
【FNF】Adobe Animate体験期間でキャラシートを完成させよう【Day1】
準備号お疲れ様でした。
準備が整ったらAnのダウンロードを各自お願いします。
今回は実際にAnを立ち上げ、全体の操作感の確認とキャラシート制作で主に絵を描く際に使用する機能について紹介していきたいと思います。
アニメで使用するツールの詳細な説明は次回以降、実践しながら紹介していきます。
前回より情報量がぐっと増えましたが根気よく行きましょう。
もっと詳しく知りたい方はadobeのユーザーガイドを参照してくださいね!
■立ち上げ、ワークスペース
まず気軽に新規ドキュメントを作成しましょう。


手慣らしなのでこのドキュメントは保存してもしなくてもokです。
ワークスペース(作業する空間)出てきましたか?
見当たらないものがあっても記事の最後頃に出し方を書いておくので心配しないでくださいね。
この前後かで丁寧に公式からのチュートリアルのすすめが出てくるかと思います。
後々触ってみてもいいとおもいますがここではまずツールがどういうものか触って確かめていきます。

各自使いやすいようにカスタムしてください。
■左側
(たぶん)初期配置の左側にあるツールたちに触れていきます。
お絵描きソフトなどを触ったことがあれば見たことのあるものが多いとおもいます。
●選択、自由変形、なげなわツール
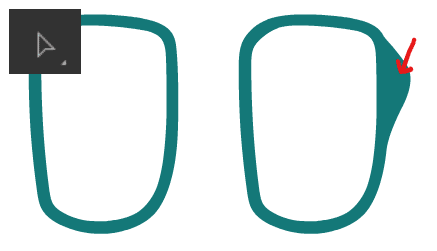
・選択ツール
絵をクリックやドラッグ選択すればジラジラとした選択状態にでき、移動させることなどができます。
また、描いた絵のフチにカーソルを持っていくと⌒みたいな状態になるのでクリックして動かすとフチを伸ばす、みたいなことができます。
独特ですがもう少し線太くすればよかったな~って時とか、
もう少しこのパーツのここだけこっち方向に伸びないかな~って時に使えるかもです。
ブラシツールなどを使っている時でもCtrlキーを押してる間は「選択ツール」に切り替えることが出来ます。

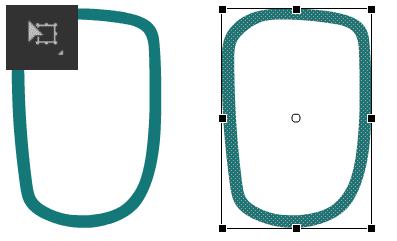
・自由変形ツール
動かしたいものをクリック・ドラッグで範囲選択すると枠がでてくる。
その枠を動かすことで拡大縮小、移動、変形、回転と自由に変形させることができます。
アニメを作る段階ではこのツールをメインに作業していくことになります。

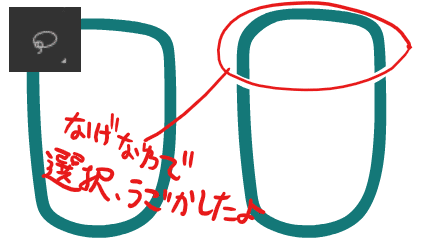
・なげなわツール
フリーハンドで選択範囲を決めることが出来るツールです。
ここだけもうちょっとこっちに動かしたい、なんて時に重宝します。
選択部分は変形、移動できますが『切り離した』状態になるのでその都度切り離された部分とのスキマの修正は必要になります。

●クラシックブラシツール

他のツールにもついてるから覚えるといいかも。
基本のブラシツールです。他にもブラシツールの種類はありますがキャラシート制作ではこれひとつで十分です。
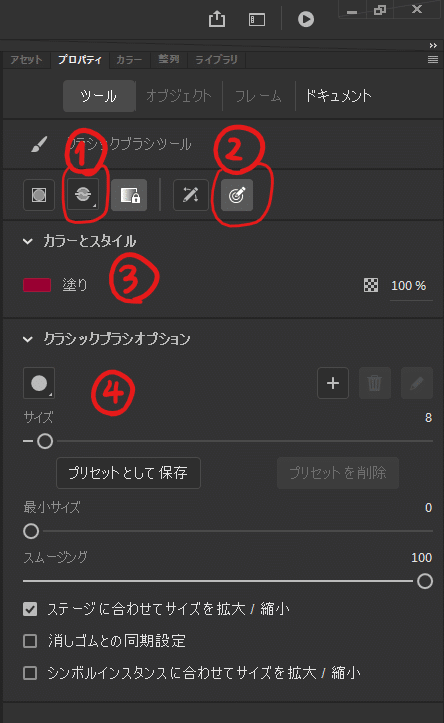
選択するとワークスペースの右側と左下に変化があると思います。

いじれる情報はどちらも同じなので見やすい右側の情報を使って説明します。(作業時は利き手によって使い分けたりするといいとおもいます、自分はもっぱら左下使い)
※他のツールでも右側と左下に情報が出るものあります。以降場所説明省きますがこれどこにあんのさ!と思ったら大体右側と左下です。

②筆圧
ペンタブレットで作業する方はこれonにしておけばおk
③カラー
色です。色のとこクリックするとポップが出てきてブラシの色が選べる。
ポップ右端の虹色の玉を押せばより細かい色の設定が可能。
④サイズ
ペンの太さがいじれます。
①ブラシモード
①って書いといて最後でごめん。
でもこれが一番説明が必要な部分なんです。
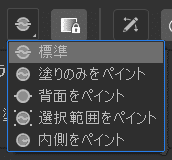
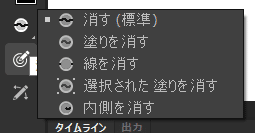
ブラシにモードというものがあります。ボタン押すと詳細が出る。

以下のモードを必要に応じて使い分けたりしてます。
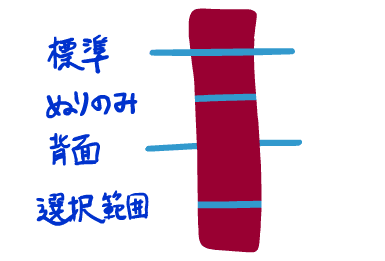
‐『標準』が普通のモード。これメインで描いていきます。
‐『背面』はすでにある塗りの後ろを塗ることができる。
上の線画はつぶしたくない時の塗り足しとかに便利。
‐『選択範囲』は選択ツールなどで選択した部分のみが
描画可能になるモードです。
選択した部分しか描画されないので安心して影つけなどできます。
‐『内側をペイント』は塗り同士でも色差があれば内側だけを
塗ることができる。つまり線画を避けて色を塗ってくれます。
ちょーーーっと癖があるけど影つけに便利です。

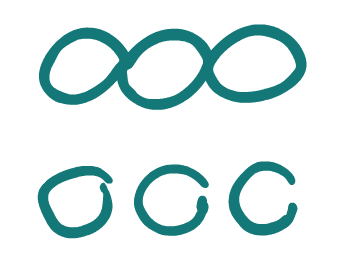
青がモードごとに上から横線を描いたもの

●消しゴムツール

その名の通り描いたものが消せるツールです。
ブラシツールと同じように筆圧、サイズ、モード設定がついてます。

●バケツツール

ベタ塗りができるツールです。
キャラの線画の中、広範囲に色を置きたいときなんかに使います。
これにもAn特有の機能があり

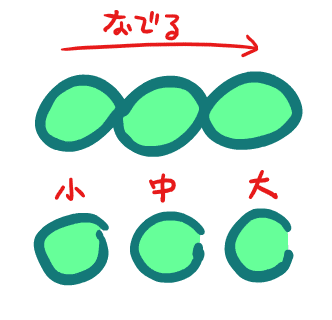
下:線がつながってないからバケツが反応してくれなそう
塗りたい空間が独立しているのでワンクリックでは全部の空間は塗れなそうに見える上の絵ですが、
塗り始めの場所からクリックしたままグリグリ移動させると別の場所も塗ることができます。すんごい地味にめっちゃ便利。つまり便利です。

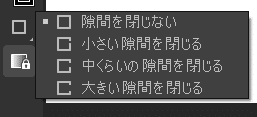
また、↑のようなすきまのある線画に色を塗りたいときに便利な機能が
『隙間の大きさ』モードです。
隙間を自動で補完して塗ってくれます。
このモードがあるのでキャラの線画を描くときに線はつなげなくちゃいけない、
という色塗りあるあるからは解放されます。

●矩形(くけい)ツール

ステージでドラッグしてみてほしいのですが、四角が作れるツールです。
この講座では矩形ツールを一度だけ使う場面があるので紹介しておきます。
●虫眼鏡・回転ツール

・虫眼鏡ツール
ステージ画面の拡大縮小ができるツールです。
左下に+-の虫眼鏡が出ますのでモードを選んでクリックで拡縮します。
ワークスペース中央右上に%表示もあります。
そこからダイレクトに%選択も可能。

・回転ツール
ステージの回転ができるツールです。(↑画像左赤枠)
クリックすると〇と十字みたいなのが出てきます。
グリグリ動かせばステージが回転。ダブルクリックで正位置に戻るよ。
キャラを描くときに回転ツールが欲しい!という方は使ってください。
●スポイトツール

色を吸い取って選択できるツールです。パーツを塗る際に活用します。
一回吸い取ったら勝手にバケツツールに変身してくれる便利機能付き。
準備号で用意してもらったキャラのカラーはこれで吸い取ってビャーです。
●カラー

左上の四角が『塗り』のカラー、右下の枠型の四角が『線』のカラーです。
(線のカラーは基本使いません)

※先にブラシの説明の時にしたものと、後述する右側のカラーもすべてこのカラーと同一のツールです。
■右側
続いて右側に表示されているパネルの情報たちについて説明していきます。
左側のツールの詳細情報やアニメを作る際に使用する機能などが収まっている場所です。
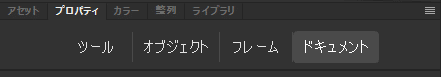
●プロパティ
プロパティ(情報) はそのツールがどういったやつでどんなことが出来るのかを示してくれる場所です。

『ツール』は選択しているツールの各設定が、
『オブジェクト』は選択している絵(オブジェクト)の情報、

『フレーム』は中央下のタイムライン内のフレームの設定や効果が、
『ドキュメント』は今作業しているドキュメントデータ全体の情報など
が表示されています。
●ライブラリ

制作したパーツやアニメーションがしまわれる場所です。
最終的な書き出しもここから行います。
用意したキャラの絵などもステージに一度表示させたらここに保存され、
ステージからは消しても再度ライブラリから引っ張ってきて表示させる、
ということもできます。
※ライブラリはドキュメントごとに独立しています。
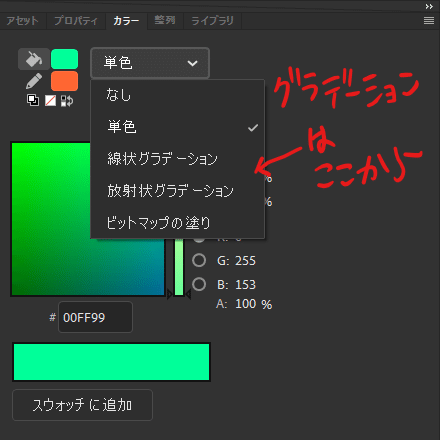
●カラー(グラデーション)
上記で二度ほど説明があったカラーです。
ポインターや数値で色の選択が出来る場所なのですが、
この右パネルではグラデーションも作ることが出来ます。
※グラデーションをする場合は後の【Day3】も合わせて読んでください。

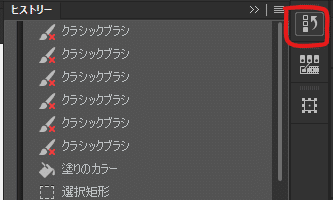
●ヒストリー

過去にやった作業を覚えてくれている履歴機能です。
うっかり間違えた操作をしたまま作業を続けてしまった際に
そのやらかした操作の前まで戻ることなどができます。
戻るコマンド(Ctrl+Z)でも十分かもしれませんが過去の操作の一覧が確認できるので確実性があります。
※Anのデフォルトでは、ヒストリーパネルで100回まで操作をさかのぼることができます。「環境設定」から、取り消しとやり直しの回数を 2 ~ 300 の範囲で選択できます。
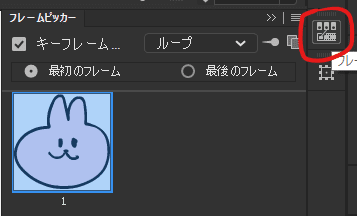
●フレームピッカー

アニメ作業の時に使うのでとりあえず紹介しておきます。
■中央
最後に中央に鎮座します作業スペースたちを紹介していきます。
アニメーションを作るのに必要なものばかりです!
●ステージ
絵を描いたりアニメーションを動かしたりする
キャンバス的な場所です。

Anではステージと呼びます。
デフォルトで真っ白だと思いますが、プロパティパネルのドキュメント設定から色も好きに変えられます。
サイズも自由に変更できますが、そもそもステージ外のグレーの場所でも絵は描けます。(アニメ作るなら必要な構造ですよね)
●シーン
中央左上にある表示がシーンです。
自分が今どこの何を編集しているのかが確認できます。
アニメ作業をする際にはしっかり確認をしておいてほしい情報です。


「うさぼん」とシンボル名を付けました。
ダブルクリックします

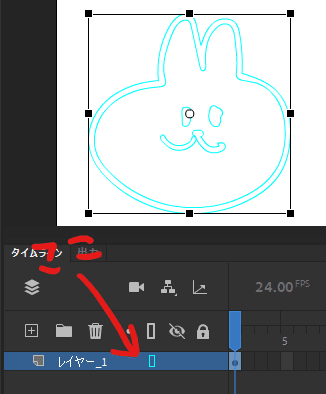
●タイムライン

パーツを制作するのにも、そしてアニメを作るのにも必要な場所です。
お絵描き的にはレイヤー機能、アニメ的にはフレーム機能がここに収まっています。

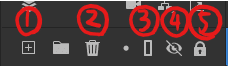
①新規作成
タイムラインにレイヤーを作成します。
②削除
レイヤーを削除します。
レイヤーをゴミバケツにドラッグでも右クリックからでもできます。
③アウトラインを表示
該当のレイヤーで描画した絵をアウトライン表示にしてくれます。
アウトラインは表示したまま透明化みたいになるので要所で便利。
ビビッドな色で表示してくれるので、
絵の消し残しを探るのにも重宝しました。

④レイヤーの表示/非表示
該当のレイヤーを非表示にすることができます。
Shiftを押しながらアイコンを押せば不透明表示にもできます。

⑤レイヤーをロック
該当のレイヤーをロックして編集不可にできます。
うっかり作業更新してしまう、というミスを防ぐことが可能。
●オニオンスキン


アニメを作るソフトには基本付いてる機能です。
フレームアニメーションの配置や編集がしやすいように、一度に複数のフレームをステージ上に表示する機能です。
複数のコマを重ねて表示してくれるのでアニメの編集や確認に便利です。
●複数フレームの編集

これは初期設定では出てない可能性があるので出しておきましょう。
アニメを作る際にすごい使える機能です。習作時に説明したいと思います。
●ワークスペースにないツールを表示させる
初期配置では表示されていないツール等があるかとおもいます。
・左のツールバーなら下部『・・・』みたいな所をクリックすると
ツールバーを編集するポップが出てきます。
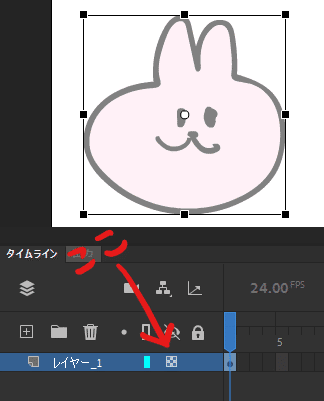
・中央、タイムライン系はバーの右端『🈪』をクリックすると
タイムラインツールをカスタマイズの項目が出てきます。
・その他のツールは上部ツールバーのウィンドウの項目から
表示させることができます。
■おわりに
長々と説明しましたがツール、機能説明は以上になります。
最後にAnがすすめてくれていたチュートリアルをいくつか挑戦してみるのも
いいかもしれません。(飛ばしても構いません)
次号で解説する工程の先取りができるチュートリアルもいくつかありましたし、スプライトシート制作では使用しませんがこの機会にAnの他の素晴らしい機能も試しておくのも楽しいと思います。
ツールバーのヘルプの項目から実践チュートリアルに行くことが出来ます。
■動画で見たい?
ごめんね!そこまでやれるスキルがまだないんだ。
逆にこのnoteをふまえてすでに世にある英語圏MODクリエイターの
チュートリアル動画を見ると「これ進研ゼミでやった!」状態になれるやも
以下個人的にお世話になった動画を貼っておきます。
Jakeneutron氏によるAnのツールチュートリアル。
終盤のアセットワープツールを使用したアニメートがヤバい。
これ見ておけばツールのことは大体わかる
この記事が気に入ったらサポートをしてみませんか?
