CSS/JavaScriptで流れる文字を作ってみる
やりたいこと
画面に文字が流れるやつ作りたい。WordCascadeさんみたいに。
WordCascadeさんはCanvasを使って実装しているようですが、単純なものを作りたいのでちょっと考えてみます。
考えたもの
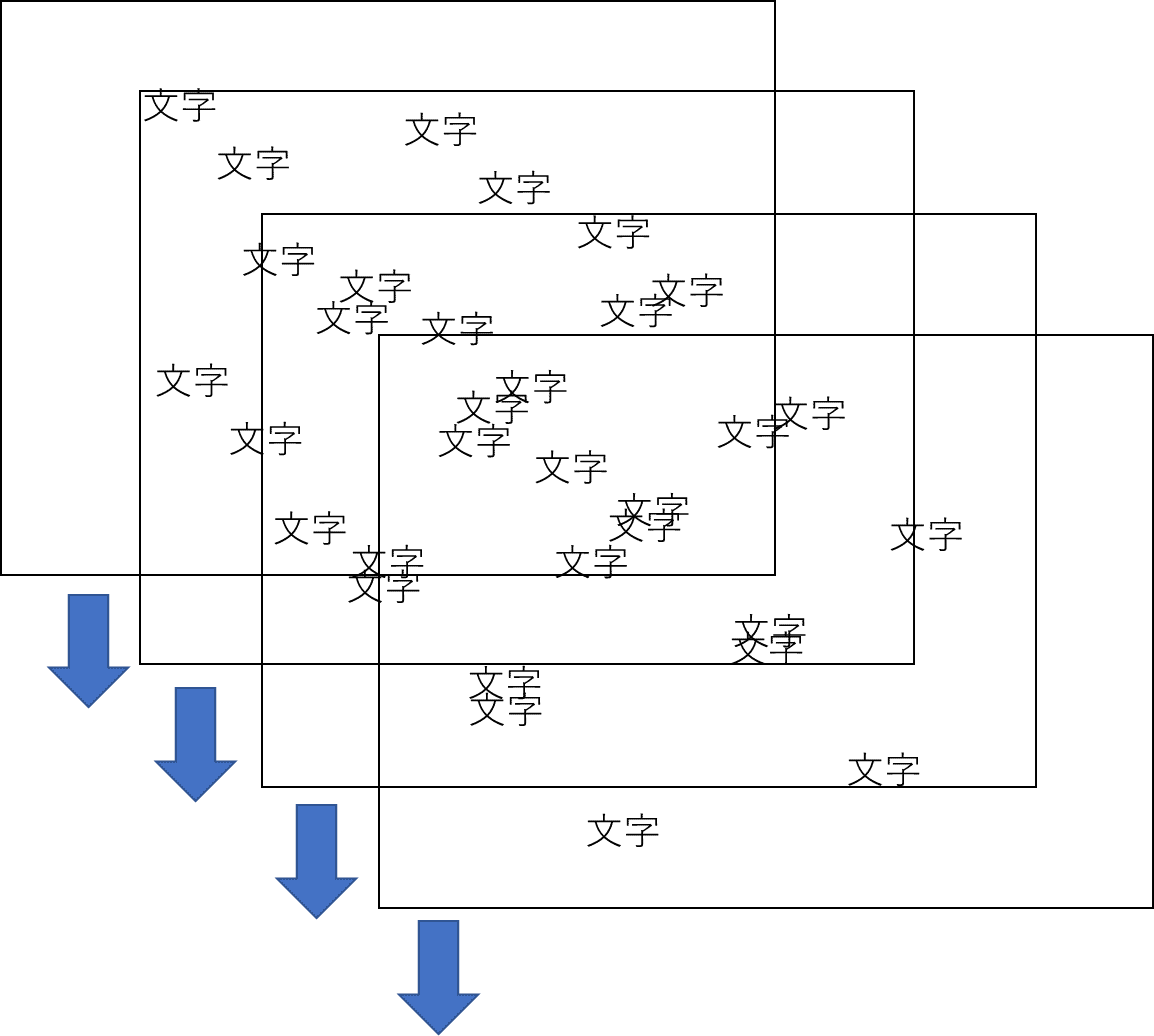
Layerを分けてそこに文字を流し込んでLayerごと動かす。

ん、なんだかよくわかんない図ができたけどやってみようか。
実装してみる。
レイヤーの準備
<div class="layer js-layer1" style="font-size:26px;height: 500vh;"><div id="js-layer1" class="layer-wrapper"></div></div>
<div class="layer js-layer2" style="font-size:22px;height: 400vh;"><div id="js-layer2" class="layer-wrapper"></div></div>
<div class="layer js-layer3" style="font-size:18px;height: 300vh;"><div id="js-layer3" class="layer-wrapper"></div></div>
<div class="layer js-layer4" style="font-size:14px;height: 200vh;"><div id="js-layer4" class="layer-wrapper"></div></div>
<div class="layer js-layer5" style="font-size:10px;height: 100vh;"><div id="js-layer5" class="layer-wrapper"></div></div>.layer{
background-color: transparent;
position: absolute;
width: 100vw;
}
.layer-wrapper{
position: relative;
width: 100%;
height: 100%;
}
.layer .item{
position: absolute;
word-break: keep-all;
}とりあえずレイヤーは文字サイズと高さを変えることで遠近感を出せるようにしておきます。5枚用意しました。
こういうのをパララックス(Parallax)って言うみたいですね。そういったライブラリもあるようです。
まぁ今回はそこまで凝ったものを作る予定はないので使わないですが勉強してもよさそう。
単語を配置
単語を格納したaryを用意してレイヤーの中に入れていきます。insertNodeとか要素を使ったほうがよさそうだけど今回は簡易的にやってみた。
text1 += `<div class ="item" style="top:${Math.random()*100}%;left:${Math.random()*100}%;">` + ary[i] + `</div>`;レイヤーはposition: relative;を指定しているので、その下の要素のTop, Leftをランダムに入れていくといい感じに散らばってくれます。
ただ、重なりが出ちゃうのが難点ですね。もう少しここは改良が必要かも。
動かす
document.querySelector('.js-layer1').animate(
{top: ['-500vh', '500vh'],}, { duration: 120000, iterations: Infinity}
);
document.querySelector('.js-layer2').animate(
{top: ['-400vh', '400vh'],}, { duration: 120000, iterations: Infinity}
);
document.querySelector('.js-layer3').animate(
{top: ['-300vh', '300vh'],}, { duration: 120000, iterations: Infinity}
);
document.querySelector('.js-layer4').animate(
{top: ['-200vh', '200vh'],}, { duration: 120000, iterations: Infinity}
);
document.querySelector('.js-layer5').animate(
{top: ['-100vh', '100vh'],}, { duration: 120000, iterations: Infinity}
);animateで位置を動かしています。
脳死でとりあえず画面の上部から下部へと動かしてます。durationを調整するともっときれいになりそう。
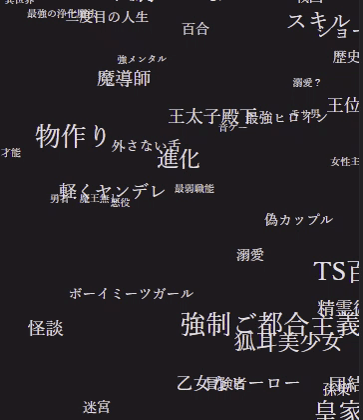
結果

こんな感じですね。
サンプルのサイトはこちらにありますので興味があればどうぞ。
改良点
脳死でレイヤーを設定したのでもう少し遠近感をきれいに見えるようにする。
レイヤーへの文字の配置が被ることがあるのでそのあたりの調整
画面サイズで同じ処理をしているのでスマホでは単語密度がちょっと大きいかも。密度を計算して配置するほうがよさそう。
良ければサポートお願いします。サポート費用はサーバー維持などの開発費に使わせていただきます。
