
DailyCocoda! Day23
こんにちは、ふのです!
デザインと言語化のスキルを高めるため、『Daily Cocoda!』に挑戦します!デザイナーになるぞ、という強い気持ち🦖
学習記録です❄️
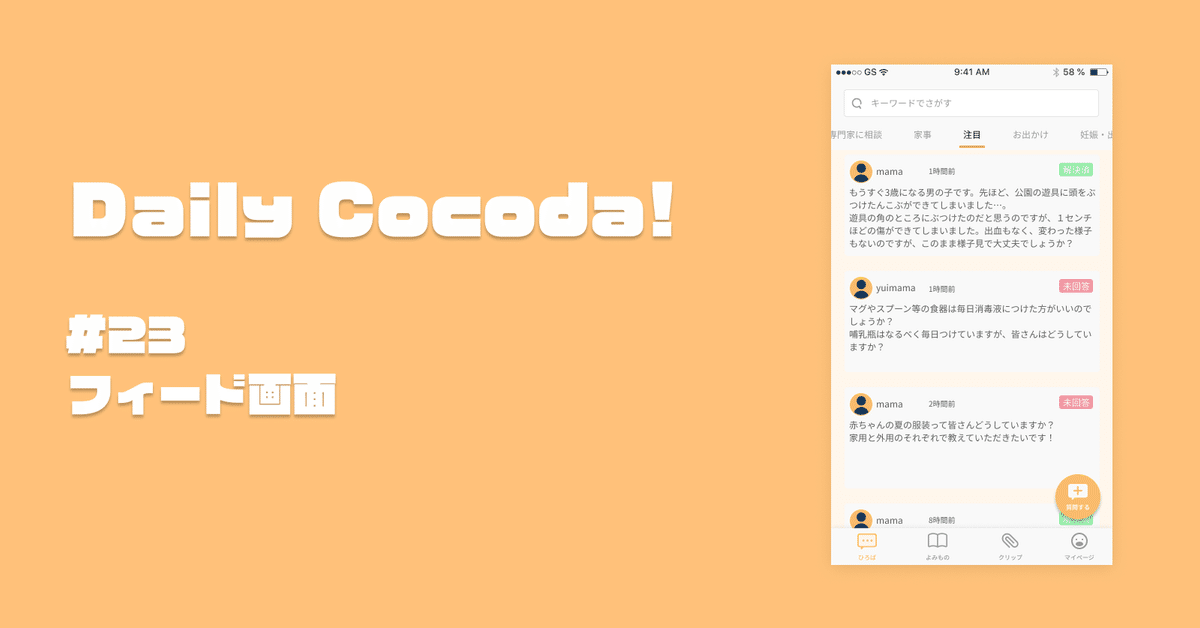
今日は、子育て情報を発信するメディアアプリのフィード画面がテーマでした。
Cocodaからのお題はこちらです。

ターゲットをさらに深掘りしてみました!
最近子供が生まれて子育て奮闘中の27才主婦。
一人目の子供なので何もかもが初めてであり心配事も増える毎日。
妊娠がわかる直前に引越しをしたため、周りに頼れる人がいない。
母親に電話して相談することもあるがいつでも相談できるわけではないので困っている。
このアプリについてです。
・ターゲットと同じ境遇の人や先輩ママに気軽に相談できるアプリ。
・育児に関する質問や回答ができる
・子育て情報をに関する記事が読める
次にこの画面に表示されているものです。
上から
キーワード検索、カテゴリ、質問投稿、質問するボタン、タブバー
タブバーの内容左から
質問が投稿される画面(この画面)、記事、クリップ、マイページボタン
作成した画面はこちらです!

では、何を考えて作成したのか書いていきます!
キーワードで検索できる
過去の質問をキーワードで検索できるデザインにしました。フィードに表示されるのは日付と時間、回答は質問をタップした時に表示されます。
回答の階層が1つ深いところにある理由
ターゲットは「悩みをどうやったら解決できるか」と回答を求めているのでそれが掲載されている回答の階層が1つ深いところにあるのはどうだろうと考えました。
しかし、同じキーワードの質問でも内容がちょっと違う可能性もあることを考えました。その上で、質問だけが並んでいれば、より自分に近い状況の質問に早くたどり着けるのではないかと思ったので回答の階層は1つ深いところに表示するようにしています。
質問をカテゴリ分け
質問をカテゴリ分けすることで質問が探しやすくなると考えました。カテゴリは質問投稿時に設定することを想定しています。
🙏Thanks
ツールの使い方、ユーザーの体験をしっかり想定してからデザインをするなど、ふうとに色々と教わりながら作成しました!
フィードバック、とても勉強になります。
では!⛄️🌸
この記事が気に入ったらサポートをしてみませんか?
