気のすむまで繰り返します。

■オニオンスキン・複数フレームの編集の活用
ここでオニオンスキンが大活躍します。
選択した範囲のフレームのオニオンを表示してくれるので微調整がやりやすいです。

複数フレームの編集もいざというときに活躍してくれます。
やり方としては『複数フレームを編集』ボタンを押し、
編集したいフレームをドラッグで選択
自由変形ツールで移動・編集する。というかんじです


必要を感じたら使ってみてください。

微調整は今回はこんな感じでいいかな、とします。
■シンボルの複製・入れ替え
『idle』が満足いく形になったら次は歌うポーズの制作にいきます。
今回は『right』で練習しましょう。下準備に入ります。
・シンボルの複製
『right』を作るためにはまず『シンボルの複製』を行います。
一度シーン1のタイムラインに戻りましょう。
『NOB idle』のあるレイヤーのタイムライン、その2フレーム目に『キーフレームを挿入』します。
2フレーム目のシンボルに入って左上のシンボル名を確認してみてください。
『NOB idle』を分割したものなのでシンボル名は当然『NOB idle』です。
このまま編集してしまえばそれは当然1フレーム目の『NOB idle』にも適用されます。そこで『シンボルの複製』です。
シーン1で2フレーム目のシンボルを選択した状態で右クリック『シンボルの複製』をします。

『NOB right』と名前を付けて複製しましょう。
再度シンボル名を確認してください。無事名前が『NOB right』で複製されました。
そうしたら『NOB right』内の最後のフレームを全レイヤーをまたいで
選択コピー、1フレーム目にペーストしてください。
ペースト出来たら1フレーム目以外のキーフレームをドラッグで選択し
『キーフレームを削除』します。
ついでに『フレームを挿入』し総フレーム数を15にしておきましょう。

これで初期ポジション状態の土台が作れました。
この状態の『NOB right』を他の上下左右用にまた挿入、複製としておくと楽です。
・シンボルの入れ替え
『シンボルの入れ替え』はその名の通りシンボルを入れ替えることが出来る機能です。
この機能はシンボルの『複製』元が親子兄弟同士だと最も使いやすいです。
最たるパーツは表情パーツなどです。
一応ポジションの近しいパーツでも調節は必要ですが有用かと思います。
こっちのパーツの方が編集したいものに近かった、なんて時に使えます。
記憶にとどめておいてください。
■アニメーション制作『right』
土台が作れたら『right』を制作していきます。
ざっくり手順は以下です。
-下絵調節
-ポーズ付け
-シンボル複製、編集で表情変更
-キーフレームを挿入
-1フレーム目を編集・微調整
・下絵調節
下絵の右ポーズを『right』のシンボルの下へ選択ツールなどを使い、
スライド移動させてまたロックします。
足元を基準にするとやりやすいです。
(※下絵のフレームが1フレーム目しかないので適当に『フレームを挿入』して表示されるようにしてください。)

『NOB right』タイムラインへ戻ります。
・ポーズ付け
idleの時と同様に下絵を参考にシンボルを動かしポーズをつけていきます。

bodyなどは斜め変形も多用します
・表情をシンボルの複製、編集
『right』は口を開けた表情に設定してるので、表情の変更をしたいと思います。
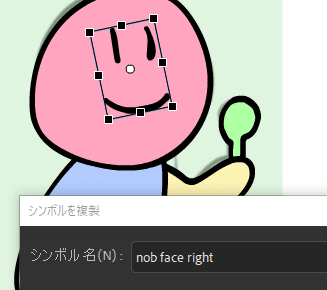
『face』のシンボルを選択、右クリで『シンボルを複製』します。

『nob face right』と名前を変えて登録しましょう。
これでシンボル名は変更されましたので編集に入れます。

元の口を消して開口パーツを描きました
表情を変えたら続きを制作します。
上下左右のポーズは基本は2枚の絵で構成されています。
先ほど整えたポーズとそれを微調整したもう1ポーズです。
・キーフレームを挿入
というわけで例のごとく『キーフレームを挿入』します。
パーツシンボル達の3フレーム目を選択して挿入。(2フレーム間隔の法則のため)

上下左右アニメではクラシックトゥイーンを使用せずこのまま微調整にいきます。
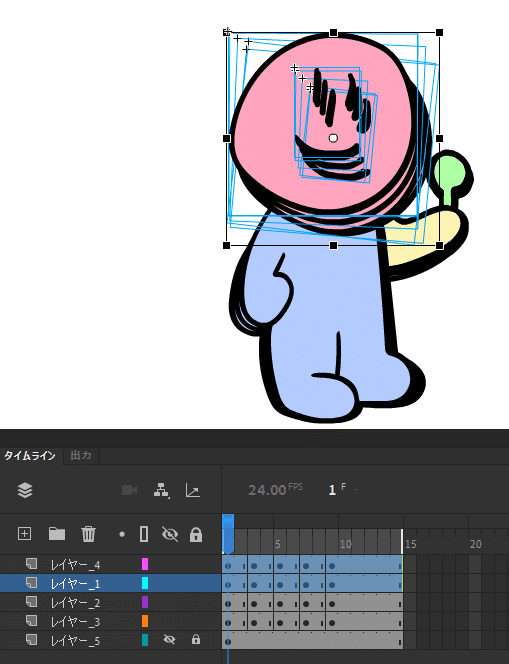
・1フレーム目を編集、微調整
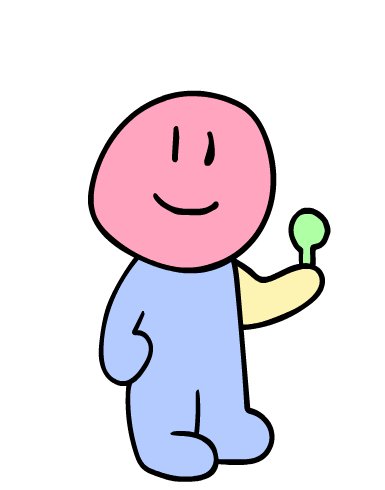
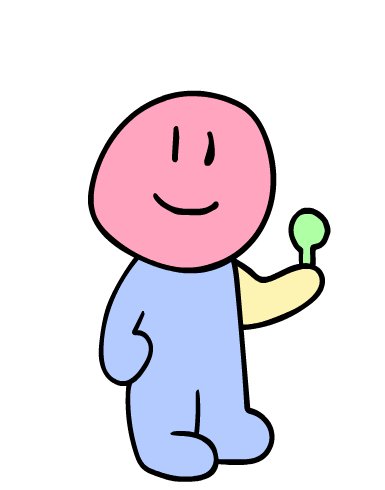
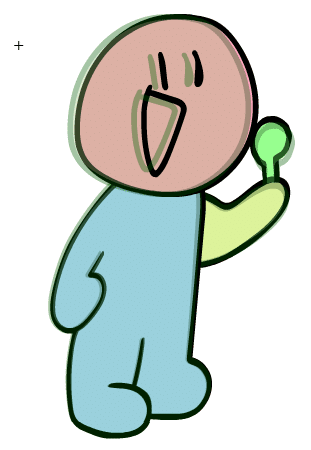
1フレーム目を3フレーム目のポジションより力が解放された状態に調整します。
バネとか起き上がりこぼしのように、と考えるとわかりやすいかもしれません。

↑図、濃い線が1フレーム目、薄いオニオンになっているのが3フレーム目のright初期ポジションです。
ほんの少しの位置調整でゲーム上では動いてるように見えます。
『right』ならより右へ力が放出されている場面で、
『down』ならより地面と接地した体が力を蓄えた状態…みたいな感じです。
■分解
シンボルの複製とかしていちいち編集するのめんどくさい!ってなったら、『分解』をお使いください。(後編集とか加筆の際にデメリットはありますが)
2022/5
表情の分解とか後編集大変になるでしょ!シンボル内に続けて描いてフレームピッカーで制御しましょう(後述します)
練習で今回は口に使ってみましょう。
1フレーム目の『face(nob face right)』を選択し、右クリ『分解』をしてください。
名前のあるシンボルから、ただのオブジェクトとして『分解』されました。
これで大元の『face』には影響を与えずに編集ができます。

口のオブジェクトをクリックして選択、自由変形ツールで拡大、調節し3フレーム目との差を出しました。
口に変化があることでぐっと動きのあるアニメに見えます。
※この手法は便利なのですが後々修正や加筆をしたいとなった時、
全身図などと共通のシンボルなら一括で変更ができる所を
フレームごとに一つずつ修正しなければならない というデメリットがあります。

でもとりあえず形にはなりました!
■フレームピッカー活用
『right』が完成したところでシーン1に戻り一連の動きを確認しようとすると、もしかしたら作ったアニメが1フレーム目から表示されてないかもしれません。
そんな時はフレームピッカーを確認してください。
キーフレームが打たれている1フレーム目を選択しフレームピッカーのタブを表示させます。

フレームピッカーはシンボルタイムライン内のどのフレームから表示するかや、単一表示、逆再生、ループなど再生方法なども設定できる機能なのですがこういうこともあります。
rightがしっかり1フレーム目から表示されるよう1フレーム目を選択しておきましょう。
・表情への活用
シンボル内にある複数フレームをキーフレームごとに表示の設定ができるフレームピッカー、表情などに使わない手はないですよね。
分解とかやってる場合じゃない。
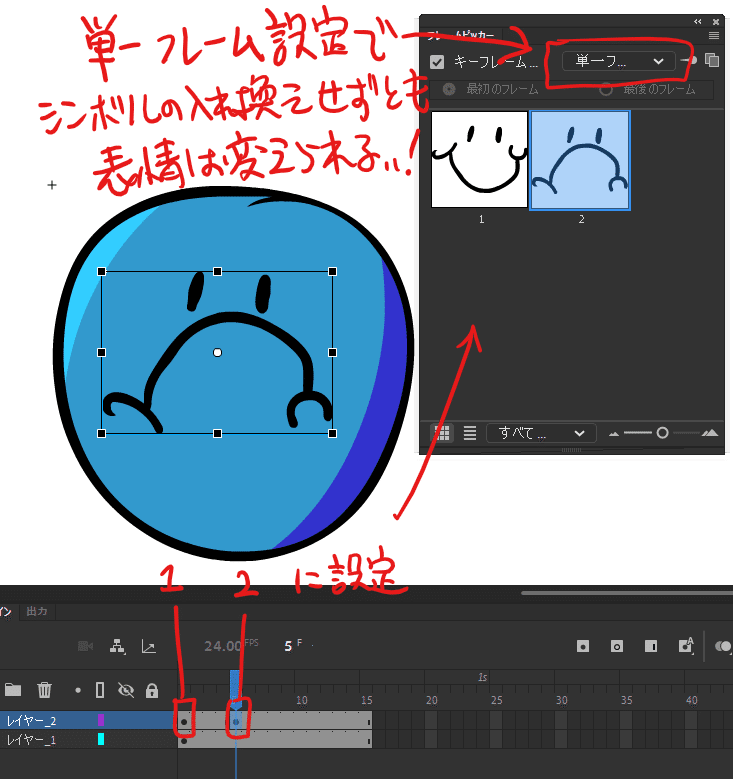
表情シンボルを変換やら複製したらそのシンボル内タイムラインにもう一つ表情を追加しましょう。


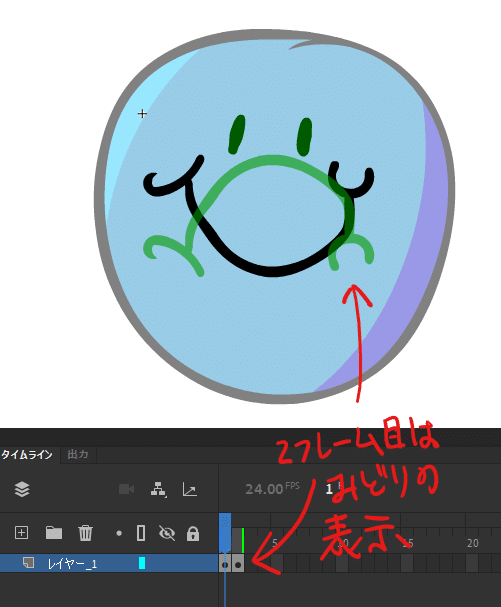
表情を変えたいフレームでキーフレームを打ち、フレームピッカーを確認。
今回は5フレーム目にキーフレームを打ちました。
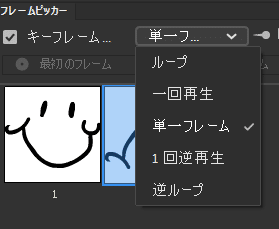
ピッカー内の表示を2に変更。表示方法がループだと延々と1と2を繰り返すので単一フレームに変更します。

確認するとちゃんと5フレーム目で表情は変更されました!

再生方法も色々あるので活用の幅はめちゃ広いですね。
■書き出し
『idle』と『right』完成しましたでしょうか?
本番の制作では残りの動きも『right』と同じ工程で作成していってください。
習作はここで『書き出し』に移りたいと思います。
※書き出しの前に各ポーズシンボル内の『ボックス』のアルファを0%にしてください。ここだけ手間なんですがよろしくお願いします。
2022/5 ない方は無視してください。
ライブラリを確認。
ライブラリ内の『NOB idle』と『NOB right』を選択します。
(Ctrlを押しながらで複数選択ができます)
右クリックで『スプライトシートを生成』します。

左側は選択したシンボルの一覧、
右側にはプレビュー画面と保存設定があります。
プレビューにはスプライトシートとアニメプレビューの2形式があります。
スプライトシートがどういう状態で詰められているか、書き出す前にここで確認できます。
プレビューはステージでの再生と違い、スプライトシートとして書き出された状態のアニメが表示されますので、何か書き損じやフィルターなどが不適用になっているとここで異常が見つかると思います。確認しておきましょう。


書き出しする際の仕様は
・自動サイズ調整
・PNG 32bit
・データ形式は『Sparrow v2』で書き出します。

右下にあるボーダーとシェイプの『余白』は初期設定では0だと思います。
これは書き出す絵同士の間に『余白を取るかどうか』という設定です。
スプライトシートはデータサイズを小さくするためにギリギリまで絵同士の隙間を詰める仕様になっていて、そのせいで隣の絵が映り込んでしまう場合があります。
それを防ぐための余白ということです。
一応『ボックス』があれば大丈夫なはずですが、もし隣の絵などが映り込んでしまっていたら『余白』を
取ることで解決します。
2022/5 ここでボックスのない方は逆に余白を取ることをおすすめします
任意の場所にスプライトシートを保存したらデータを確認しましょう。
png画像とxmlというデータが一緒にあればOKです。
これで習作は終了になります。おつかれさまです!
●xmlとは
pngと一対でスプライトシートになる画像の位置情報です。
メモ帳などで開いて確認してみてください。
Anで作業したシンボルのタイムライン情報が1フレームずつ収められています。

本家や他『Kade engine 』などのFNFModdingでは後々ここの数値をいじってゲーム内のキャラの立ち位置を調整していくようです。
調整できてしまえばどこにブッ込んでもキャラはちゃんと指定した位置に立ってくれます。
最近登場した開発MOD『Psych engine』はengine内で簡単に位置を登録できるので非常におすすめです(エンジン独自でjsonファイルというもので管理しているようです)
■シンボル、オブジェクトのコピペ・フレームのコピペ
補足です。
全身図作成時に既にやっていますが、シンボルやオブジェクトはコピペすることができます。
そしてタイムラインのフレームもコピペ可能です。
『このパーツこっちのポーズで流用できそう』
『このパーツの動きをこっちでも使いたい!』
なんて時に有用です。
(コピペしたものを新たに編集したいのなら、複製や分解をしてくださいね)
■おわりに
これで一通りの制作工程をたどることができました。
あとは本番の制作にとりかかるのみです!頑張ってください。
ここで説明した工程、習作はあくまで一例ですので、ご自身のやりやすい作り方で制作していってください。
このNOTEがみなさんのスプライトシート制作に少しでも役立てたらうれしいです。
次の記事にはスプライトシートのディテールを上げるプラスアルファの機能、『Psych engine』以外でのxmlの調節の仕方、MOD制作で必要なAnで作成できるデータなどの説明をしておこうとおもいます。
ここまでお付き合いありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
